오늘은 array method에 관한 내용이다. 개념을 이해 못 하니까 설명이나 활용을 못하는 것 같아서 적게 되었다 😂
배열 데이터 추가
1. unshift()
unshift() 메서드는 새로운 요소를 배열의 맨 앞쪽에 추가하고, 새로운 길이를 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/unshift
//추가 해야할 배열
const animal = ['dog', 'cat'];
//새로 만든 'jetom'을 맨 앞쪽으로 추가한다.
animal.unshift('jetom');
console.log(animal);

2. push()
push() 메서드는 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/push
//추가 해야할 배열
const animal = ['dog', 'cat'];
//새로 만든 'jetom'을 마지막 요소로 추가한다.
animal.push('jetom');
console.log(animal);

배열 데이터 삭제
1. shift()
shift() 메서드는 배열에서 첫 번째 요소를 제거하고, 제거된 요소를 반환합니다. 이 메서드는 배열의 길이를 변하게 합니다. 빈 배열의 경우 undefined 를 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/shift
//삭제 해야할 배열
const animal = ['jetom', 'dog', 'cat'];
//첫번째 요소인 'jetom'이 삭제된다.
animal.shift();
console.log(animal);

2. pop()
pop() 메서드는 배열에서 마지막 요소를 제거하고 그 요소를 반환합니다. 빈 배열의 경우 undefined 를 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/pop
//삭제 해야할 배열
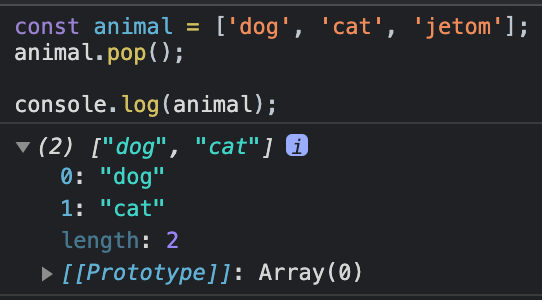
const animal = ['dog', 'cat', 'jetom'];
//마지막 요소인 'jetom'이 삭제된다.
animal.pop();
console.log(animal);
배열 데이터 추가 및 삭제
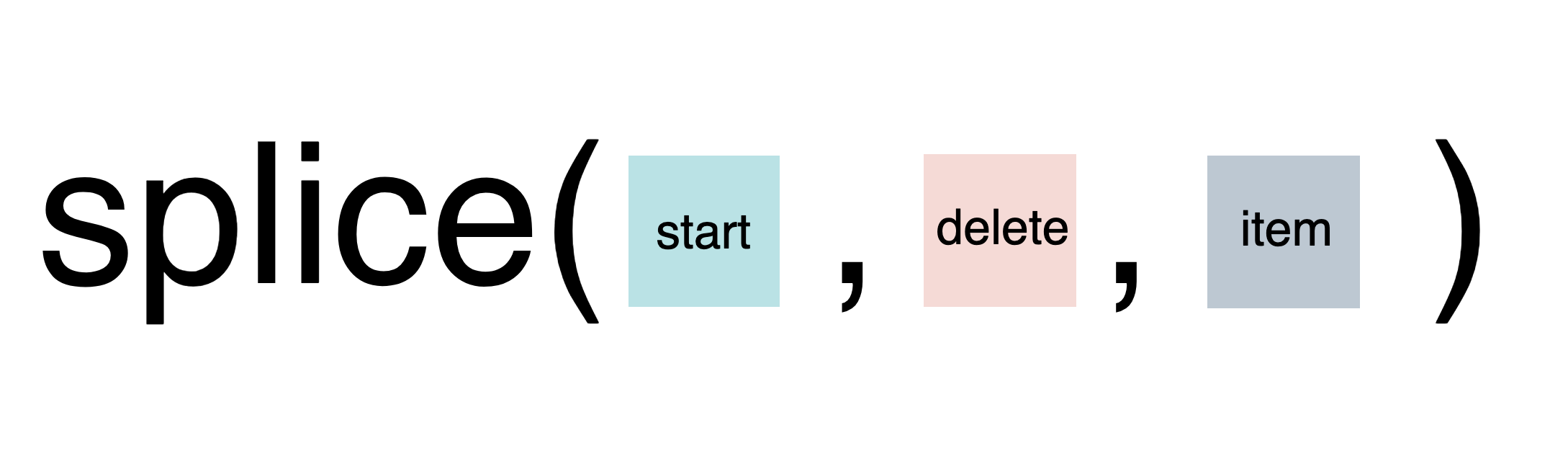
splice()
splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
아래는 wecode에서 참고한 설명을 토대로 작성했다!

