🌈 Profile Page
🔥 Setting Profile
🔥 Read Profile
🔥 UpdateView 사용하기
1. Setting Profile
1) Absolute URL
- nav.html에 프로필 페이지로 이동할 수 있는 링크를 만들어줍니다.
<ul class="flex items-center text-sm font-medium h-full">
{% if user.is_authenticated %}
<li class="nav_link"><a href="{% url "users:profile" %}">Profile</a></li>
<li class="nav_link"><a href="{% url "users:logout" %}">Log out</a></li>
{% else %}
<li class="nav_link"><a href="{% url "users:login" %}">Log in</a></li>
<li class="nav_link"><a href="{% url "users:signup" %}">Sign up</a></li>
{% endif %}
</ul>
- profile 링크를 클릭하였을 때, 실행될 로직을 "DetailView"를 상속받아 CBV("UserProfileView")로 만들어 줍니다.
from django.views.generic import DetailView
...
...
...
class UserProfileView(DetailView):
pass
- 프로필 페이지를 요청하였을 때, 접근할 경로("users:profile")와 View의 CBV("UserProfileView") 매핑해줍니다.
from django.urls import path
from . import views
app_name = "users"
urlpatterns = [
...
...
path("<int:pk>/", views.UserProfileView.as_view(), name="profile"),
]

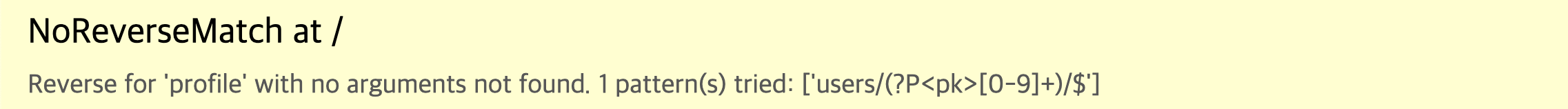
- 에러가 발생한 이유는 urls.py에서는 <int:pk>로 인자를 요청하고 있는데, Templates영역에서 pk값을 전달해주지 않았기 때문입니다. 아래처럼 "user.pk"를 넣어 해결할 수도 있지만, "get_absolute_url"을 사용해보겠습니다.
- 🔍
<li class="nav_link"><a href="{% url "users:profile" user.pk %}">Profile</a></li>
- Django의 Model들은 "get_absolute_url"이라는 메소드를 사용할 수 있습니다. users/models.py에 "get_absolute_url"의 메서드를 생성해 url과 전달할 인자를 지정해줍니다. "get_absolute_url" 매서드를 이용하면 Admin Panel에서 "View ON SITE" 기능 자동으로 제공받을 수 있습니다.
from django.shortcuts import reverse
...
...
def get_absolute_url(self):
return reverse("users:profile", kwargs={"pk": self.pk})
- nav.html의 profile 링크로 접근하였을 때, models의 "get_absolute_url" 매서드가 작동할 수 있도록 연결해 줍니다.
<ul class="flex items-center text-sm font-medium h-full">
{% if user.is_authenticated %}
<li class="nav_link"><a href="{{user.get_absolute_url}}">Profile</a></li>
<li class="nav_link"><a href="{% url "users:logout" %}">Log out</a></li>
{% else %}
<li class="nav_link"><a href="{% url "users:login" %}">Log in</a></li>
<li class="nav_link"><a href="{% url "users:signup" %}">Sign up</a></li>
{% endif %}
</ul>
2. Read Profile
1) context_object_name
- 프로필 페이지 링크를 클릭하면, 현재 로그인한 사용자의 pk값을 url에서 얻은 것을 볼 수 있어요.

