
📌 이 포스팅에서는 Django 프로젝트 진행 중 Client-Server Model diamgram에 대해 정리하였습니다.
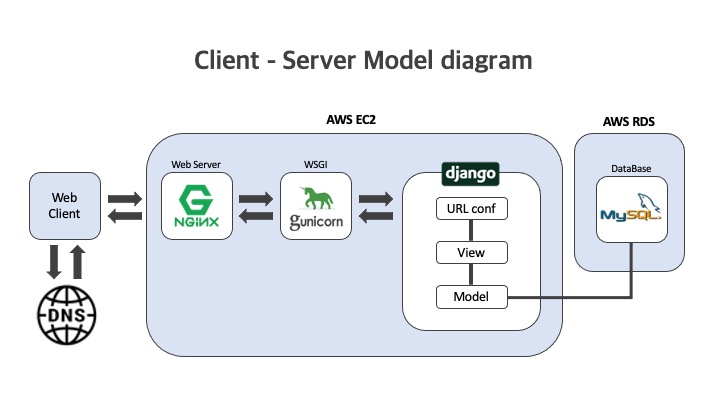
🌈 Client-Server Model diagram
🤔 처음엔 무엇을 의미하는지 몰랐다.
✔️ Client-Server Model diagram이 무얼 의미하는지 몰랐다. 여기저기서 많이 보왔던 client와 server가 단순히 request와 response를 주고 받는 그림에 대한 이해인가 싶었다.
✔️ 멘토님게 질문드리고, 실제 request가 어떤 방식에 의해 Django까지 도달하고 응답되는지에 대한 모델 구성도를 공부해야겠다는 것을 알게 되었다.
🤔 Client-Server Model diagram
✔️ 우선 최대한 구체적으로 이 과정에 어떻게 발생되고 마치게되는지에 대한 전체적인 이해를 할 수 있는 정말 좋은 계기가 되었다.
✔️ 시작은 클라이언트에서 request가 발생될 때, Domain Name으로 요청했다면 클라리언트에서 DNS에 접근해 이에 대한 IP주소를 찾아 다시 request가 이뤄진다.
✔️ 이후 이 요청은 Web Server로 전달되는데, html,css,이미지 파일 등 정적 처리는 여기서 맡아준다.
✔️ 다만, 동적처리는 Django 서버로 전달되어야하는데, Web server에서는 python 코드를 호출하는 방법을 알지 못한다.
✔️ 이에 WSGI가 미들웨어로 중간 역할을해 동적 요청을 Django 서버에서 처리할 수 있도록 역할을 한다.
✔️ 이에 Django 서버로 전달된 동적 요청은 url conf를 통해 분석되어 필요한 함수를 호출시키고, 이 함수의 로직에 따라 DB와 조율하고 클라이언트에 응답하게되는 과정이다.

🤔 느낀점
✔️ 클라이언트와 서버 간 통신에 있어 서로 request와 response 그림만 보다보니, 알아서 되는 줄 알고 이 과정에 대해서 깊게 생각해보려는 노력이 없었던 내가 부끄럽다.
✔️ 현재 배포가 된 상태에서 전체적인 시야를 가질 수 있게 되어, 통신 과정에 있어 더 깊은 배움이 되었고, 네트워크 공부에 대한 즐거움을 느꼈다.
✔️ 그 기능을 실제 어디까지, 어떻게 이해하느냐에 대한 공부는 참 중요한거 같다. "이렇게하면 된다."라고 쉽게 생각하고 넘어갔던 것들에 대해 더 궁금증을 가져봐야 겠다.
