🌈 position 이해
🔥 position 속성
🔥 z-index 속성
1. position 속성
- position 속성은 HTML 요소 위치를 비교적 자유롭게 위치시키는 방식으로, 아래 5가지 방식으로 나뉨
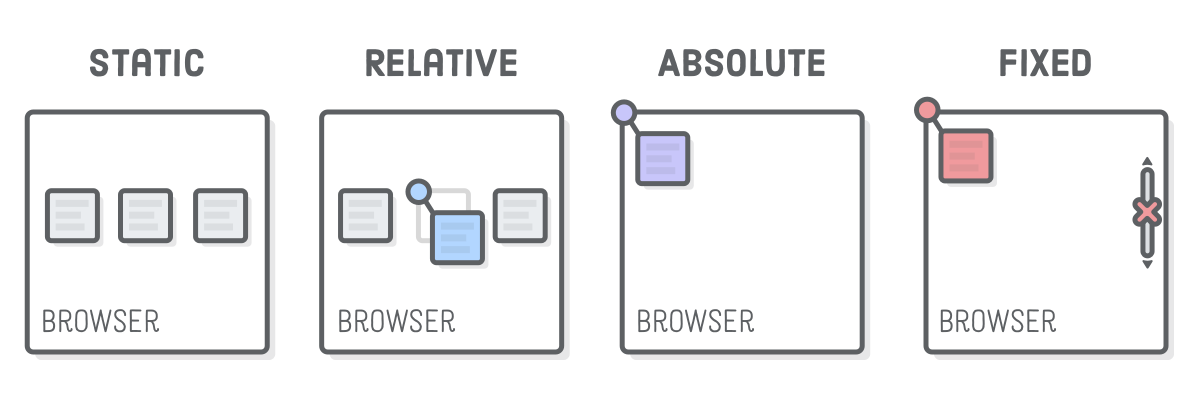
1) 기본 위치(static position)
- default 지정되는 속성으로 다른 태그와의 관계에 의해 자동으로 배치
- 그 동안 사용했던 특별한 설정을 하지 않았을 때 위치하는 방식으로 임의로 위치 설정 불가
2) 상대 위치(relative position)
- 원래 위치해야하는 지점을 기준으로 요소가 상대적으로 위치함
- 즉, "원래 있었던 자리"를 기준으로 top, left, right, bottom을 통해 이동
- 이에 해당 요소의 위치가 변경되었다하더라도, 빈 공간에 다른 요소가 자동으로 배치되지 않음
- 🔍 seletor { position : relative; }
- 🔍 seletor { position : stiky; } ⇢ relative 개념으로 위치하면서, 스크롤에 따라 움직임
3) 절대 위치(absolute position)
- 가장 가까운 relative 속성을 가진 부모를 기준으로 상대적으로 위치함
- 즉, "부모의 경계를 기준으로"를 기준으로 top, left, right, bottom을 통해 이동
- position이 relative인 속성을 가진 부모가 없다면, body를 기준으로 잡음
- 부유 객체의 특징을 가지고 있음(다른 요소가 먼저 위치를 점유해도 덮어 씌움)
- 🔍 seletor { position : absolute; }
4) 고정 위치(fixed position)
- 뷰포트(사용자에게 보여지는 영역)을 기준으로 상대적으로 위치
- 즉, "사용자의 시점을"을 기준으로 top, left, right, bottom을 통해 이동
- 이에 스크롤을 움직여도 같은 곳에 위치해 있음
