🌈 박스 모델 이해
🔥 CSS BOX MODEL 이란?
🔥 box-sizing 속성
🔥 overflow 속성
🔥 max-width & max-height 속성
🔥 margin & padding 속성
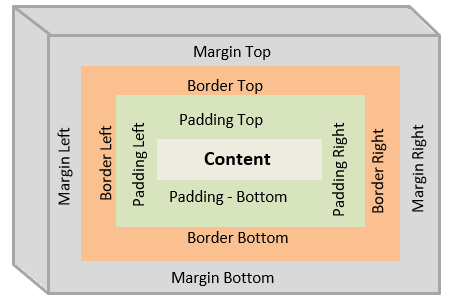
1. CSS BOX MODEL 이란?
- block 또는 inline-block 특성을 가지는 요소는 box 형태를 가지며, box 형태의 세부 사항을 수정 가능함
- 컨텐츠 영역은 요소의 텍스트나 이미지 등 실제 내용이 위치하는 영역으로 width, height 속성을 가짐
- 컨텐츠 영역과 경계선(Border) 사이는 Padding 영역이라하고, 경계선(Border) 밖 부분은 Margin 영역임
- 배경색 적용은 Content와 Padding 적용되는 것이며, Boder는 테두리 영역이기 때문에 테두리 색, 두께 등을 지정 가능

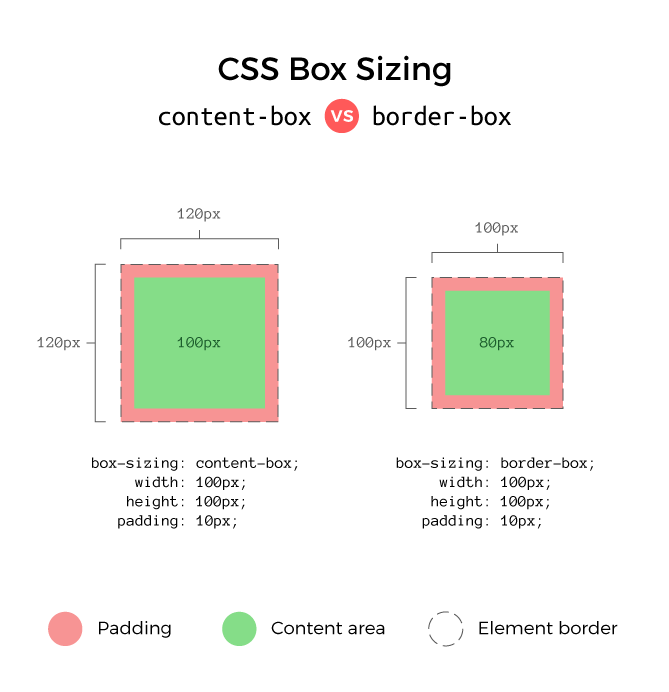
2. box-sizing 속성
- width와 height 속성은 Content 영역의 너비와 높이가되는 것이 default 설정임
- 여기서 말하는 default는
box-sizing:content-box일 때는 의미함
- 여기서 말하는 default는
- box-sizing 속성이 content-box면, 박스끼리의 미세한 비껴짐이 나타나 깔끔해보이지 않는다는 문제 발생
- 이를 해결하기 위해서 일반적으로 box-sizing의 값을 "boder-box"로 지정하여 사용
- border-box는 width와 height가 content+padding+border의 범위에서 적용되어 이 문제를 해결
- 🔍
*, *::before, *::after { box-sizing : border-box }

3. overflow 속성
- 컨텐츠가 지정된 너비와 높이를 초과하면, content 영역 밖으로 넘치게되는 경우가 발생할 수 있음
- 이 경우, overflow 속성을 hidden으로 설정하면 넘친 컨텐츠를 감출 수 있음
- 🔍
* { overflow: hidden }
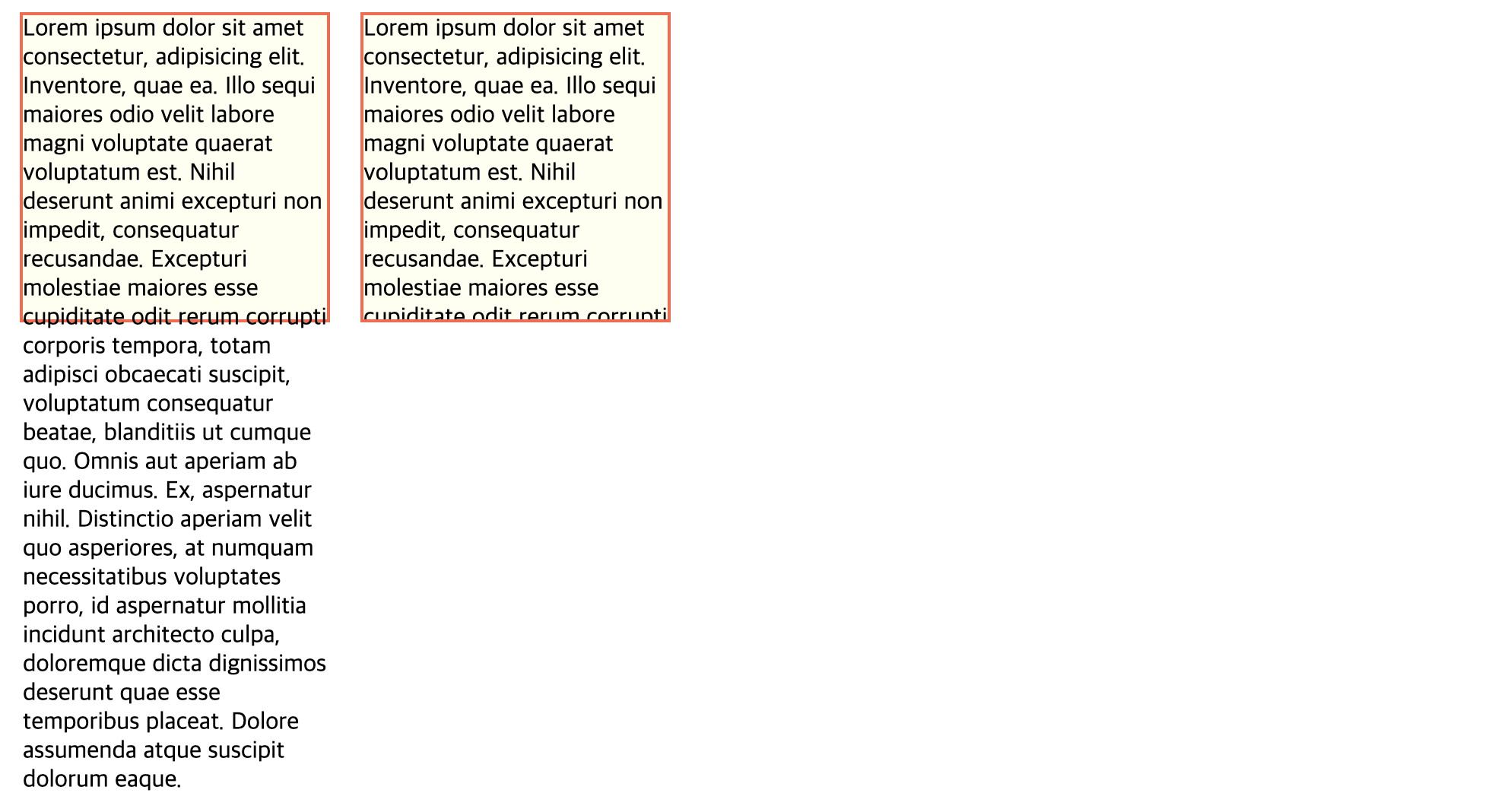
✍🏻 overflow: hidden
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { display: flex; box-sizing: border-box; } div { width: 200px; height: 200px; background-color: ivory; border: 2px solid tomato; margin: 10px; } .overflow { overflow: hidden; } </style> </head> <body> <div> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Inventore, quae ea. Illo sequi maiores odio velit labore magni voluptate quaerat voluptatum est. Nihil deserunt animi excepturi non impedit, consequatur