Picker View에 대하여
Picker view 구현에 앞서 Picker view가 무엇인지 살펴 보고자 한다.
Picker View란 여러가지 항목 중 사용자가 원하는 항목을 선택할 수 있게 하는 객체이다.
기본적으로 문자열을 선택하기 위한 객체이며 날짜를 선택하기 위한 객체는 Date Picker View가 따로 존재하므로 이것은 다음에 다른 포스트를 통해 다시 다루려고 한다.
Picker View 구현
학교에서 수강하고자 하는 항목을 선택하여 레이블에 표시는 방법으로 Picker View를 구현 해보고자 한다.
먼저 story board에서 항목을 선택하기 위한 Picker View와 선택한 항목을 표시할 Label을 배치하고 Outlet 변수 pickerSubject와 lblSubject를 각각 선언하고 객체와 연결 하였다.

import UIKit
class ViewController: UIViewController {
@IBOutlet var pickerSubject: UIPickerView!
@IBOutlet var lblSubject: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}현재 상태에서 Picker View를 동작하기 위한 Action 함수가 존재 하지 않는다.
Picker View의 동작을 명령하기 위하여 delegate를 사용하는데 delegate에 대하여 잠깐 알아보고 넘어가자
delegate
delegate란 객체가 사용자와 상호 작용하여 이벤트가 발생하면 이 이벤트에 대한 처리를 delegate로 넘기게 된다.
다시 말해 사용자가 어플리케이션의 특정 객체와 상호 작용으로 이벤트가 발생하면 delegate로 위임한 delegate method가 호출되어 이벤트에 대한 처리를 담당하게 된다.
여기서 Picker View에 대한 delegate를 설정하기 위하여 class에 UIPickerViewDelegate 프로토콜과 UIPickerViewDataSource 프로토콜을 채택하도록 한다. 그리고 Picker View에 대한 delegate를 self(=ViewController)로 설정하여 delegate 설정을 마무리한다.
즉 Picker View에 대한 이벤트가 발생 하였을때 이벤트의 처리 담당을 self, 다시 말해 ViewController로 위임한 것이다.
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
@IBOutlet var pickerSubject: UIPickerView!
@IBOutlet var lblSubject: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
