
🖥 react 공부를 잠시 접어두고 노마드코더 js 챌린지에 도전하기 위해 다시 js 강의로 넘어왔다.. 사실 통과 할 수 있을지 걱정이다.... 🙄
이론 수업은 다~~ 재끼고 실습부터 정리하겠다!
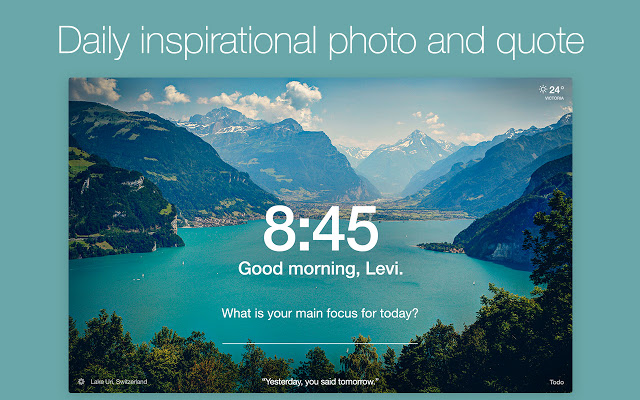
js는 기본적으로 html의 element를 조작하기 때문에 모든 것은 html에서 시작되어야한다! 우선 input 조작부터 시작해보자. momentum은 많은 input이 있어야하기 때문에 이름을 꼭 직관적이게 지어야한다. (momentum은 아래의 사진과 같다! 👇)

<!--html-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum</title>
</head>
<body>
<!--login-form안에서 input과 button을 찾을 수 있게됐다!-->
<div id="login-form">
<input type="text" placeholder="your name?" />
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
</html>//js
//querySeletor는 id와 class 정확하게 넣어줘야하는 반면
//getElementById는 이미 id를 사용한다는것을 알기때문에 생략가능
const loginForm = doument.getElementById("login-form");
//이렇게하면 loginForm에서부터 element를 찾을수있다.
const loginInput = loginForm.querySeletor("input");
const loginButton = loginForm.querySeletor("button");
//querySeletor로 한다면 다음과 같다.
const loginInput = document.querySelector("#login-from input");
const loginButton = document.querySelector("#login-from button");
//추후에 value를 click시 저장 할 수 있게 만들 함수이다.
//함수명이 길어도 알아볼 수 있게 만든다는게 중요하다!
function onLoginButtonClick() {
console.log("click!");
}
loginButton.addEventListener("click", onLoginButtonClick)

