🌈 font 이해
🔥 Web-font 설정
🔥 다양한 font 속성
🔥 줄간격 설정(line-height)
🔥 글자 간격(letter-spacing) & 단어 간격(word-spacing)
🔥 텍스트 정렬(text-align)
🔥 text-overflow 속성
1. Web-font 설정
- 폰트는 각 사용자 PC에 해당 폰트가 설치되어 있어야 웹페이지에 적용이 되는데, 개발자가 원하는 폰트가 사용자의 PC에 설치되어 있지 않더라도 적용될 수 있게 하는 방법이 Web-font임
- 즉, 개발자가 Web-font를 설정하면 사용자의 웹브라우저에서 해당 폰트를 다운 받아 웹페이지에 적용시킴
- 또한 Web-font는 font를 PC에 파일로 다운받는 것보다 경량화되어 있기 때문에 좋음
- Web-font 사용 방법은 CDN 방법으로 연동해준 다음 font-family 속성을 설정하면 됨
- Google Web Font : https://fonts.google.com/
2. 다양한 font 속성
1) font-size 속성
- 🔍 selector { font-size : value;}
- value 값으로는 small, medium, larget 등 medium에 대한 상대값으로 설정 가능
- 일반적으로 value 값을 px, %, em, rem 등의 단위를 사용
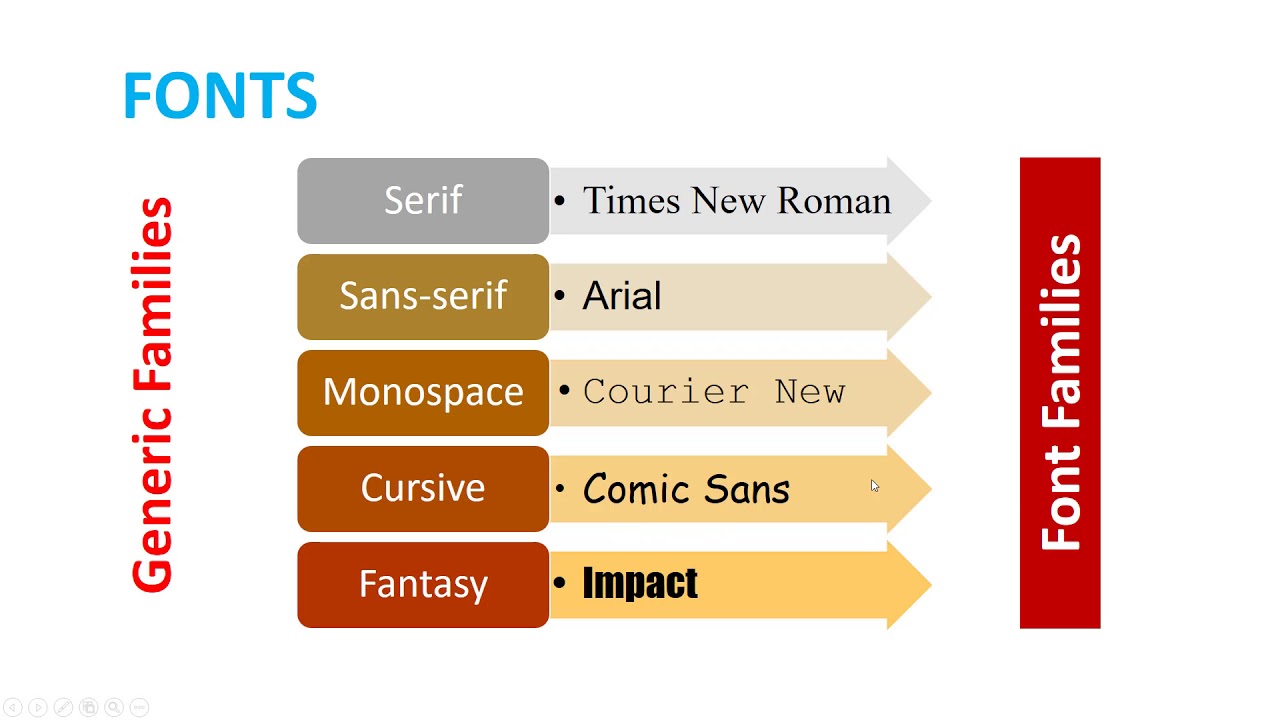
2) font-family 속성
- 🔍 selector { font-family : value;}
- value 값으로는 여러 폰트를 지정할 수 있고, 폰트 존재 여부에 따라 순서대로 적용시킴
- 일반적으로 3가지 정도 폰트를 설정하고, 마지막 폰트는 어느 PC에나 존재하는 generic-family font 중 하나를 설정함
3) font-style 속성
- 🔍 selector { font-style : normal;} ⇢ 보통 글자 모양
- 🔍 selector { font-style : italic;} ⇢ 기울임 글자 모양
- 🔍 selector { font-style : oblique;} ⇢ 기울임 글자 모양
4) font-weight 속성
- 🔍 selector { font-weight : value;}
- value 값으로 숫자, normal, bold, bolder, lighter 등이 올 수 있음
- 숫자는 100, 200, 300, 400, 500, 600, 700, 800, 900 등 가능
- 폰트에서 지원하는 경우, 100단위가 뿐만아니라 미세한 정수로도 설정 가능
3. 줄간격 설정(line-height)
- 🔍 selector { line-height : normal;} ⇢ 웹브라우저에서 정한 default값(보통 1.2)
- 🔍 selector { line-height : number;} ⇢ 숫자로 지정 가능
- 🔍 selector { line-height : value;} ⇢ px, %, em, rem으로도 지정 가능
4. 글자 간격(letter-spacing) & 단어 간격(word-spacing)
- 🔍 selector { letter-spacing : value;} ⇢ 일반적으로 px단위를 사용하며, 음수도 가능