- 첫번째 인자 : index의 시작점 (필수)
- 두번째 인자 : 삭제할 요소의 개수 (Optional)
- 세번째 인자 이후 : 추가하고 싶은 요소 (Optional)
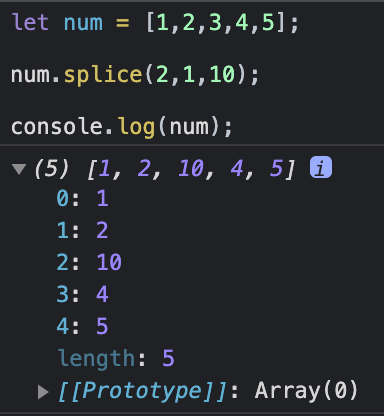
let num = [1,2,3,4,5];
//num[2]를 시작으로 1개의 요소를 제거하고 10을 추가
num.splice(2,1,10);
console.log(num);
배열 데이터 추출
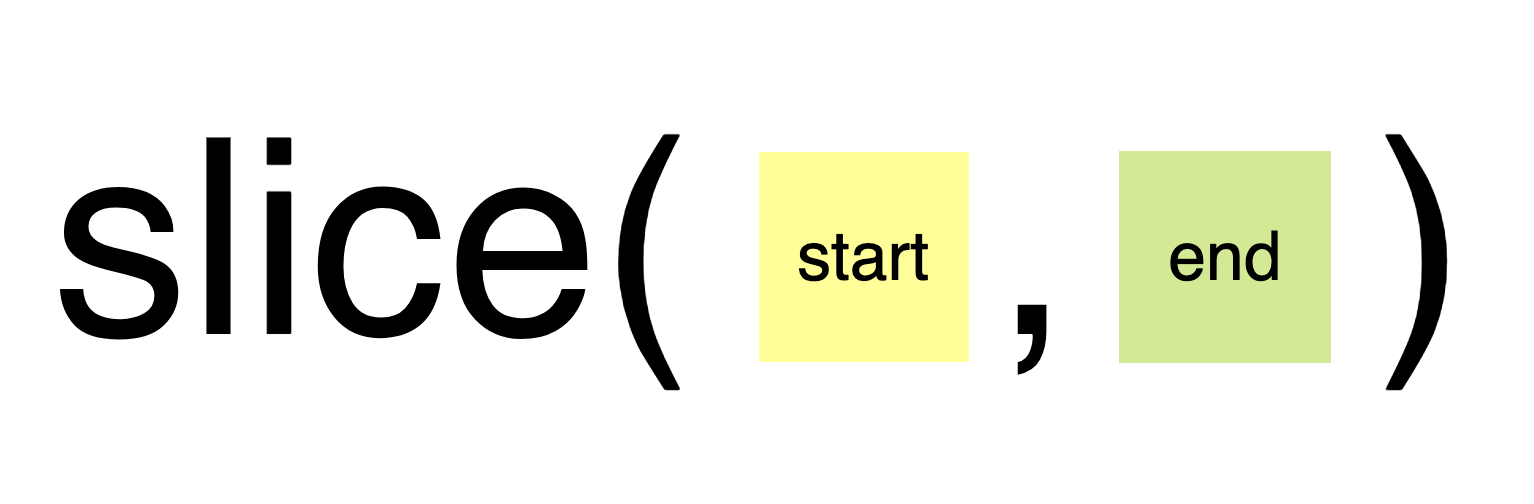
slice()
slice() 메서드는 어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환합니다. 원본 배열은 바뀌지 않습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
아래는 wecode에서 참고한 설명을 토대로 작성했다!

- 첫번째 인자 : 배열의 index의 시작점 (Optional)
- 두번째 인자 : 배열의 index의 끝점 (Optional)
slice()는 원본을 바꾸지 않기 때문에 새로운 변수에 할당 해주어야한다.
let nums = [1,2,3,4,5]
//nums[1]에서 nums[4]까지 slice(이때 네 번째인 5는 미포함)
let nums_new = nums.slice(1,4)
console.log(nums) // [ 1, 2, 3, 4, 5 ]
console.log(nums_new) // [ 2, 3, 4 ]
//또한 음수도 가능하다.
let nums = [1,2,3,4,5]
//음수이기 때문에 -1은 5를 -2는 4를 가르킨다.
let nums_new = nums.slice(-2)
console.log(nums) // [ 1, 2, 3, 4, 5 ]
//-2부터 시작
console.log(nums_new) // [ 4, 5 ]

배열 데이터 합치기
concat()
concat() 메서드는 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
//변수명은 한글도 가능하다.
const 제톰이 = ['제톰이는'];
const 품종 = ['비숑입니다.'];
const 제톰이소개 = 제톰이.concat(품종);
console.log(제톰이소개);