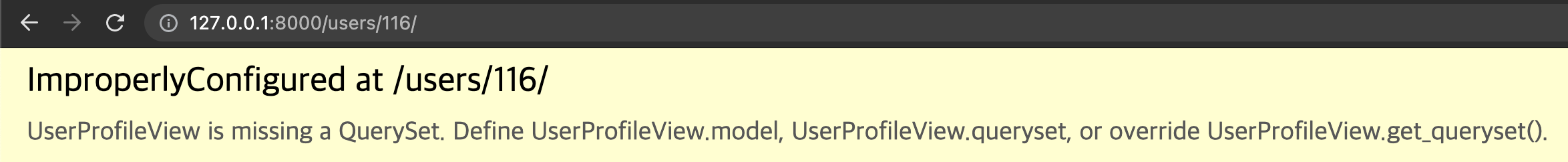
- 위 오류는 이는 View에서 어떤 모델인지 지정하지 않았기 때문에 발생하였어요. 이에 모델을 지정합니다.
- context_object_name은 View에서 Template에 전달하는 "Context"의 이름을 지정하는 기능을 합니다. 이를 통해 로그인했던 사용자 객체를 가르킬 수 있도록 지정해 해줍니다:)
from django.views.generic import DetailView
...
...
...
class UserProfileView(DetailView):
model = models.User
context_object_name = "user_obj"
- model을 설정하고 새로고침을 하면, Django가 Template(user_detail.html)를 찾고 있네요. 사용자의 Profile을 보여줄 Template를 만들어 줄께요:)

- 이제 user_obj를 템플릿 변수를 이용하여 Model의 필드에 접근할 수 있고, 이제 플로필 페이지를 출력할 수 있습니다.
{% extends "base.html" %}
{% block page_title %}
Profile
{% endblock page_title %}
{% block content %}
<div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400">
{{user_obj.first_name}}
</div>
{% endblock content %}

3) Profile Page 구성
- "user"와 "user_obj"가 일치할 때만, edit 버튼이 보이도록 처리했고, 프로필 아래쪽에 로그인한 사용자가 host인 객실 정보가 하였어요. 또한 avatar를 표시하는 템플릿을 include하여 사용하였고, include template쪽으로 템플릿 변수를 전달하고자하면 with을 사용하면 됩니다.
- 🔎 {% include "mixins/user_avatar.html" with user=user_obj %}
# user_detail.html
{% extends "base.html" %}
{% block page_title %}
{{user_obj.first_name}}'s Profile
{% endblock page_title %}
{% block content %}
<div class="h-75vh">
<div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400 ove">
{% include "mixins/user_avatar.html" with user=user_obj %}
<div class="flex items-center">
<span class="text-3xl mt-1">{{user_obj.first_name}}</span>
{% if user_obj.superhost %}
<i class="fas fa-check-circle text-teal-400 ml-1"></i>
{% endif %}
</div>
<span class="text-lg mb-5">{{user.bio}}</span>
{% if user == user_obj %}
<a href="#" class="btn-link">Edit Profile</a>
{% endif %}
</div>
{% if user_obj.rooms.count > 0 %}
<div class="container mx-auto pb-10 flex flex-col items-center">
<h3 class="mb-12 text-2xl">{{user_obj.first_name}}'s Rooms</h3>
<div class="flex flex-wrap -mx-40 mb-10">
{% for room in user_obj.rooms.all %}
{% include 'mixins/room_card.html' with room=room %}
{% endfor %}
</div>
</div>
{% endif %}
</div>
{% endblock content %}
- avatar처럼 여기저기서 자주 사용되는 패턴을 가질 경우, 별도의 html로 분리한 뒤 여러 곳에서 inlcude하여 사용하면 template들을 보다 간결하게 구성할 수 있습니다. 여기서는 avatar가 존재한다면 이미지를 나타내고, 이미지가 없다면 이름의 첫번째 문자를 나타나게 하였어요. 이를 위해 "|first" 템플릿 필터를 사용하였습니다.
- 🔎 {{user.first_name|first}}
{% if user.avatar %}
<div class="h-20 w-20 rounded-full bg-cover" style="background-image: url({{user.avatar.url}});">
{% else %}
<div class="h-20 w-20 bg-gray-700 rounded-full text-white flex justify-center items-center overflow-hidden">
<span class="text-3xl">{{user.first_name|first}}</span>
{% endif %}
</div>
3. UpdateView 사용하기
1) UpdateView
- Profile을 수정할 수 있는 기능을 위해 UpdateView를 상속 받은 CBV("UpdateProfileView")를 간단히 만들 생성하였어요.
import os
import requests
from django.views.generic import FormView, DetailView, UpdateView
from django.urls import reverse_lazy
from django.shortcuts import render, redirect, reverse
from django.contrib.auth import authenticate, login, logout
from django.core.files.base import ContentFile
from django.contrib import messages
from . import forms, models
...
