Rendering the Movies
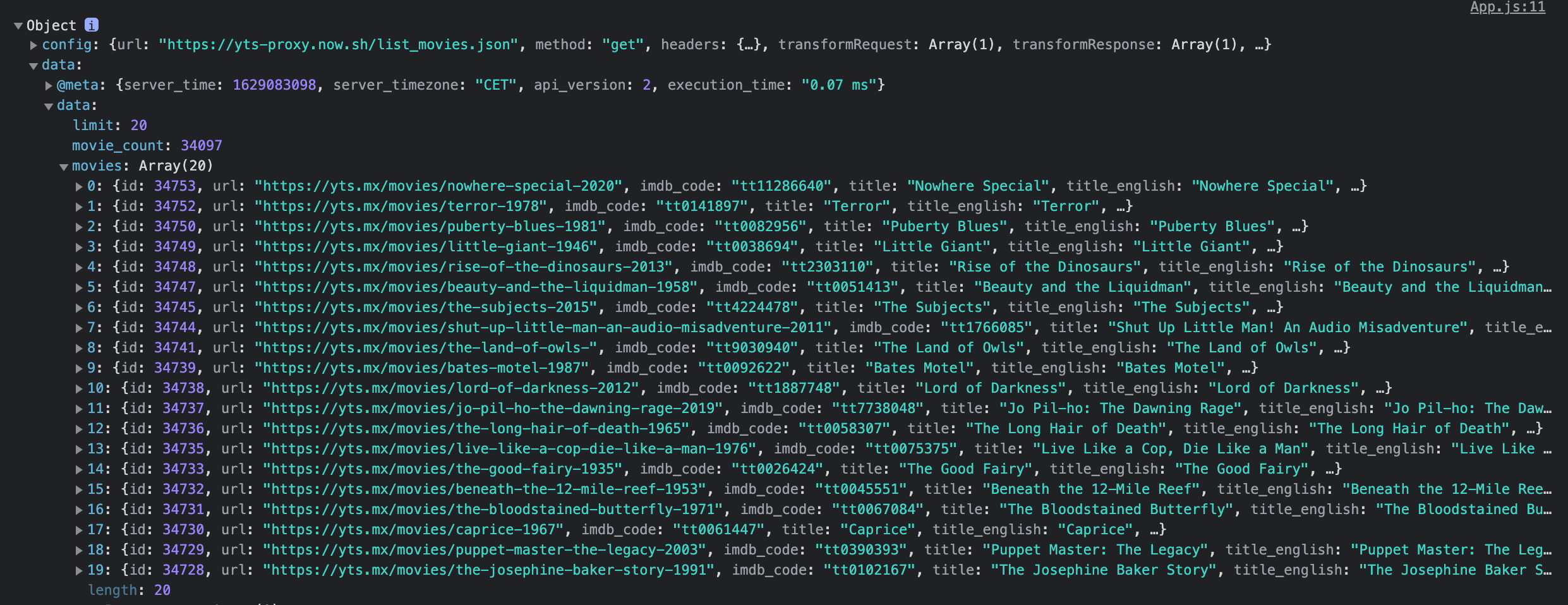
지난 글에서 API를 가져왔는데, 실제로 우리가 어떤것을 가져왔는지 console.log로 데이터를 확인해보자 object에서 수많은 정보들이 있는데 그 중 data -> data -> movies를 확인해보면 아래의 사진과 같이 나타나는것을 볼 수 있다.

