filter를 공부하다가 막히는 부분이 있어서 다시 정리해보려한다!
우선은 메서드와 함수의 차이가 궁금해서 찾아봤는데, 다음과 같은 차이점을 알 수 있었다.
💡 메서드와 함수의 차이
- 함수는 메서드를 포괄하는 용어이다.
- '객체(클래스)로부터 독립적인가 아닌가'가 함수와 메서드를 나누는 기준
https://sustainable-dev.tistory.com/33
문제
courses라는 배열이 있습니다. level이 'hard'인 과목들로만 이루어진 새로운 배열을 filter()를 이용하여 반환해주세요. 결과는 아래와 같아야 합니다.
//출력
[
{ level: 'hard', subject: 'Mathmatic' },
{ level: 'hard', subject: 'Science' }
]
//주어진 코드
let courses = [
{level:'easy', subject: "English" },
{level:'hard', subject: "Mathmatic" },
{level:'medium', subject: "Literature" },
{level:'hard', subject: "Science" },
{level:'medium', subject: "Socialogy" }
];
// 아래 함수를 작성해주세요.
function filtered() {
}우선 filter라는 메소드는 mdn을 참고하였다.
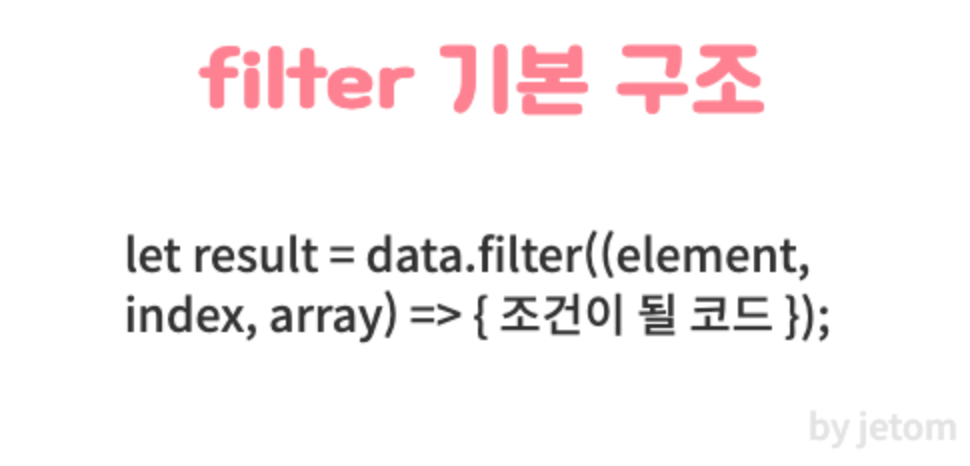
📝 filter()
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter

위의 그림과 같이 filter에는 3가지의 조건을 통해 만들수있는데, element는 필수이며 나머지 index, array는 optional이다.( = 필수가 아니란 소리) 여기서 element는 현재 처리 될 요소이며, index는 처리할 현재 요소의 인덱스, array는 filter를 호출한 배열라고한다.
현재 처리 될 요소라는게 글로 봤을때 이해가 안가서 한참 코드를 보다 나름대로 내린 결정이다.
element(현재 처리 될 요소)
filter돼서 반환 되어야할 요소를 뜻하며, 아래 코드를 통해 살펴보자
//과일만 빼와야 한다면?
let plants = ['onion', 'grape', 'apple', 'carrot']
let result = plants.fliter( fruit => {
//plants에서 fruit를 빼오기 위해 작성해야할 코드
}위와 같은 코드로 쓰면 된다 :)
그래서 문제를 해결해야한다면?
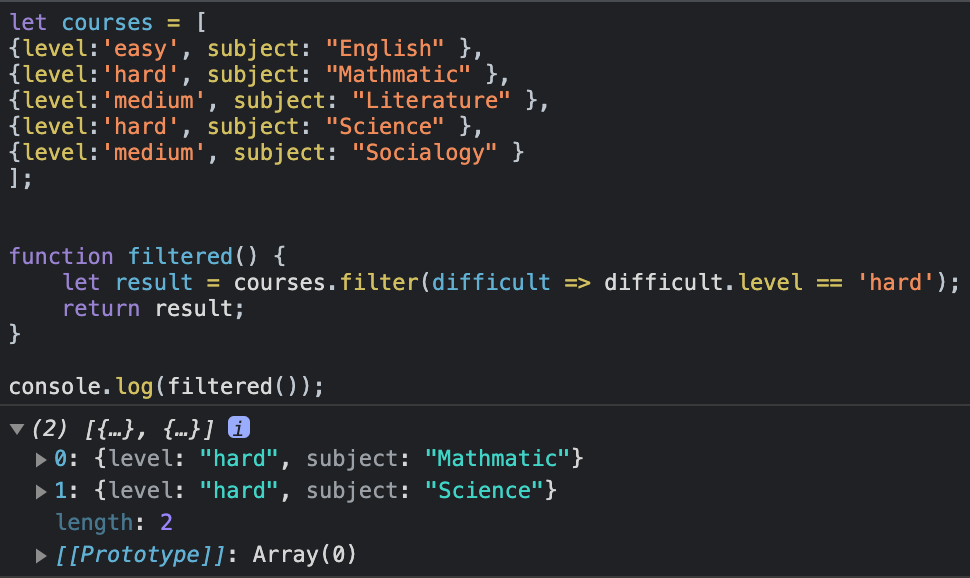
다시 본론으로 돌아오겠다. 그래서 배열 안에 감싸져있는 객체 level의 값이 'hard'인 과목을 가져와야할때는 filter로 조건을 넣어줘야하며, 아래의 코드와 같다.
let courses = [
{level:'easy', subject: "English" },
{level:'hard', subject: "Mathmatic" },
{level:'medium', subject: "Literature" },
{level:'hard', subject: "Science" },
{level:'medium', subject: "Socialogy" }
];
// arrow function의 인자값이 하나이면 ()는 생략가능하며, 실행 코드가 한줄일 경우(유일한 문장일 경우) return, {} 또한 생략이 가능하다.
function filtered() {
let result = courses.filter(difficult => difficult.level == 'hard');
return result;
}
console.log(filtered());