오늘은 위코드 문제를 풀려다가 함수의 개념보단 언제쯤 어떤 함수를 쓰는지 헷갈려서 쓰게 되었다 🤦♀️
기본 함수
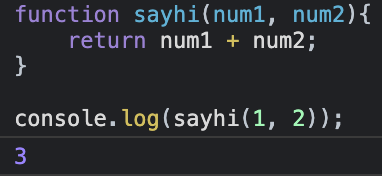
함수는 전글에도 썼지만 간단하게 설명하겠다. function을 써준 뒤 함수명을 쓰고 ()에 parameter를 써준다. (parameter는 필수사항은 아니다.) 그리고 return에 반환 되어야할 값을 써주면 함수를 구성하는 요소는 완성되었다. 이해가 안간다면 아래의 코드를 살펴보자
//function 함수명(parameter1, parameter2)
function sayhi(num1, num2){
//반환할 값
return num1 + num2;
}
//함수명(argument1, argument2)
console.log(sayhi(1, 2));
매개변수(paramater)와 인자(argument)는 엄연히 다른 말이며 꼭 혼동하지말자!

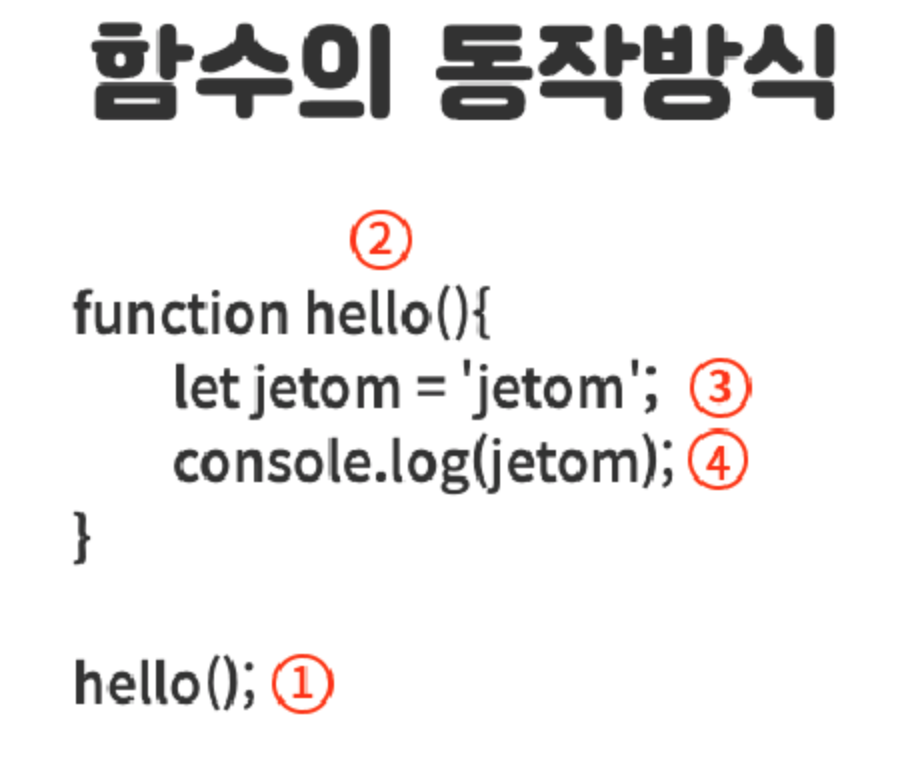
- hello() 함수를 호출(call)한다.
- 선언된 hello() 함수에 접근한다.
- 함수 첫 번째 코드를 실행한다.
- 함수 두 번째 코드를 실행한다.
