🙄 자기소개서 만드냐고 못했던 react 공부 다시 시작!
Styling the Movies
현재까지 코드는 아래와 같다!
import React, { Component } from 'react';
import axios from 'axios';
import Movie from './Movie'
class App extends Component {
state = {
isLoading: true,
movies: []
};
getMovies = async () => {
const {
data: {
data: { movies }
}
} = await axios.get("https://yts-proxy.now.sh/list_movies.json");
this.setState({ movies, isLoading: false })
}
componentDidMount() {
this.getMovies();
}
render() {
const { isLoading, movies } = this.state;
return <div> {isLoading ? "loading" : movies.map(movie => (< Movie key={movie.id} id={movie.id} year={movie.year} title={movie.title} summary={movie.summary} poster={movie.medium_cover_image} />))} </div>
}
}
export default App;이제 html을 작성해보자! (css는 나중에 커스텀해서 올리거나 그냥 사용할 예정 ㅎ.ㅎ!)
//App.js
//section을 만들고 loading은 loader라는 div안에 넣었으며 movie는 따로 movies라는 div를 하나 만들어 넣어줬다!
render() {
const { isLoading, movies } = this.state;
return (
<section class="container">
{isLoading ?
<div class="loader">
<span class="loader__text"> "loading" </span>
</div>
: (
<div class="movies">
{movies.map(movie =>
(< Movie key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
/>))}
</div>
)}
</section>
)
}
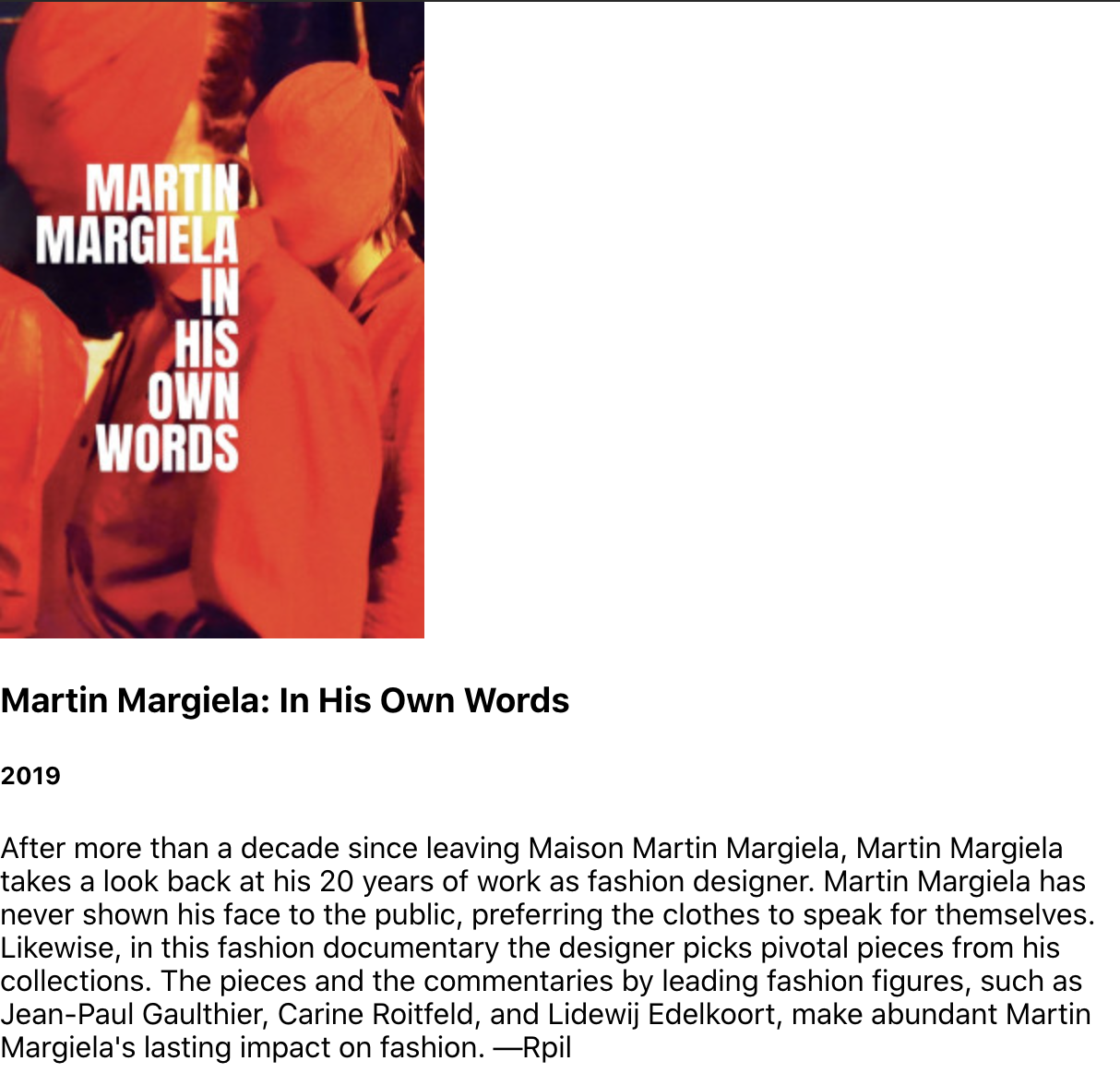
//Movie.js
//id는 넣을 필요가 없어서 삭제!
function Movie({ year, title, summary, poster }) {
return (
//여기 있는 모든것은 html!!
