🌈 flex box
🔥 flex box 란?
🔥 flex container 관련 속성
🔥 flex item 관련 속성
🔥 가운데 정렬 tip
1. flex box 란?
- flex box는 div와 같은 block 요소들을 수평으로 정렬하기 위해 고안된 기능임
- 수평으로 정렬하기 위해 float이나 inline-block을 사용하면 여러 문제가 발생되기 때문
- flex box로 사용하는 방식은 정렬하고 싶은 해당 요소들의 부모에게 flex를 적용시켜야 작동
- 즉, 어떤 요소들을 정렬을 하고자할 때, 이 요소들의 공통 부모요소가 필요로 함
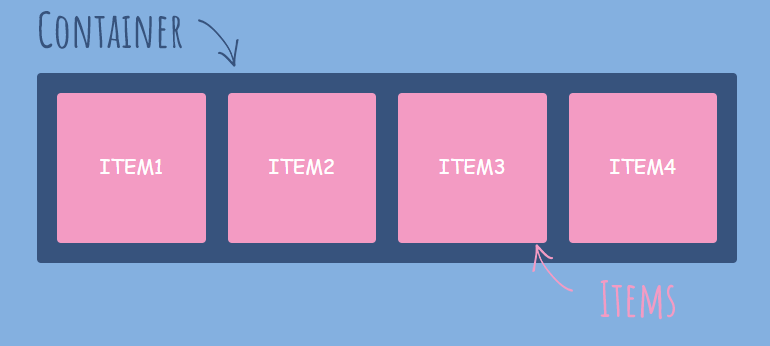
- 이 경우, 부모 요소를 flex container 라 부르고, 하위 자식 요소를 flex item이라 함
- 참고 사이트 : https://www.outpan.com/app/1b970b008f/flexbox-playground
- flex 연습 게임 : https://flexboxfroggy.com/#ko

2. flex container 관련 속성
- flex container는 정렬할 요소들의 부모 요소로, 요소들의 테두리 경계 영역을 의미
- display : flex container 정의
- flex-direction : flex item 들의 main-axis 방향 설정
- flex-wrap : flex item 들을 몇 개의 행으로 배치할지 설정
- flex-flow : flex-direction과 flex-wrap을 한번에 설정할 수 있는 단축 프로퍼티
- justify-content : main-axis 기반 정렬 방법 설정
- align-content : cross-axis 기반 정렬 방법 설정(2행 이상)
- align-items : corss-axis 기반 정렬 방법 설정(각 행 마다)
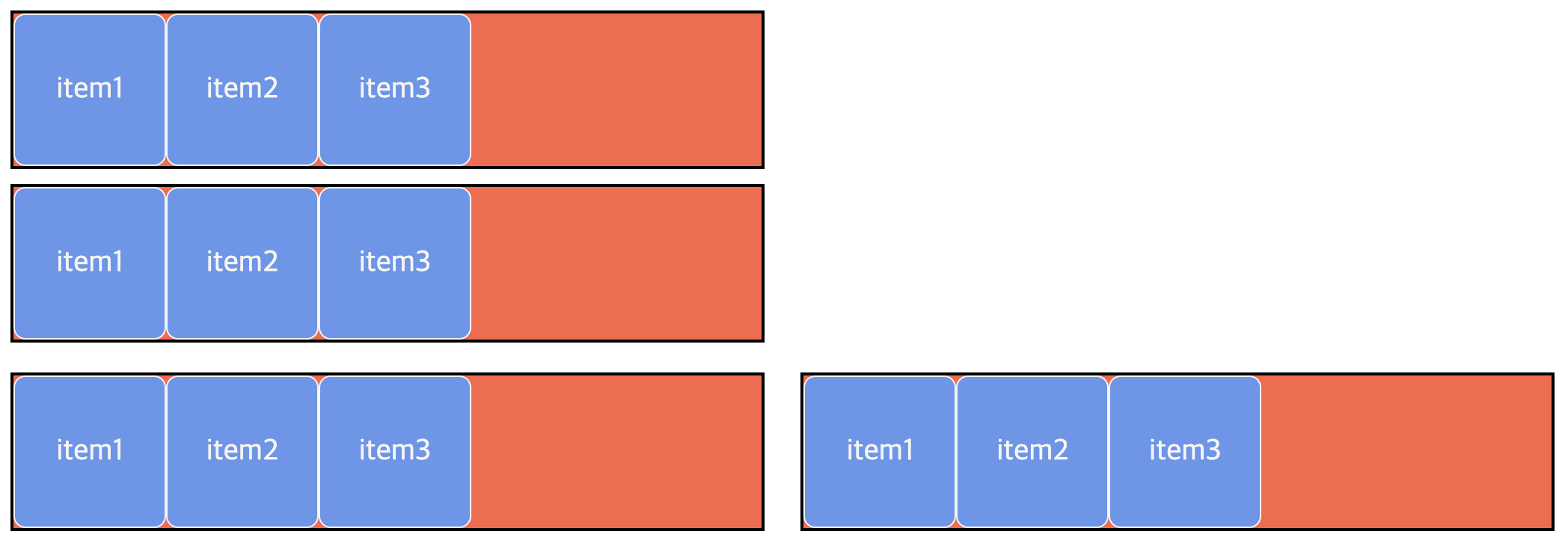
1) display : flex container 정의
- 🔍 selector { display : flex } ⇢ 부모 요소들 간의 수직 정렬
- 🔍 selector { display : inline-flex } ⇢ 부모 요소들 간의 수직 정렬
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .flex { border: 2px solid; background-color: tomato; display: flex; margin: 10px; width: 500px; } .inline-flex { border: 2px solid; background-color: tomato; display: inline-flex; margin: 10px; width: 500px; } .item { border: 1px solid whitesmoke; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; line-height: 100px; width: 100px; height: 