🌈 Update Room Page
🔥 Update Room Page
🔥 Delete Photo
🔥 Update Caption of Photo
🔥 Create Photo
1. Update Room Page
1) Views & Urls
- 수정 기능을 구현하기 위해 편집할 수 있는 form이 제공되는 페이지가 필요하겠죠. 이에 사용자가 객실 정보 수정을 요청할 때 실행될 로직을 "EditRoomView"에서 처리해볼께요. "EditRoomView"는 Django에서 제공하는 "UpdateView"를 상속받아 CBV로 구현하였어요. Django에서 마련해준 "UpdateView"를 사용하면,, url로 전달된 argument 값을 자동으로 받아옵니다.
from django.views.generic import ListView, DetailView, View, UpdateView # 👈 import from django.shortcuts import render from django.core.paginator import Paginator from . import models, forms ... ... class EditRoomView(UpdateView): # 👈 UpdateView 상속 model = models.Room # 👈 Model 지정 template_name = "rooms/room_edit.html" # 👈 render할 템플릿 지정 fields = ( # 👈 사용할 field 지정 "name", "description", "country", "city", "price", "address", "guests", "beds", "bedrooms", "baths", "check_in", "check_out", "instant_book", "room_type", "amenities", "facilities", "house_rule", )
- "EditRoomView"를 URL 경로와 연결합니다. 객실 host라면, 상세 페이지에서 "edit" 버튼을 눌러 수정 페이지로 진입할 수 있게 만들기 위해서 경로를 Room의 pk값에 "/edit"을 추가하여 "EditRoomView"와 매핑했습니다.
from django.urls import path from . import views app_name = "rooms" urlpatterns = [ path("<int:pk>/", views.RoomDetail.as_view(), name="detail"), path("<int:pk>/edit/", views.EditRoomView.as_view(), name="edit"), # 👈 Edit 경로 path("search/", views.SearchView.as_view(), name="search"), ]
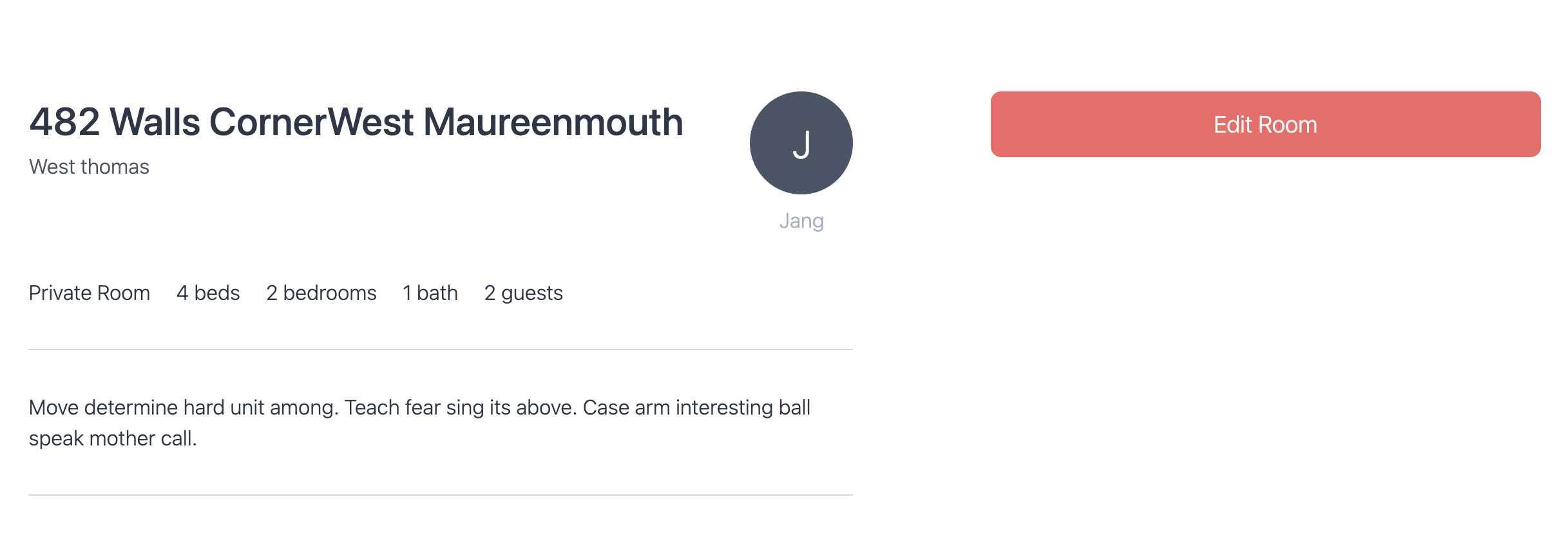
- "room_deail.html"의 'edit" 버튼을 아래와 같이 추가해줍니다. 'edit' 버튼은 해당 객실의 host와 현재 로그인한 user가 일치할 경우에만 나타날 수 있어야합니다.
