🌈 REST API 구현
🔥 REST API 란?
🔥 터미널로 REST API를 확인하는 법
🔥 GET 방식과 URL
🔥 GET방식과 HTML
1. REST API 란?
- REST는 Representational State Transfer의 약자로, HTTP URI를 통해 자원을 표현하고, 자원의 대한 행위를 HTTP Method(POST/GET/PUT/DELETE)를 통해 표현하는 것
- 즉, REST API는 세가지 요소로 구성되어져 있음
- 자원(RESOURCE) - URI
- URI는 URL와 URN를 포함한 개념이며, 자원을 나타내는 주소임
- 행위(Verb) - HTTP METHOD
- 표현(Representations)
- HTTP Method 이란?
- Create(생성) : POST ⇢ POST를 통해 해당 URI를 요청하면 리소스를 생성
- Read(조회) : GET ⇢ GET를 통해 해당 리소스를 조회
- Update(수정) : PUT ⇢ PUT를 통해 해당 리소스를 수정
- Delete(삭제) : DELETE ⇢ PUT를 통해 해당 리소스를 수정
- REST API는 REST 기반으로 서비스 API 구현하며 마이크로 서비스, openAPI(공개 API) 등에서 많이 사용됨
- Flask에서 REST API를 구현하는 방법은 특정 URI를 요청하여 JSON 형식으로 데이터를 반환하도록 만들면 됨
- 즉, 웹주소(URI) 요청에 대한 응답(Response)를 JSON 형식으로 작성