...
...
class UpdateProfileView(UpdateView):
pass
- users/urls.py에 "UpdateProfileView"를 매핑해줄께요:)
from django.urls import path
from . import views
app_name = "users"
urlpatterns = [
...
...
path("update-profile/", views.UpdateProfileView.as_view(), name="update"),
]
2) get_object()
- UpdateView에서 "get_object()"매서드를 통해 수정할 Object를 가져올 수 있어요.
- "template_name"을 통해 Django가 render할 Template을 지정해주고, get_object()를 사용하기 위해서는 fields 지정이 필요합니다.
import os
import requests
from django.views.generic import FormView, DetailView, UpdateView
from django.urls import reverse_lazy
from django.shortcuts import render, redirect, reverse
from django.contrib.auth import authenticate, login, logout
from django.core.files.base import ContentFile
from django.contrib import messages
from . import forms, models
...
...
...
class UpdateProfileView(UpdateView):
model = models.User
template_name = "users/update-profile.html"
fields = (
"first_name",
"last_name",
"avatar",
"bio",
"birthdate",
"language",
"currency",
)
def get_object(self, queryset=None):
return self.request.user
- 템플릿을 간단하게 지정해보죠. Login 템플릿을 그대로 가져와,, social login 부분은 삭제하고, 인증은 남겨두었어요. 또한 인증에 cta 값을 "Update Profile"로 수정하고, "Sign Up" 부분을 "Change Password"로 바꿔주었어요.
{% extends "base.html" %}
{% block page_title %}
Update Profile
{% endblock page_title %}
{% block search-bar %}
{% endblock search-bar %}
{% block content %}
<div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400">
{% include 'mixins/auth/auth_form.html' with form=form cta="Update Profile" %}
<div class="mt-5">
<a href="{% url 'users:signup' %}" class="text-teal-500 font-medium">Change Password</a>