100px; border-radius: 8px; } </style> </head> <body> <div class="flex"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <div class="flex"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <div class="inline-flex"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <div class="inline-flex"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> </body> </html>
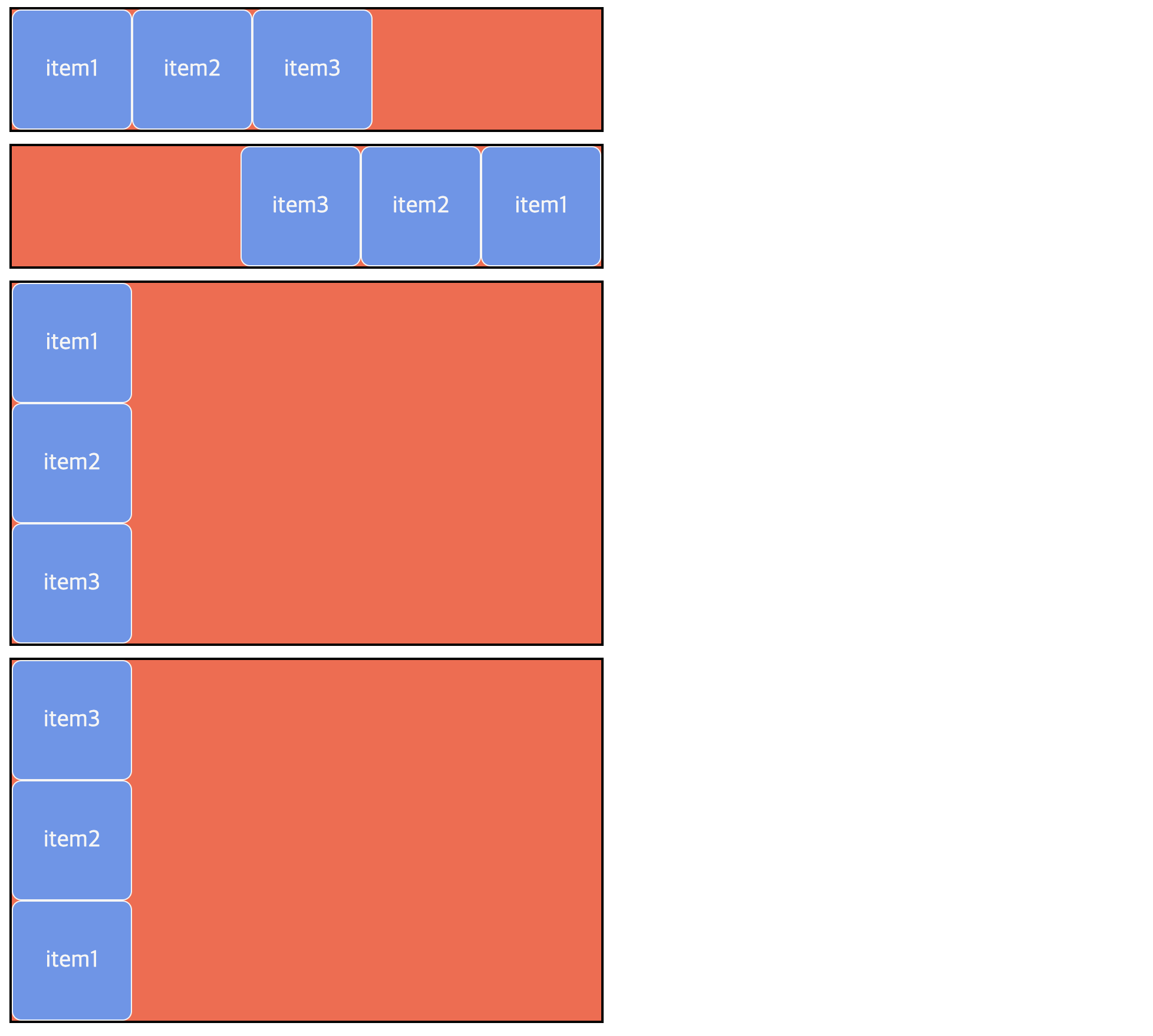
2) flex-direction : flex item 들의 main-axis 방향 설정
- 🔍 selector { flex-direction : row } ⇢ 왼쪽 수평 정렬
- 🔍 selector { flex-direction : row-reverse } ⇢ 오른쪽 수평정렬
- 🔍 selector { flex-direction : column } ⇢ 위에서 아래로 수직 정렬
- 🔍 selector { flex-direction : column-reverse } ⇢ 아래서 위로 수직 정렬
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .row { border: 2px solid; background-color: tomato; display: flex; flex: row; margin: 10px; width: 500px; } .row-reverse { border: 2px solid; background-color: tomato; display: flex; flex-direction: row-reverse; margin: 10px; width: 500px; } .column { border: 2px solid; background-color: tomato; display: flex; flex-direction: column; margin: 10px; width: 500px; } .column-reverse { border: 2px solid; background-color: tomato; display: flex; flex-direction: column-reverse; margin: 10px; width: 500px; } .item { border: 1px solid whitesmoke; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; line-height: 100px; width: 100px; height: 100px; border-radius: 8px; } </style> </head> <body> <div class="row"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <div class="row-reverse"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <div class="column"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <div class="column-reverse"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> </body> </html>
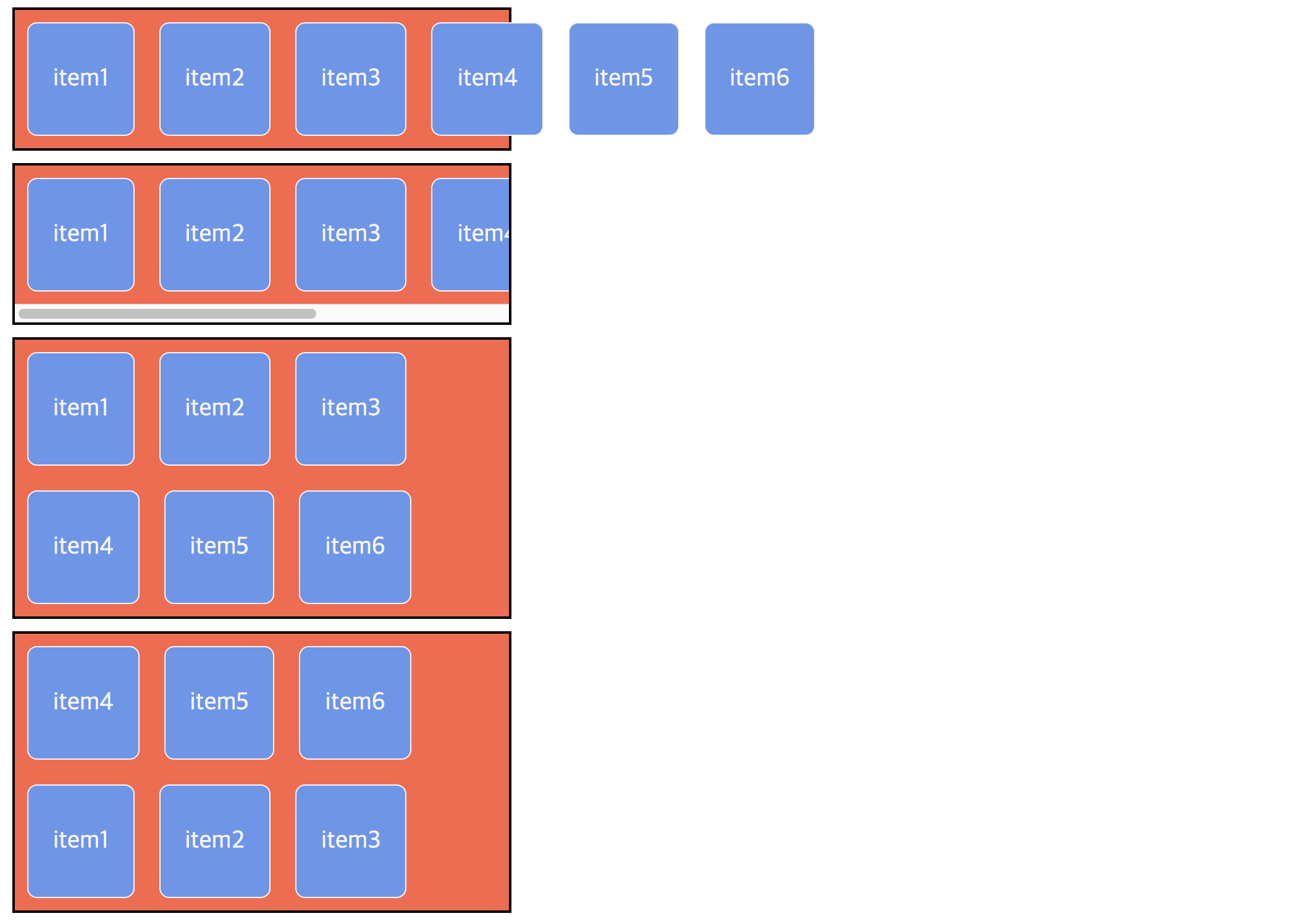
3) flex-wrap : flex item 들을 몇 개의 행으로 배치할지 설정
- 🔍 selector { flex-wrap : nowrap } ⇢ default값(한 행에 배치)
- container 너비 보다 item들의 너비의 합이 커지면 넘치는데, 이럴 경우 {overflow:auto;}를 추가하면 스크롤 안으로 담을 수 있음
- 🔍 selector { flex-wrap : wrap } ⇢ item들의 너비 합이 container를 넘어서면 아래로 개행함
- 🔍 selector { flex-wrap : wrap-reverse } ⇢ wrap과 동일하지만 위로 개행함
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .no-wrap { border: 2px solid; background-color: tomato; display: flex; flex-wrap: nowrap; margin: 10px; width: 400px; } .overflow { overflow: auto; } .wrap { border: 2px solid; background-color: tomato; display: flex; flex-wrap: wrap; margin: 10px; width: 400px; } .wrap-reverse { border: 2px solid; background-color: tomato; display: flex; flex-wrap: wrap-reverse; margin: 10px; width: 400px; } .item { border: 1px solid whitesmoke; margin: 10px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; line-height: 50px; height: 50px; border-radius: 8px; } </style> </head> <body> <div class="no-wrap"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> <div class="no-wrap overflow"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> <div class="wrap"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> <div class="wrap-reverse"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> </body> </html>