input에 글씨를 입력하면 console에 글씨 그대로 출력하는 코드를 작성하려면 어떻게 해야할까? 우선 console.dir로 input 태그의 property를 찾아보자
💡 console.dir()
console.dir()개발자가 쉽게 객체의 속성을 얻을 수 있도록 콘솔에서 지정된 JavaScript 객체의 모든 속성을 볼 수 있는 방법입니다.
https://developer.mozilla.org/en-US/docs/Web/API/console/dir
//js
function onLoginButtonClick() {
//객체의 속성을 보려고 쓰는 코드
console.dir(loginInput);
}
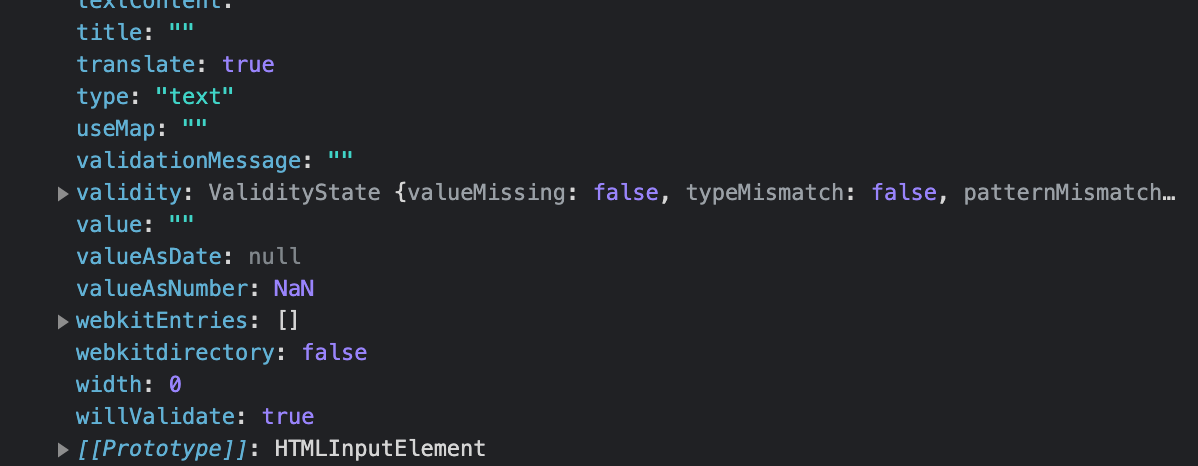
한참을 내리다보면 value라는 property가 있다. 이것은 html에 미리 저장 할 수 있으며 아래와 같이 입력하면 된다!
<!-- html -->
<body>
<div id="login-from">
<input value="jetom" type="text" placeholder="your name?" />
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
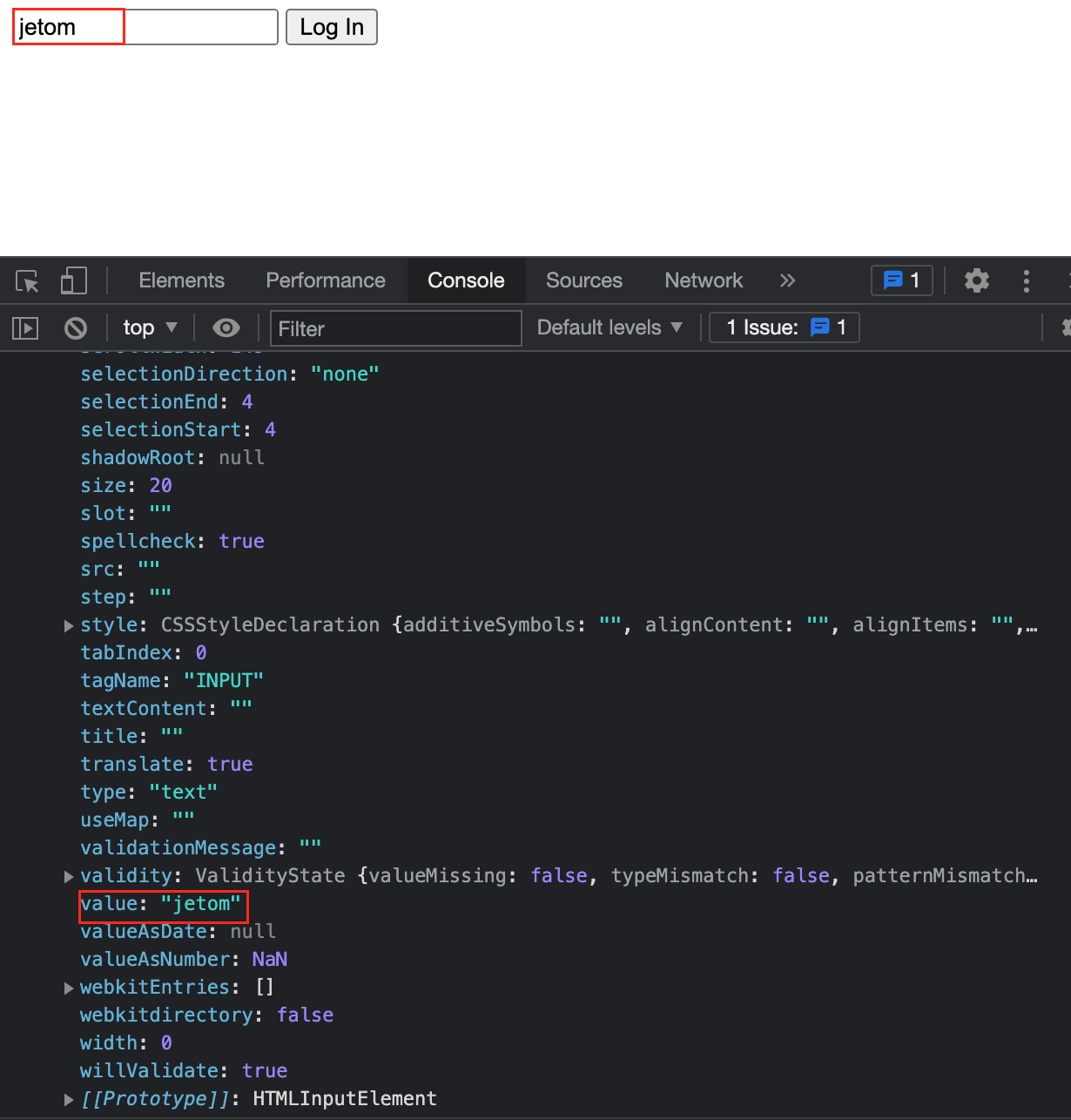
이제 input의 내용을 가져오려면 어떤 property를 찾아야하는지 알게되었고, 이것을 활용해 vaule를 console.log 찍어야한다면 다음과 같이 활용 할 수 있다.
//js
const loginInput = document.querySelector("#login-from input");
const loginButton = document.querySelector("#login-from button");
//addEventListener의 click을 통해 click시 console.log에 input value를 가져오는것을 확인 할 수 있다.
function onLoginButtonClick() {
console.log(loginInput.value);
}
loginButton.addEventListener("click", onLoginButtonClick);하지만 이 코드의 문제점은 아무런 값을 입력하지 않아도 console에 찍히게 되는데 이때는 조건문을 사용하여 바꿔줄수있다.
//js
const loginInput = document.querySelector("#login-from input");
const loginButton = document.querySelector("#login-from button");
function onLoginButtonClick() {
//loginInput.value을 username 변수로 만들어 호출하자!
const username = loginInput.value;
//빈 값이라면 if를 15보다 길다면 else if문을 출력한다.
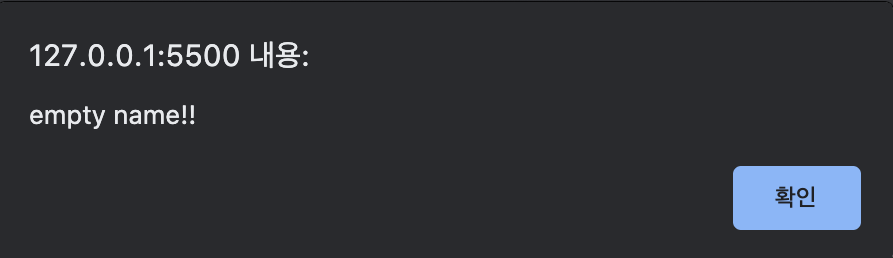
if (username === "") {
alert("empty name!!");
} else if (username.length > 15) {
alert("too long!");
}
}
loginButton.addEventListener("click", onLoginButtonClick)(빈 값일때)