- 🔍 selector { word-spacing : value;} ⇢ 일반적으로 px단위를 사용하며, 음수도 가능
5. 텍스트 정렬(text-align)
- 🔍 selector { text-align : left;} ⇢ 왼쪽 정렬
- 🔍 selector { text-align : right;} ⇢ 오른쪽 정렬
- 🔍 selector { text-align : center;} ⇢ 가운데 정렬
- 🔍 selector { text-align : justify;} ⇢ 양쪽 정렬
6. text-overflow 속성
- text-overflow 설정을 하기 위해서는 3가지 조건이 전제되어야 함
1) 🔍 selector { width : value;} ⇢ 너비가 존재해야 함
2) 🔍 selector { white-space : nowrap;} ⇢ 자동줄바꿈 설정 해제
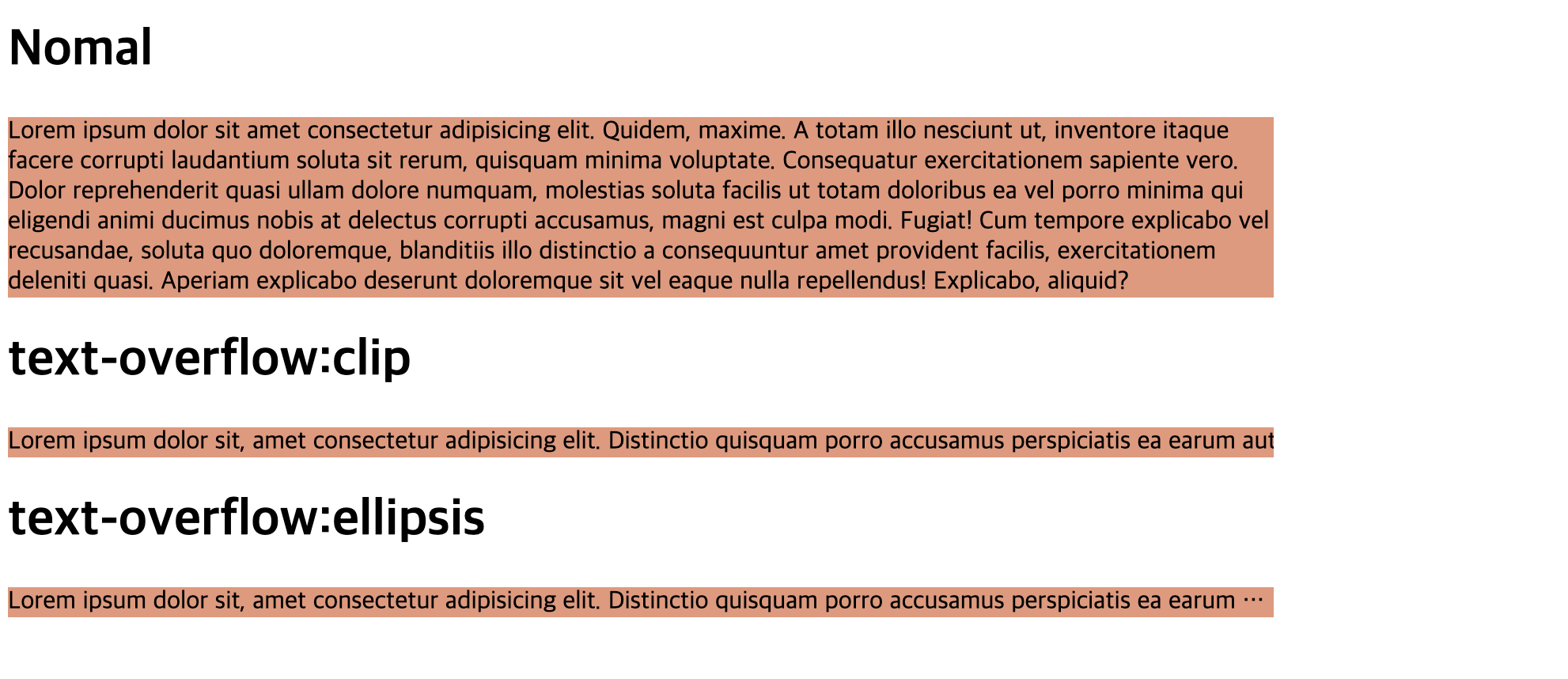
3) 🔍 selector { overflow : hidden;} ⇢ overflow가 visible 외의 값만 가능 - 🔍 selector { text-overflow : clip;} ⇢ 넘치는 텍스트 짤라냄
- 🔍 selector { text-overflow : ellipsis;} ⇢ 넘치는 텍스트 말줄임표로 표시
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> .normal { width: 800px; background-color: darksalmon; } .clip { width: 800px; white-space: nowrap; overflow: hidden; text-overflow: clip; background-color: darksalmon; } .ellipsis { width: 800px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; background-color: darksalmon; } </style> </head> <body> <h1>Nomal</h1> <p class="normal"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem, maxime. A totam illo nesciunt ut, inventore itaque facere corrupti laudantium soluta sit rerum, quisquam minima voluptate. Consequatur exercitationem sapiente vero. Dolor reprehenderit quasi ullam dolore numquam, molestias soluta facilis ut totam doloribus ea vel porro minima qui eligendi animi ducimus nobis at delectus corrupti accusamus, magni est culpa modi. Fugiat! Cum tempore explicabo vel recusandae, soluta quo doloremque, blanditiis illo distinctio a consequuntur amet provident