//movies API를 가져오는 코드
class App extends Component {
state = {
isLoading: true
};
getMovies = async () => {
const movies = await axios.get("https://yts-proxy.now.sh/list_movies.json")
//이곳에서 console.log를 찍어 data를 확인하자
console.log(movies);
}
componentDidMount() {
this.getMovies();
}
render() {
const { isLoading } = this.state;
return <div>
{isLoading ? "Loading" : "ready"}
</div>;
}
}많은 양의 data중 movies만 보고싶다면 다시 다음과 같이 찍어보면된다.
getMovies = async () => {
const movies = await axios.get("https://yts-proxy.now.sh/list_movies.json")
//첫 번째 moives는 우리가 지정해준 API주소
//두 번째 moives는 data의 movies를 불러오는것
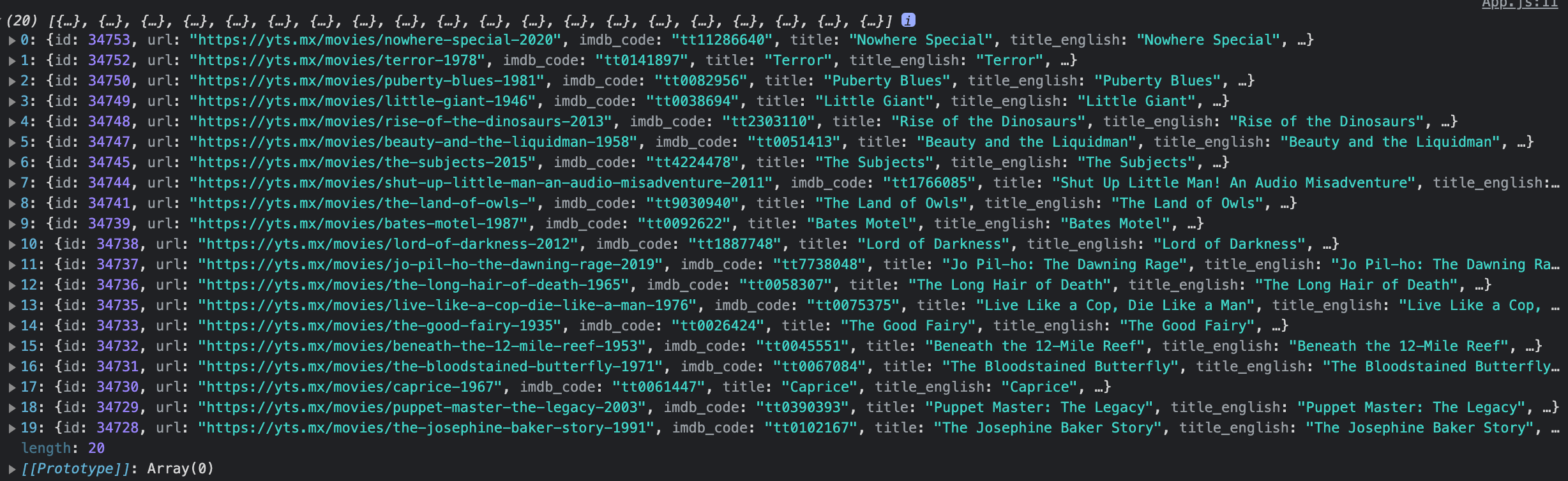
console.log(movies.data.data.movies);
}
movies.data.data.movies를 es6에서는 더욱 간결하게 나타낼 수 있는데, 바로 다음과 같다.
getMovies = async () => {
const { data: { data: { movies } } } = await axios.get("https://yts-proxy.now.sh/list_movies.json")
//결과는 위의 코드와 같게 동작된다.
console.log(movies);
}이제 이 movies를 state의 빈 배열에 담아주는데, 다시 다음과 같은 코드로 나타낸다.
class App extends Component {
state = {
isLoading: true,
movies: []
};
getMovies = async () => {
//이곳의 movies들이 state에 담기는것
const { data: { data: { movies } } } = await axios.get("https://yts-proxy.now.sh/list_movies.json")
console.log(movies);
//this.state = ({movies : movies})를 단축해서 쓴 상태
//위의 주석에서 첫 번째 moives는 state, 두 번째는 axios로 불러온 movies이다.