- 부유 객체의 특징을 가지고 있음(다른 요소가 먼저 위치를 점유해도 덮어 씌움)
- 🔍 seletor { position : fixed; }

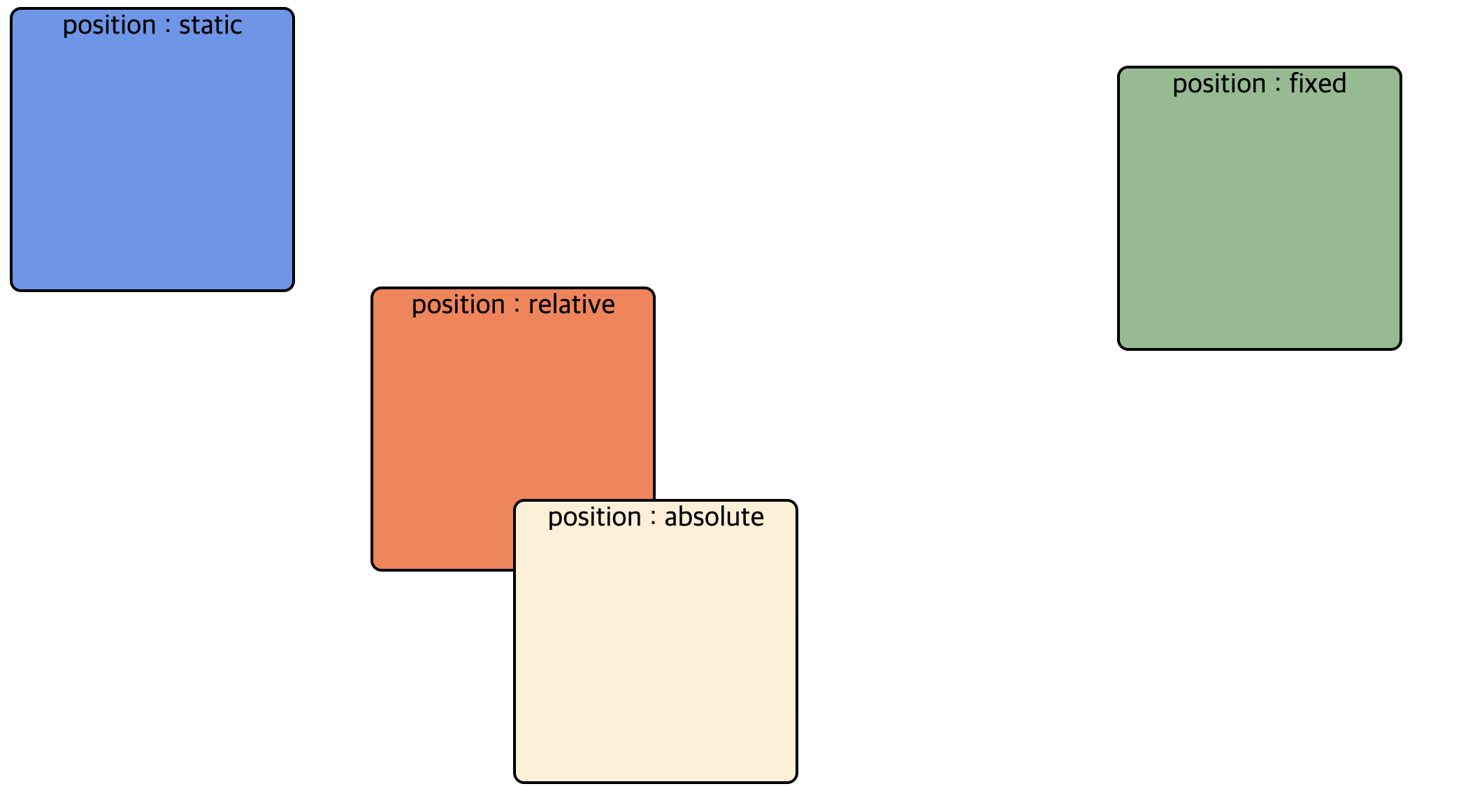
✍🏻 html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <style> body { height: 1000vh; } div { display: inline-block; width: 200px; height: 200px; border: 2px solid; border-radius: 8px; text-align: center; font-size: 20px; } .box1 { background-color: cornflowerblue; } .box2 { background-color: coral; position: relative; top: 200px; left: 50px; } .box3 { background-color: papayawhip; position: absolute; top: 150px; left: 100px; } .box4 { background-color: darkseagreen; position: fixed; top: 50px; left: 800px; } </style> </head> <body> <div class="box1"><span>position : static<span></div> <div class="box2"> <span>position : relative<span></span> <div class="box3"> <span>position : absolute<span> </div> </div> <div class="box4"><span>position : fixed<span></span></div> </body> </html>
2. z-index 속성
