🌈 block-level & inline-level
🔥 block-level & inline-level 란?
🔥 display 속성
🔥 visibility 속성
🔥 inline-block 특징
1. block-level & inline-level 란?
- 모든 태그들은 default 값으로 block-level 요소와 inline-level 요소의 특성을 가짐
- inline-level 요소들은 각 요소의 컨텐츠들이 옆으로 연이어 나타지만, block-level 요소는 기본적으로 box처럼 옆에 아무것도 둘 수 없기 때문에 한 라인의 너비를 모두 차지하게 됨
1) block-level의 특성
- 항상 새로운 라인에 다음 태그를 위치시킴
- 화면의 너비 전체를 차지
- width, height, margin, padding 속성 설정 가능
- block 요소 안에 inline 요소 포함 가능
- defaul값으로 block-level 특성을 가진 태그 : div / h1~h6 / p, ol, ul, li, hr, table, form 등
2) inline-level의 특성
- 같은 라인에 다른 요소와 연이어 위치 가능
- content 너비만큼 가로폭을 가짐
- width, height, margin, padding 등의 속성 설정 불가능
- 상하 여백은 line-height로 지정 가능
- inline 특성을 가진 태그 안에 block 특성을 가진 요소 포함 불가능
- defaul값으로 inline-level 특성을 가진 태그 : span / a / strong / img / br / input / select / textarea / button 등
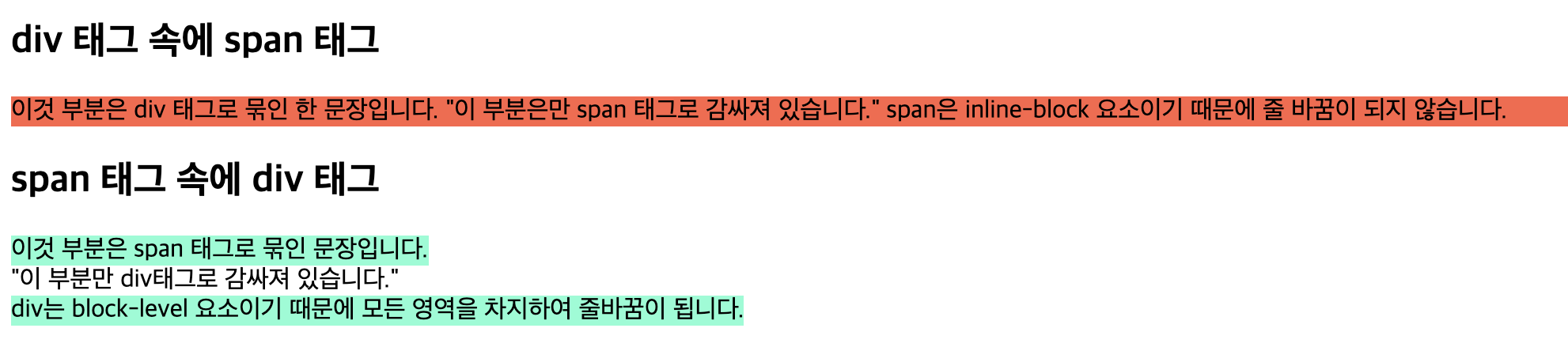
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .spantag { background-color: tomato; } .divtag { background-color: aquamarine; } </style> </head> <body> <h2>div 태그 속에 span 태그</h2> <div class="spantag"> 이것 부분은 div 태그로 묶인 한 문장입니다. <span>"이 부분은만 span 태그로 감싸져 있습니다."</span> span은 inline-block 요소이기 때문에 줄 바꿈이 되지 않습니다. </div> <h2>span 태그 속에 div 태그</h2> <span class="divtag"> 이것 부분은 span 태그로 묶인 문장입니다. <div>"이 부분만 div태그로 감싸져 있습니다."</div> div는 block-level 요소이기 때문에 모든 영역을 차지하여 줄바꿈이 됩니다. </span> </body> </html>
2. display 속성
- 🔍 selector { display : block } : block 특성을 가지는 요소로 지정
- 🔍 selector { display : inline } : inline 특성을 가지는 요소로 지정
- 🔍 selector { display : inline-block} : inline-block 특성을 가지는 요소로 지정