익명 함수
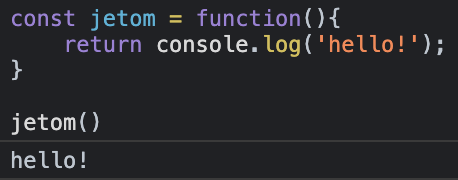
익명함수는 말 그대로 이름이 없는 함수라는 뜻이다. 따라서 익명함수는 변수에 할당한 뒤, 변수명을 함수명처럼 쓸 수 있으며 변수에 할당한 것이기 때문에 변수값을 이동시키는데 사용할 수 있다.
참고 블로그 - https://dasima.xyz/javascript-anonymous-function/
//익명함수를 jetom이라는 변수에 담았다.
const jetom = function(){
//변수를 지정해서 return값에 변수가 들어가도 된다.
return console.log('hello!');
}
//변수명을 함수처럼 호출하였다.
jetom()
결론은 함수명 대신 변수로 할당 해줬을 뿐, 동작은 함수와 똑같다 볼 수 있다.
화살표 함수(arrow function)
화살표 함수 표현(arrow function expression)은 function 표현에 비해 구문이 짧고 자신의 this, arguments, super 또는 new.target을 바인딩 하지 않습니다. 화살표 함수는 항상 익명입니다. 이 함수 표현은 메소드 함수가 아닌 곳에 가장 적합합니다. 그래서 생성자로서 사용할 수 없습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Arrow_functions
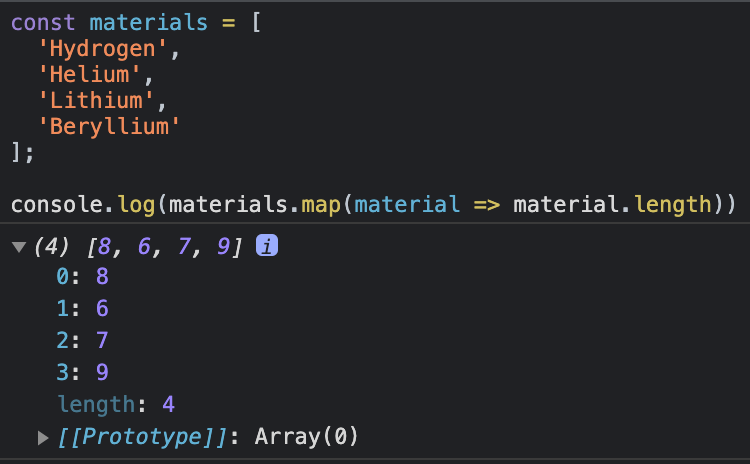
const materials = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
// parameter가 하나이고 코드가 한줄로 끝난다면 (), {}, return, 생략이 가능하다.
console.log(materials.map(material => material.length))
// ------------------------------------------
//익명 함수를 다른 방법으로도 표현 할 수 있다.
function jetom(material){
return material.length;
}
//변수에 메서드를 할당한 뒤, 함수를 호출하는 방법이다.
const result = materials.map(jetom);
console.log(result);
콜백 함수(callback function)
콜백 함수는 다른 함수에 인수로 전달된 함수이며 외부 함수 내부에서 호출되어 일종의 루틴이나 작업을 완료합니다.
https://developer.mozilla.org/en-US/docs/Glossary/Callback_function
(번역이 되어있지 않아 구글로 돌렸다. 🙄)
function greeting(name) {
alert('Hello ' + name);
}
function processUserInput(callback) {
var name = prompt('Please enter your name.');
callback(name);
}
processUserInput(greeting);위의 코드를 리스트로 나열하면 다음과 같다.
-
processUserInput 함수를 호출한다. 호출할 때, callback 파라미터에 greeting 함수를 받아 온다.
-
processUserInput 함수의 첫 번째 줄을 실행한다.
첫 번째 줄은 prompt를 실행하고, 입력 받은 값을 name 변수에 넣는다. -
processUserInput 함수의 두 번째 줄을 실행한다.
(두 번째 줄은 callback 함수를 호출한다.)
callback 함수는 greeting 함수를 의미한다.
callback 함수를 호출할 때 name 변수를 전달한다. -
greeting 함수의 첫 번째 줄을 실행한다.