</div>
</div>
{% endblock content %}

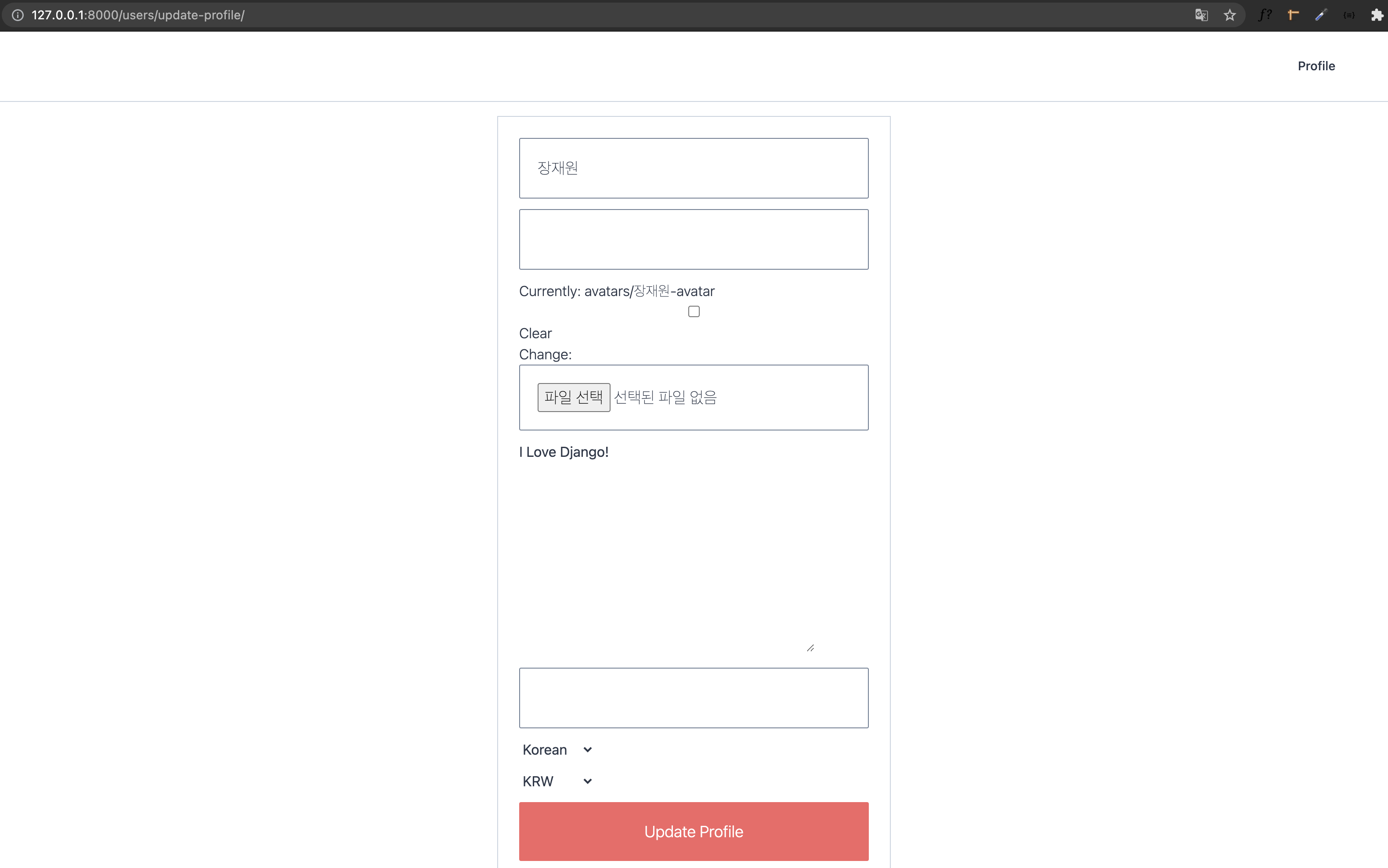
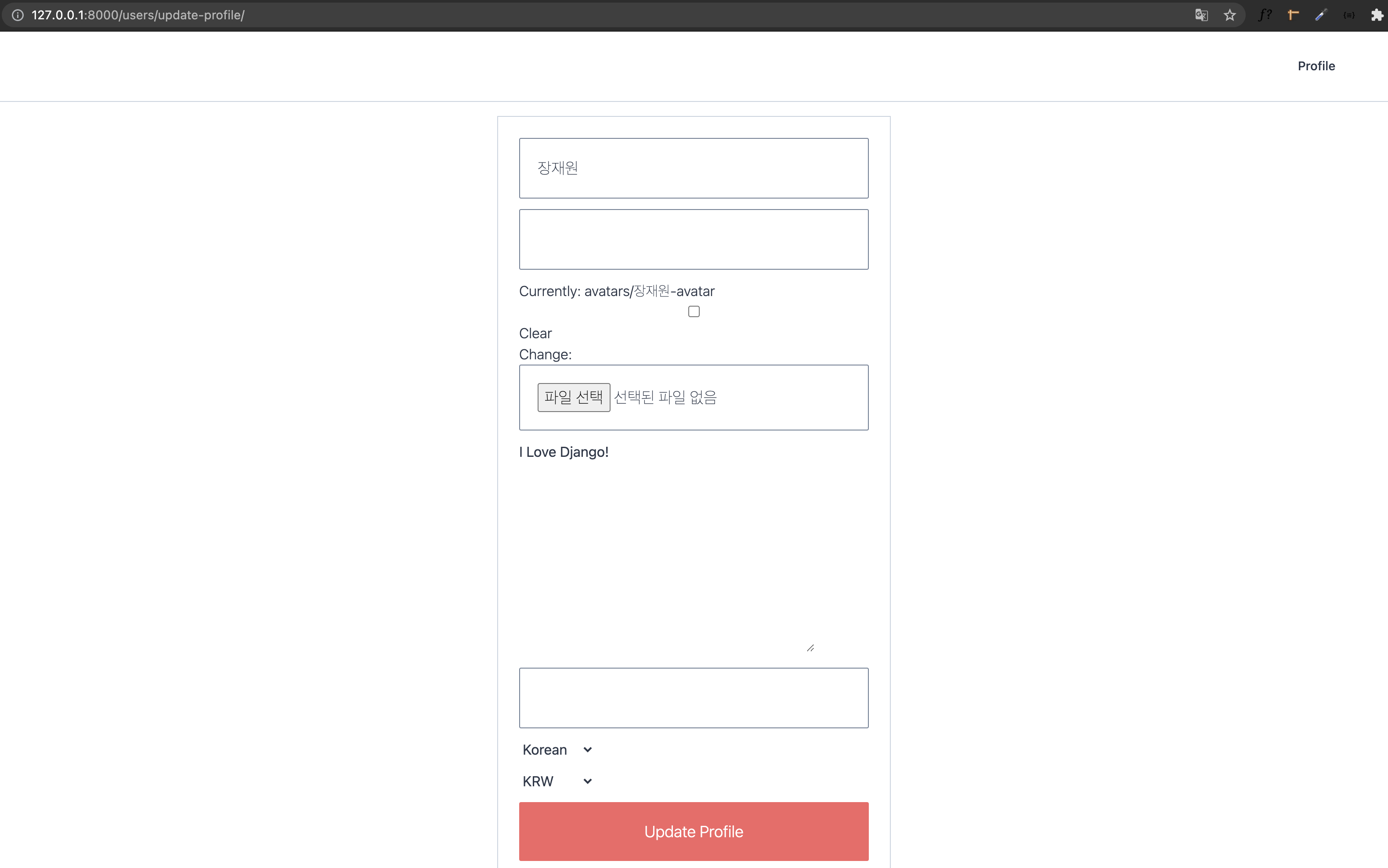
- 아직 덜 완성됬지만, 수정은 잘 되는것을 볼 수 있어요. UpdateView가 지정된 field를 template로 전달하고 field에 수정이 발생하면 알아서 수정 및 저장을 해줍니다:) 또한 수정 버튼을 누르자마자 바로 profile page로 가는 것을 볼 수 있는데요,, 이는 UpdateView가 성공하면 자동으로 "get_absolute_url"을 호출하기 떄문입니다.
def get_absolute_url(self):
return reverse("users:profile", kwargs={"pk": self.pk})
3) PasswordChangeView
- PasswordChangeView는 Django에서 제공하는 비밀번호를 수정하는데 도움을 주는 기능이에요. 아래 위치에 있습니다.
- 🔎 from django.contrib.auth.views import PasswordChangeView
- "template_name"을 지정하지 않으면 비밀번호 변경 링크를 요청했을 때, admin site로 넘어갑니다. 그걸 원지 않기 때문에 이동할 템플릿을 지정해 주었어요.
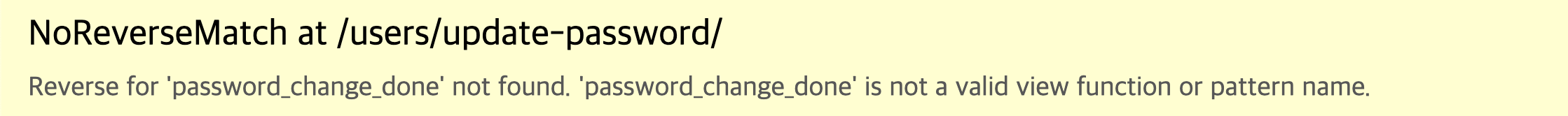
- 또한 비밀번호 변경 성공시 redirect할 곳을 지정해 주어야 아래와 같은 오류페이지를 만나지 않아요. 비밀번호는 변경되나 변경 후 이동할 곳을 지정해주지 않았기 때문이요.