- Flask에서는 딕셔너리(dict) 데이터를 응답 데이터로 만들고, 이를 jsonify() 메서드를 통해 JSON 응답 데이터로 만들 수 있음
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/json_text')
def hello_json():
data = {'name':'장재원', 'location':'seoul'}
return jsonify(data)
@app.route('/server_info')
def server_json():
data = {'server_name':'0.0.0.0', 'server_port':'8080'}
return jsonify(data)
if __name__ == "__main__":
app.run(host="0.0.0.0", port="8080")
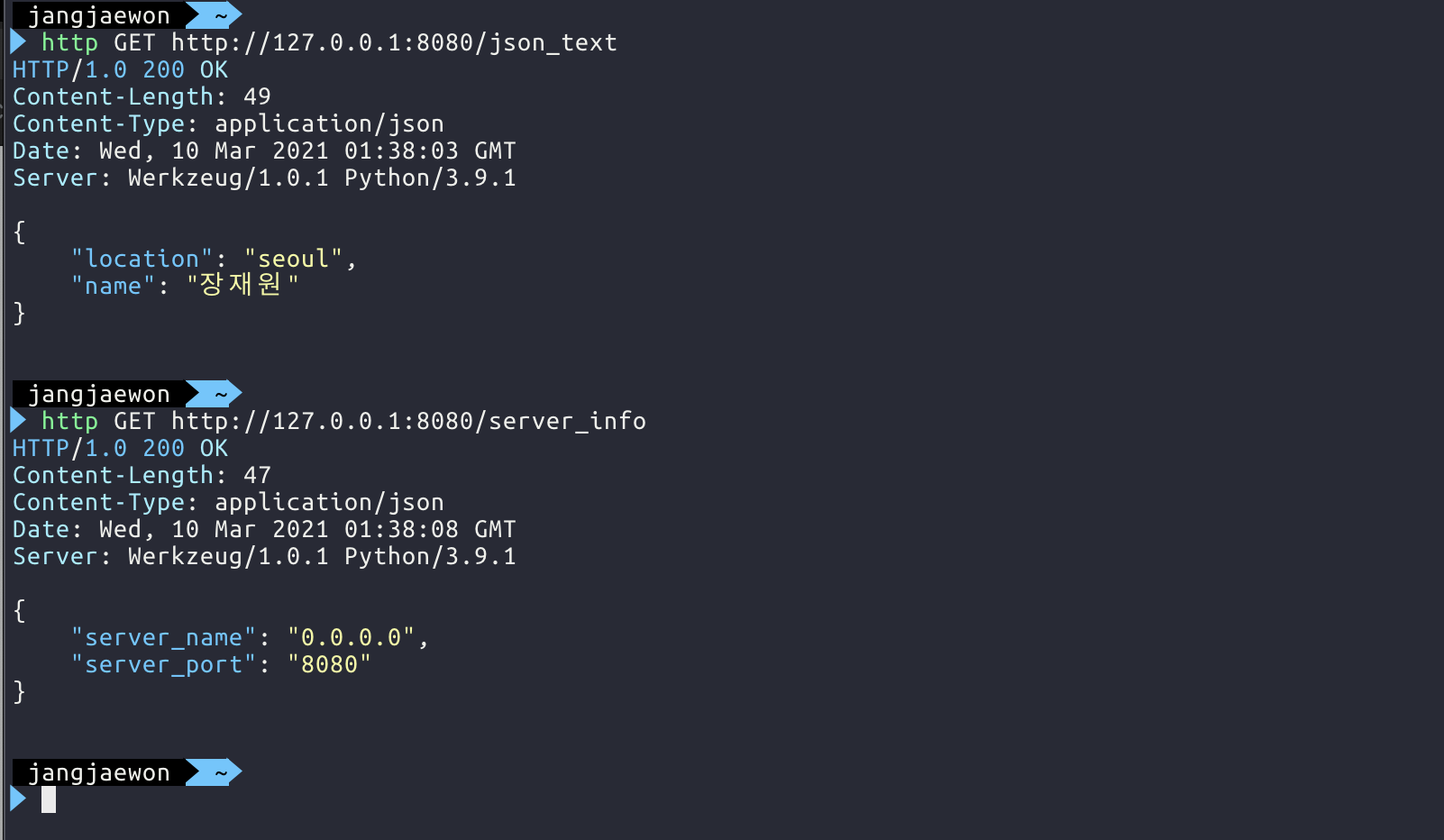
2. 터미널로 REST API를 확인하는 법
- POSTMAN이라는 프로그램을 통해서도 확인 가능하나, 현업에서는 터미널로 확인함
- 터미널로 확인하기 위해서는 httpie를 사용
- httpie 설치
- httpie 사용법
- HTTP 메서드 URI : 🔍 http GET [해당 URI] 👈 일반적인 사용 방법
- HTTP -v URI : 🔍 http -v GET [해당 URI] 👈 head, body까지 볼 수 있음
- httpie 사용 예시