facilis, exercitationem deleniti quasi. Aperiam explicabo deserunt doloremque sit vel eaque nulla repellendus! Explicabo, aliquid? </p> <h1>text-overflow:clip</h1> <p class="clip"> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio quisquam porro accusamus perspiciatis ea earum autem, tempore in a, consectetur fuga, similique exercitationem esse qui ducimus? Aliquam ea quaerat reprehenderit? Aperiam corporis accusantium explicabo totam in hic porro iusto, ab eaque quod asperiores cum corrupti facilis aliquid blanditiis, necessitatibus doloremque? Cum repudiandae, vel aperiam facilis voluptatum ipsum alias eaque quaerat! Illo nulla distinctio, vero officiis ex maiores delectus repudiandae deleniti doloremque alias odit a velit tempore quis laborum sed dicta sapiente eligendi est qui inventore magni. Neque facere at necessitatibus! </p> <h1>text-overflow:ellipsis</h1> <p class="ellipsis"> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio quisquam porro accusamus perspiciatis ea earum autem, tempore in a, consectetur fuga, similique exercitationem esse qui ducimus? Aliquam ea quaerat reprehenderit? Aperiam corporis accusantium explicabo totam in hic porro iusto, ab eaque quod asperiores cum corrupti facilis aliquid blanditiis, necessitatibus doloremque? Cum repudiandae, vel aperiam facilis voluptatum ipsum alias eaque quaerat! Illo nulla distinctio, vero officiis ex maiores delectus repudiandae deleniti doloremque alias odit a velit tempore quis laborum sed dicta sapiente eligendi est qui inventore magni. Neque facere at necessitatibus! </p> </body> </html>