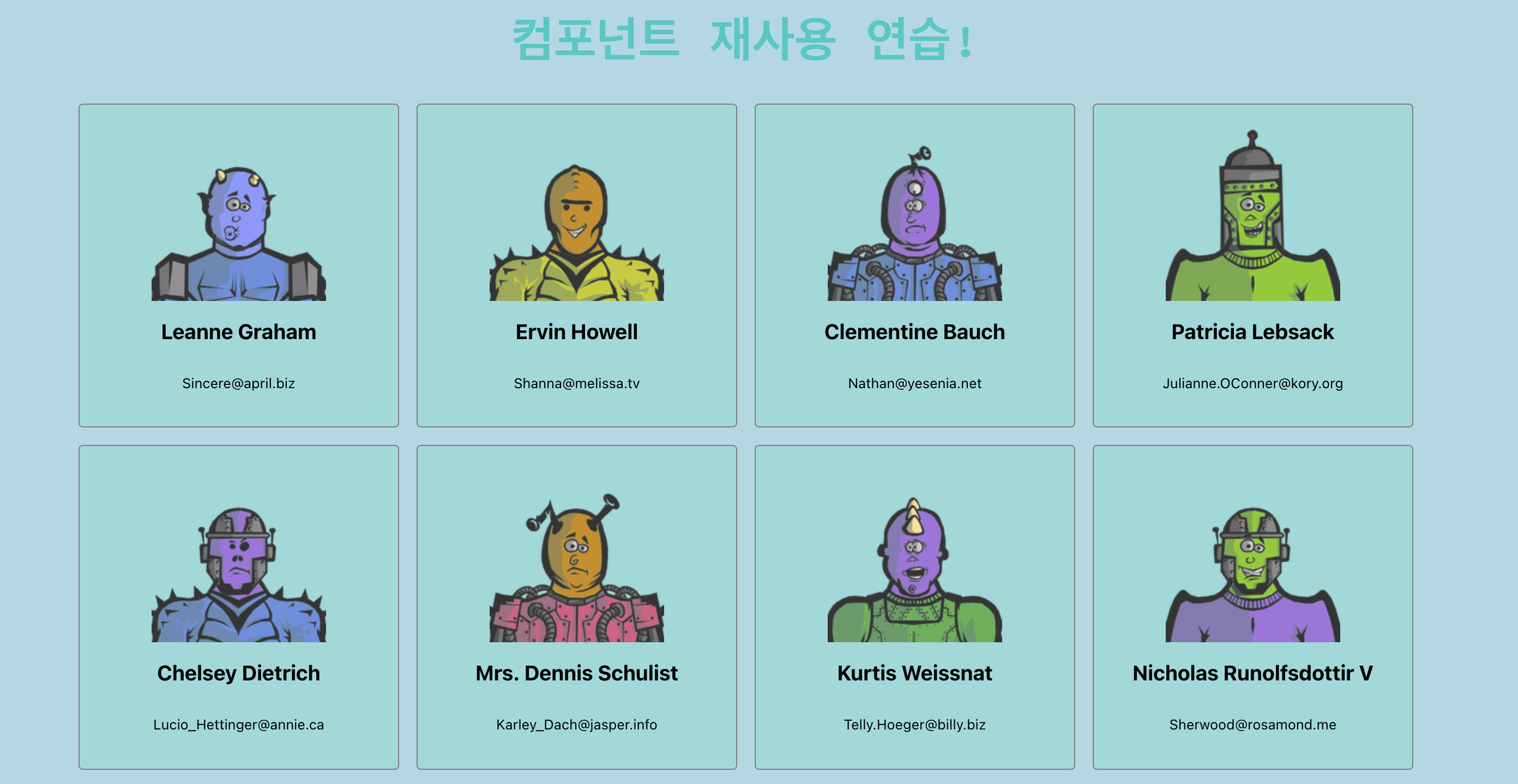
🙈 으악 못생긴 monsters를 렌더링하는게 주말 과제이다!(너무 못생겼다....미안해 몬스터들아...😭)
어쨋든 아직도 안 익숙한 이 react와 짱친이 될지.. 눙물난다..😭
Task 1. API 호출
- 파일:
Monsters.js - 아래 키워드들을 활용해 데이터 로딩을 처리해주세요!
componentDidMount()fetch()→ 호출할 API 주소setState()→ state 객체 내에monsters라는 key 값에 저장
class Monsters extends Component {
state = {
monsters: [],
userInput: "",
};
//componentDidMount()는 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출됩니다.
componentDidMount() {
fetch("주소~~")
.then((res) => res.json())
.then((data) => {
this.setState({
monsters: data,
});
});
}
render() {
const {monsters} = this.state;
return (
<div className="Monsters">
<h1>컴포넌트 재사용 연습!</h1>
{/* <SearchBox handleChange=정의한메소드 /> */}
{/* <CardList monsters=몬스터리스트 /> */}
</div>
);
}
}
export default Monsters;
Task 2. API 호출의 결과값 props 로 자식에게 전달
- 파일:
Monsters.js - API 호출 후 저장한 배열을 자식 컴포넌트인
<CardList />에 넘겨주세요. (props 활용) - 넘겨준 후
CardList.js에서 props 를 콘솔에 찍어 확인해주세요.