3. GET 방식과 URL
- URI의 파라미터 값을 python으로 가져오는 방법 : 🔍 request.args.get('파라미터 이름')
- 파라미터를 크롬 주소창 또는 터미널에서 입력하는 방법
- 🔍
http://URL?파라미터명1=파라미터값&파라미터명2=파라미터값파라미터명3=파라미터값
- 첫 파라미터를 입력할 때는 물음표(?) 기호를 맨 처음 붙여주고, 그 다음 파라미터 부터는 &로 연결
- ?, &, =기호 앞에 역슬래쉬(
\)는 터미널에서 자동으로 붙여줌
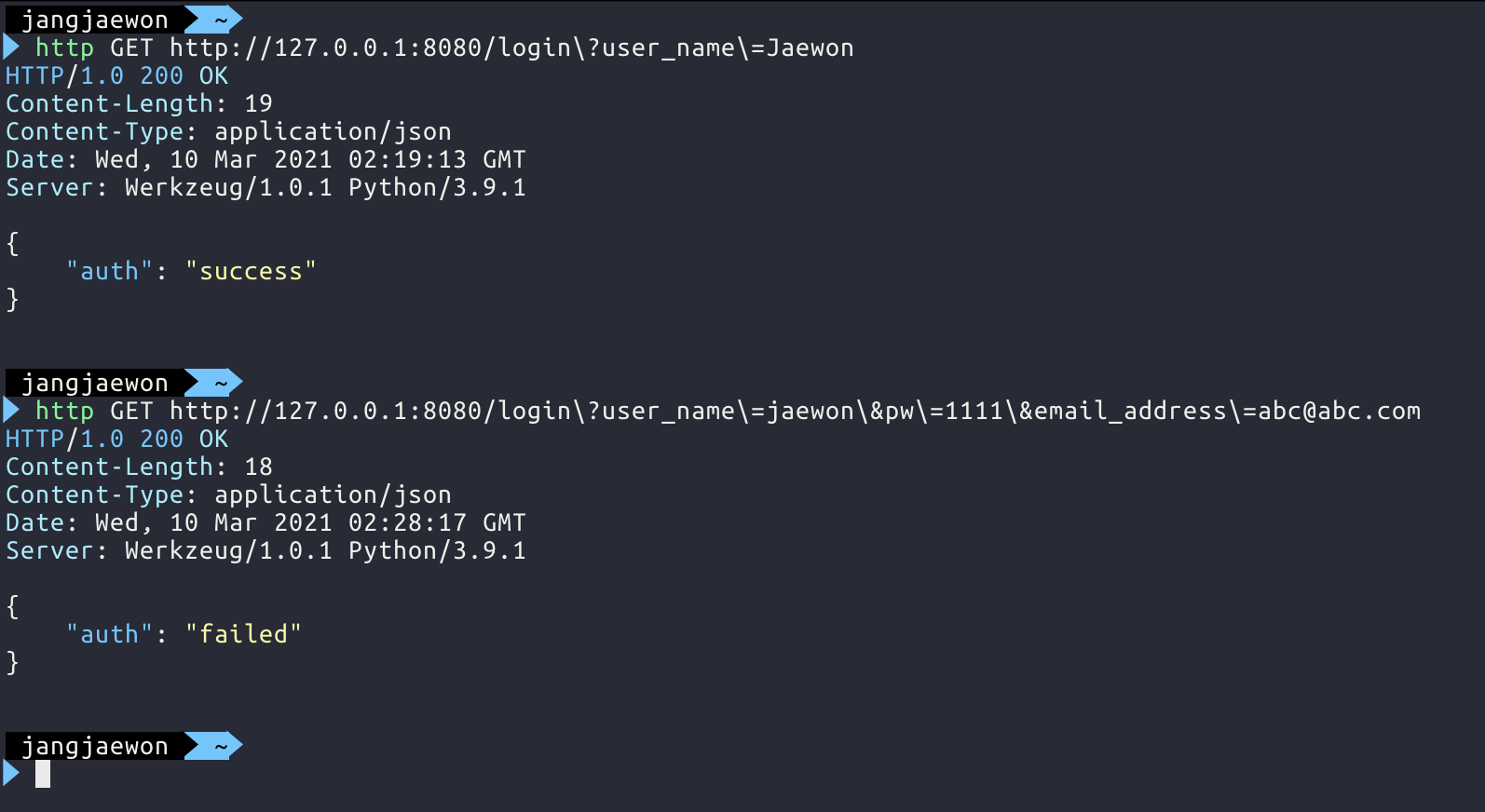
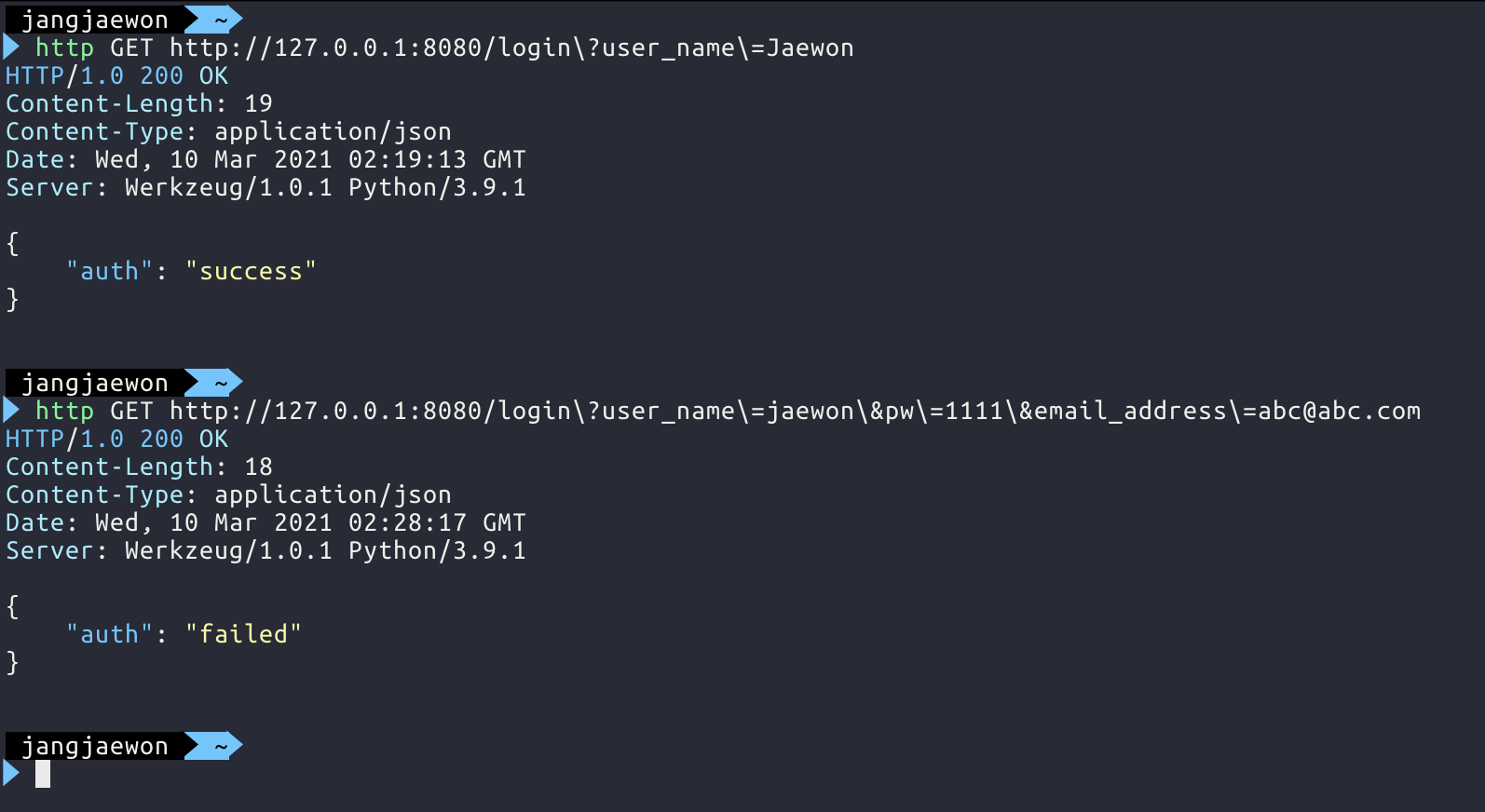
- 파라미터 1개일 때(터미널에서 실행)
-http GET http://127.0.0.1:8080/login?user_name=jaewon 입력
- 파라미터 여러개 일 때(터미널에서 실행)
-http GET http://127.0.0.1:8080/login?user_name=jaewon&pw=1111&email_address=abc@abc.com 입력
from flask import Flask, jsonify, request
app = Flask(__name__)
@app.route('/login')
def login():
username = request.args.get('user_name')
passwd = request.args.get('pw')