... ... <div class="w-1/3"> {% if room.host == user %} # 👈 객실의 host와 user가 일치할 경우에만 버튼 생성 <a href="{% url 'rooms:edit' room.pk %}" class="btn-link block">Edit Room</a> {% endif %} </div>
2) Templates
- "edit" 버튼을 클릭하면 "EditRoomView"가 호출되어 "rooms/room_edit.html"을 render합니다. "rooms/room_edit.html"는 아래와 같습니다.
# rooms/room_edit.html {% extends "base.html" %} {% block page_title %} Update Room {% endblock page_title %} {% block search-bar %} {% endblock search-bar %} {% block content %} <div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400"> {% include 'mixins/room/room_form.html' with form=form cta="Update room" %} # 👈 form을 'mixins/room/room_form.html'로 전달 </div> {% endblock content %}
- 템플릿의 복잡도를 줄이기 위해, form 영역을 'mixins/room/room_form.html'로 include로 분리하고, 다시 "room_form.html"에서 for문을 통해 각 field를 "room_input.html"로 보내 처리하였습니다. 이렇게 include를 활용하여 html 코드의 복잡도를 줄이고 여러곳에서 form을 재활용할 수 있습니다.
# mixins/room/room_form.html <form method="POST" class="w-full" enctype="multipart/form-data"> {% csrf_token %} {% if form.non_field_errors %} {% for error in form.non_field_errors %} <span class="text-red-700 font-medium text-sm">{{error}}</span> {% endfor %} {% endif %} {% for field in form %} # 👈 form의 각 field를 'mixins/room/room_input.html'로 전달 {% include 'mixins/room/room_input.html' with field=field %} {% endfor %} <button class="btn bg-red-500 text-white">{{cta}}</button> </form># room_input.html <div class="input w-full {% if field.errors %}has_error{% endif %}"> {{field.label}} # 👈 갹 field의 label {{field}} # 👈 필드 input form {% if field.errors %} {% for error in field.errors %} <span class="text-red-700 font-medium text-sm">{{error}}</span> {% endfor %} {% endif %} </div>
3) Using mixin
- 수정을 위한 페이지로 이동 및 수정이 잘 처리됩니다. 이 모든건 "UpdateView"를 상속받아 CBV를 작성했기 때문입니다. 다만, url을 직접 입력해 다른 host의 객실 수정 페이지에 접근하면 접근이되는 현상 발생합니다. "LoggedInOnlyView"를 이용하여 다른 사람이 host인 객실 정보에는 접근할 수 없도록 하겠습니다.
# users/mixin.py from django.shortcuts import redirect from django.urls import reverse_lazy from django.contrib import messages from django.contrib.auth.mixins import UserPassesTestMixin, LoginRequiredMixin class EmailLoginOnlyView(UserPassesTestMixin): def test_func(self): return self.request.user.login_method == "email" def handle_no_permission(self): messages.error(self.request, "Can't go there") return redirect("core:home") class LoggedOutOnlyView(UserPassesTestMixin): # 👈 Login한 사용자는 index 페이지로 이동(Logout한 사용자만 접근 가능) def test_func(self): return not self.request.user.is_authenticated def handle_no_permission(self): messages.error(self.request, "Can't go there") return redirect("core:home") class LoggedInOnlyView(LoginRequiredMixin): # 👈 Login한 사용자가 아니라면, login 페이지로 이동 login_url = reverse_lazy("users:login")
- "EditRoomView"에 "LoggedInOnlyView"를 상속시켜 줍니다. 단, 이 과정에서 Login한 사용자에 대한 인증을 가능하게 하기 위해 View가 표시하고 있는 객체를 반환해주는 "get_object()"를 통해 오버라이드 합니다.
