react를 배우면서 가장 기초가 되는 state props의 개념을 알고있다고 착각했었다. 막상 todo list를 짜보려니 멍 때리는 내 자신을 보니 너무 바보같았다. 그래서 todo list를 차근차근 만들면서 하루하루 다시 기록하려한다.
우선 처음은 typescript로 할지? javascript로 할지? 고민을 많이했다. 아무래도 typescript는 스터디중이라 겸사겸사 하면 어떨까? 싶었다. 음.. 이런 저런 기술을 다 고민했지만 사실 어떻게든 나 혼자 만들어 보려고했으면 그냥 무난하게(?) 해야겠다 싶어서 react, javascript, scss, antd를 선택했다. (antd는 단순 아이콘 때문에 넣었다.)
이제 각설하고 코드 시간!
//app.js
import React, { useState } from "react";
import "./css/reset.css";
import "./css/style.scss";
import Create from "./components/Create";
import List from "./components/List";
import moment from "moment";
function App() {
//moment.js를 이용해 쉽게 날짜를 넣었다!
const today = moment().format("YYYY-MM-DD");
const day = moment().format("dddd");
//todo를 하나하나 넣기위한 빈배열을 만들어준다.
const [todos, setTodos] = useState([]);
//text를 넣지 않으면 넣으라고 경고를 띄운다 💬
//내용이 채워지면 else로 가는데, setTodos에 todos를 Spread Opertor를 써서 값을 복사한다.
const handleAddTodo = (text) => {
if (text === "") {
return alert("내용?? 왜 없?");
} else {
setTodos([...todos].concat(text));
}
};
return (
<div className="App">
<div>
<p className="today">{today}</p>
<p className="day">{day}</p>
</div>
<h1>Todo List📝</h1>
<div className="line" />
//자식이 data를 못넘겨주니까 함수로 값을 넘겨줍니당
<Create handleAddTodo={handleAddTodo} />
<List todos={todos} />
</div>
);
}
export default App;//Create.js
import React, { useState } from "react";
import "../css/create.scss";
const Create = ({ handleAddTodo }) => {
const [value, setValue] = useState("");
//내가 쓰는 value를 알아야해서 넣어주는 함수!
const todoWrite = (e) => {
setValue(e.target.value);
// console.log(setValue(e.target.value));
// 왜 undefined가 찍히는지 궁금하다.
};
//실질적으로 추가해주는 함수
const todoListAdd = (e) => {
e.preventDefault();
handleAddTodo(value);
setValue("");
};
return (
<>
//form을 쓰면 엔터도 가능해서 편하려고 넣었다.
<form onSubmit={todoListAdd}>
<input
placeholder="내용을 입력해주세요"
className="create-input"
value={value}
onChange={todoWrite}
></input>
<button>추가</button>
</form>
</>
);
};
export default Create;//List.js
import React from "react";
import "../css/list.scss";
import { CheckOutlined, DeleteFilled } from "@ant-design/icons";
//{ todos }를 하는 이유? props.todos 하기 귀찮아서!
function List({ todos }) {
return (
<ul>
//todos map을 돌리면 드디어 원하던 입력값이 예쁘게 출력된다.
{todos.map((todo, index) => {
return (
<li key={index} className="list-container">
<div className="list-con">
//👇 todos의 내용을 실질적으로 나타내는 태그
<p>{todo}</p>
<div className="list-btn">
<CheckOutlined />
<DeleteFilled />
</div>
</div>
</li>
);
})}
</ul>
);
}
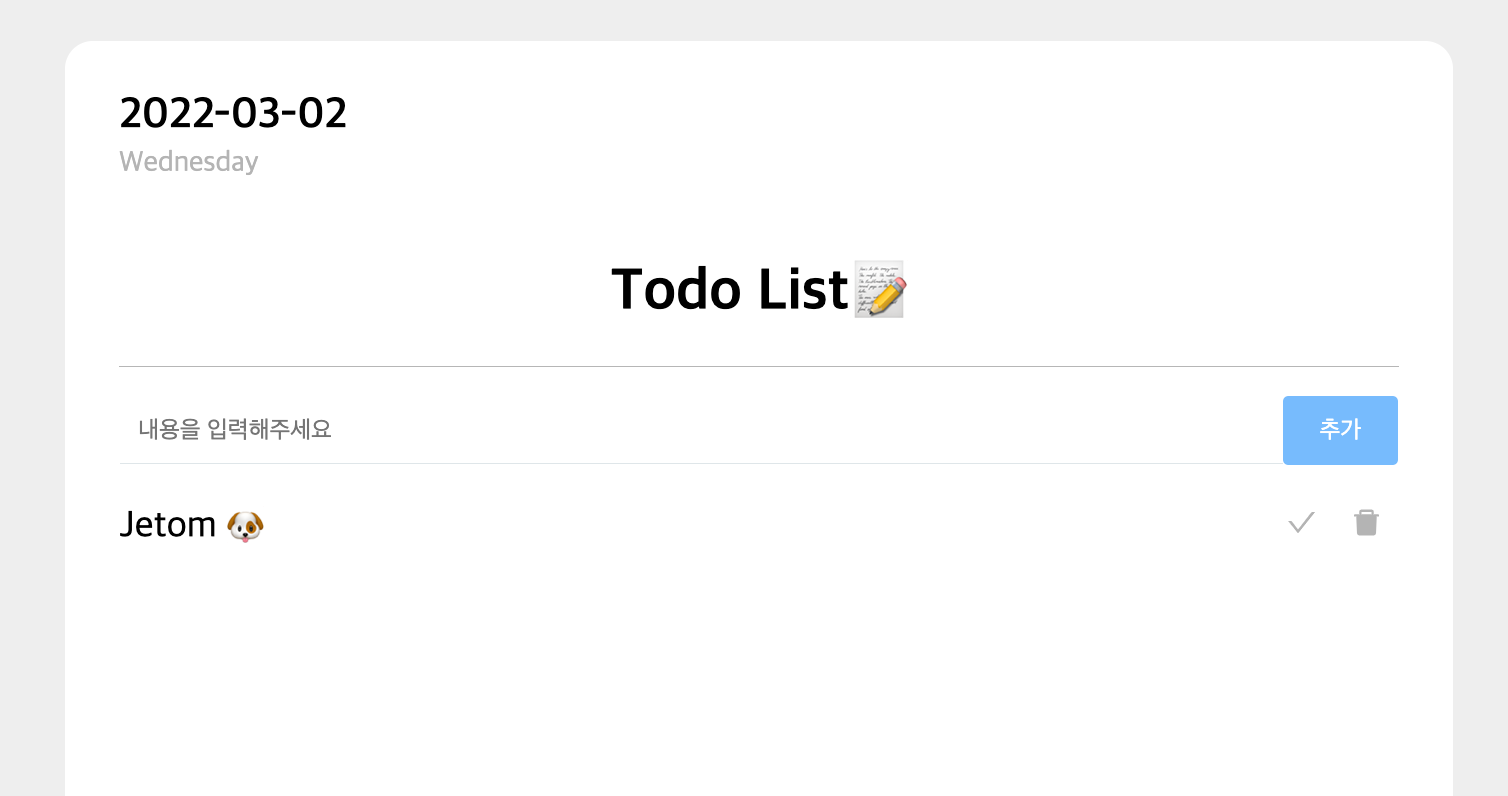
export default List;👇 현재까지의 완성물!

내일은 check와 delete를 도전! 하고 다 만들면 .. 🤔 뭐하지?