Variable?
Variable이란 변수를 의미한다.
변수는 데이터를 담을 수 있는 대상을 부르는 말이며, 자바스크립트에서 데이터를 저장하기 위해 선언하여 사용한다(특정한 값을 담을 수 있다).
let myNumber = 100; 위의 코드에서 myNumber는 변수의 이름이며, 100은 변수에 담긴 값이 된다.
데이터를 변수에 담아서 사용하려면 두 가지의 단계를 거쳐 사용해야한다.
-
선언(Declare) 🖐
선언은 myNumber라는 이름의 변수를 쓰겠다고 말하는것이다.
ex) 지금부터 myNumber라는 변수를 사용하겠습니다.
ex) myNumber라는 변수를 선언 해주세요 -
할당(Assign) 📩
내가 담고자하는 데이터를 담는 과정을 할당이라고 한다.
ex) 현재 myNumber에 100이라는 값이 할당되어있습니다.
할당을 하고 난 뒤 myNumber는 100이라는 값을 지칭하게 되는데, 이것은 대입이라고 한다.
ex) myNumber에 100이라는 값을 대입하세요
설명한 두 가지의 단계는 대부분의 경우 한번에 일어난다.
데이터 타입
데이터는 크게 기본 타입과 참조 타입이 있다.
아래와 같은 타입으로 나뉘어져 있으니 참고하자 💬
.png)
1. Number
number는 숫자로 된 타입이다. 아래의 코드를 보면서 console.log로 찍어보자!
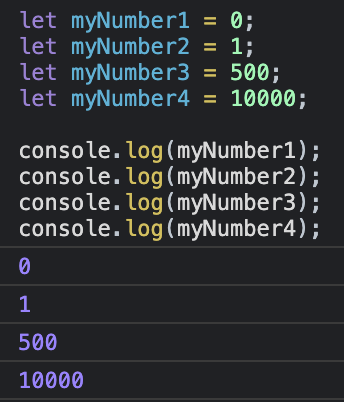
let myNumber1 = 0;
let myNumber2 = 1;
let myNumber3 = 500;
let myNumber4 = 10000;
console.log(myNumber1);
console.log(myNumber2);
console.log(myNumber3);
console.log(myNumber4);
차례대로 선언해준 값이 나오는것을 볼 수 있다.
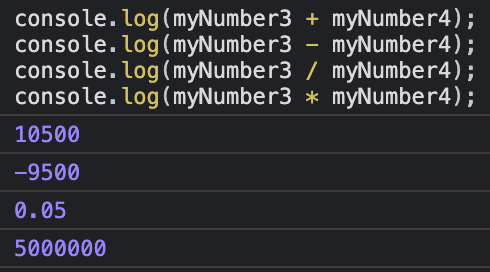
위의 변수들은 number타입이기 때문에 변수끼리 더하기(+), 빼기(-), 나누기(/), 곱하기(*)가 가능하다.
console.log(myNumber3 + myNumber4);
console.log(myNumber3 - myNumber4);
console.log(myNumber3 / myNumber4);
console.log(myNumber3 * myNumber4);
그렇다면 나머지를 구하고 싶을 때는 어떻게 해야할까?
이때 구글에 'javascript how to calculate remainder'라고 검색하면 mdn 사이트가 뜨는데 mdn을 적극 활용하도록 하자!(보다보면 이해가 안되지만 천천히 보면 알수있다....그 천천히가 본인은 며칠이 걸릴때도 있었지만..😢)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Remainder
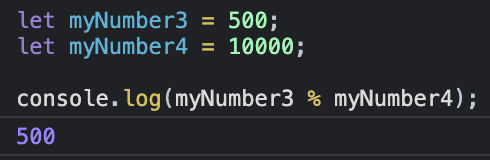
그래서 나온 연산자는 '%' 이제 아래와 같은 코드를 넣어 확인해보자
console.log(myNumber3 % myNumber4);
위의 사진처럼 결과값이 나타나는것을 볼 수 있다.