4) flex-flow : flex-direction과 flex-wrap을 한번에 설정할 수 있는 단축 프로퍼티
- flex-direction, flex-wrap 순서로 값만 적으면됨
- 🔍 selector { flex-flow : row wrap }
- 🔍 selector { flex-flow : row-reverse wrap-reverse }
- 🔍 selector { flex-flow : column wrap }
- 🔍 selector { flex-flow : column-reverse wrap-reverse }
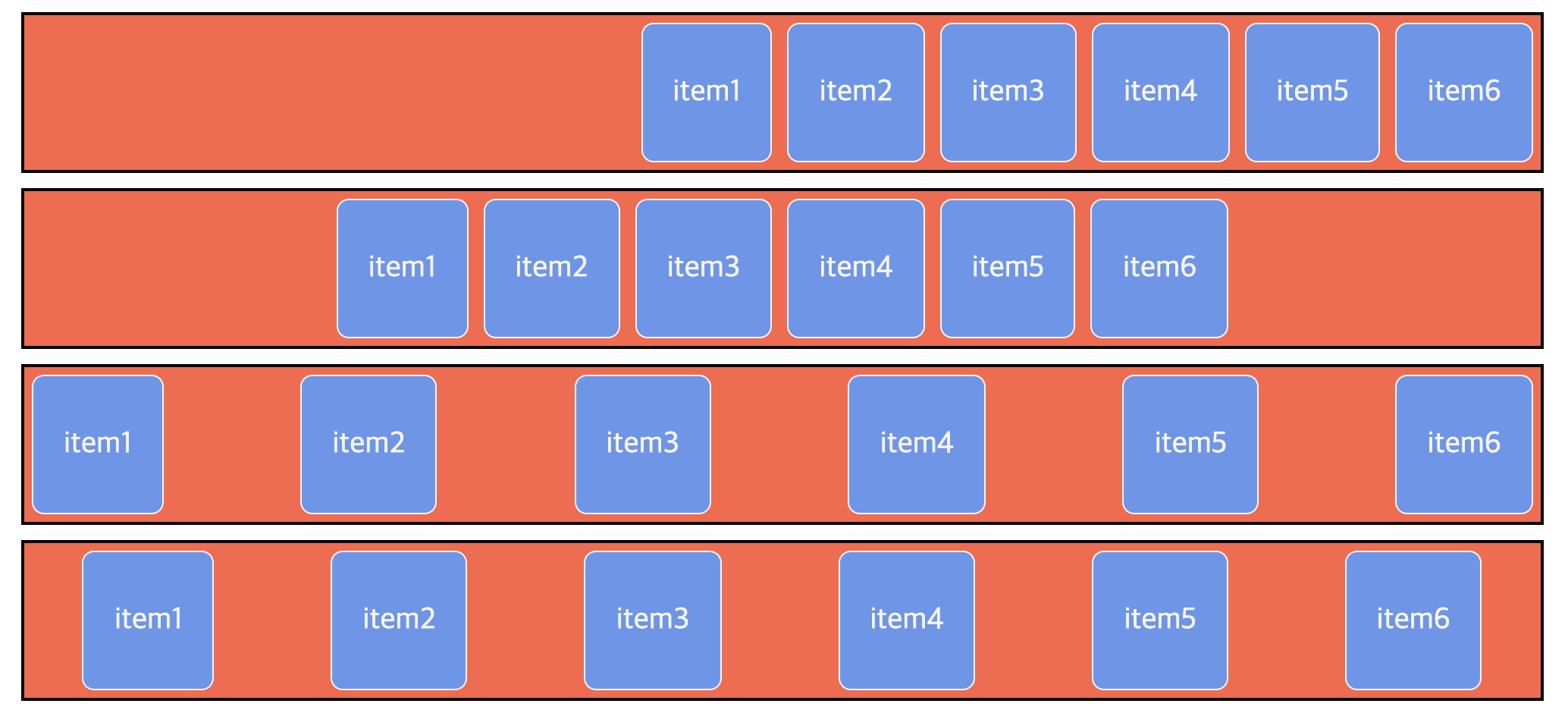
5) justify-content : main-axis 기반 정렬 방법 설정
- 🔍 selector { justify-content : flex-start } ⇢ default 값(왼쪽부터 수평 정렬)
- 🔍 selector { justify-content : flex-end } ⇢ 오른쪽부터 수평 정렬
- 🔍 selector { justify-content : center } ⇢ 가운데 수평 정렬
- 🔍 selector { justify-content : space-between } ⇢ 좌우 끝에 item을 1개씩 붙인 다음, 내부에 item을 동일한 간격으로 배치
- 🔍 selector { justify-content : space-around } ⇢ container 내부에 item을 균등한 간격으로 정렬
- 🔥 flex-direction과 justify-content의 차이 : flex-direction는 item을 어떤 방향으로 배치할 것인지에 대한 것이고, justify-content는 배치된 item을 정렬하는 방식에 대한 속성임
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .flex-end { border: 2px solid; background-color: tomato; display: flex; justify-content: flex-end; margin: 10px; width: 1000px; } .center { border: 2px solid; background-color: tomato; display: flex; justify-content: center; margin: 10px; width: 1000px; } .space-between { border: 2px solid; background-color: tomato; display: flex; justify-content: space-between; margin: 10px; width: 1000px; } .space-around { border: 2px solid; background-color: tomato; display: