📌 이 포스팅에서는 OSI모델의 7계층인 응용 계층(Application Layer) 계층에 대해 정리하였습니다.
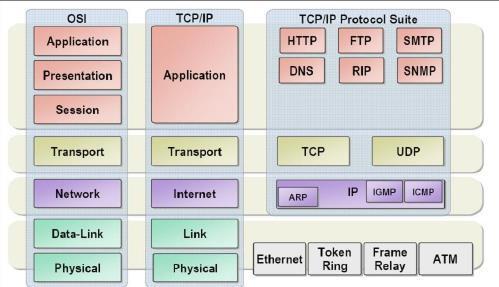
🌈 응용 계층(Application Layer)
🔥 응용 계층의 역할
🔥 웹 서버의 구조
🔥 DNS 서버의 구조
1. 응용 계층의 역할
🤔 응용 계층의 역할
✔️ 응용 계층은 애플리케이션과 데이터를 주고 받기 위한 역할을 하는데, 서버가 이해할 수 있는 메시지(데이터)로 변환하고, 전송 계층에 전달하는 역할을 수행한다.
✔️ 이 때, 응용 계층의 여러 프로토콜이 사용되는데 웹 사이트를 이용할 때는 HTTP 프로토콜, 파일을 전송할 때는 FTP 프로포콜, 메일을 보낼 때는 SMTP 프로토콜, 메일을 받을 때는 POP3라는 프로토콜을 사용한다.
✔️ 또한 네트워크에서 컴퓨터나 네트워크 장비에 붙여진 이름을 기반으로 IP주소를 알아내는 것을 이름 해석(name resolution)이라하는데, 이를 위해 응용 계층에서 DNS 프로토콜을 사용한다.
✔️ 즉, 클라이언트에서 사용하는 애플리케이션과 서버에서 사용하는 서버 프로그램 간의 통신은 응용계층의 프로토콜을 이용하며, 각 애플리케이션에 대응되는 데이터를 전송한다.
2. 웹 서버의 구조
🤔 WWW 란?
✔️ WWW는 HTML, URL, HTTP라는 세가지 기술이 사용된다.
✔️ HTML은 웹 페이지에 문장 구조나 문자를 꾸미는 태그를 사용하여 작성하는 마크업 언어다. 제목이나 목록과 같은 문장 구조를 지정하거나 이미지 파일을 보여줄 때도 태그를 사용한다.
✔️ 또한 HTML은 하이퍼텍스트(Hypertext)를 작성하는 마크업 언어라고도 한다. 하이퍼텍스트로는 문자와 이미지를 표시하거나, 하이퍼링크를 사용하여 다른 사이트로 이동할 수 있다.
✔️ 클라이언트에서 서버로 요청이 이뤄지면, html이나 이미지가 웹 서버에서 클라이언트로 전송된다.
🤔 HTTP 란?
✔️ 클라이언트는 웹 사이트를 보기 위해 서버의 80번 포트를 사용하여 HTTP 통신을 한다. 이 과정에서 클라이언트가 서버에 요청하는 것을 HTTP 요청이라하고, 서버에서 반환하는 것을 HTTP 응답이라 한다.
✔️ 과거 HTTP/1.0 버전에서는 요청을 보낼 때 마다 연결을 끊고, 다시 연결을 수립하고 요청과 응답을 받는 과정을 반복했기 때문에 웹페이지가 느리게 보였다.
✔️ HTTP/1.1 버전에서는 keepalive 라는 기능을 추가하여 연결이 한번 수립되면, 데이터 교환을 마칠 때 까지 연결을 유지하고 데이터 교환을 모두 끝낸 후에야 연결을 끊는 구조이다. 단, HTTP/1.1버전 또한 요청을 순서대로 처리하는 특징은 여전히 존재했다.
✔️ 요청을 순서대로 처리하는 것의 문제는 이전 요청이 길어지면, 다음 요청에 대한 처리가 늦어진다는 점이다.
✔️ 이에 HTTP/2 버전이 나타났고, HTTP/2 버전의 특징은 요청을 순서대로 보내지 않아도 된다는 점이다. 이에 HTTP 통신을 더욱 최적화했다.
3. DNS 서버의 구조
🤔 도메인 이름이란?
✔️ DNS는 URL을 IP주소로 변환하는 서비스로 외우기 어려운 IP주소가 아닌 기억하기 쉬운 이름으로 통신할 수 있게 해준다.
✔️ "http://www.abc.com" 와 같은 이름을 사용하더라도 이름 해석(name resolution)을 통해 IP주소로 변환하여 접속할 수 있도록 돕는 것이 DNS 역할이다.
✔️ 즉 웹 브라우저에 "http://www.abc.com"를 입력하면 아래와 같은 일이 발생한다.
- "http://www.abc.com" 의 IP 주소를 알려달라고 DNS 요청한다.
- DNS가 해당 도메인 이름의 IP주소를 클라이언트로 응답한다.
- 클라이언트는 획득한 IP주소로 요청을 보낸다.
✔️ 요청 받은 DNS서버가 해당 도메인에 대한 IP 주소를 모를 경우, 다른 DNS에 질의하고 DNS 서버는 전 세계에 흩어져 서로 연계하며 작동된다.