from django.http import Http404 # 👈 import "Http404" from django.views.generic import ListView, DetailView, View, UpdateView from django.shortcuts import render from django.core.paginator import Paginator from users import mixin as user_mixins # 👈 import "mixin" from . import models, forms ... ... class EditRoomView(user_mixins.LoggedInOnlyView, UpdateView): # 👈 "LoggedInOnlyView" model = models.Room template_name = "rooms/room_edit.html" fields = ( "name", "description", "country", "city", "price", "address", "guests", "beds", "bedrooms", "baths", "check_in", "check_out", "instant_book", "room_type", "amenities", "facilities", "house_rule", ) def get_object(self, queryset=None): room = super().get_object(queryset=queryset) # print(room.host.pk, self.request.user.pk) if room.host.pk != self.request.user.pk: # 👈 사용자와 host가 일치하지않으면,, raise Http404() return room # 👈 일치하면 해당 room Object를 반환
2. Delete Photo
1) View & Urls
- 객실 정보에 저장된 사진을 삭제하거나 추가하기 위해서는 사진들이 목록처럼 나열된 상태에서 원하는 사진을 처리할 수 있도록 해야합니다. 삭제하고 생성한다는 것이 결국 수정과 같습니다. 우선 사진 정보를 목록처럼 나열하기 위해서 "DetailView"를 상속받겠습니다. 이와 함께 'get_object()'를 사용하여 login한 사용자와 해당 객실의 host가 일치한 경우에만, Room Object를 템플릿 변수로 전달할 수 있도록 합니다.
from django.http import Http404 from django.views.generic import ListView, DetailView, View, UpdateView from django.shortcuts import render from django.core.paginator import Paginator from users import mixin as user_mixins from . import models, forms ... ... class RoomPhotosView(user_mixins.LoggedInOnlyView, DetailView): model = models.Room template_name = "rooms/room_photos.html" def get_object(self, queryset=None): # 👈 화면에 표시되는 객체를 반환해요! room = super().get_object(queryset=queryset) if room.host.pk != self.request.user.pk: raise Http404() return room # 👈 객실의 host와 일치한 경우에만 Room 객체를 테플리 변수로 반환해줍니다.from django.urls import path from . import views app_name = "rooms" urlpatterns = [ path("<int:pk>/", views.RoomDetail.as_view(), name="detail"), path("<int:pk>/edit/", views.EditRoomView.as_view(), name="edit"), path("<int:pk>/photos/", views.RoomPhotosView.as_view(), name="photos"), # 👈 해당 객실에 대한 사진 정보를 DetailView로 보여주는 URL이에요. path("search/", views.SearchView.as_view(), name="search"), ]
- 사진 파일을 수정할 페이지의 경로를 생성했으니, 이곳으로 접근할 수 있는 버튼도 있어야겠죠. 객실을 수정하는 페이지 맨 아래 부분에 "Edit Photos" 버튼을 만들어 줍니다.