this.setState({ movies });
}
componentDidMount() {
this.getMovies();
}
render() {
const { isLoading } = this.state;
return <div>
{isLoading ? "Loading" : "ready"}
</div>;
}
}이제 loading을 바꿔주는 단계로 넘어가보자(😭 this.setState에 = 을 습관적으로 넣지말자.. 한참을 헤맸다...)
getMovies = async () => {
const { data: { data: { movies } } } = await axios.get("https://yts-proxy.now.sh/list_movies.json")
console.log(movies);
//setState에서 state에 있는 두 개의 상태를 변경
this.setState({ movies, isLoading: false });
}우리는 ready라고 썼지만 실질적으로 데이터를 가져오기만 할 뿐 화면에 나타내주지 않기 때문에! 이제 src에 Movie.js 파일을 만들어보자!
import React from "react";
import PropTypes from "propTypes";
//state가 필요없기 때문에 여기서는 function component로 만든다.
function Movie(){
return <h1></h1>
}
//얻어 올 props들
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
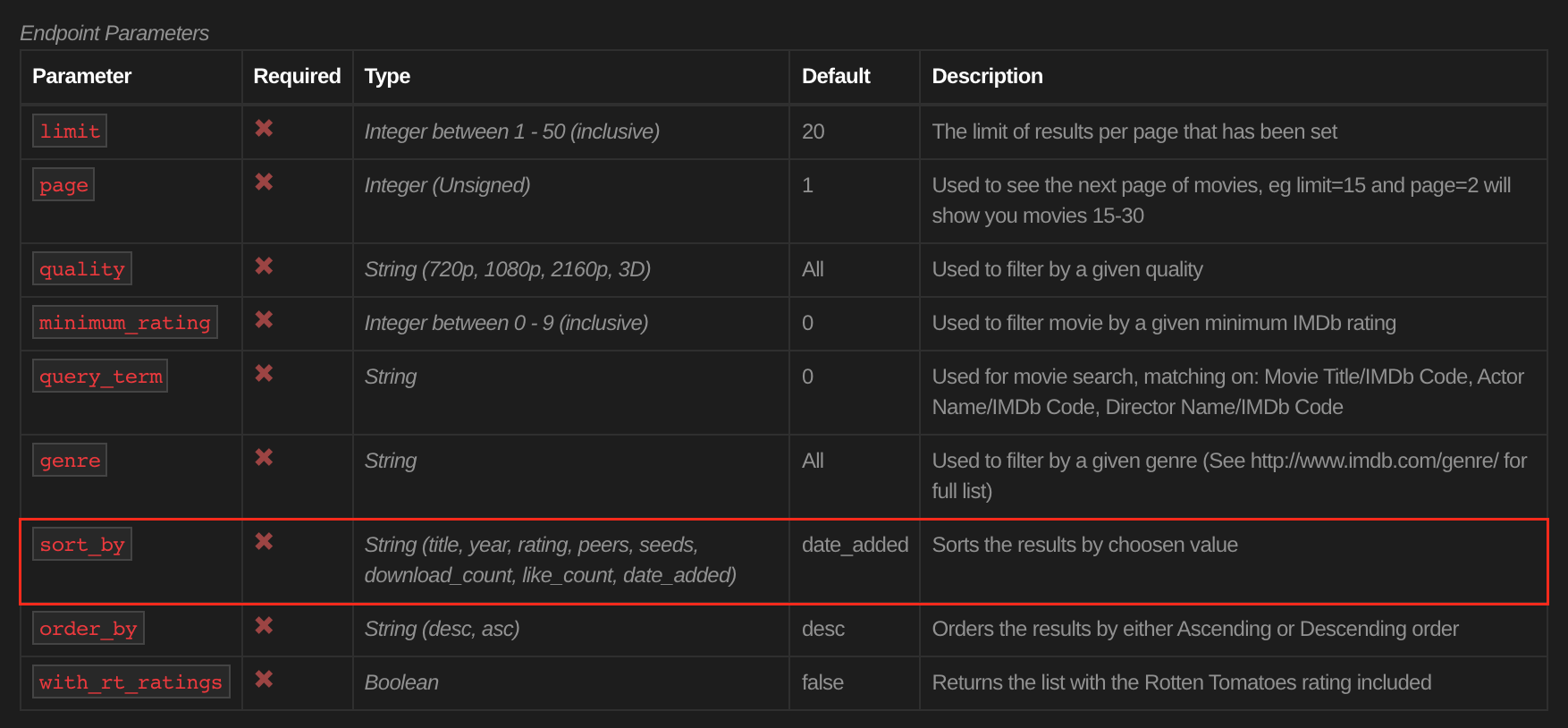
}movies를 가져올때 rating별로 얻어 오고싶다면 https://yts.mx/api#list_movies로 가서 sort_by를 해석하면 '선택한 값으로 결과를 정렬합니다.'라고 나오는데 이것을 응용해 App.js코드를 다시 수정하자!