<div class="movie">
<img src={poster} alt={title} title={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
)
}
어우.. 동작했을 때 깜짝 놀랐다.. 😑
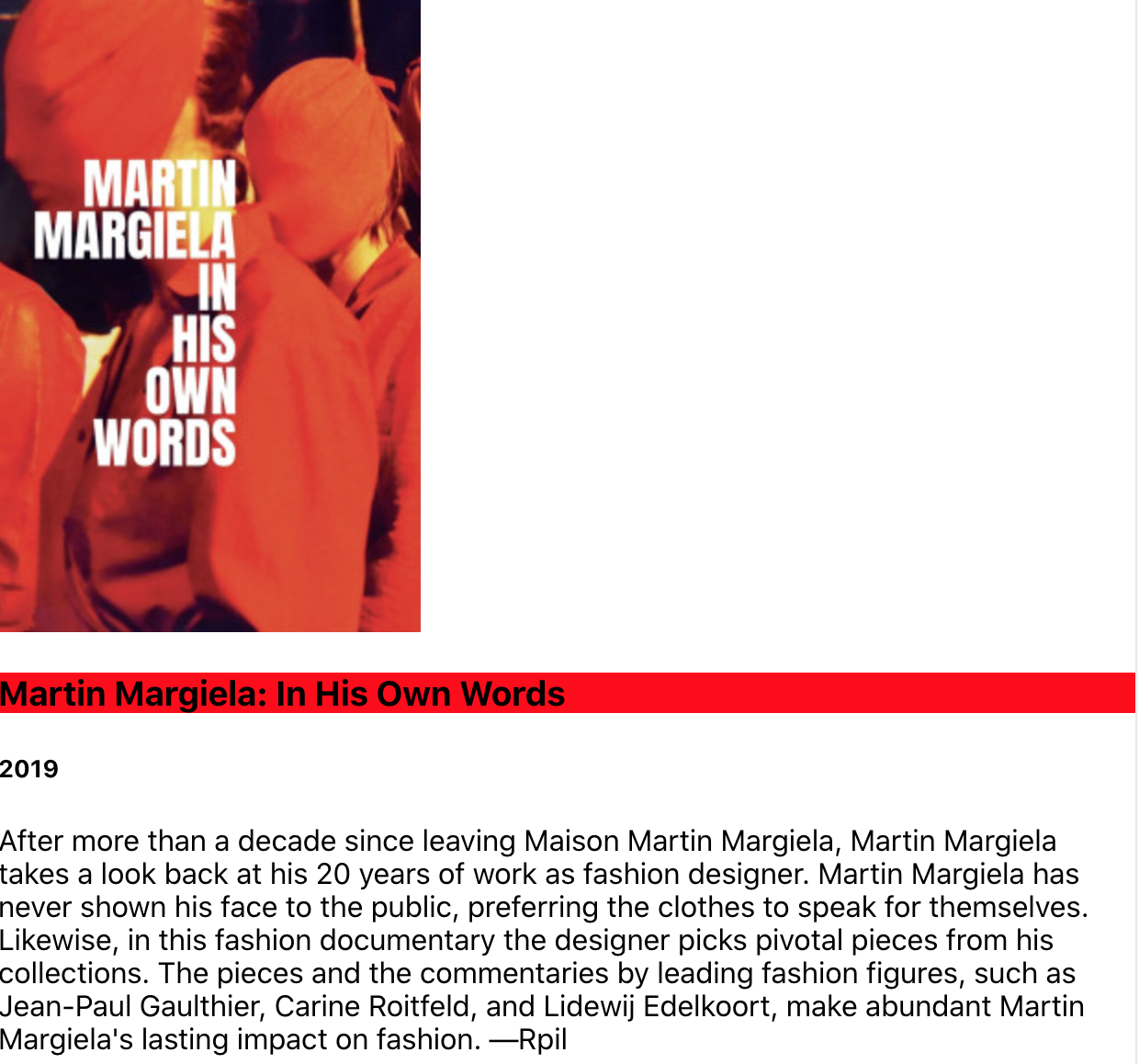
니콜라스가 css style을 넣는 방법을 소개하는데, 하나는 style-compnent, 다른 하나는 직접적으로 style 넣는 방법, 마지막 하나는 css 파일을 만들어 연결하는 것! 직접적으로 style을 넣는 방법은 아래와 같다!
function Movie({ year, title, summary, poster }) {
return (
//style은 js에서 넣는 방법이므로 css에서 대쉬(-)가 들어가는 속성들은 카멜케이스(camel case)로 쓸것
<div class="movie">
<img src={poster} alt={title} title={title} />
<div class="movie__data">
<h3 class="movie__title" style={{backgroundColor:"red"}}>{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
)
}
다음 방법으로는 css 파일을 연결하는 방법이다. App.css와 Moive.css를 만든 뒤 각각 연결 시켜줘야하는데 다음과 같이 연결하여 쓸 수 있다.
//Movie.js
import "./Movie.css"
//App.js
import "./App.css"이 다음은 css로 레이아웃을 짜는 내용이라서 넘어가도록하겠다! 사실 3일뒤에 노마드코더 js 챌린지를 하기때문에... react는 잠시 재끼고 다시 js로...☺️