flex; justify-content: space-around; margin: 10px; width: 1000px; } .item { border: 1px solid whitesmoke; margin: 5px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; line-height: 50px; height: 50px; border-radius: 8px; } </style> </head> <body> <div class="flex-end"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> <div class="center"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> <div class="space-between"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> <div class="space-around"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> </div> </body> </html>
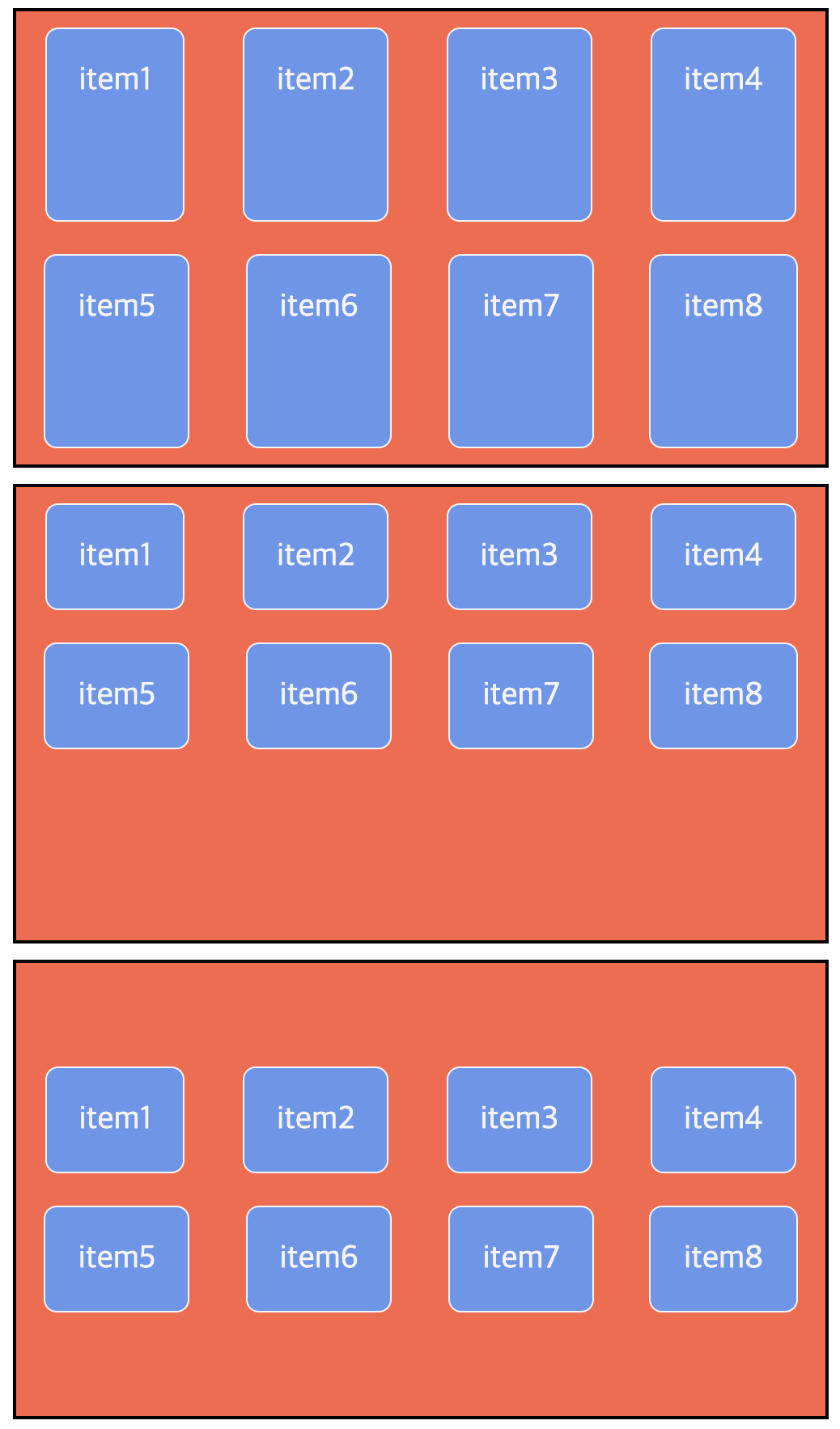
7) align-content : cross-axis 기반 정렬 방법 설정(복수의 행을 하나의 그룹처럼 적용)
- 🔍 selector { align-content : stretch } ⇢ dafault(item들이 높이가 없을 경우, container에 맞게 늘어남, 디폴트 값이기 때문에 설정안해줘도 작동)
- 🔍 selector { align-content : flex-start } ⇢ 각 줄의 시작점에 위치
- 🔍 selector { align-content : flex-end } ⇢ 각 줄의 끝점에 위치
- 🔍 selector { align-content : center } ⇢ 각 줄의 가운데 지점에 위치
- 🔍 selector { align-content : baseline } ⇢ 문자 기준선을 기준으로 정렬
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .stretch { margin: 0 auto; border: 2px solid; background-color: tomato; display: flex; flex-wrap: wrap; justify-content: space-around; align-content: stretch; margin: 10px; width: 500px; height: 280px; } .flex-start { margin: 0 auto; border: 2px solid; background-color: tomato; display: flex; flex-wrap: wrap; justify-content: space-around; align-content: flex-start; margin: 10px; width: 500px; height: 280px; } .center { margin: 0 auto; border: 2px solid; background-color: tomato; display: flex; flex-wrap: wrap; justify-content: space-around; align-content: center; margin: 10px; width: 500px; height: 280px; } .item { border: 1px solid whitesmoke; margin: 10px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; border-radius: 8px; } </style> </head> <body> <div class="stretch"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> </div> <div class="flex-start"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> </div> <div class="center"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> </div> </body> </html>
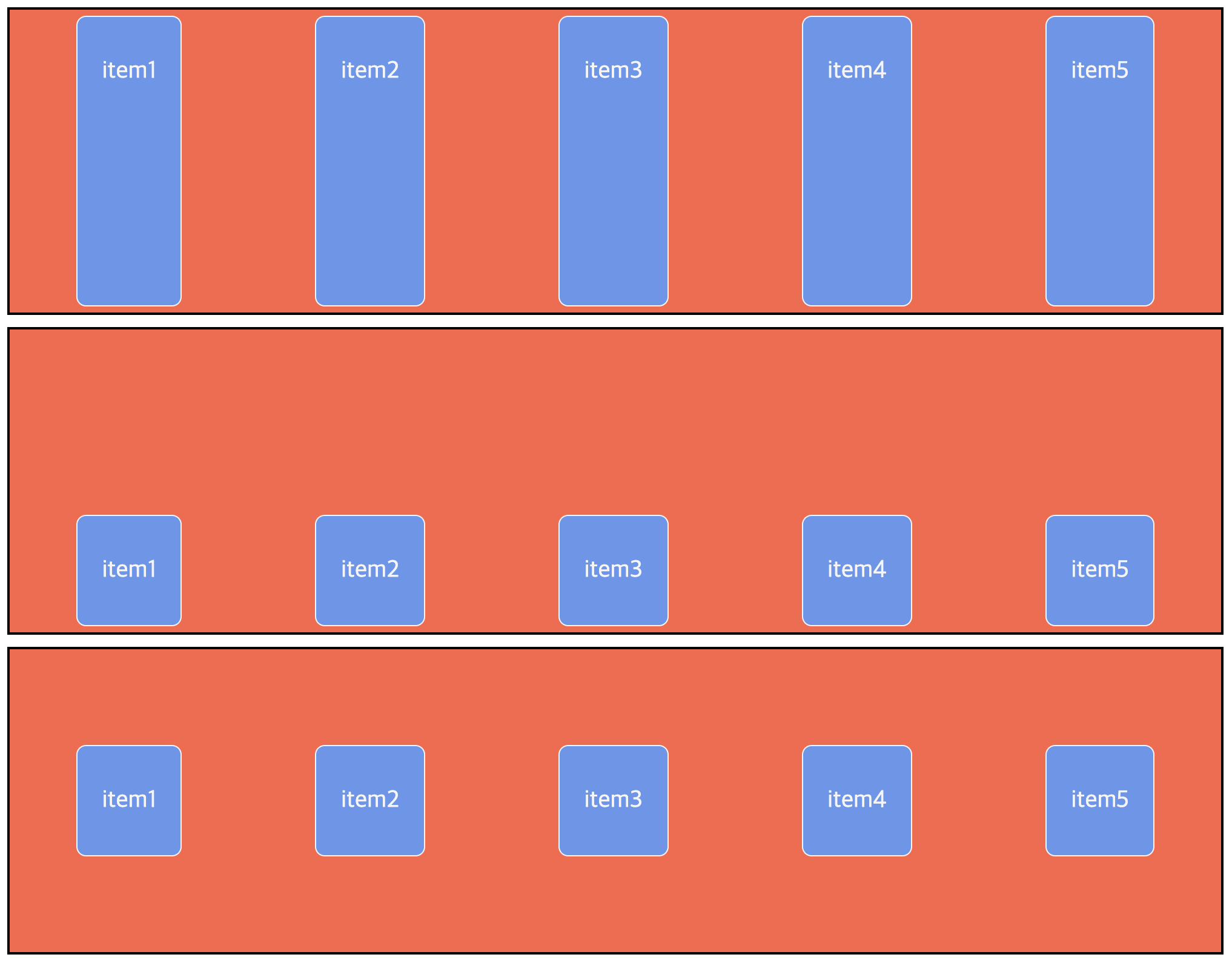
8) align-items : corss-axis 기반 정렬 방법 설정(각 행 마다)
- 🔍 selector { align-items : stretch } ⇢ dafault(item들이 높이가 없을 경우, container에 맞게 늘어남, 디폴트 값이기 때문에 설정안해줘도 작동)
- 🔍 selector { align-items : flex-start } ⇢ 각 줄의 시작점에 위치
- 🔍 selector { align-items : flex-end } ⇢ 각 줄의 끝점에 위치
- 🔍 selector { align-items : center } ⇢ 각 줄의 중간 지점에 위치
- 🔍 selector { align-items : baseline } ⇢ 문자 기준선을 기준으로 정렬
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .stretch { border: 2px solid; background-color: tomato; display: flex; justify-content: space-around; align-items: stretch; margin: 10px; width: 1000px; height: 250px; } .flex-end { border: 2px solid; background-color: tomato; display: flex; justify-content: space-around; align-items: flex-end; margin: 10px; width: 1000px; height: 250px; } .center { border: 2px solid; background-color: tomato; display: flex; justify-content: space-around; align-items: center; margin: 10px; width: 1000px; height: 250px; } .item { border: 1px solid whitesmoke; margin: 5px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; line-height: 50px; border-radius: 8px; } </style> </head> <body> <div class="stretch"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> </div> <div class="flex-end"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> </div> <div class="center"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> </div> </body> </html>
3. flex item 관련 속성
- flex item는 flex container의 내부 요소들로 뜻함
- order : item 배치 순서 설정
- flex-grow : item 너비 증가 비율 설정
- flex-shrink : item 너비 축소 비율 설정
- align-self : 개별 item 수직 정렬 방법 설정
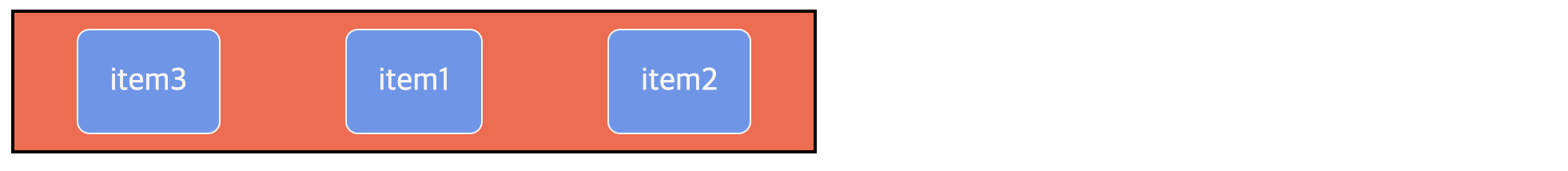
1) order : item 배치 순서 설정
- 🔍 selector { order : number } ⇢ 숫자가 낮은 순서데로 우선 정렬
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .stretch { margin: 0 auto; border: 2px solid; background-color: tomato; display: flex; justify-content: space-around; margin: 10px; width: 500px; } .item { border: 1px solid whitesmoke; margin: 10px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; border-radius: 8px; } .item1 { order: 2; } .item2 { order: 3; } .item3 { order: 1; } </style> </head> <body> <div class="stretch"> <div class="item item1">item1</div> <div class="item item2">item2</div> <div class="item item3">item3</div> </div> </body> </html>
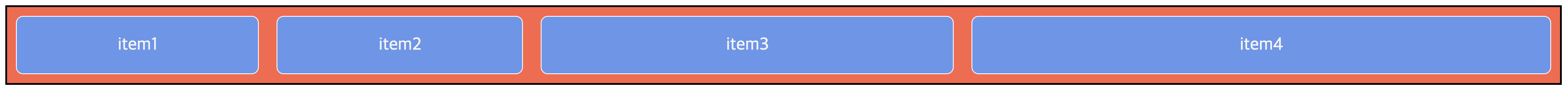
2) flex-grow : item 너비 증가 비율 설정