pickerSubject.delegate = self
pickerSubject.dataSource = self
}
}delegate method
이제 본격적으로 Picker View에 항목을 추가하고 동작을 수행하도록 delegate method를 구현해 보자
먼저 행과 열에 대한 정보를 상수로 정의하고 항목으로 표시할 정보를 배열로 저장한다.
그리고 아래에 세개의 delegate method를 구현하였는데, 각 method의 역할은 주석과 같다.
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 8 //배열의 크기 지정
let PICKER_VIEW_COLUMN = 1 //Picker View의 열의 개수를 1개로 지정
var subject: [String] = ["국어", "수학", "과학", "영어", "사회", "음악", "미술", "체육"]
...
//Picker View의 열의 개수를 정수 값으로 넘겨주는 delegate method
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
//Picker View에서 선택할 수 있는 행의 개수를 정수 값으로 넘겨주는 delegate method
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return MAX_ARRAY_NUM
}
//각 열의 타이틀을 문자열로 넘겨주는 delegate method
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return subject[row]
}
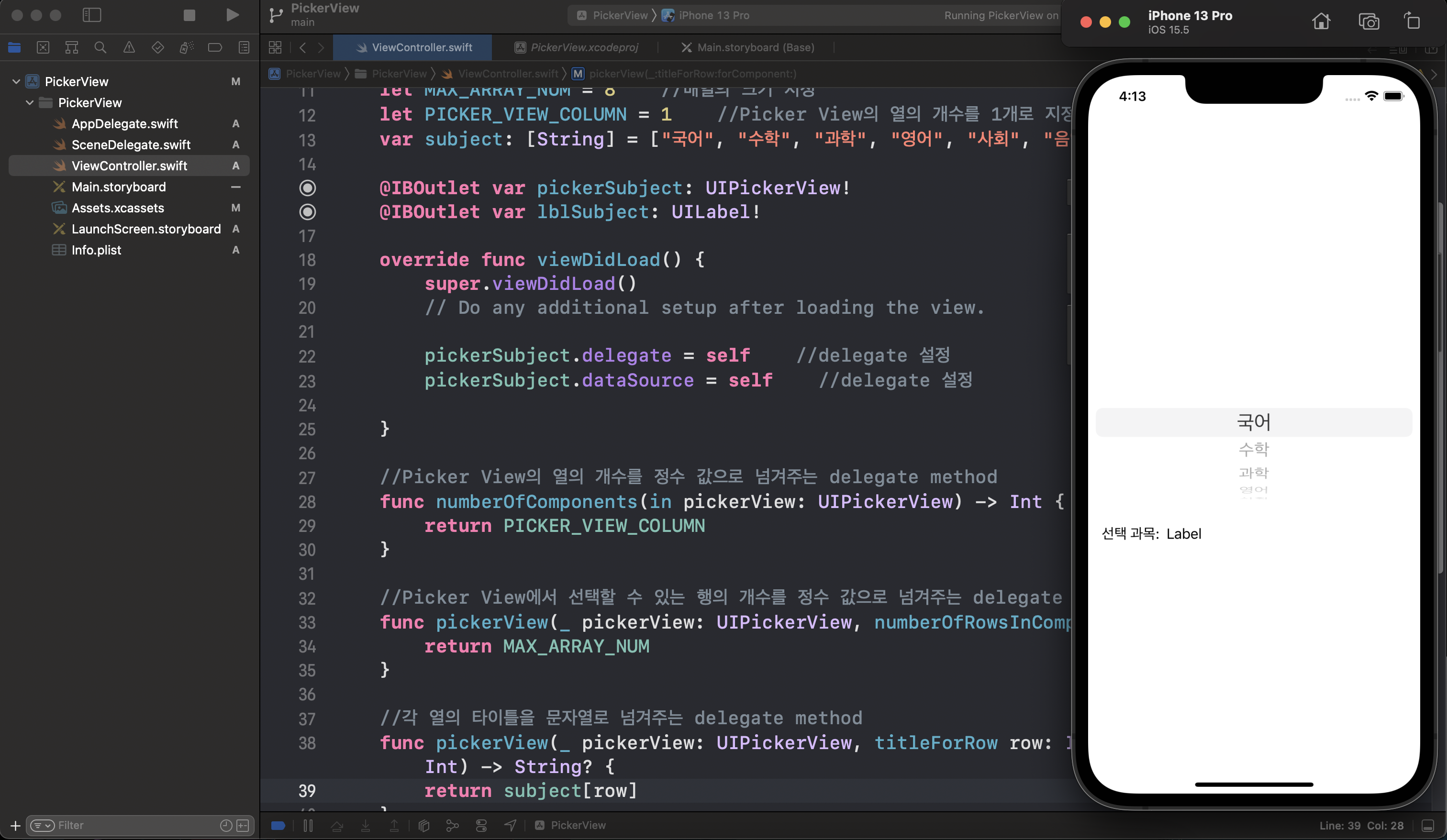
}우리는 Picker View에 발생한 이벤트의 처리를 delegate method로 위임 하였으므로 이벤트가 발생하면 해당하는 delegate method가 호출되고 이벤트가 처리 되게 된다.
이제 위의 코드를 시뮬레이터로 실행하면 다음과 같이 우리가 Picker View에 넣고자 했던 항목들이 표시 되는 것을 확인 할 수 있다.

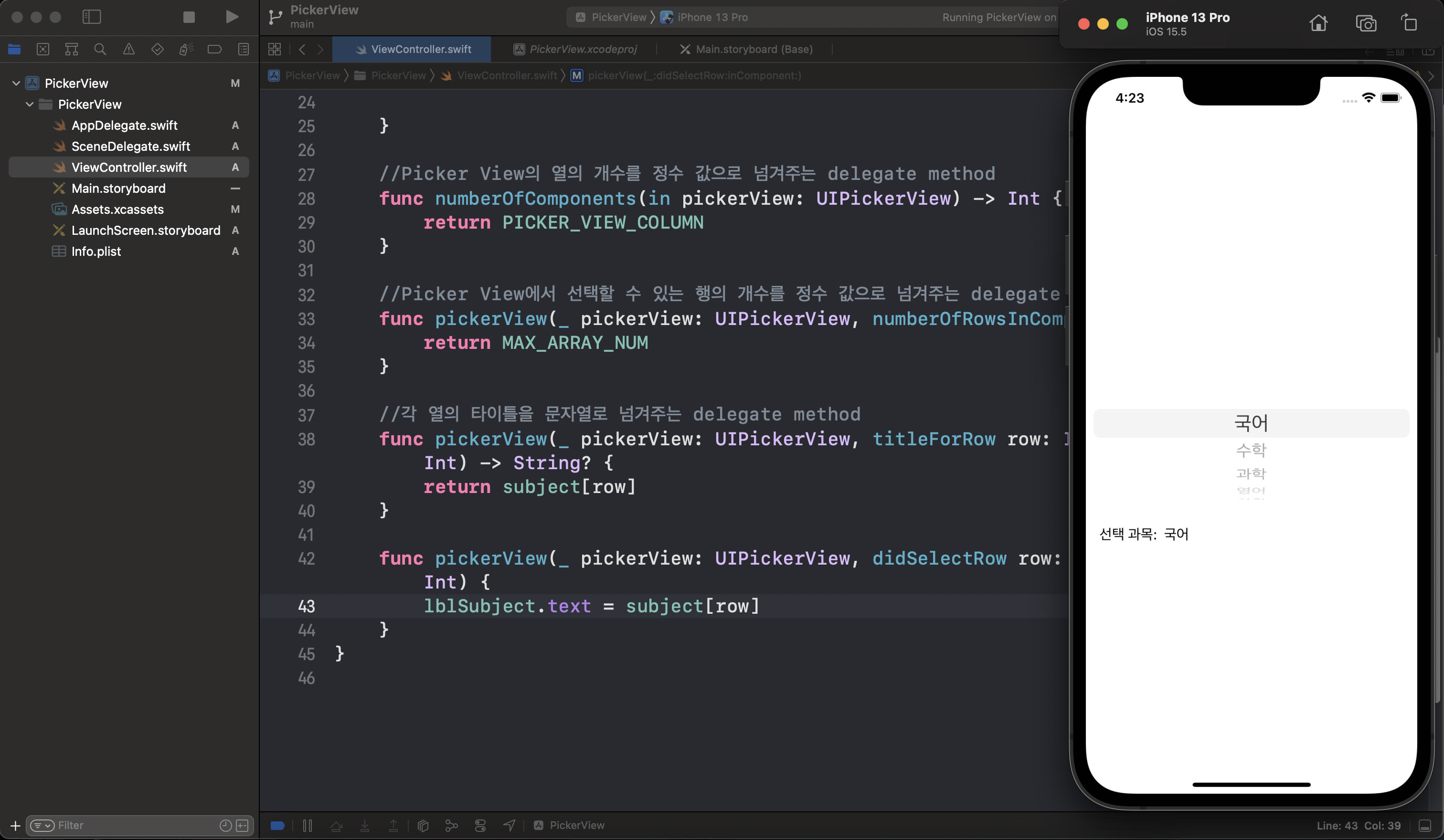
이제 마지막으로 Picker View에서 항목을 선택하였을때, 선택한 항목을 label에 표시 되도록 delegate method를 구현해보자
Picker View의 delegate method 중 didSelctRow를 parameter로 가지는 delegate method는 사용자가 Picker View의 항목을 선택했을때 호출되며, 행에 대한 정보를 parameter로 전달 받는다.
따라서 이 delegate method에 선택한 행에 대한 정보를 label에 출력하는 코드를 작성해 준다.