(15자를 넘어갈 때)

위의 코드도 작동을 하지만 브라우저 자체 기능에서도 최대 글자수를 15로 조절할 수도 있으므로 다음과 같이 만들 수 있다.
<!-- html -->
<!--input의 유효성 검사를 작동 시키려면 form안에 input이 있어야한다.-->
<form id="login-from">
<input required maxlength="15" type="text" placeholder="your name?" />
<button>Log In</button>
</form>function onLoginButtonClick() {
const username = loginInput.value;
//username을 받는걸 확인하기 위해 console.log는 남겨둔다.
console.log(username);
// if (username === "") {
// alert("empty name!!");
// } else if (username.length > 15) {
// alert("too long!");
// }
}
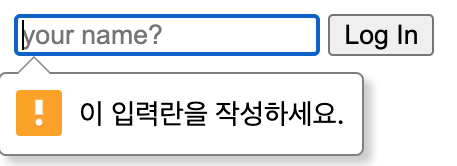
js의 조건문을 지운 뒤 html로 만들었을 때 나오는 화면이다.

form에는 또 다른 기능으로 submit이 있는데 button을 클릭하지 않아도 엔터를 누르면 자동으로 submit을 해주는 것이다.
이제 우리는 submit을 알았고, 이것을 활용하여 form을 submit했을 때 브라우저가 새로고침하지 않고 user 정보를 저장 할 수 있게해야한다!(submit을하면 페이지는 새로고침되기 때문이다.)
