const, let, var 많이 쓰지만,
모르겠으면 아묻따 const!라는 말을 들었는데, 그냥 이번 기회에 확실히 정리해보려한다.(면접 대비용도 되니까🤗)
이 내용은 유튜브 수코딩,드림코딩과 mdn을 참고해서 정리했습니다 📝
https://youtu.be/ifhnOyoMX3U
https://youtu.be/OCCpGh4ujb8
1. var
초창기 변수 선언 키워드며 중복선언이 가능하다.(현재는 권장하지 않는 선언문)
var문은 변수를 선언하고, 선택적으로 초기화할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/var
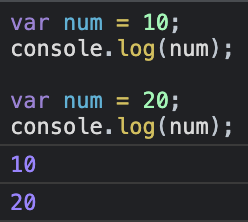
var num = 10;
console.log(num);
var num = 20;
console.log(num);
//문제없이 10, 20이 차례대로 찍힌다.
var라는 변수는 똑같은 이름이 있더라도 재선언과 재할당이 가능하다. 이러한 특징은 대규모 프로젝트를 진행할 때 위험성이 있다는 단점이 있다. 재할당이 가능하기 때문에 다른 사람이 같은 변수를 선언하면서 프로그램을 작성할 수 있기때문이다.(코드상으로 전혀 문제가 되지 않기때문에 알아차리기 쉽지않다.)
또한 선언하기 전에 값을 할당할 수도 있으며, 값을 할당하기 전에도 출력도 가능하다. 이것은 var hoisting이라고 표현하기도 한다. (let은 선언전에 출력했다고 꾸짖는다.)
var Hoisting
📝 var Hoisting
코드 안에서 어디서든 변수 선언은 최상위에 선언한 것과 동등합니다. 이것은 변수가 선언되기 전에 사용 될 수 있다는 것을 의미합니다. 변수 선언이 함수 또는 전역 코드의 상단에 이동하는 것과 같은 행동을 "호이스팅(hoisting)"이라고 불립니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/var
한마디로 어디에서 선언했냐의 상관없이 제일 위로 선언을 끌어 올리는 것!
2. let
es6(ECMA 2015)에서 const와 함께 추가된 선언문으로서 let은 var와 다르게 중복이 되지 않는 선언문이다.
let 구문은 블록 유효 범위를 갖는 지역 변수를 선언하며, 선언과 동시에 임의의 값으로 초기화할 수도 있다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/let
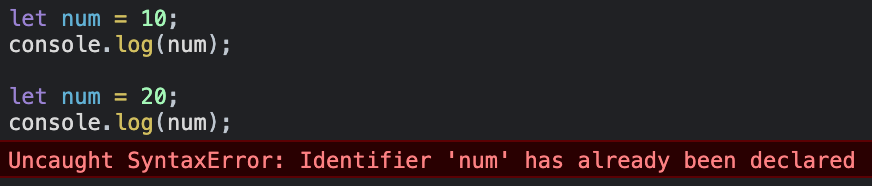
let num = 10;
console.log(num);
let num = 20;
console.log(num);
//이미 선언되어있기 때문에 error가 발생한다.
이렇게 let으로 선언한다면 보다싶이 error로 알려주기 때문에 안정성있는 변수 선언 방법이된다 볼 수 있다.
Block scope
{}(중괄호, curly bracket)이라고하는 block을 이용해 작성하게 되면 block밖에서는 볼 수 없게 된다.
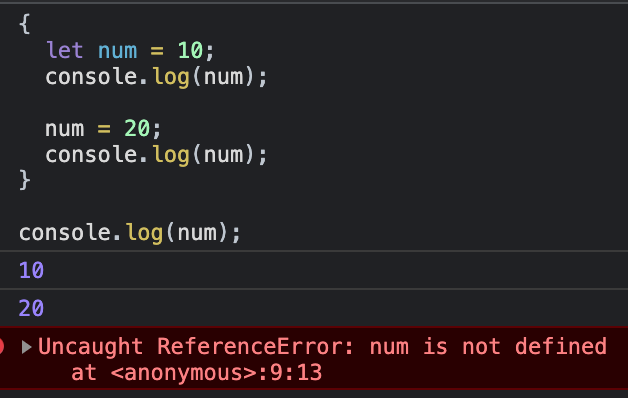
{
let num = 10;
console.log(num);
num = 20;
console.log(num);
}
console.log(num);
//선언되지 않았다는 error는 정상
Global scope
{}를 쓰지 않고 바로 정의해서 쓰는 변수들은 Global scope라고하며, 어느 곳에서나 접근이 가능하다.