recusandae. Excepturi molestiae maiores esse cupiditate odit rerum corrupti corporis tempora, totam adipisci obcaecati suscipit, voluptatum consequatur beatae, blanditiis ut cumque quo. Omnis aut aperiam ab iure ducimus. Ex, aspernatur nihil. Distinctio aperiam velit quo asperiores, at numquam necessitatibus voluptates porro, id aspernatur mollitia incidunt architecto culpa, doloremque dicta dignissimos deserunt quae esse temporibus placeat. Dolore assumenda atque suscipit dolorum eaque. </div> <div class="overflow"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Inventore, quae ea. Illo sequi maiores odio velit labore magni voluptate quaerat voluptatum est. Nihil deserunt animi excepturi non impedit, consequatur recusandae. Excepturi molestiae maiores esse cupiditate odit rerum corrupti corporis tempora, totam adipisci obcaecati suscipit, voluptatum consequatur beatae, blanditiis ut cumque quo. Omnis aut aperiam ab iure ducimus. Ex, aspernatur nihil. Distinctio aperiam velit quo asperiores, at numquam necessitatibus voluptates porro, id aspernatur mollitia incidunt architecto culpa, doloremque dicta dignissimos deserunt quae esse temporibus placeat. Dolore assumenda atque suscipit dolorum eaque. </div> </body> </html>
4. max-width & max-height 속성
- 요소 너비가 브라우저 너비보다 클 경우, 가로 스크롤박 만들어지는 현상이 나타남
- 이는 브라우저 창의 크기를 줄였을 경우 손쉽게 발견하 할 수 있음
- 이 경우, max-width 속성을 사용하면 요소 너비가 브라우저 너비보다 클 경우, 자동으로 요소 너비가 줄어듬
- 즉, max-width & max-height 속성의 값을 초과할 수 없기 때문에 이 요소의 최대 너비 및 높이로 지정됨
- 반대로는 min-width & min-height 속성이 있음
5. margin & padding 속성