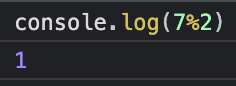
console.log(7%2);
2. String
string 아무런 문자 다 가능하며, ''(홑따옴표), ""(쌍따옴표)를 사용해 만들 수 있다.
console.log('coffee');
string 데이터도 변수로 할당 할 수 있으며 그 방법은 아래와 같다.
let myName = 'Code Kim';
console.log(myName);
그렇다면 number 데이터 타입과 string 데이터 타입을 어떻게 활용할 수 있을까?
let number1 = 100;
let number2 = 200;
console.log('100 plus 200 equals to', number1 + number2);
//'100 plus 200 equals to'은 string type
//number1 + number2은 number type
위의 코드의 결괏값을 확인한 결과 문자열과 숫자를 조합해서 사용할 수 있다는 것을 알 수 있다.
이러한 이유로 디버깅 할 때 활용이 가능하다.
console.log('number1: ', number1);
console.log에는 문자열, 숫자, 변수등 다 들어올 수 있으니 헷갈리지말고 꼭 연습을 많이하자!
3. Boolean
Boolean은 true(참), false(거짓)만 있는 데이터 타입이다.
'true', 'false'이라고 할당한 문자열 타입과 완전히 다른것이므로 헷갈리지 말자
let myAnswer = true;
let yourAnswer false;
console.log(myAnswer);
컴퓨터는 0, 1로 이뤄져있어서 '약속의 1(true)', '거짓의 0(false)'라고 외웠다..😏
console.log(false); // boolean타입
console.log('false'); // string타입4. undefined & null
undefined와 null은 언뜻보면 없다라는 의미라 같아보이지만, 확실한 차이점이 있다.
undefined는 변수를 선언했지만 할당된 값이 없는것이며, null은 변수를 선언했지만 비어있는 값이라는 뜻이다.
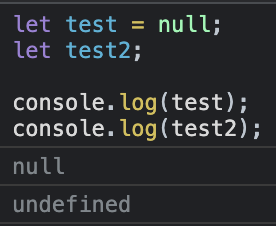
let test = null; //빈 값인 null 출력
let test2; //할당된것 조차 없는 undefined 출력
console.log(test);
console.log(test2);

(페북에서 이짤을 보면서 웃었던 기억이..😏)
참조형 타입
1. 배열(Array)
배열은 사이에 각기 다른 데이터들을 한군데 모아두는 그릇이라 부를 수 있고,
안에 들어가 있는 값들은 요소(element)라고 표현한다.
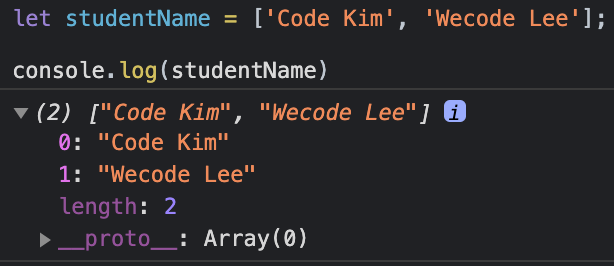
let studentName = ['Code Kim', 'Wecode Lee']
console.log(studentName)
2. 객체(Object)
객체도 한 군데에 여러가지 데이터 타입을 묶는것이란 점에서 배열과 유사하다.
대신 array는 나열만 하면되지만, object는 key와 value로 되어있다.
또한 object는 {}로 되어있다.
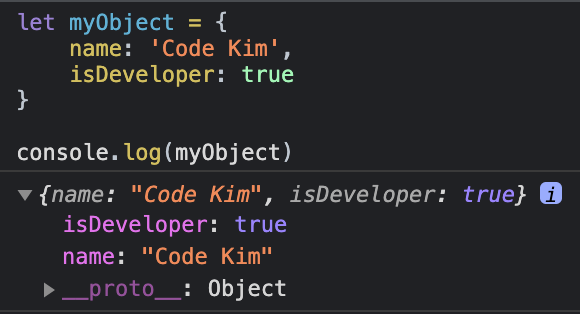
let myObject = {
name: 'Code Kim',
isDeveloper: true
}
console.log(myObject)
3. 함수(function)
함수는 아래와 같은 코드로 사용하며, 데이터 타입중의 하나이다.
{}안에 함수를 정의하는 자바스크립트 표현식을 쓰면된다.
또한 함수를 사용할땐 함수명()을 사용하면 된다.
function myFunction(){
let name = 'Code Kim';
console.log(name)
return name
}
console.log(myFunction());
이렇게 data type들을 정리해 봤는데, 꼭 머리에 넣고 잊지않아야겠다🧐