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
lblSubject.text = subject[row]
}또한 현재는 View가 처음 로드 되었을때, 첫번째 항목이 label에 표시 되도록 viewDidLoad 내부에 코드를 작성해 준다.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
pickerSubject.delegate = self //delegate 설정
pickerSubject.dataSource = self //delegate 설정
lblSubject.text = subject[0] //view가 로드 되었을때 첫번째 항목이 label 표시되도록 설정
}이제 완성된 코드를 시뮬레이터에서 확인해 보면 우리가 구현하고자한 내용이 정상적으로 작동 되는것을 확인할 수 있다.
전체 코드
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 8 //배열의 크기 지정
let PICKER_VIEW_COLUMN = 1 //Picker View의 열의 개수를 1개로 지정
var subject: [String] = ["국어", "수학", "과학", "영어", "사회", "음악", "미술", "체육"]
@IBOutlet var pickerSubject: UIPickerView!
@IBOutlet var lblSubject: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
pickerSubject.delegate = self //delegate 설정
pickerSubject.dataSource = self //delegate 설정
lblSubject.text = subject[0]
}
//Picker View의 열의 개수를 정수 값으로 넘겨주는 delegate method
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
//Picker View에서 선택할 수 있는 행의 개수를 정수 값으로 넘겨주는 delegate method
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return MAX_ARRAY_NUM
}
//각 열의 타이틀을 문자열로 넘겨주는 delegate method
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return subject[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
lblSubject.text = subject[row]
}
}결과