- success_url로 지정해주어도 되고, get_success_url 매서드로 지정해 줄 수도 있습니다. 이번에는 get_success_url을 사용해 볼께요:)
- 🔎 success_url = reverse_lazy('경로') 👈 success_url을 사용하고싶다면 이렇게 지정해주면됩니다.
from django.contrib.auth.views import PasswordChangeView
class UpdatePasswordView(PasswordChangeView):
template_name = "users/update-password.html"
def get_success_url(self): <
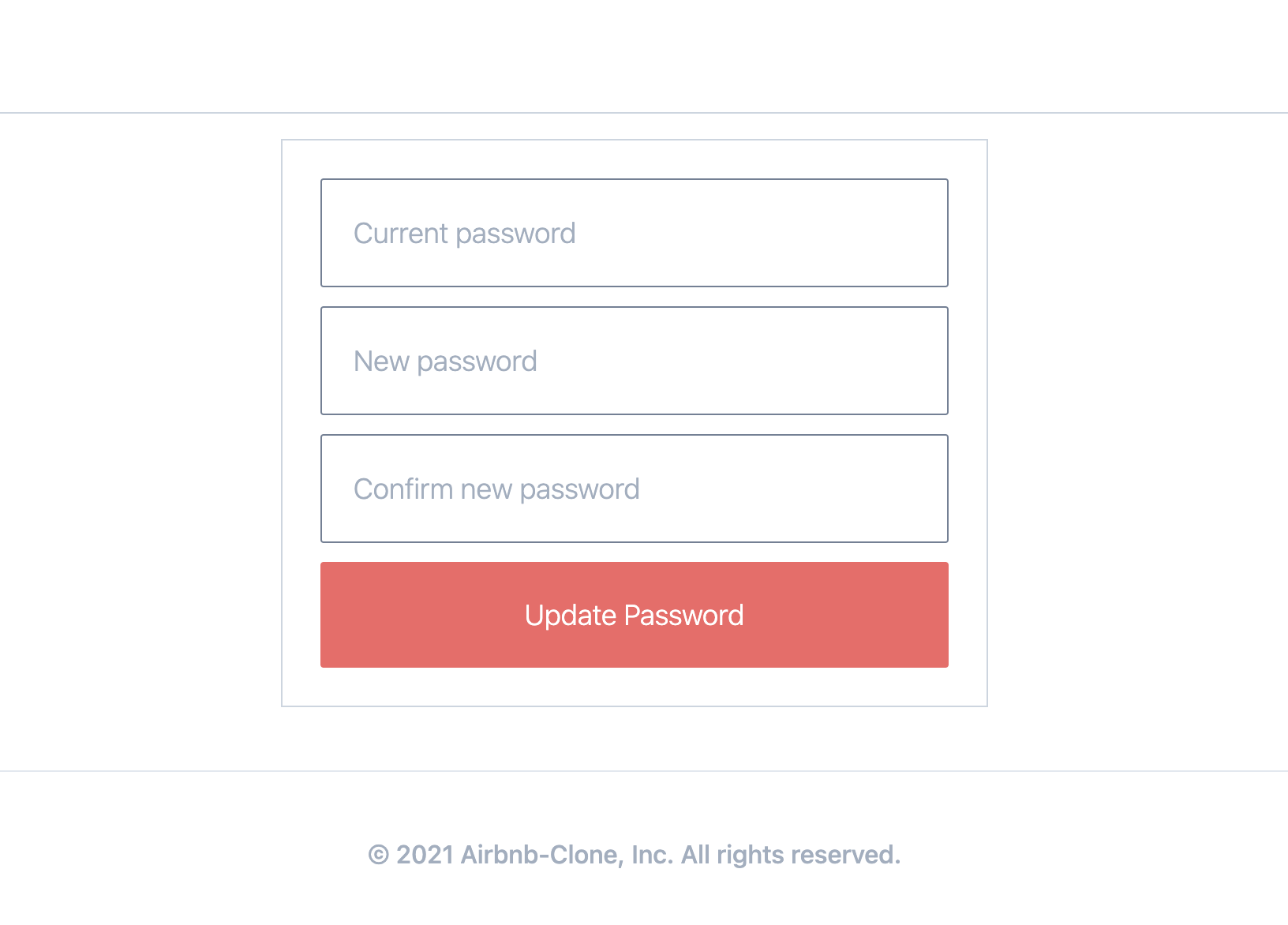
- "users/update-password.html"을 아래처럼 작성하였어요.