- 🔍 selector { display : none } : 요소를 화면에 표시하지 않을 뿐더러 요소가 차지하는 영역(공간)도 사라짐
3. visibility 속성
- 🔍 selector { visibility : visible } : 해당 요소를 화면에 표시(default 값)
- 🔍 selector { visibility : hidden } : 해당 요소를 화면에 표시하지 않으나, 차지하는 공간은 남겨둠
- 🔍 selector { visibility : collapse} : table 요소에 사용하여 행이라 열을 보이지 않게 함
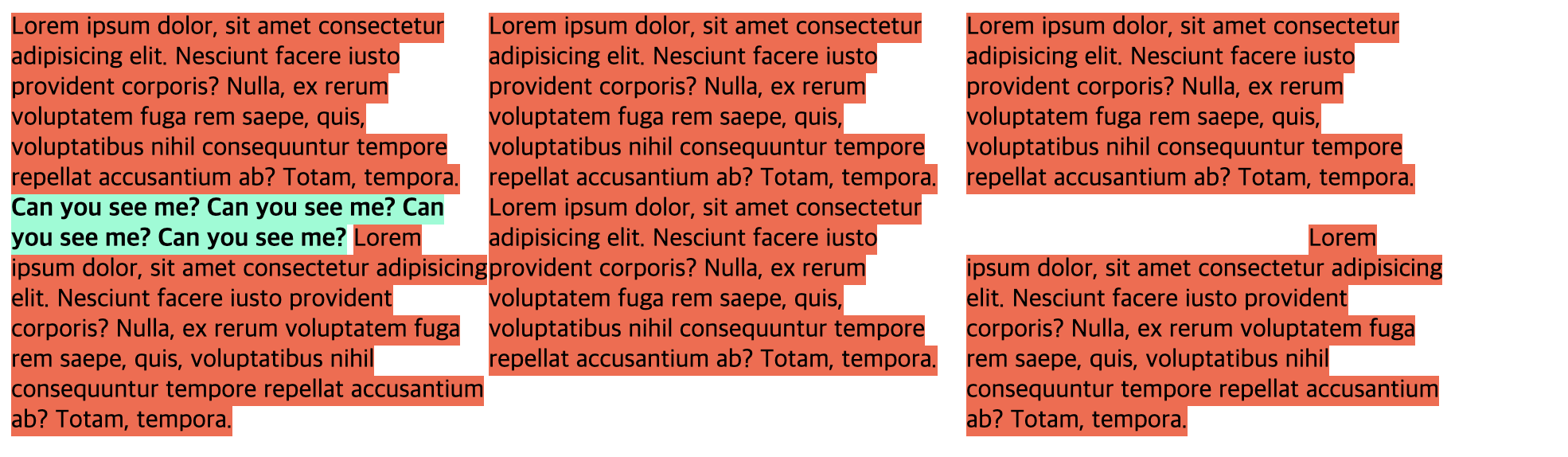
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { display: flex; } div { width: 300px; } span { background-color: tomato; } strong { background-color: aquamarine; } .display_none { display: none; } .visibility_hidden { visibility: hidden; } </style> </head> <body> <div> <span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere iusto provident corporis? Nulla, exrerum voluptatem fuga rem saepe, quis, voluptatibus nihil consequuntur tempore repellat accusantium ab? Totam,tempora.</span> <strong>Can you see me? Can you see me? Can you see me? Can you see me?</strong> <span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere iusto provident corporis? Nulla, exrerum voluptatem fuga rem saepe, quis, voluptatibus nihil consequuntur tempore repellat accusantium ab? Totam,tempora.</span> </div> <div> <span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere iusto provident corporis? Nulla, exrerum voluptatem fuga rem saepe, quis, voluptatibus nihil consequuntur tempore repellat accusantium ab? Totam,tempora.</span> <strong class="display_none">Can you see me? Can you see me? Can you see me? Can you see me?