문제
한 줄에 여러개의 숫자가 입력되면, 역순으로 그 숫자들을 하나씩 출력하는 프로그램을 작성하시오
입출력
입력: 1 2 3 4 5
출력: 5 4 3 2 1
입력: 2 4 6 7 8
출력: 8 7 6 4 2나름대로의 알고리즘 🧐
- numberScore라는 변수를 만들어 입력값을 받아온다. 이때, split(' ')으로 공백을 구분하자
- numberReverse라는 빈 문자열을 만든다.
- numberScore의 length길이만큼 반복하되, 감소하는 조건문을 쓰고, numberReverse에 조건문의 값을 하나씩 저장한다.
(split을 이용해 배열로 만들었으므로 i-1을 해야 0부터 시작한다) - numberReverse에 numberScore[i]을 더 해준다(이때 값은 54321로 나타나게 된다.)
- 출력값도 동일하게 공백이 나타나야하므로 numberReverse와 numberScore[i]사이에 ' '(공백)을 넣어준다.
- numberReverse을 console.log로 찍어준다.
최종 코드 🧚♀️
const numberScore = prompt('입력').split(' ');
let numberReverse = ''; //값을 저장해줘야해서 let을 쓴것
for(let i = numberScore.length; i > 0; i--){
numberReverse = numberReverse + ' ' +numberScore[i-1];
}
console.log(numberReverse);
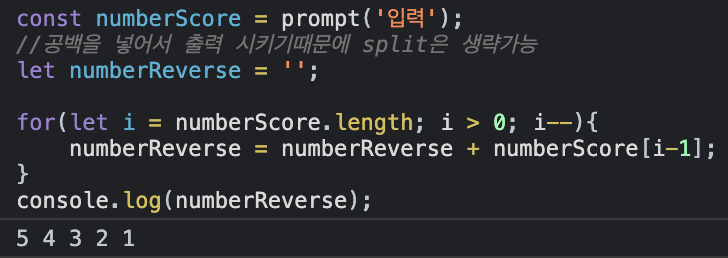
또 다른 코드 💬
const numberScore = prompt('입력');
//공백을 넣어서 출력 시키기때문에 split은 생략가능
let numberReverse = '';
for(let i = numberScore.length; i > 0; i--){
numberReverse = numberReverse + numberScore[i-1];
}
console.log(numberReverse);결과 값이 같은 이유 🗣
-
코드 주석에서 달았듯이 공백을 넣어서 출력 시키기때문에 split은 생략 가능하다.
-
numberScore.length는 console.log에 찍는다면 9가 되는데 그 이유는 공백도 포함하기 때문이다.
-
for문이 한번 돌때 numberReverse = '빈 문자열' + '5'가 되며 두번째에는 numberReverse = '빈 문자열' + '5' + '공백'이 된다.(numberScore[i-1]는 9,8,7순으로 간다)
❌ numberScore에서 받아온 값은 숫자가 아닌 string이므로 혼동하지 말아야한다 ❌