
🌈 WetchaPedia Project 회고
🔥 프로젝트 소개
🔥 내가 맡은 부분
🔥 프로젝트 소감
1. 프로젝트 소개
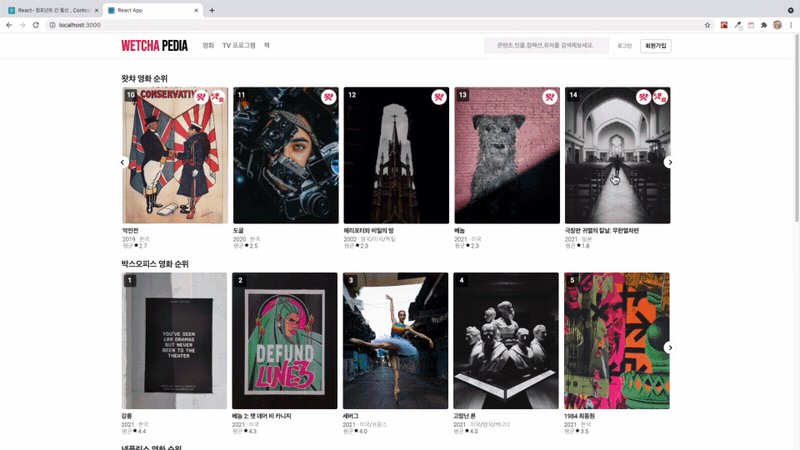
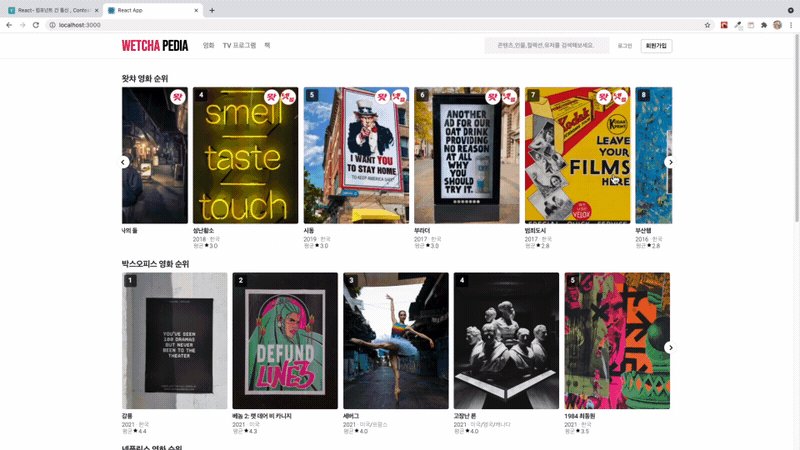
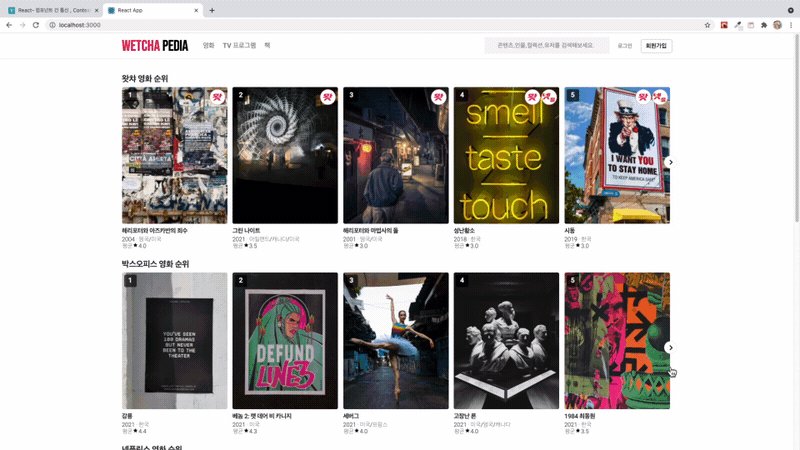
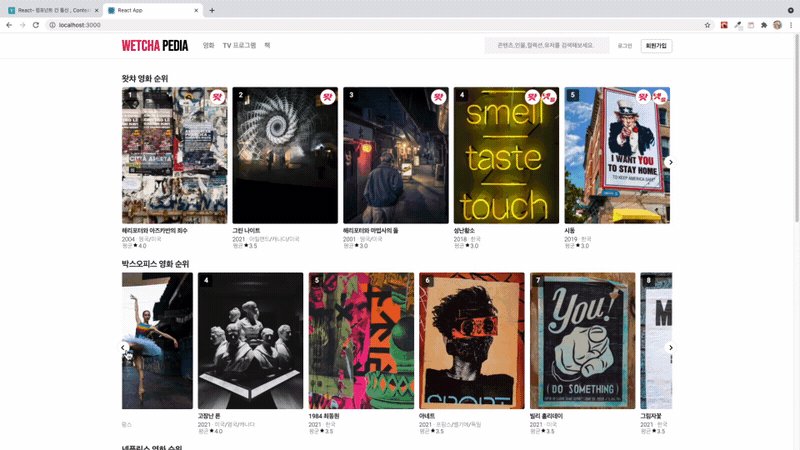
🤔 왓챠피디아 클론 프론젝트 개요
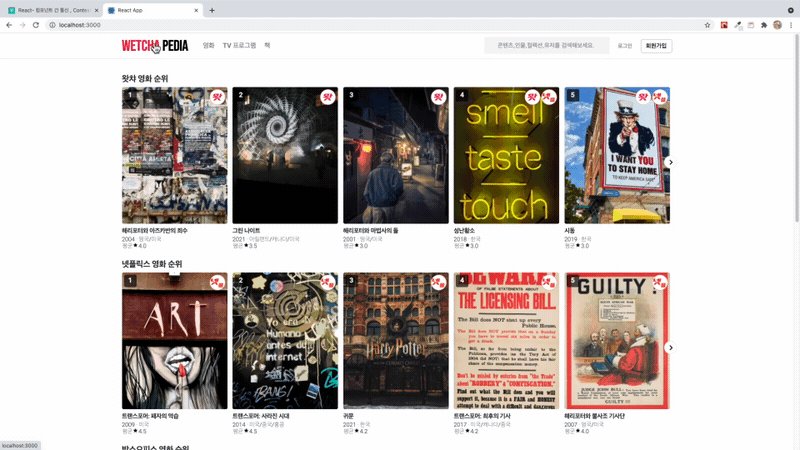
✔️ 평점 평균별 영화 리스트 및 상세정보를 제공하고, 사용자가 시청한 영화의 평점, 댓글, 찜목록 등록을 제공합니다.
