
함수
function은 함수라고하며, 다른 언어에서도 많이 사용하는 기능중에 하나이다.

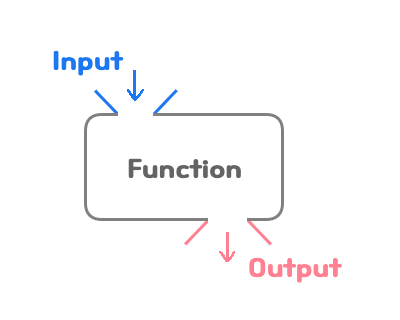
함수는 누군가가 주는 input이 있으며, 그 input을 내부적으로 특정한 기능을 수행해서 기능의 결과물로 output을 도출해낸다 이것이 함수의 정의이자 기능이다.
함수를 구성하는 가장 기본적인 요소는 아래와 같다.(이게 다라고 봐도 무방하다.)
1. input 받기
2. 기능 수행
3. output 반환
하지만 input과 output 둘 중 하나가 빠져도 무방하며, 기능 수행만 해도 함수로서의 기능은 동작한다.(두개가 빠져도 된다니..😅)
선언과 실행(정의와 호출)
함수는 변수와 마찬가지로 선언을 하고 시작하며, 선언만으로 끝내는것이 아니라 실행도 뒤 따라와야한다.(선언만 할때는 아무런 동작도 안한다.)
선언과 실행의 다른말로는 정의와 호출을 한다고 표현하니 같이 알아두자
function sayHello(){
console.log('Hello! Code Kim!');
}여기서 ()는 input의 자리이며, 소괄호만 있을 때 input은 없다고 생각하면된다. 또한 {}(중괄호)와 안에 있는 내용은 기능의 수행 자리이며 이 자리에 코드를 넣어서 만들면 된다. 만들고나면 function을 정의 했다는 표현을 사용 할 수 있다.
호출의 방법은 sayHello라고 선언했던 이름에 ()를 붙히면 그것이 호출이다.
function sayHi(){
console.log('Hi!');
}
//function sayHi -> 함수명 선언
// {console.log~~} -> 함수 기능
sayHi() //호출하는 방법
💡 함수는 호출하지 않으면 아무리 만들었어도 동작을 하지 않으니 주의하자!
return
output을 반환한다는 말은 output을 리턴한다랑 같은 말로 사용하며,
함수를 선언할 때 코드 내부에 직접 return이라는 명령어가 들어간다.
따라서 반환과 return은 익숙해지는 것이 좋다.
이제 sayHello2라는 함수를 만들고 console.log대신 return이라는 명령어를 사용해서 'Return ' + friend라는 코드를 output으로 사용한다.
function sayHello2(){
let friend = 'Code Kim';
return 'Return ' + friend
}
sayHello2()//우리가 원하는 'Return ' +friend의 값은 얻을 수 없다.return 명령어를 사용했는데 결괏값은 아무것도 안 찍힌다. 그 이유는 return은 반환을 하는것은 맞지만 console.log처럼 출력을 하라는 명령어는 아니기 때문에 console창은 아무런 결괏값이 찍히지 않는것이다.(chrome은 return값을 알려줘서 좀 당황스럽다..)
그렇다면 어떻게 만들어야 console.log로 찍을 수 있을까?
return 대상은 특정 데이터가되며, 그 데이터(쉽게 말해 함수명())을 console.log안에 넣으면 비로소 콘솔창에 찍히게 된다.
function sayHello2(){
let friend = 'Code Kim';
return 'Return ' + friend
}
console.log(sayHello2());//이제 콘솔창에 찍힌다.
return을 사용하는 이유 🤷♀️
return한 값은 변수에 할당이 가능하기 때문에 사용하는것이며, console.log는 그 기능을 수행하지 못한다. 아래의 코드를 살펴보자
function sayHello2(){
let friend = 'Code Kim';
return 'Return ' + friend
}
let myFriend = sayHello2(); //현재 변수에 계속 담기는중
console.log(myFriend);//콘솔에 이때 찍힌다.이 코드는 현재 output까지 마친뒤 output을 myFriend라는 변수에 담았다. 이것은 let myFriend = 'Return Code Kim'라고 할당한것과 같다.(이때 콘솔창에 찍히지는 않는다.) 따라서console.log(myFriend)를 하면 'Return Code Kim'이라는 문자열이 나타나는것이다.