- margin 또는 padding에 -top, -right, -bottom, -left를 붙여 4방향에 속성값을 지정할 수 있음
- 단축 프로퍼티로는 값을 순서대로 4개 지정해주면 시계방향(위쪽,오른쪽,아래쪽,왼쪽)으로 적용되고, 값을 2개를 지정하면 위쪽아래쪽, 왼쪽오른쪽에 각 각 적용됨
- 🔍
div { margin : 20px 10px 20px 10px }와 🔍div { margin : 20px 10px }는 같음 - margin을 이용한 중앙 정렬(block 특성을 가진 요소에 해당)
- 단, 요소의 너비가 정렬되어 있어야 함
- 🔍
div { width : 100px; margin : 10px auto; }
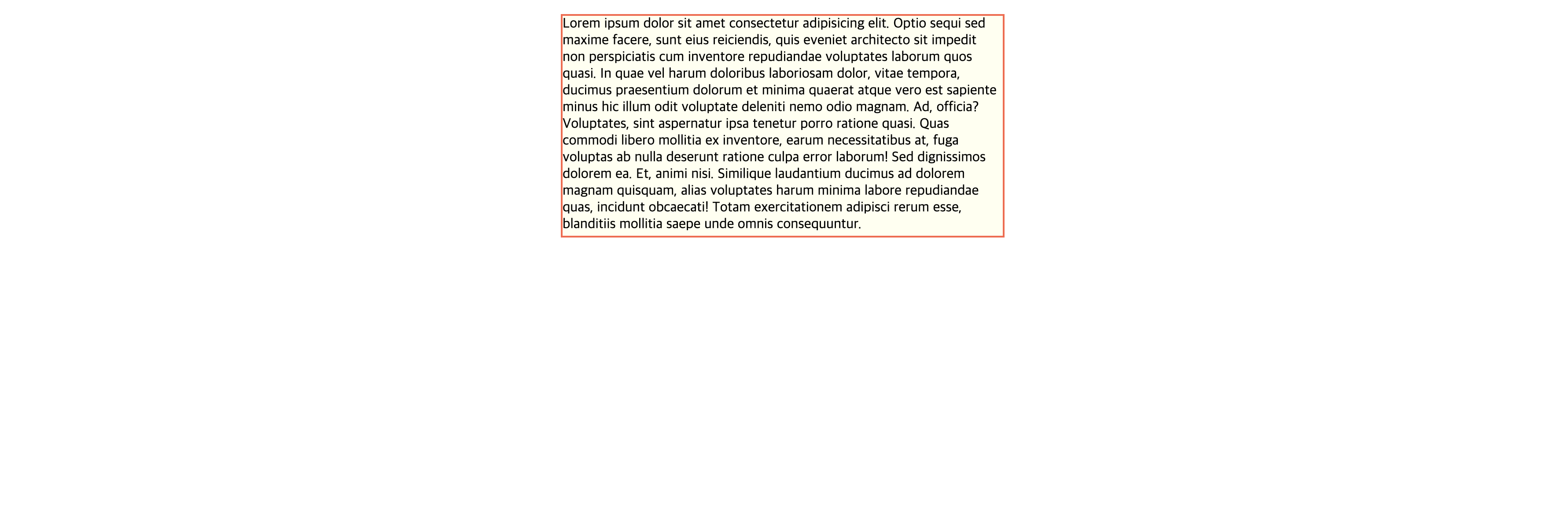
✍🏻 margin을 이용한 가운데 정렬(너비가 존재해야지만 auto로 가운데 정렬 가능)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { display: flex; box-sizing: border-box; } div { width: 500px; height: 250px; background-color: ivory; border: 2px solid tomato; margin: 10px auto; } .overflow { overflow: hidden; } </style> </head> <body> <div> Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio sequi sed maxime facere, sunt eius reiciendis, quis eveniet architecto sit impedit non perspiciatis cum inventore repudiandae voluptates laborum quos quasi. In quae vel harum doloribus laboriosam dolor, vitae tempora, ducimus praesentium dolorum et minima quaerat atque vero est sapiente minus hic illum odit voluptate deleniti nemo odio magnam. Ad, officia? Voluptates, sint aspernatur ipsa tenetur porro ratione quasi. Quas commodi libero mollitia ex inventore, earum necessitatibus at, fuga voluptas ab nulla deserunt ratione culpa error laborum! Sed dignissimos dolorem ea. Et, animi nisi. Similique laudantium ducimus ad dolorem magnam quisquam, alias voluptates harum minima labore repudiandae quas, incidunt obcaecati! Totam exercitationem adipisci rerum esse, blanditiis mollitia saepe unde omnis consequuntur. </div> </body> </html>