.png)
오늘 27번 문제 풀면서 객체에 대해 너무 무지한것 같아 생활코딩을 보고 다시 정리하려한다..
편의상 Object를 줄여서 obj라고 칭하면서 정리하겠다
배열과 객체의 차이 📚
배열(array)과 obj의 비슷한 점은 연관된 데이터를 담아내기 위한 그릇이라는 점에서는 같지만, 색인(index)에서 차이가 있다
array의 index는 0부터 시작하지만 obj는 문자, 숫자 등등 원하는 데이터를 쓸 수 있다고한다(함수도 가능하다 :D)
javascript에서 객체는 다른 언어에서 연관배열(associative array),
맵(map), 딕셔너리(dictionary array) 데이터 타입이라고 할 수 있다고한다
객체 👀
객체는 아래와 같이 만들 수 있다(배열은 [], 객체는 {}로 구분하니 잊지말자)
var grades = {'egoing' : 10, 'k8805': 6, 'sorialgi': 80}여기서 'egoing', 'k8805', 'sorialgi' 는 key가 되고, 숫자들은 value가 된다.(숫자도 다른 데이터타입이라도 상관없다고 한다)
객체를 사용하려면 변수를 만들고
그 변수에 객체를 담아내면 비로소 이 객체를 제어할 수 있게 된다
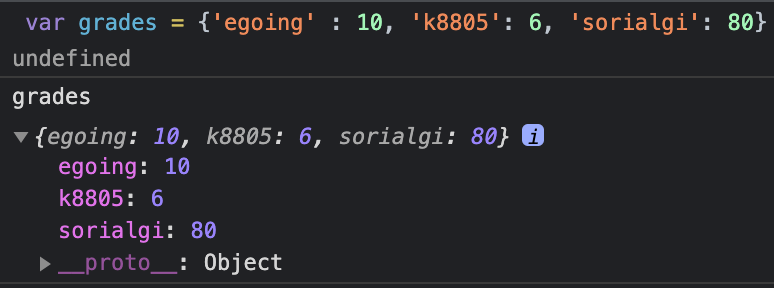
grades라고 선언했으니 console.log에
grades라고 찍으면 아래와 같은 사진을 볼 수 있다

객체를 만드는 다른 방법 👥
첫 번째 방법 👩💻
객체는 또 다른 방법으로 만들수 있는데 다음과 같다
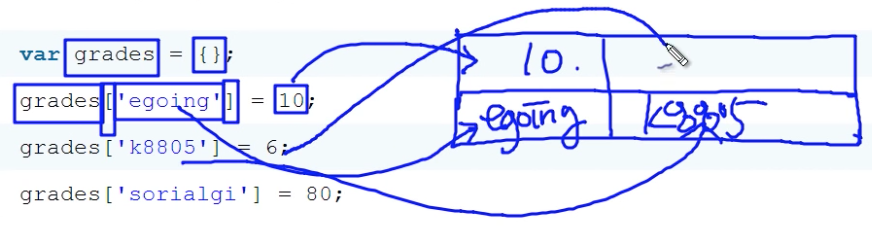
var grades = {};
grades['egoing'] = 10;
grades['k8805'] = 6;
grades['sorialgi'] = 80;🤬제대로 더 공부했으면 27번 문제 푸는건데..
- 객체를 생성할 때 {}로 만든다(즉 빈 객체를 생성한다는 소리)
- 비어있는 객체에 접근할 때, ['index 값'] = 10이라고 만든다

두 번째 방법 👩💻
또 다른 방법으로는 new 생성자이다
new Object는 {}와 같다고 생각하면 된다
var grades = new Object();
grades['egoing'] = 10;
grades['k8805'] = 6;
grades['sorialgi'] = 80;'egoing'의 값을 가져오고싶으면
아까 선언한 grades에 ['egoing'] 넣으면된다(다른것도 동일하다)
grades['egoing']
//이것 또한 가능하다
grades.k8805
grades['k88'+'05']
//대괄호 안의 값은 문자열이라 가능한것
//하지만 밑의 코드는 불가능하다
grades.'k88'+'05'
[]을 쓸지 .을 쓸지는 상황에 따라 선택적으로 쓰면된다