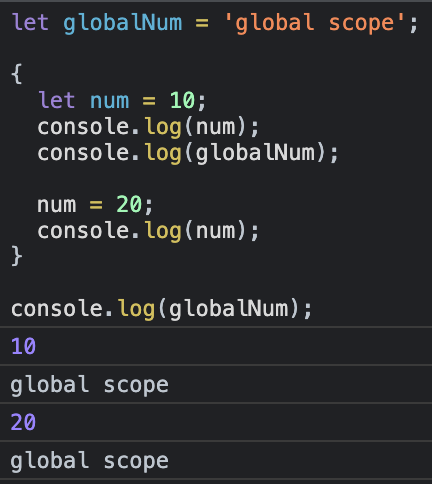
let globalNum = 'global scope'; // {}밖에 있는 변수
{
let num = 10;
console.log(num);
console.log(globalNum); // global scope에서 나온 변수
num = 20;
console.log(num);
} // block scope
console.log(num);
console.log(globalNum); // global scope에서 나온 변수
글로벌 변수들은 어플리케이션이 실행되는 순간부터 끝날 때까지 메모리에 탑재되어 있기 때문에 최소한으로 쓰는 것이 좋고, 필요한 부분에서만 정리해서 쓰는것이 좋다.
3. const
const는 변수라기 보다 상수(constant)라는 말이 어울린다.
상수는 변수의 반댓말로 한번 정하면 절대 바뀌지 않는 값이라는 뜻이다.
(immutable한 const를 쓰면 해커들이 값을 바꾸지 못해 보안상으로 좋다한다! 그래서 아묻따 const란 말이였나보다..)
const 선언은 블록 범위의 상수를 선언합니다. 상수의 값은 재할당할 수 없으며 다시 선언할 수도 없습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/const
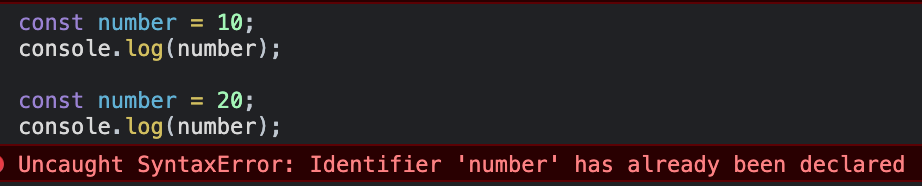
const number = 10;
console.log(number);
const number = 20;
console.log(number);
//let과 마찬가지로 똑같은 error가 출력된다
let과 const의 차이
let은 변수를 선언하고 선언한 변수에 다른 데이터를 할당해서 데이터를 변경하는게 가능하다.
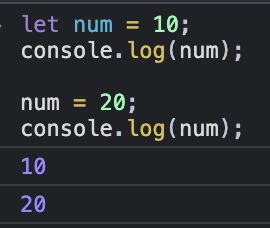
let num = 10;
console.log(num);
num = 20;
console.log(num);
//error 없이 값이 재할당 된것을 볼 수 있다.
하지만 const는 상수이기 때문에 변경을 할 수 없다는 에러가 나온다.
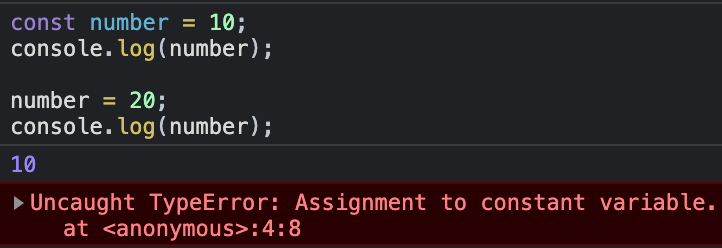
const number = 10;
console.log(number);
number = 20;
console.log(number);
//여전히 error 발생
😕 immutable과 mutable이 다시 한번 중요하다 깨달았고, var는 진짜....(-- )( --)...