{% extends "base.html" %}
{% block page_title %}
Update Password
{% endblock page_title %}
{% block search-bar %}
{% endblock search-bar %}
{% block content %}
<div class="min-h-75vh">
<div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400">
{% include 'mixins/auth/auth_form.html' with form=form cta="Update Password" %}
</div>
</div>
{% endblock content %}
from django.urls import path
from . import views
app_name = "users"
urlpatterns = [
...
...
path("update-password/", views.UpdatePasswordView.as_view(), name="password"),
- Profile Page에서 링크를 연결시켜줄께요. 비밀번호를 변경할 수 있는 링크는 'email'로 가입한 경우에만 해당되요,, KaKao 등 인증을 통해 가입한 경우에는 비밀번호를 여기서 변경할 필요가 없습니다. 따라서, login_method 중 'email'로 가입한 경우에만 비밀번호 변경 링크가 나타나도록 하였어요.
{% extends "base.html" %}
{% block page_title %}
Update Profile
{% endblock page_title %}
{% block search-bar %}
{% endblock search-bar %}
{% block content %}
<div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400">
{% include 'mixins/auth/auth_form.html' with form=form cta="Update Profile" %}
{% if object.login_method == "email" %}
<div class="mt-5">
<a href="{% url 'users:password' %}" class="text-teal-500 font-medium">Change Password</a>
</div>
{% endif %}
</div>
{% endblock content %}
- "get_form"은 매서드는 View에서 사용되는 form의 instant를 반환해 줍니다. 이를 통해 form의 placeholder를 추가한다거나 form을 제어할 수 있어요.
- "get_form" 매서드를 통해 form의 instant를 가져와 field값에 placeholder 속성을 넣어보도록 할께요.
- PasswordChangeView를 사용할 때에는 field속성을 지정해주지 않아도, form이 생성되었는데요,, fields값을 어떻게 알 수 있을 까요? html코드를 확인하여 input의 name값을 지정하면 됩니다!
- fields값 : "old_password", "new_password1", "new_password2"
...
...
class UpdatePasswordView(PasswordChangeView):
template_name = "users/update-password.html"
def get_form(self):
form = super().get_form()
form.fields["old_password"].widget.attrs = {"placeholder": "Current password"}
form.fields["new_password1"].widget.attrs = {"placeholder": "New password"}
form.fields["new_password2"].widget.attrs = {"placeholder": "Confirm new password"}
return form

5) SuccessMessageMixin
- "SuccessMessageMixin"을 CBV에서 상속받아 사용하면 성공했을 경우 손쉽게 메시지를 전달할 수 있어요. 프로필 수정 로직인 "UpdateProfileView" 경우, 수정이 완료되면 성공 메시지를 보여줄 수 있죠.
- "SuccessMessageMixin"는 아래 위치에 있어요.
- 🔎 from django.contrib.messages.views import SuccessMessageMixin
- "success_message"에 성공시 나타낼 메시지를 입력해줍니다.
- 🔎 success_message = "Update Profile"
from django.contrib.messages.views import SuccessMessageMixin
...
...
class UpdateProfileView(SuccessMessageMixin, UpdateView):
model = models.User
template_name = "users/update-profile.html"
fields = (
"first_name",
"last_name",
"gender",
"bio",
"birthdate",
"language",
"currency",
)
success_message = "Update Profile"
def get_object(self, queryset=None):
return self.request.user
def get_form(self):
form = super().get_form()
form.fields["first_name"].widget.attrs = {"placeholder": "First name"}
form.fields["last_name"].widget.attrs = {"placeholder": "Last name"}
form.fields["gender"].widget.attrs = {"placeholder": "Gender"}
form.fields["bio"].widget.attrs = {"placeholder": "bio"}
form.fields["birthdate"].widget.attrs = {"placeholder": "Birthdate"}
form.fields["language"].widget.attrs = {"placeholder": "Language"}
form.fields["currency"].widget.attrs = {"placeholder": "Currency"}
return form

6) UserPassesTestMixin & LoginRequiredMixin
- 사용자가 로그인된 상태에서는 로그인 페이지와 회원가입 페이지의 링크나 나타나지 않죠. 다만, 사용자가 url 주소를 알고 있다면 입력하여 접근할텐데요,, 사용자가 login인 상태일 때 이런 url을 통한 접근을 못하게하고 싶다면 "UserPassesTestMixin" 기능으로 해결할 수 있어요.
