
Events
이제 button에 관계없이 submit event가 발생하는 걸 막거나 중간에 개입해서 발생하는 것을 파악하려한다.
//js
//button과 관련된 필요없는 코드는 지웠다.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
//button이 아닌 form으로 수정
function onLoginSubmit() {
const username = loginInput.value;
console.log(username);
}
//submit을 감지해야하기 때문에 submit에 대한 코드 작성
//submit은 엔터를 누르거나 버튼을 클릭할 때 발생한다!
loginForm.addEventListener("submit", onLoginSubmit);이제 코드는 작성했는데 엔터를 치는 순간 쓴 내용들이 눈 깜짝할 사이에 사라진다..(콘솔에 나타난 내용을 찍고싶었는데 사라지는게 어마무시하게 빠르다..🤯)
사라지는 현상은 새로고침때문인데, 이것은 form submit의 기본 동작이다.
이 기본 동작이 발생하지 않도록 하려면 어떻게 해야할까? 그 방법은 js로 동작을 제어하는것이다. 우리는 addEventListener 추가할 때 onLoginSubmit을 ()를 붙혀서 사용하지 않았다. 그 이유는 ()를 붙히면 즉시 실행 함수가 되는데, submit event가 발생되면 알아서 onLoginSubmit을 실행 시킬것이기 때문에 우리는 즉시 실행을 할 필요가 없다.
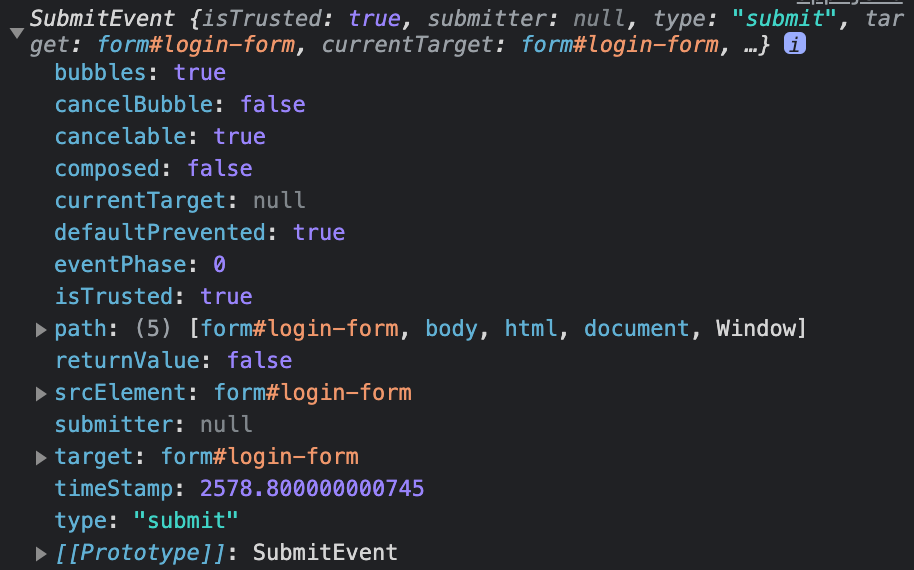
addEventListener를 활용할 때는 바로 실행 시키려는것이 아니기 때문에 함수명만 적어주면 지정한 이벤트가 발생됐을 때 브라우저가 해당 function을 실행시킨다. 이 때, function은 비어있는 채로 실행되는 것이 아닌 브라우저 내에서 브라우저 event의 정보를 잡아내고있다.(여기서 event는 하나가 아닌 여러개의 event 정보이다.) 어떤 event를 잡아내는지 확인하려면 다음과 같이 입력하자
//js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) {
//어떤 정보를 넘겨주는지 확인하는 코드!
//보통 관행적으로 event라고 쓴다.
event.preventDefault();
console.log(event);
//const username = loginInput.value;
}
loginForm.addEventListener("submit", onLoginSubmit);
한마디로 addEventListener function(여기서는 onLoginSubmit)을 사용할 때, 첫 번째 argument는 js로 발생할 정보들을 넘겨주는것이라 생각하면 될것같다 🤨
위의 코드를 보면 preventDefault라는 메서드가 있는데 이 메서드는 어떤 event의 기본 행동을 막는것이다.(기본 행동이란 어떤 function에 대해 브라우저가 기본적으로 수행하는 동작! 여기서는 submit하고 새로고침하는 현상) 이제 다음과 같은 코드를 작성하여 새로고침하는 것을 막고 console.log에 남아있는지 확인해보자!