- 레이아웃 순서를 지정할 수 있는 속성으로 z-index의 값이 클수록 화면 전면에 출력
- ppt에서 앞으로 보내기, 맨 뒤로 보내기와 같이 요소를 어떤 레이아웃층에 배치하느냐를 설정
- position 속성이 static 이 외의 요소에 적용 가능
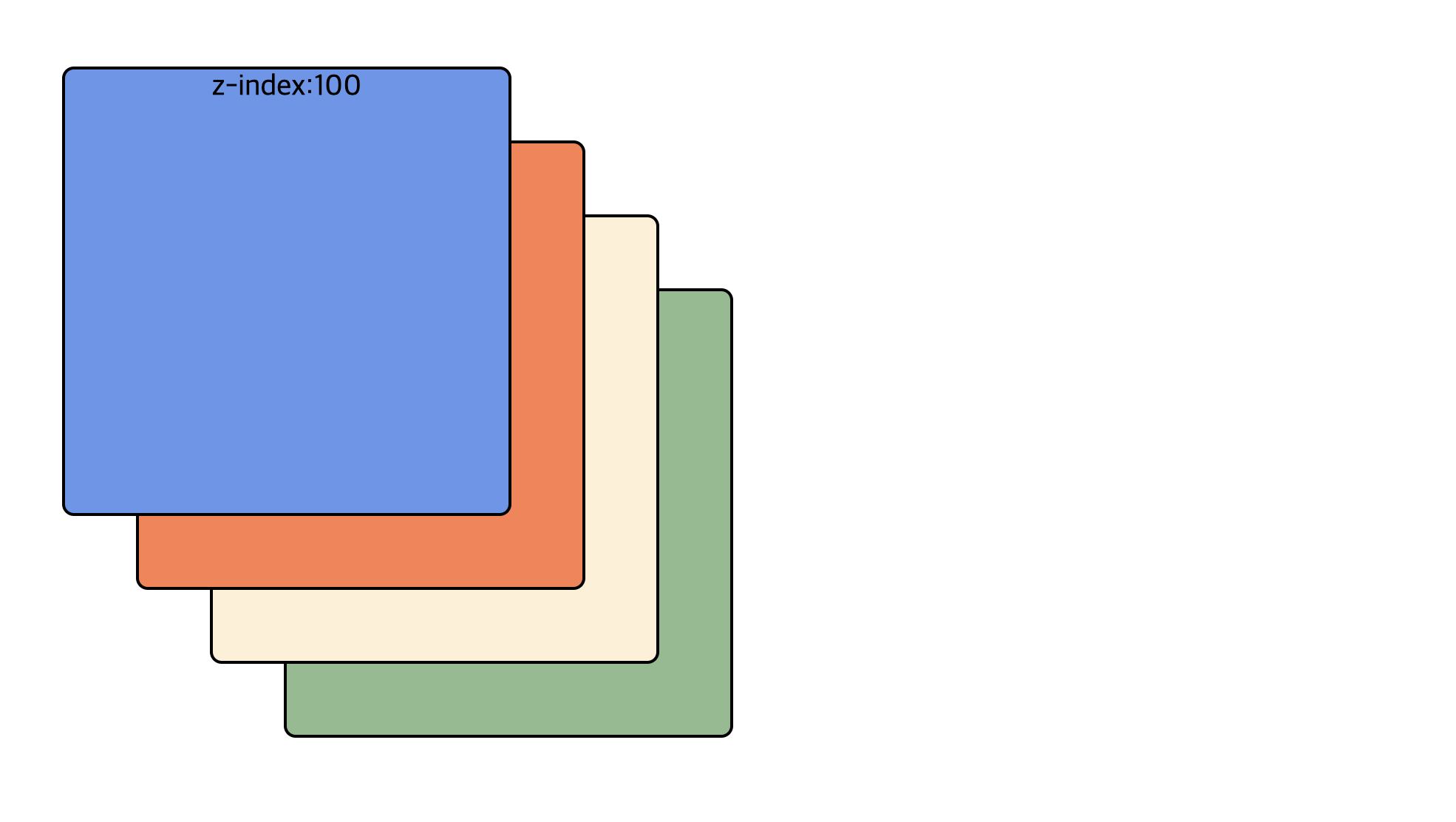
✍🏻 html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <style> div { display: inline-block; width: 300px; height: 300px; border: 2px solid; border-radius: 8px; text-align: center; font-size: 20px; } .box1 { background-color: cornflowerblue; position: absolute; top: 50px; left: 50px; } .box2 { background-color: coral; position: absolute; top: 100px; left: 100px; } .box3 { background-color: papayawhip; position: absolute; top: 150px; left: 150px; } .box4 { position: absolute; top: 200px; left: 200px; background-color: darkseagreen; } </style> </head> <body> <div class="box1" style="z-index: 1000">z-index:100</div> <div class="box2" style="z-index: 100">z-index:10</div> <div class="box3" style="z-index: 10">z-index:2</div> <div class="box4" style="z-index: 1">z-index:1</div> </body> </html>