{% extends "base.html" %} {% block page_title %} Update Room {% endblock page_title %} {% block search-bar %} {% endblock search-bar %} {% block content %} <div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400"> {% include 'mixins/room/room_form.html' with form=form cta="Update room" %} <div class="mt-5"> # 👇 이 Btn을 통해 photo를 수정할 수 있는 페이지로 접근합니다:) <a href="{% url 'rooms:photos' room.pk %}" class="text-teal-500 font-medium">Edit Photos</a> </div> </div> {% endblock content %}
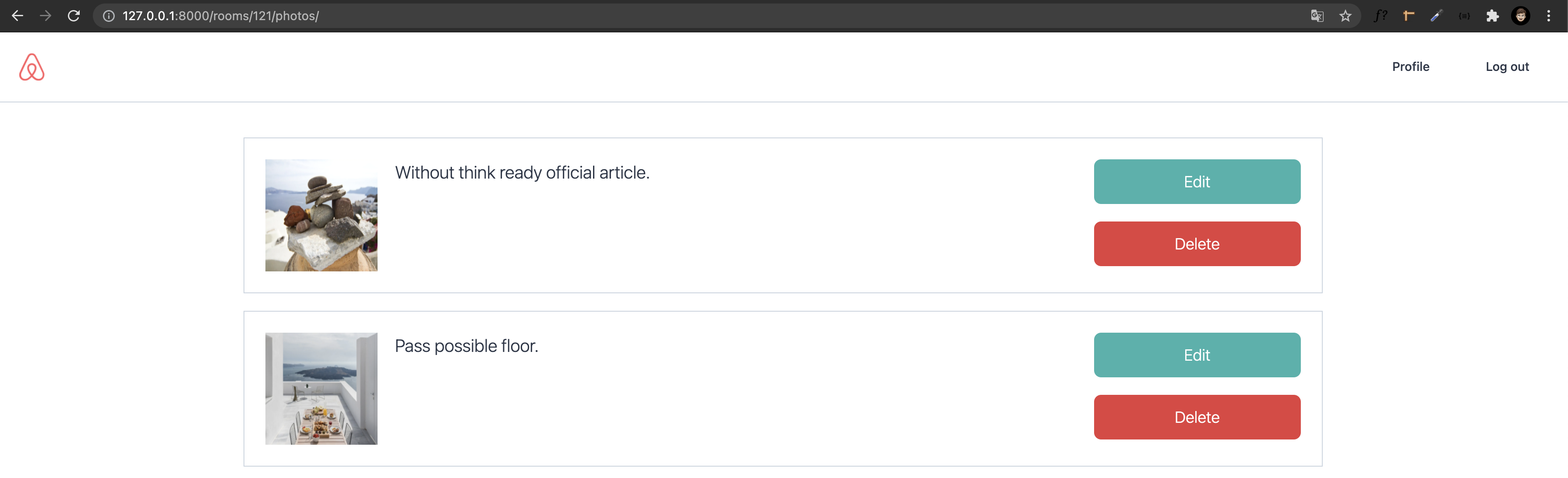
- Model에서 Photo 테이블은 ForeignKey로 Room 테이블을 참조하고 있기 때문에 related_name을 통해 해당 Room Object를 가르키는 Photo Object들을 전부 가져올 수 있어요.
{% extends "base.html" %} {% block page_title %} {{room.name}}'s Photos {% endblock page_title %} {% block search-bar %} {% endblock search-bar %} {% block content %} <div class="container mx-auto my-10 flex flex-col p-6"> {% for photo in room.photos.all %} # 👈 related_name 으로 접근 <div class="mb-5 border p-6 border-gray-400 flex justify-between"> <div class="flex items-start"> <img src="{{photo.file.url}}" class="w-32 h-32"> # 👈 image <span class="ml-5 text-xl">{{photo.caption}}</span> # 👈 caption </div> <div class="flex flex-col w-1/5"> <a class="btn-link mb-5 bg-teal-500" href="#">Edit</a> # 👈 Edit 버튼 <a class="btn-link bg-red-600" href="#">Delete</a> # 👈 Delete 버튼 </div> </div> {% endfor %} </div> {% endblock content %}
2) Delete Photo
- "Delete" 버튼을 클릭했을 때, 경로는 Room의 pk뿐 아니라 Photo의 pk도 확인해야 합니다.
- 🔎 path("<int:pk>/photos/", views.delete_photo, name="delete-photo")
from django.urls import path from . import views app_name = "rooms" urlpatterns = [ path("<int:pk>/", views.RoomDetail.as_view(), name="detail"), path("<int:pk>/edit/", views.EditRoomView.as_view(), name="edit"), path("<int:pk>/photos/", views.RoomPhotosView.as_view(), name="photos"), path( "<int:room_pk>/photos/<int:photo_pk>/delete/", views.delete_photo, name="delete-photo", ), # 👈 delete-btn 경로 path("search/", views.SearchView.as_view(), name="search"), ]
- 'Delete' 버튼을 클릭했을 때, Room의 PK값과 Photo의 PK값은 어떻게 가져올까요? 링크의 경로와 함께 적어주되 사이에 공백을 넣어주면 2개의 인자를 함께 전달해줍니다.