email = request.args.get('email_address')
print (username, passwd, email)
if username == 'Jaewon':
return_data = {'auth': 'success'}
else:
return_data = {'auth': 'failed'}
return jsonify(return_data)
if __name__ == '__main__':
app.run(host="0.0.0.0", port="8080")

4. GET방식과 HTML
- flask와 연동하여 HTML에서 입력한 값을 받아오기 위해서는 html을 작성할 때, form 태그의 경로(action="") 값과 flask의 라우터 값을 일치시킴
- HTML을 flask에서 작동시키려면, render_template을 통해 가능하고, 라우터의 return값으로 render_template('파일명.html')을 지정해주면 됨
- 이에 http://127.0.0.1:8080/html_test 로 접속하면 render_template()한 페이지가 표시되는 것을 볼 수 있음
- 단, templates 폴더 안에
html파일명.html 이 있어야함
- 여기서 submit을 누르면 form의 action의 지정된 경로인
http://127.0.0.1:8080/login?user_name=&pw=&email_address=로 페이지가 이동함
- ? 뒷부분은 파라미터로 입력해주지 않았기 때문에 비어있음
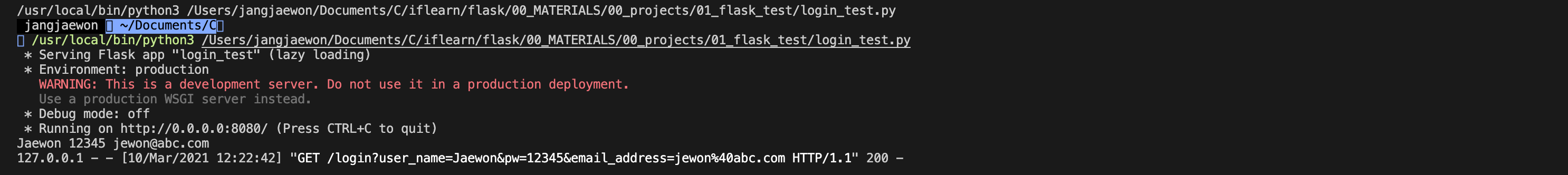
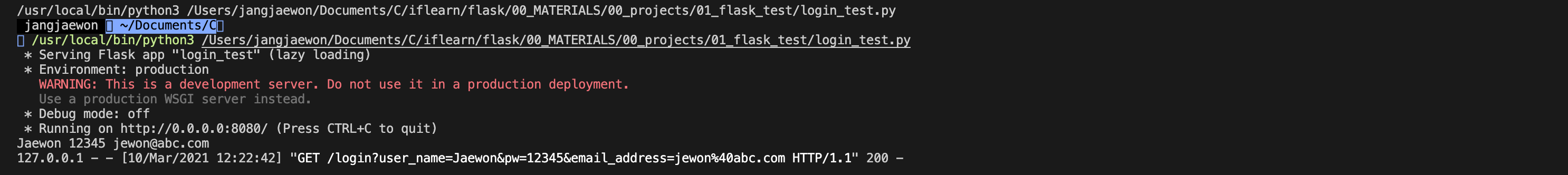
- input 창에 입력한 뒤 전송하면 파마라미터 값인
?user_name=Jaewon&pw=12345&email_address=jewon%40abc.com을 갖고 있는 것을 볼 수 있음
from flask import Flask, jsonify, request, render_template
app = Flask(__name__)
@app.route('/login')
def login():
username = request.args.get('user_name')
passwd = request.args.get('pw')
email = request.args.get('email_address')
print (username, passwd, email)
if username == 'Jaewon':
return_data = {'auth': 'success'}
else:
return_data = {'auth': 'failed'}
return jsonify(return_data)
@app.route('/html_test')
def hello_html():
return render_template('login.html')
if __name__ == '__main__':
app.run(host="0.0.0.0", port="8080")