</strong> <span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere iusto provident corporis? Nulla, exrerum voluptatem fuga rem saepe, quis, voluptatibus nihil consequuntur tempore repellat accusantium ab? Totam,tempora.</span> </div> <div> <span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere iusto provident corporis? Nulla, exrerum voluptatem fuga rem saepe, quis, voluptatibus nihil consequuntur tempore repellat accusantium ab? Totam,tempora.</span> <strong class="visibility_hidden">Can you see me? Can you see me? Can you see me? Can you see me?</strong> <span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nesciunt facere iusto provident corporis? Nulla, exrerum voluptatem fuga rem saepe, quis, voluptatibus nihil consequuntur tempore repellat accusantium ab? Totam,tempora.</span> </div> </body> </html>
4. inline-block 특징
- block-level 요소에 속성값으로 "display:inline"을 주면 inline-level 요소처럼 옆으로 요소들을 연이어 사용할 수 있으나, 콘텐츠 내용을 넣어주지 않으면 화면에서 나타나지 않음
- 이럴 때, 해결 방법으로 "display:inline"이 아닌 "display:inline-block"를 주면 inline과 block의 속성을 모두 가지게 됨
- 다만, 이 방식으로 block-level 요소들을 옆으로 이어 배치했을 때, 개발자 도구에서 수치상 표시되지 않는 요소 간 여백이 발생하기 때문에 요소들을 정렬하기 위해 수작업이 필요
- 뿐만아니라, 이 요소들(block-level 요소)이 화면에 크기에 따라 다르게 정렬되는 문제 발생하여 요소들을 통제하기 어려움
- 이런 기대하지 않은 결과를 해결하기 위해 나타난 개념이 display:"flex" 속성임
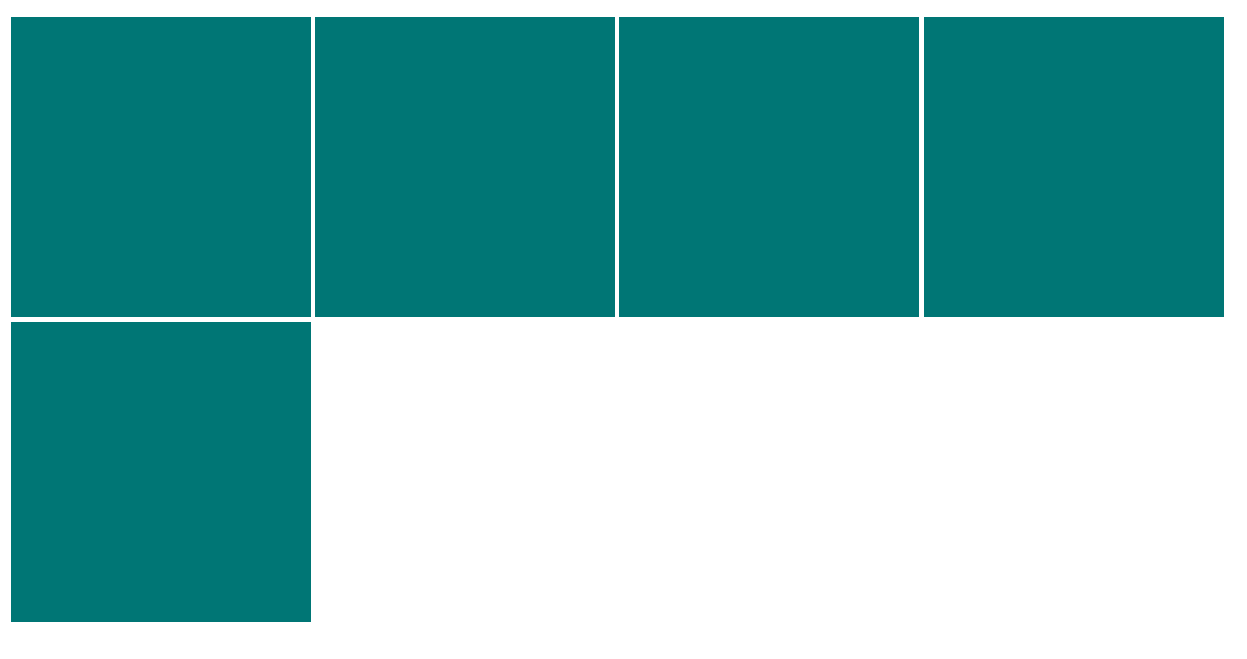
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <style> body { margin: 20px; } div { display: inline-block; width: 300px; height: 300px; background-color: teal; margin-right: 10.01; } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>