# room_photo.html <div class="flex flex-col w-1/5"> <a class="btn-link mb-5 bg-teal-500" href="#">Edit</a> <a class="btn-link bg-red-600" href="{% url 'rooms:delete-photo' room.pk photo.pk %}">Delete</a> # 👈 "room.pk" & "photo.pk" 전달 </div>
-
"@login_required"는 사용자가 로그인되어있으면 정상적으로 아래 함수의 기능을 호출하고, 로그인되어있지 않으면 settings.LOGIN_URL에 지정된 경로로 redirect를 시켜줍니다. 이에 settgins.py에 아래 내용을 추가할께요:)
- 참고 : https://docs.djangoproject.com/en/2.2/topics/auth/default/
- 🔎 LOGIN_URL = "/users/login"
-
삭제 또한 현재 로그인한 사용자와 해당 객실의 host와 일치해야지만 처리해줄 수 있도록 합니다.
from django.http import Http404 from django.views.generic import ListView, DetailView, View, UpdateView from django.shortcuts import render, redirect, reverse from django.core.paginator import Paginator from django.contrib.auth.decorators import login_required # 👈 "login_required" import from django.contrib import messages # 👈 "messages" import from users import mixin as user_mixins from . import models, forms ... ... class RoomPhotosView(user_mixins.LoggedInOnlyView, DetailView): model = models.Room template_name = "rooms/room_photos.html" def get_object(self, queryset=None): room = super().get_object(queryset=queryset) if room.host.pk != self.request.user.pk: raise Http404() return room @login_required def delete_photo(request, room_pk, photo_pk): # print("Should delete {photo_pk} from {room_pk}") # 👈 2개의 pk값이 잘 출력됩니다:) user = request.user # 👈 현재 login한 사용자를 가져옵니다. try: room = models.Room.objects.get(pk=room_pk) if room.host.pk != user.pk: # 👈 사용자의 pk값과 room.host의 pk값 일치 확인 messages.error(request, "Cant delete that photo") else: models.Photo.objects.filter(pk=photo_pk).delete() # 👈 삭제 messages.success(request, "Photo Delete") return redirect(reverse("rooms:photos", kwargs={"pk": room_pk})) except models.Room.DoesNotExist: # 👈 해당 Room이 존재하지 않다면, return redirect(reverse("core:home"))
3. Update Caption of Photo
1) UpdateView
- CBV를 사용할 때, "UpdateView"를 상속받아 사용하면, 간편하게 수정을 구현할 수 있습니다. Photo 모델의 "caption" field를 수정하는 로직을 구현해보겠습니다. 우선, CBV를 만들어 Photo로 model을 지정해주고, fields 값으로 "caption" 필드를 지정해줍니다.
- "UpdateView" 또한 pk값을 자동으로 인식하는데 photo_pk값으로 argument를 받아오려면 "pk_url_kwarg"를 이용해 지정해줘야 해요.
- 🔎 pk_url_kwarg = "url argument 이름"
- 수정이 되면 이동할 곳을 지정하기 위해 "get_success_url"를 사용합니다. 로직이 필요할 때는 매서드를 이용하고, 로직이 필요없을 때는 "success_url" 속성으로 지정해줘도 됩니다. 이 경우에는 url의 pk값을 처리하여 전달해줘야 하기 때문에 매서드를 이용했습니다.
from django.http import Http404 from django.views.generic import ListView, DetailView, View, UpdateView from django.shortcuts import render, redirect, reverse from django.core.paginator import Paginator from django.contrib.auth.decorators import login_required from django.contrib import messages from django.contrib.messages.views import SuccessMessageMixin from users import mixin as user_mixins from . import models, forms ... ... class EditPhotoView(user_mixins.LoggedInOnlyView, SuccessMessageMixin, UpdateView): model = models.Photo pk_url_kwarg = "photo_pk" # 👈 pk값만 찾고있기 떄문에 phpto_pk값을 찾도록 알려줘야해요:) template_name = "rooms/photo_edit.html" success_message = "Photo Updated" fields = ("caption",) # 👈 튜플 또는 리스트로 fields를 지정해주어야해요! def get_success_url(self): room_pk = self.kwargs.get("room_pk") # 👈 현재 url에서 room_pk값을 가져옵니다:) return reverse("rooms:photos", kwargs={"pk": room_pk}) # 👈 room_pk값을 url의 argument로 전달합니다.