//js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
loginForm.addEventListener("submit", onLoginSubmit);

좀 더 쉽게 이해하기 위해서 link를 막는 방법을 알아보자 우선 다음과 같이 코드를 작성한다!
<!--html-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum</title>
</head>
<body>
<!--form은 잠시 생략-->
<a href="https://nomadcoders.co/">노마드 코더👩💻</a>
<script src="app.js"></script>
</body>
</html>a 링크를 클릭한다면 당연히 노마드 코더 사이트로 접속하게 되는데, 이것을 js의 preventDefault를 통해 링크를 클릭해도 들어가지 못하게 막아보자!(= 기본동작을 막는다는것)
우선 alert로 기본동작을 막을수 있는지 확인하기 위해 다음과 같이 코드를 작성해보자!
//js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
//하나의 링크만 존재하기 때문에 이렇게 써도 상관없다.
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
//alert를 통해 노마드 코더 사이트를 들어가지 못하게 막았지만 동작이 끝나면 여전히 노마드 코더 사이트로 들어가진다.
function handleLinkClick() {
alert("clicked");
}
loginForm.addEventListener("submit", onLoginSubmit);
link.addEventListener("click", handleLinkClick);
submit event를 발생 시켰을 때와 같이 handleLinkClick의 첫 번째 argument로 event를 주고 다시 한번 console.log로 찍었을 때 어떤 일이 일어나는지 한번 살펴보자
//js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
function handleLinkClick(event) {
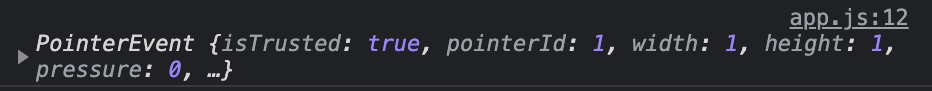
console.log(event);
alert("clicked");
}
loginForm.addEventListener("submit", onLoginSubmit);
link.addEventListener("click", handleLinkClick);
submit과는 다른 event를 발생 시키는데 영상에서는 MouseEvent가 나오지만, 내가 받아오는것은 PointerEvent를 받아오고있다. 그래서 검색해보니 mouse와 pointer event는 차이가 없고, pointer event가 더 많은 기능을 포함하고 있으며 전자기기가 다양해짐에 따라서 더욱 많은 기능을 쓰기 위해 나온것같다.
https://javascript.info/pointer-events
어쨋든 최종적으로 우리가 만들 코드는 다음과 같다.
//js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
function handleLinkClick(event) {
event.preventDefault();
console.log(event);
}
loginForm.addEventListener("submit", onLoginSubmit);
link.addEventListener("click", handleLinkClick);
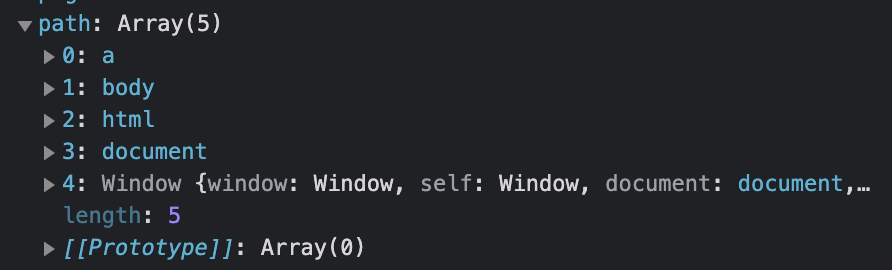
console창을 쭉 내리면 path가 나오는데, 이것은 우리가 클릭 할 때 무슨일이 일어났는지 또는 어디서 발생했는지 array를 통해 나타내 주고 있는것을 볼 수 있다.(window > document > html > body > a)