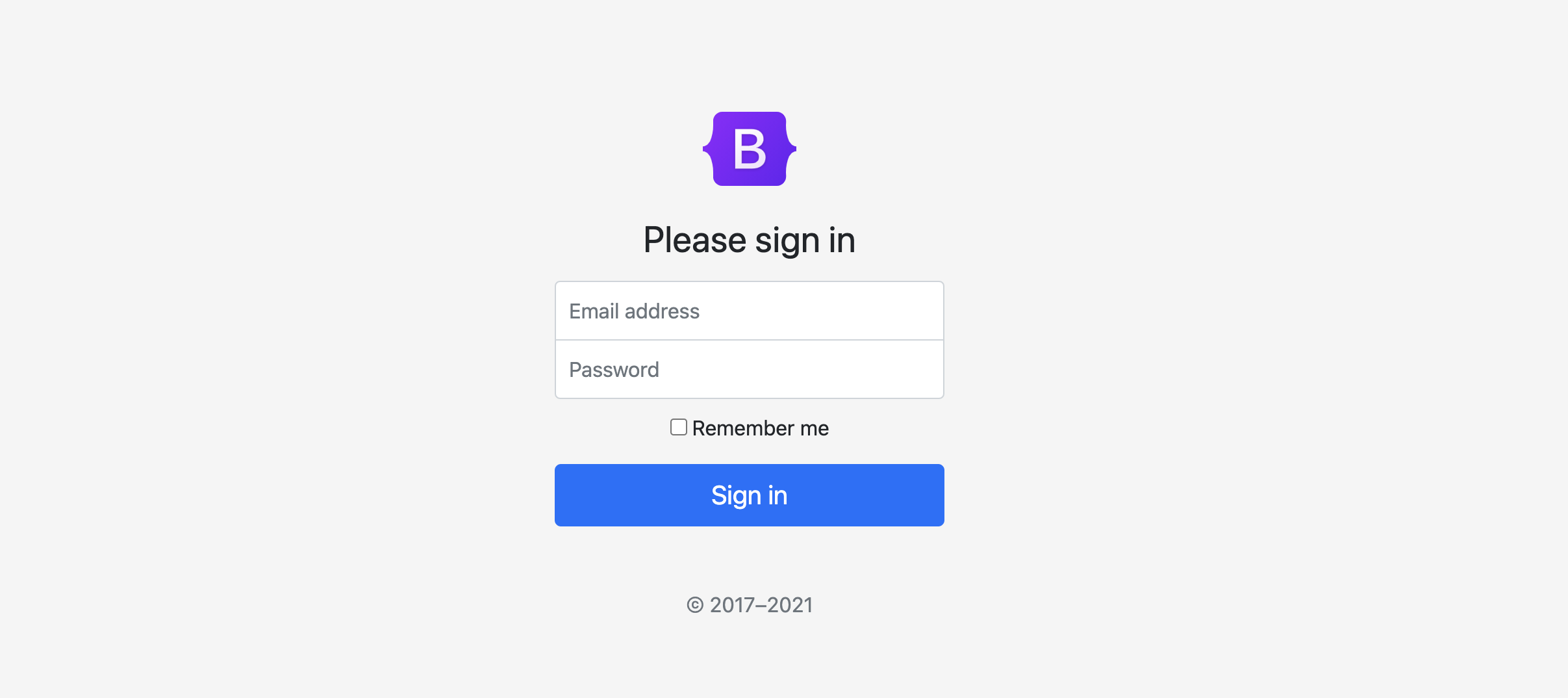
5. bootstrap과 static_url_path
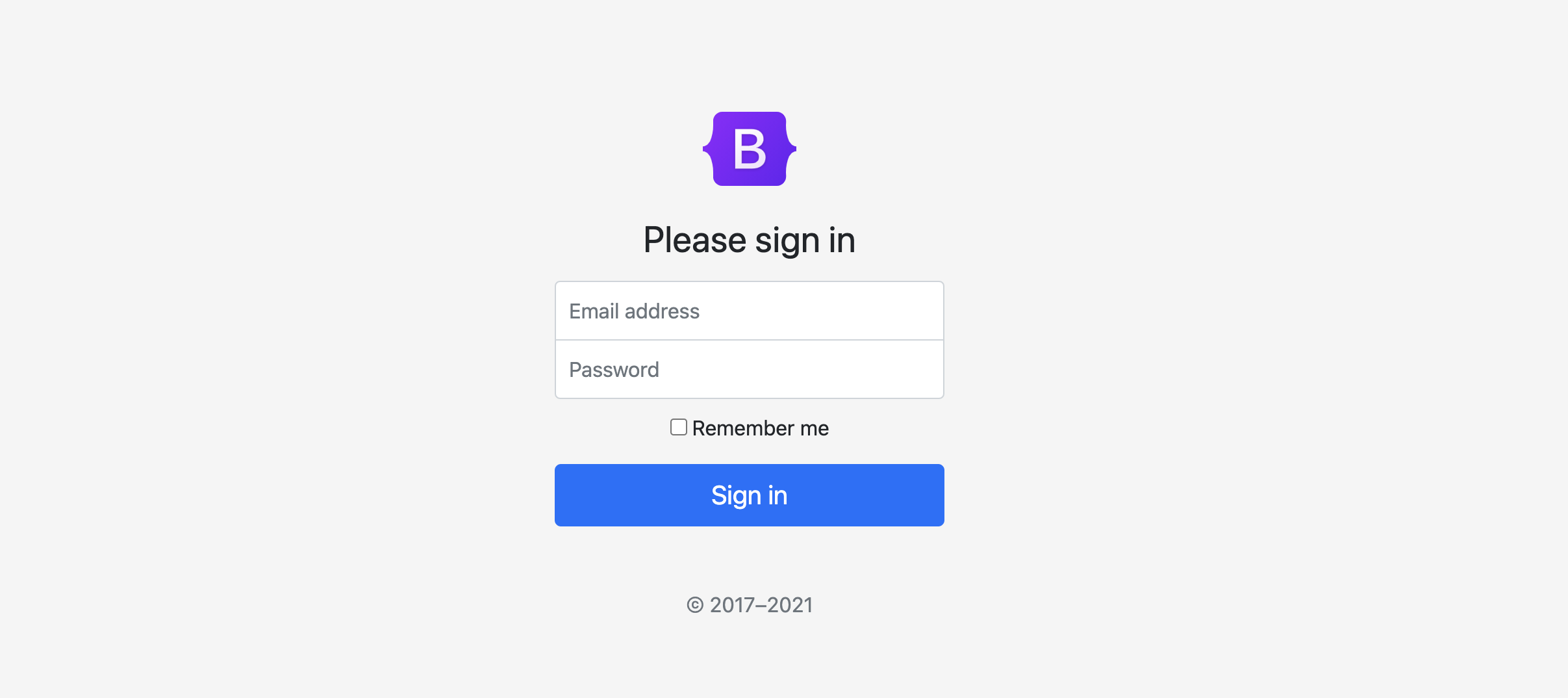
- bootstrap이란 웹프론트쪽(html, css, javascript) UI를 샘플 적용을 통해 쉽게 적용시킬 수 있게 해주는 도구임
- 'https://getbootstrap.com/ ⇢ Examples로 가면 여러 양식들이 있고, 이를 다운받아 사용할 수 있음
- Flask에서 이러한 html과 css를 적용시키기 위해서, html 파일을 templates 폴더에 넣어주고, route에 return값으로 전달될 수 있도록 세팅함
- 위 html에서 경로로 세팅되어 있는 css파일 및 그림 파일이 연동되어야 하기 때문에 요구되는
파일을 찾아 현재 작업 중인 디렉토리로 이동시킴
- 경로에서 요구되는 파일들은 static이라는 폴더를 만들어 그 안에 담아주고, 일반적으로 static 폴더는 templates 폴더와 같은 레벨에 위치하게 생성해줌
- Flask에서 위 static폴더 내 파일들을 찾을 수 있도록 Flask 객체 값에 옵션으로 추가함
- 🔍
app = Flask(__name__, static_url_path='/static')
- static_url_path는 이 경로를 연결시켜주는 속성임
- 정적 파일인 css파일, 그림파일 등은 static 디렉토리에 모두 담음
- route의 request.args.get()의 파라미터 값과, input의 name 속성 값이 일치하는지 확인
- form의 action 값과 route의 경로와 일치하는지 확인
- 아래 처럼 손쉽게 UI가 완성된 형태로 브라우저를 통해 표현할 페이지를 쉽게 구현 가능
from flask import Flask, jsonify, request, render_template
app = Flask(__name__, static_url_path='/static')
@app.route('/login')
def login():
email_address = request.args.get('email_address')
passwd = request.args.get('passwd')
print (passwd, email_address)
if email_address == 'jewon@abc.om':
return_data = {'auth': 'success'}
else:
return_data = {'auth': 'failed'}
return jsonify(return_data)
@app.route('/html_test')
def hello_html():
return render_template('login_rawtest.html')
if __name__ == '__main__':
app.run(host="0.0.0.0", port="8080")