- View를 만들었으니, URL로 매핑해줄께요.
from django.urls import path from . import views app_name = "rooms" urlpatterns = [ path("<int:pk>/", views.RoomDetail.as_view(), name="detail"), path("<int:pk>/edit/", views.EditRoomView.as_view(), name="edit"), path("<int:pk>/photos/", views.RoomPhotosView.as_view(), name="photos"), path( "<int:room_pk>/photos/<int:photo_pk>/delete/", views.delete_photo, name="delete-photo", ), path( "<int:room_pk>/photos/<int:photo_pk>/edit/", views.EditPhotoView.as_view(), name="edit-photo", ), # 👈 수정 버튼의 url 경로와 "EditPhotoView"를 연결시킵니다. path("search/", views.SearchView.as_view(), name="search"), ]
- Edit 버튼에 링크 주소를 지정해 줍니다. "room.pk"과 "photo.pk"을 View로 전달해줘야합니다.
{% extends "base.html" %} {% block page_title %} {{room.name}}'s Photos {% endblock page_title %} {% block search-bar %} {% endblock search-bar %} {% block content %} <div class="container mx-auto my-10 flex flex-col p-6"> {% for photo in room.photos.all %} <div class="mb-5 border p-6 border-gray-400 flex justify-between"> <div class="flex items-start"> <img src="{{photo.file.url}}" class="w-32 h-32"> <span class="ml-5 text-xl">{{photo.caption}}</span> </div> <div class="flex flex-col w-1/5"> edit 버튼 👉 <a class="btn-link mb-5 bg-teal-500" href="{% url 'rooms:edit-photo' room.pk photo.pk %}">Edit</a> <a class="btn-link bg-red-600" href="{% url 'rooms:delete-photo' room.pk photo.pk %}">Delete</a> </div> </div> {% endfor %} <div class="flex justify-center mt-5"> # 👈 뒤로가기 btn <a href="{% url 'rooms:edit' room.pk %}" class="text-teal-500 font-medium text-xl">Back to edit room</a> </div> </div> {% endblock content %}
- 이제 View에서 render할 "rooms/photo_edit.html"를 작업해줄께요. "rooms/photo_edit.html"는 사용자가 Photo의 caption을 수정할 수 있는 form이 나타나는 템플릿이에요. "rooms/photo_edit.html"는 View에서 지정한 "template_name"의 값입니다.
# rooms/photo_edit.html {% extends "base.html" %} {% block page_title %} Update Photo {% endblock page_title %} {% block search-bar %} {% endblock search-bar %} {% block content %} <div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400"> {% include 'mixins/room/room_form.html' with form=form cta="Update photo" %} </div> {% endblock content %}
- "Update photo" 버튼을 누르면, View에서 "get_success_url"가 실행되어 Photo Page로 redirect됩니다. 수정이 완료됬으니 바로 이전 화면으로 복귀하는 것이에요:)

4. Create Photo
1) FromView
- Room Object에 사진을 추가하는 CBV 로직을 만들어볼께요. 사진을 수정할 템플릿은 "rooms/photo_create.html"에서 만들어줄꺼에요. 또한 fields로 "caption" 필드와 "file" 필드가 필요합니다. 사진을 추가할 때는 CreateView보다 FromView를 상속받는 것이 적절합니다. 이에 FormView를 상속받고, 사용할 form을 지정해줄께요.
from django.db.models import fields from django.http import Http404 from django.views.generic import ListView, DetailView, View, UpdateView, FormView from django.shortcuts import render, redirect, reverse from django.core.paginator import Paginator from django.contrib.auth.decorators import login_required from django.contrib import messages from django.contrib.messages.views import SuccessMessageMixin from users import mixin as user_mixins from . import models, forms ... ... class AddPhotoView(user_mixins.LoggedInOnlyView, FormView): model = models.Photo template_name = "rooms/photo_create.html" # 👈 render할 template fields = ("caption", "file") # 👈 사용할 fields form_class = forms.CreatePhotoForm # 👈 Form 지정
- URL을 매핑해볼께요. 해당 객실에 대한 pk값이 필요합니다. Photo가 어떤 객실에 생성되어야할지 알아야하기 때문이죠.
from django.urls import path from . import views app_name = "rooms" urlpatterns = [ ... ... path("<int:pk>/photos/add", views.AddPhotoView.as_view(), name="add-photos"), ... ...