(개발 단계에서 확인하는 용도이니 확인 완료 후 push 하기 전에는 지워주세요!)
//Monsters.js
class Monsters extends Component {
state = {
monsters: [],
userInput: "",
};
componentDidMount() {
fetch("주소~~")
.then((res) => res.json())
.then((data) => {
this.setState({
monsters: data,
});
});
}
render() {
const {monsters} = this.state;
return (
<div className="Monsters">
<h1>컴포넌트 재사용 연습!</h1>
{/* <SearchBox handleChange=정의한메소드 /> */}
{/* 구조분해할당한 monsters를 CardList로 넘겨줌 */}
<CardList monsters={monsters} />
</div>
);
}
}
export default Monsters;
Task 3. Array.map( ) 사용
- 파일:
CardList.js - 🚨
Array.map()함수 사용법을 꼭 익히고 시작해주세요! - 넘겨받은 배열을 기준으로
Array.map()함수를 활용하여<Card />컴포넌트를 리턴해주세요. Card.js에게 넘겨줘야하는 props 는 각 몬스터 객체의id,name,email입니다.
//CardList.js
import React, { Component } from "react";
// 주석 풀어주기!
import Monsters from "../../Monsters";
import Card from "../Card/Card";
import "./CardList.scss";
class CardList extends Component {
render() {
const { monsters } = this.props;
//2번 과제 👇
//console.log로 props가 넘어왔는지 확인하기(나중에 지워야함)
console.log(monsters, 'monsters');
return (
//3번 과제
<div className="card-list">
{/* 여러마리의 monster의 정보를 하나씩 꺼내오기위해 map사용 */}
{/* monsters는 Monsters.js에서 받아온것 */}
{monsters.map((card) => {
return (
<Card
key={card.id}
id={card.id}
name={card.name}
email={card.email}
/>
);
})}
</div>
);
}
}
export default CardList;
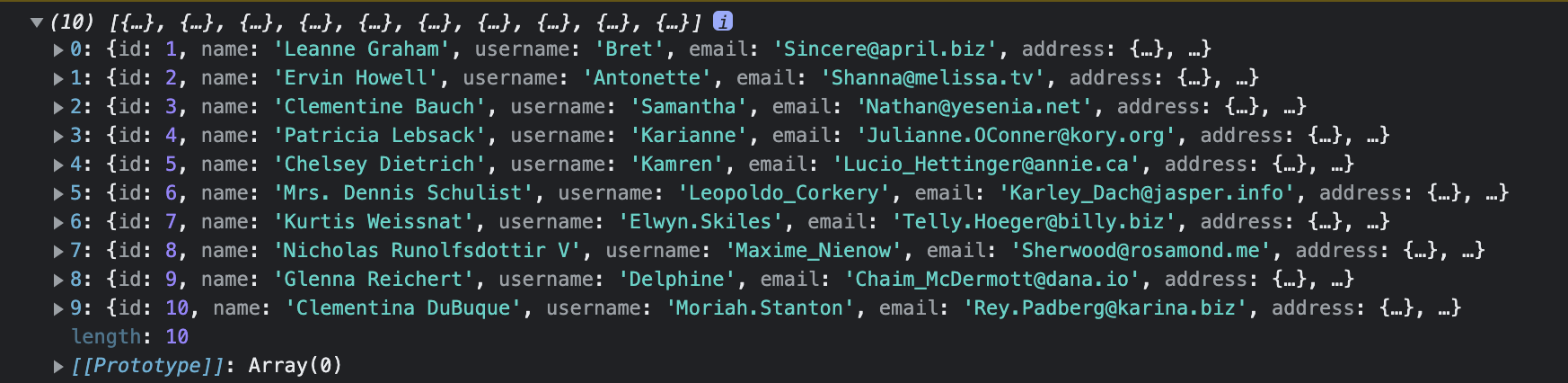
console.log(monsters) 👇

Task 4. props 활용
-
파일:
Card.js -
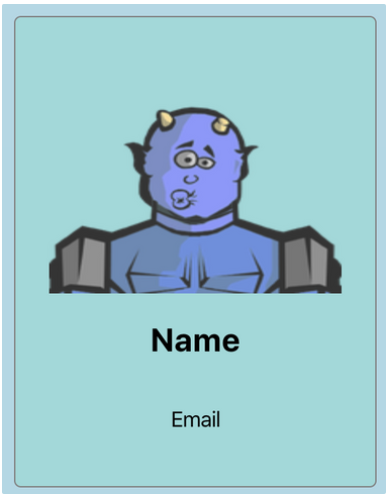
Card.js 컴포넌트 모양 및 구조

-
이미지 주소 (
src)
카드마다 다른 이미지를 보여주기 위해 위 주소의 숫자 부분을 props 로 내려받은 id 로 대체해주세요.
import React, { Component } from "react";
import "./Card.scss";
class Card extends Component {
render() {
const { id, name, email } = this.props;
return (
<div className="card-container">
{/* map에서 받아온 props들을 양식에 맞춰서 넣음 */}
<img
//주소는 생략!
src={`${id}`}
alt={name}
/>
<h2>{name}</h2>
<p>{email}</p>
</div>
);
}
}
export default Card;
최종 결과물 👇