이번엔 숫자를 더하는 함수를 만들어보자
function addNumbers(){
return 100 + 200
}
console.log(addNumbers());//console.log까지 꼭 해주자
💡 return을 할때 따로 ()를 적어주지않고 그대로 만들어주면 된다.
이제 addNumbers의 output을 변수로 담으려면 myFriend 변수를 만들었던것과 동일하게 만들어주면 된다.
function addNumbers(){
return 100 + 200
}
let myNumber300 = addNumbers();
console.log(myNumber300);//변수라 ()를 안쓰는것
그렇다면 변수는 함수에 들어가지 못할까?
🙅♀️ 들어갈 수 있다. 아래의 코드를 같이살펴보자
function sayHello3(){
let sentence = 'Hello! '
let name = 'Code Kim'
return sentence + name
}
console.log(sayHello3()) //변수로 할당한 값이 같이 나오는걸 볼 수 있다.
현재까지 내용정리 🧏♀️
return은 함수의 output을 반환하는 결과물이며, console.log는 단순히 화면에 출력해주는것이니 헷갈리지 말아야한다.(console.log는 output이라고 말하지않는다.)
또한 return은 output이 분명하기 때문에 변수에 할당이 가능하며,
console.log는 변수에 할당하지 못한다.
let number = console.log(100)//이건 console.log를 실행시키기 때문에 찍힌다.
console.log(number)//값을 할당할 수 없기 때문에 undefined가 된다.
input이 있는 함수
input은 아래 예시코드를 보면서 이해하자. 함수명 다음에 소괄호 안의 자리가 input이 들어가는 자리이다. 굳이 input이라는 단어는 쓰지 않아도 되며, 대신 지정해준 단어를 쓰면 꼭 내부에서도 같은 단어를 써야한다.
//input 예시
function sayHello4(input){
// ~~ 코드 ~~
return output
}
//예시코드
function sayHello4(name){
console.log('Hello, ' + name)
}
sayHello4('wecode');
매개변수(parameter)와 인자(argument)
함수에서 name이라는 input은 매개변수(parameter)라 불리며 인자(argument)는 실제 사용되는 값이라고 생각하면된다. 인용문과 함께 예시코드를 보자
함수 선언에서 활용하기 위하여 사용하는 변수를 '매개변수'라고 부릅니다.
이름에서 드러나듯이 나중에 함수를 호출할 때 매개 역할을 하는 변수입니다.
함수를 호출할 때 사용하는 것을 '인자'라고 합니다.
즉, '전달인자'를 뜻합니다.
function 함수이름(매개변수1, 매개변수2, ...) {
실행문;
}
함수이름(인자1, 인자2, ...);https://opentutorials.org/module/3989/26149
💡 앞으로 쓰일 parameter는 param이라 쓰고 argument는 arg라고 쓰겠다
parameter가 여러개 일 때
함수에서는 param이 여러개가 들어갈 수 있는데 아래의 코드를 살펴보자
function addNumber(num1, num2){
let result = num1 + num2
return result
}//두개의 숫자를 더해주는 함수를 만든 상태addNumber라는 함수는 param의 arg 값으로 각 각 두개를 받아 result라는 변수에 num1, num2를 더해서 값을 할당하고 return으로 result를 반환시켜주는 함수이다. 이 함수를 어떻게 활용하는지는 다시 한번 아래의 코드를 살펴보자
function addNumber(num1, num2){
let result = num1 + num2
return result
}
let addedNumber = addNumber(3, 5);
//변수 addedNumber에 함수 addNumber(인자값1, 인자값2)를 넣은 상황이다(변수를 지정안해주어도 상관은 없다.)
console.log(addedNumber);
//addedNumber이라는 변수에 addNumber를 할당해 console.log로 출력한 코드이다.
만약 100을 10으로 나누고싶은 상황이라면 아래와 같은 코드는 원하는 결괏값을 나타내주지 않을것이다.
function divideNumber(num1, num2){
let result = num1 / num2;
return result
}
let smallNumber = divideNumber(10, 100);//10을 100으로 나눈다는 뜻이된다.
console.log(smallNumber);
arg가 현재 차례대로 10과 100으로 넘어가서 10 / 100을 해준 상황이므로 0.1이 찍히는걸 볼 수 있는데, 원래 원했던 100을 10으로 나눠주려면 num1, num2의 순서를 지켜줘야한다.
argument와 parameter는 혼용하지말고, console.log와 return은 꼭 헷갈리지말자 🙅♀️