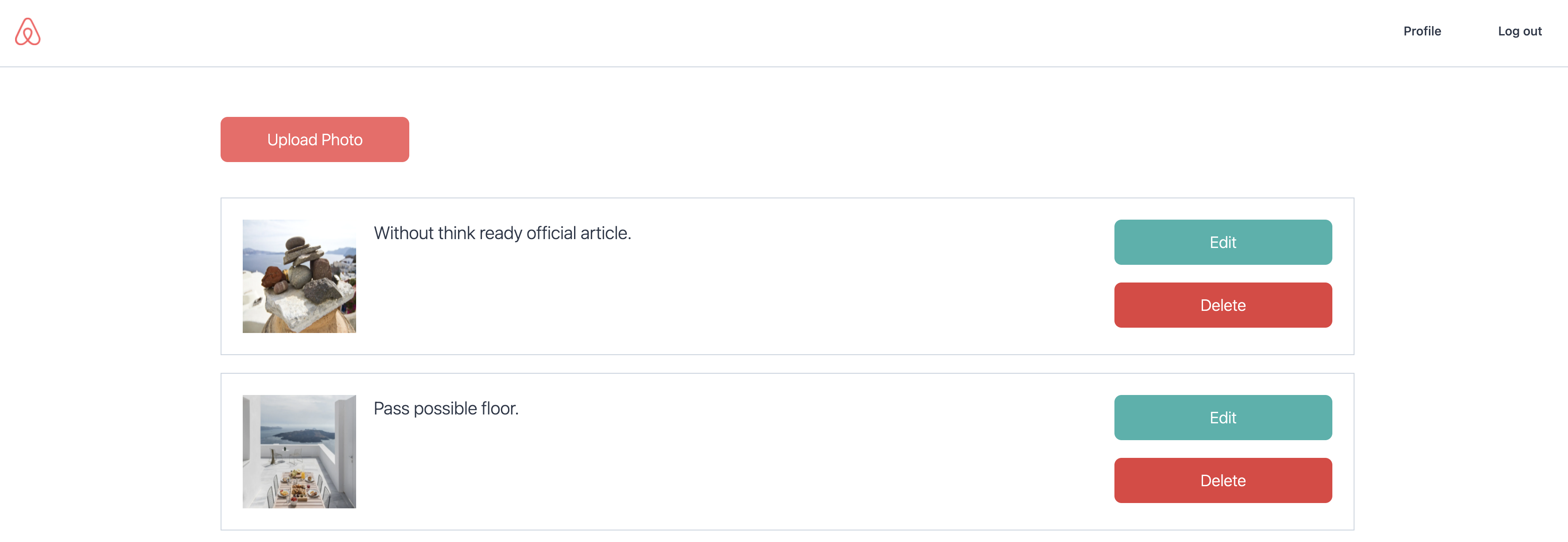
- "room_photos.html"에 사진을 업로드하는 버튼을 생성할께요. 수정할 객실에 pk값이 필요하기 때문에 경로와 함께 추가해주고 삭제 버튼 윗부분에 위치하도록 아래 코드를 추가하였어요.
# room_photos.html <div class="my-10 w-full"> # 👈 원하는 위치에 추가해주세요:) <a href="{% url 'rooms:add-photo' room.pk %}"" class="btn-link w-1/6 block">Upload Photo</a> </div>
- 수정 버튼을 클릭하면 "rooms/photo_create.html" 템플릿이 render됩니다. 아래와 같이 "rooms/photo_create.html" 간단히 만들어줍니다.