- 🔍 selector { flex-grow : number } ⇢ 숫자만큼 증가하여 비율을 차지
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .container { margin: 0 auto; border: 2px solid; background-color: tomato; display: flex; margin: 10px; } .item { border: 1px solid whitesmoke; margin: 10px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; border-radius: 8px; } .grow1 { flex-grow: 1; } .grow2 { flex-grow: 1; } .grow3 { flex-grow: 2; } .grow4 { flex-grow: 3; } </style> </head> <body> <div class="container"> <div class="item grow1">item1</div> <div class="item grow2">item2</div> <div class="item grow3">item3</div> <div class="item grow4">item4</div> </div> </body> </html>
3) flex-shrink : item 너비 축소 비율 설정
- 🔍 selector { flex-shrink : number } ⇢ 숫자만큼 감소하여 비율을 차지
4. 가운데 정렬 tip
1) text 상하좌우 가운데 정렬
- 🔍 selector { text-align: center; line-height: 해당 요소 height값; }
2) box 상하좌우 가운데 정렬
- 🔍 selector { display : center; justify-content : center; align-items : center; }
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 0; padding: 0; box-sizing: border-box; } .container { margin: 0 auto; border: 2px solid; background-color: tomato; display: flex; justify-content: center; align-items: center; width: 100%; height: 100vh; } .item { border: 1px solid whitesmoke; margin: 10px; padding: 20px; color: whitesmoke; background-color: cornflowerblue; font-size: 20px; text-align: center; line-height: 100px; border-radius: 8px; height: 100px; } </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> </div> </body> </html>