- 또한 로그인하지 않은 사용자가 url 주소를 입력하여 직접 접근했을 때는 진입하지 못하게하고 Login을 할 수 있도록 login 페이지로 이동시킬 때 "LoginRequiredMixin"를 사용합니다.
- 우선 users 디렉토리 내에 "mixin.py"를 생성해 class를 생성하고 "UserPassesTestMixin"와 "LoginRequiredMixin"를 상속받습니다.
- UserPassesTestMixin"를 상속받은 LoggedOutOnlyView의 "test_func" 매서드가 False라면, "handle_no_permission" 매서드가 실행되 로그인 페이지나 회원가입 페이지로 이동하지 않고 메인 페이지로 이동합니다. 또한,, "messages.error()" 매서드를 사용하면, 메시지도 전달할 수 있어요:)
- "LoginRequiredMixin"를 상속받은 "LoggedInOnlyView"가 실행된다면, login_url로 redirect 됩니다.
from django.shortcuts import redirect
from django.urls import reverse_lazy
from django.contrib import messages
from django.contrib.auth.mixins import UserPassesTestMixin
class LoggedOutOnlyView(UserPassesTestMixin):
def test_func(self):
return not self.request.user.is_authenticated
def handle_no_permission(self):
messages.error(self.request, "Can't go there")
return redirect("core:home")
class LoggedInOnlyView(LoginRequiredMixin):
login_url = reverse_lazy("users:login")
- 로그인 기능과 회원가입 기능에 "LoggedOutOnlyView"을 상속받고, Profile Update 기능과 비밀번호 변경 기능에 "LoggedInOnlyView"를 상속받아 줍니다.
...
...
from . import forms, models, mixin
class LoginView(mixin.LoggedOutOnlyView, FormView): 👈
template_name = "users/login.html"
form_class = forms.LoginForm
success_url = reverse_lazy("core:home")
def form_valid(self, form):
email = form.cleaned_data.get("email")
password = form.cleaned_data.get("password")
user = authenticate(self.request, username=email, password=password)
if user is not None:
login(self.request, user)
return super().form_valid(form)
...
...
class SignUpView(mixin.LoggedOutOnlyView, FormView): 👈
template_name = "users/signup.html"
form_class = forms.SignUpForm
success_url = reverse_lazy("core:home")
def form_valid(self, form):
form.save()
email = form.cleaned_data.get("email")
password = form.cleaned_data.get("password")
user = authenticate(self.request, username=email, password=password)
if user is not None:
login(self.request, user)
user.verify_email()
return super().form_valid(form)
def complete_verification(request, key):
try:
user = models.User.objects.get(email_secret=key)
user.email_verified = True
user.email_secret = ""
user.save()
except models.User.DoesNotExist:
pass
return redirect(reverse("core:home"))
...
...
class UpdateProfileView(mixin.LoggedInOnlyView, SuccessMessageMixin, UpdateView): 👈
model = models.User
template_name = "users/update-profile.html"
fields = (
"first_name",
"last_name",
"gender",
"bio",
"birthdate",
"language",
"currency",
)
...
...
class UpdatePasswordView(mixin.LoggedInOnlyView, SuccessMessageMixin, PasswordChangeView): 👈
template_name = "users/update-password.html"
success_message = "Password Updated"
def get_form(self):
form = super().get_form()
form.fields["old_password"].widget.attrs = {"placeholder": "Current password"}
form.fields["new_password1"].widget.attrs = {"placeholder": "New password"}
form.fields["new_password2"].widget.attrs = {
"placeholder": "Confirm new password"
}
return form
def get_success_url(self):
return self.request.user.get_absolute_url()
...
...