# photo_create.html {% extends "base.html" %} {% block page_title %} Upload photo {% endblock page_title %} {% block search-bar %} {% endblock search-bar %} {% block content %} <div class="container lg:w-5/12 md:w-1/2 xl:w-1/4 mx-auto my-10 flex flex-col items-center border p-6 border-gray-400"> {% include 'mixins/room/room_form.html' with form=form cta="Upload photo" %} </div> {% endblock content %}
2) get pk in Form
- ModelForm을 상속받아 model과 field를 지정해주고, save() 매서드를 가로채도록 할게요. "commit=False"는 Object를 생성하지만 저장하진 않습니다. save() 매서드를 가로채는 이유는 Photo Model의 field 중 "room"이 ForeignKey로 Room Object를 가르키기 때문에 이를 함께 넣어 DB에 저장해야하기 때문이에요.
# rooms/forms.py from django import forms from django_countries.fields import CountryField from . import models ... ... class CreatePhotoForm(forms.ModelForm): class Meta: model = models.Photo fields = ("caption", "file") def save(self, *args, **kwargs): photo = super().save(commit=False)
- Room Object에 대한 pk값을 room 필드에 저장해줘야하는데, "CreatePhotoForm"에서는 pk값을 알아 낼 수 없어요. View에서 가능하기 때문에 form_valid() 매서드를 사용해 View의 pk값을 "CreatePhotoForm"의 save()매서드로 전달시켜 줄게요:)
... ... class AddPhotoView(user_mixins.LoggedInOnlyView, FormView): model = models.Photo template_name = "rooms/photo_create.html" fields = ("caption", "file") form_class = forms.CreatePhotoForm def form_valid(self, form): # 👈 form_valie() 매서드 사용 pk = self.kwargs.get("pk") # 👈 pk값을 queryset에서 가져와,, form.save(pk) # 👈 form의 save() 매서드에 넘겨줍니다.
- 이제 CreatePhotoForm 내에서 save() 매서드를 통해 pk값을 인자로 받아와 사용할 수 있습니다.
# rooms/forms.py from django import forms from django_countries.fields import CountryField from . import models ... ... class CreatePhotoForm(forms.ModelForm): # 👈 ModelForm으로 만들께요:) class Meta: model = models.Photo fields = ("caption", "file") def save(self, pk, *args, **kwargs): photo = super().save(commit=False) # print(pk) # 👈 View에서 전달된 pk값을 확인할 수 있어요. room = models.Room.objects.get(pk=pk) # 해당 pk값의 Room Object를 가져와요. photo.room = room # 👈 생성된 Object의 room field값을 지정해줍니다. photo.save() # 👈 그리고 저장.
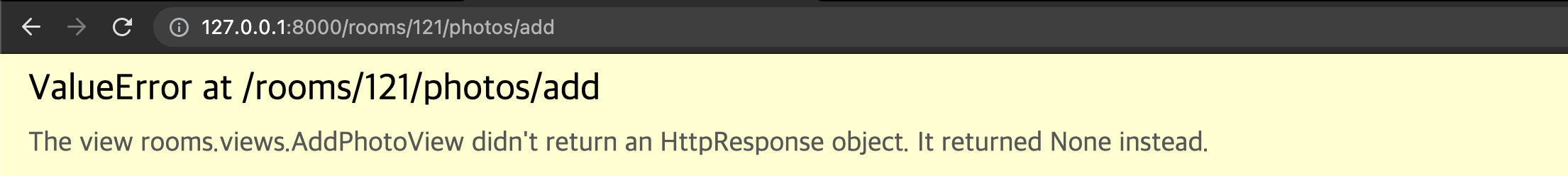
- 오류가 발생한 이유는 "AddPhotoView"에서 form_valid() 매서드를 사용할 때, HttpResponse를 설정하지 않았기 때문입니다. 사진을 생성 후 어디로 이동할지 지정하지 않았기 떄문이죠. 이에 유효성 검사가 끝나 로직이 문제 없이 처리되면, redirect 시켜줍니다.
- 🔎 return redirect(reverse("rooms:photos", kwargs={"pk": pk}))
... ... class AddPhotoView(user_mixins.LoggedInOnlyView, FormView): model = models.Photo template_name = "rooms/photo_create.html" fields = ("caption", "file") form_class = forms.CreatePhotoForm def form_valid(self, form): pk = self.kwargs.get("pk") form.save(pk) messages.success(self.request, "Photo Uploaded") return redirect(reverse("rooms:photos", kwargs={"pk": pk}))