
5.1 ref는 어떤 상황에서 사용해야 할까?
DOM을 직접적으로 건드려야 할 때 사용해야한다. 예를 들면 순수 자바스크립트 및 jQuery로 만든 웹 사이트에서 input을 검증할 때는 특정 id를 가진 input에 클래스를 설정해준다. 하지만 리액트는 굳이 DOM에 접근하지 않아도 state로 구현할 수 있다.

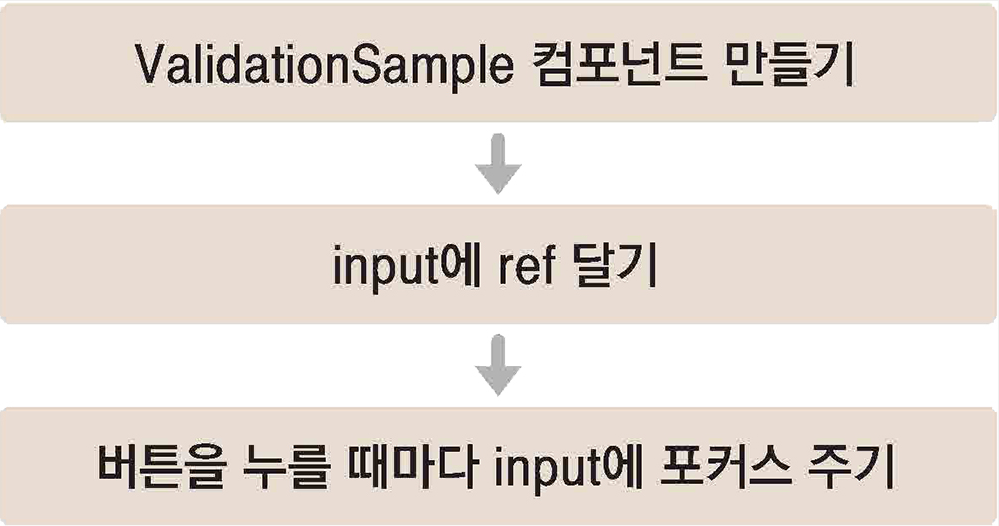
5.1.1 예제 컴포넌트 생성
src 디렉터리 안에 ValidationSample.css와 ValidationSample.js 파일 만들자
/*ValidationSample.css*/
.success {
background-color: lightgreen;
}
.failure {
background-color: lightcoral;
}//ValidationSample.js
import React, { Component } from 'react';
import './ValidationSample.css';
class ValidationSample extends Component {
state = {
password: '',
clicked: false,
validated: false
}
handleChange = (e) => {
this.setState({
password: e.target.value
})
}
handleButtonClick = () => {
this.setState({
clicked: true,
validated: this.state.password === '0000'
})
}
render() {
return (
<>
<input
type="password"
value={this.state.password}
onChange={this.handleChange}
className={this.state.clicked ? (this.state.validated ? 'success' : 'failure') : ''}
/>
<button onClick={this.handleButtonClick}>검증</button>
</>
)
}
}
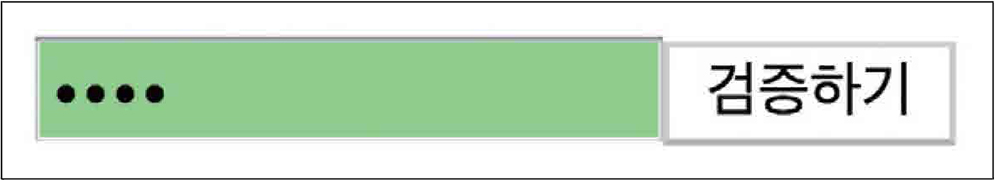
export default ValidationSampleinput에서는 onChange 이벤트가 발생하면 handleChange를 호출해 state의 password 값을 업데이트 하게 했다. button에서는 onClick 이벤트가 발생하면 handleButtonClick을 호출하여 clicked 값을 참으로 설정했고, validated 값을 검증 결과로 설정했다.
input의 className 값은 버튼을 누르기 전에는 비어 있는 문자열을 전달하며, 버튼을 누른 후에는 검증 결과에 따라 success 값 또는 failure 값을 설정한다. 그리고 이 값에 따라 input 색상이 초록색 또는 빨간색으로 나타난다.
5.1.2 App 컴포넌트에서 예제 컴포넌트 렌더링
App 컴포넌트에서 validationSample 컴포넌트를 불러 올때 App 컴포넌트를 함수형에서 클래스형으로 전환하자 추후 App 컴포넌트에서 ref를 사용할 것이기 때문이다.

import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import ValidationSample from './ValidationSample'
class App extends Component {
render() {
return (
<ValidationSample />
)
}
}
export default App;
ReactDOM.render(<App />, document.getElementById('root'));### 5.1.3 DOM을 꼭 사용해야하는 상황
state만으로 해결할 수 없는 기능은 아래와 같다.
- 특정 input에 포커스 주기
- 스크롤 박스 조작하기
- Canvas 요소에 그림 그리기 등
이때는 DOM에 직접적으로 접근해야 하는데, 이를 위해 ref를 사용한다.
5.2 ref 사용
5.2.1 콜백 함수를 통한 ref 설정
ref를 만드는 가장 기본적인 방법은 콜백 함수를 사용하는것이다. 따라서 ref를 달고자 하는 요소에 ref라는 콜백 함수를 props로 전달 해주면 된다. 이 콜백 함수는 ref 값을 파라미터로 전달받고 함수 내부에서 파라미터로 받은 ref를 컴포넌트의 멤버 변수로 설정해 준다.
💡 콜백 함수 사용 예시
<input ref={(ref) => {this.input=ref}} />이렇게 하면 this.input은 input 요소의 DOM을 가르키고, ref의 이름은 원하는대로 지정가능하다. (DOM 타입과 관계없이 this.superman = ref 처럼 해도된다.)
5.2.2 createRef를 통한 ref 설정
ref를 만드는 다른 방법은 리액트에 내장되어 있는 createRef라는 함수를 사용하는 것 이 함수를 사용해 만들면 더 적은 코드로 쉽게 사용 가능하다. 이것은 v16.3부터 도입되었으며 이전 버전에선 작동하지 않는다.
💡 createRef 사용 예시
import React, { Component } from 'react';
class RefSample extends Component {
input = React.createRef();
handleFocus = () => {
this.input.current.focus();
}
render() {
return (
<>
<input ref={this.input} />
</>
)
}
}
export default RefSample;createRef를 사용해 ref를 만드려면 컴포넌트 내부에서 멤버 변수로 React.createRef()를 담아줘야한다. 그리고 해당 멤버 변수를 ref를 달고자 하는 요소에 ref props로 넣어주면 ref 설정이 완료된다. 설정한 뒤 나중에 ref를 설정해 준 DOM에 접근하려면 this.input.current를 조회하면 된다. 콜백 함수를 사용할 때와 다른 점은 .current가 들어간다는 점이다.