//App.js의 getMovies를 수정해주자!
getMovies = async () => {
const {
data: {
data: { movies }
}
} = await axios.get("https://yts-proxy.now.sh/list_movies.json?sort_by=rating");
this.setState({ movies, isLoading: false })
}💡 json뒤에 물음표부터 시작하는 이유
물음표부터 시작하는 이유는 uri에서의 단순한 약속일뿐이고, 뒤의 값들은 쿼리스트링(query string)이라고 부른다. query string(= query parameter라고도 한다.)은 파라미터(parameter)와 밸류(value)를 포함하여 이루는 말이다! 따라서 ?sort_by=rating를 해석하자면 다음과 같다.
?(query string 시작), sort_by(parameter), rating(value)
sort_by + rating(query string = query parameter)
다시 본론으로 들어와서 movie component에 props를 추가해주자!
//Movie.js
import React from "react";
import PropTypes from "propTypes";
function movie({id, year, title, summary, poster}){
return <h5>{title}</h5>
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
}
export default Movie;추가한 다음 다시 App.js로 넘어와서 ready에 값을 넣어줘야하는데, 이때 두 가지를 선택 할 수 있다. 하나는 ready에 코드를 바로 넣는것이며, 다른 하나는 function을 만들어 넣어주는것이다.
//App.js
import Movie from "./Movie";
//Movie.js의 Movie component를 가져오는 코드
render() {
const { isLoading, movies } = this.state;
return <div> {isLoading ? "loading" : movies.map(movie => {console.log(movie); return <Movie id={movie.id} year={movie.year} title={movie.title} summary={movie.summary} poster = {movie.medium_cover_image}})} </div>
}
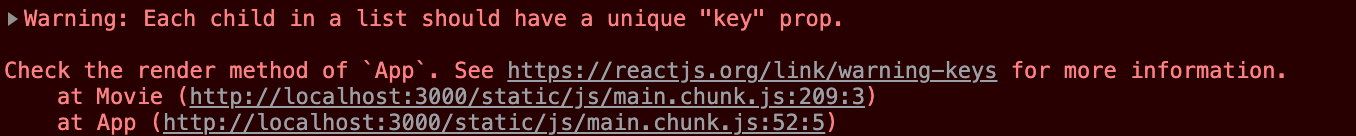
Movie.js에서 {title}만 해줬기 때문에 현재 title만 나온다면 정상출력이 되는것이다! 그리고 react는 key prop을 가져야한다고 console창에 나타나는데 id값을 이미 가지고있으니 그것을 활용해 넣자!

//App.js
render() {
const { isLoading, movies } = this.state;
return <div> {isLoading ? "loading" : movies.map(movie => (< Movie key={movie.id} id={movie.id} year={movie.year} title={movie.title} summary={movie.summary} poster={movie.medium_cover_image} />))} </div>
}현재까지의 상황은 API에서 data를 가져오고, data를 보여주는데 data를 받아 올 때까지 기다린 다음에 화면에 보여주는것이다..... 복습을 열심히 해야겠다.....😅