.png)
배열을 다루는 방법 👩🔧
var arr = ['a', 'b', 'c'];
for(var i = 0; i < arr.length; i++){
console.log(arr[i]);
}이런식으로 for문으로 만들어서 a, b, c를 출력할 수 있던 이유는 배열의 값들이 0,1,2라는 index값을 자동으로 부여받아서 몇개의 원소(element)를 가지고 있는지 length를 통해 체크하고 length보다 작은 숫자만큼 index값을 가져올 수 있었다.
-> 배열은 순서를 가지고 있다는 말
객체와 for in문 👯♀️
객체에 대해 잊지말아야할 것 📖
객체안의 값은 순서가 없기 때문에 key와 value로 저장되고,
가져올 때 순서대로 나오지 않을것을 기억해야한다.
for in문을 쓰는 방법
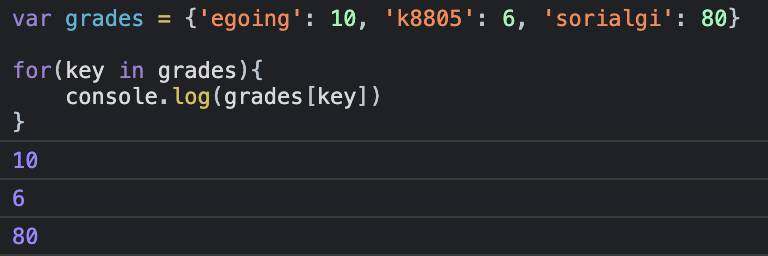
var grades = {'egoing': 10, 'k8805': 6, 'sorialgi': 80}
for(key in grades){
document.write("key : "+key+" value: "+grades[key]+"<br />");
}for in문은 위의 코드처럼 만들 수 있고, in을 중심으로 앞은 key값이 뒤는 객체가 들어가야한다(약속이라 외워야한다)
key라고하는 변수를 정의하게 되면 js(javascript를 편의상 줄임)는 반복문이 실행될 때마다 grades라고하는 변수가 가르키는 그릇에 담겨있는 값들을 하나씩 가져와서 key라는 변수에 담는다.
담을땐 'egoing', 'k8805', 'sorialgi'라는 key값을 담는다.
(value를 담는것이 아님)
그래서 정리하자면
1. 반복문이 돈다.
2. key라고 하는 변수가 생성된다.
3. key라는 변수에 key값을 담는다('egoing', 'k8805', 'sorialgi')

실제로 key를 console.log에 찍어보면 key만 나오는걸 알 수있다.
그렇다면 value를 얻고싶다면 어떻게 해야할까?

console창에 grades[key]라고하면 원하는 값이 출력되는걸 알 수있다.
나름대로 이해한 for in문에서의 value출력 👻
왜 grades[key]여야 value가 출력될까?
나름대로 이해한 방법은 배열을 for문으로 쓸때 처럼 이해했다.
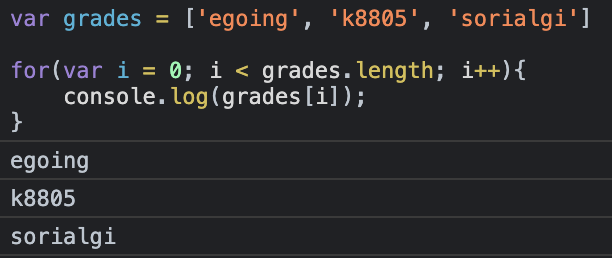
var grades = ['egoing', 'k8805', 'sorialgi']
for(var i = 0; i < grades.length; i++){
console.log(grades[i]);
}
출력할 때, grades[i]는 console창에서 배열이 하나씩 출력된다 이때 [i]는 index가 0, 1, 2이기 때문에 'egoing', 'k8805', 'sorialgi'가 하나씩 console에 찍히는것을 볼 수 있다.
따라서
grades[i]를 출력하면 배열에서는 0, 1, 2값인 'egoing', 'k8805', 'sorialgi'가 나타나지만 for in문에서는 value인 10, 6, 80을 그대로 나타내는것이라고 이해했다😋
글로 쓰려니 조오금(사실 많이)
어줍잖게 지식을 전달하는게 민망하지만.. 이렇게라도 이해하고싶었다.
for in문에서 바꿀수 있는것
for in문에서 바꿀수 있는것은 key라고 만들었던 변수이다!
var grades = {'egoing': 10, 'k8805': 6, 'sorialgi': 80}
for(name in grades){
document.write("key : "+name+" value: "+grades[name]+"<br />");
}for in문은 배열도 가능해요! 😇
for in문은 객체에서만 쓸 수있는것이 아니라 배열도 가능하니 참고하자!
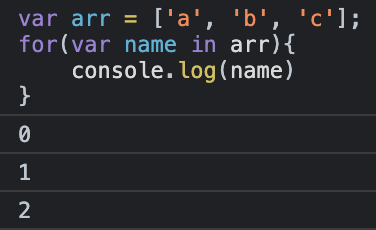
var arr = ['a', 'b', 'c'];
for(var name in arr){
console.log(name)
}
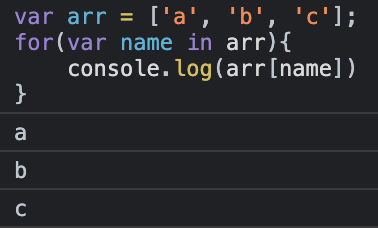
위와 같이 0, 1, 2라고하는 name의 값이 나오고, arr[name]을 하면 a, b, c가 나오는것을 볼 수 있다!
var arr = ['a', 'b', 'c'];
for(var name in arr){
console.log(arr[name])
}
개인적으로 for in문이 헷갈리면 for문이랑 같이 놓고 봤던것이 도움이 되었다~ :)