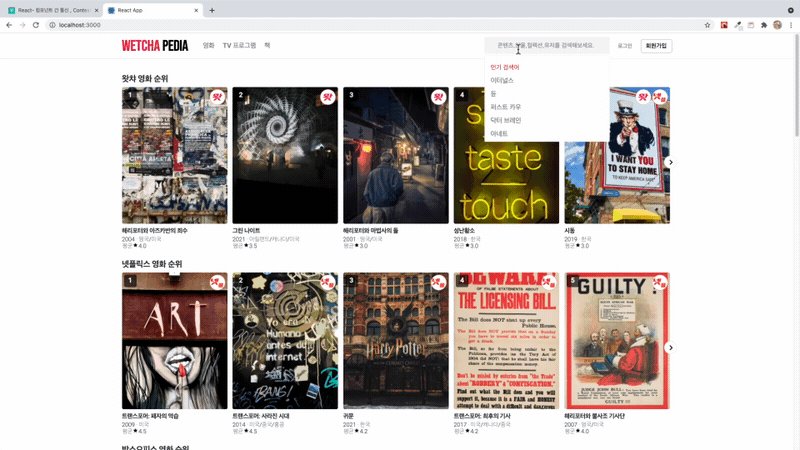
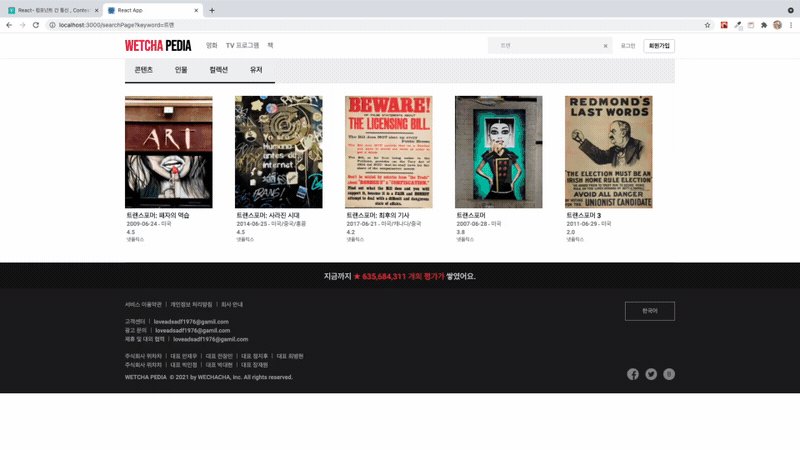
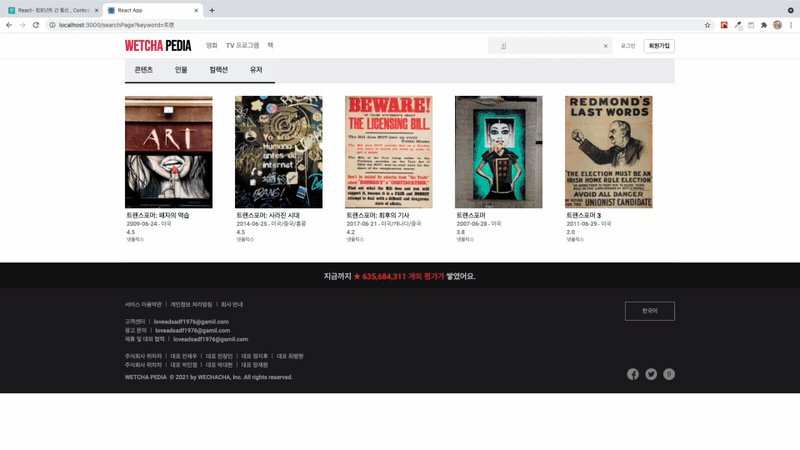
✔️ 영화를 검색하여 총 별점 점수, 장르, 국가 등의 리스트를 한눈에 볼 수 있습니다.
🤔 개발 기간 및 인원
✔️ 2021년 11월 01일 ~ 2021년 11월 12일(12일간) / 총 7명(Front-end 4명 / Back-end 3명)
🤔 적용 기술
✔️ Front-end: React(Class-Component)_reactr-router-dom, SCSS)_MIXIN/Nesting/VARIABLE, JavaScript(ES6)
✔️ Back-end: Django, Python, MySQL, jwt, bcrypt, AWS(EC2, RDS)
✔️ 협업툴: Trello, Slack, Notion, Github, dbdiagram, postman
2. 내가 맡은 부분
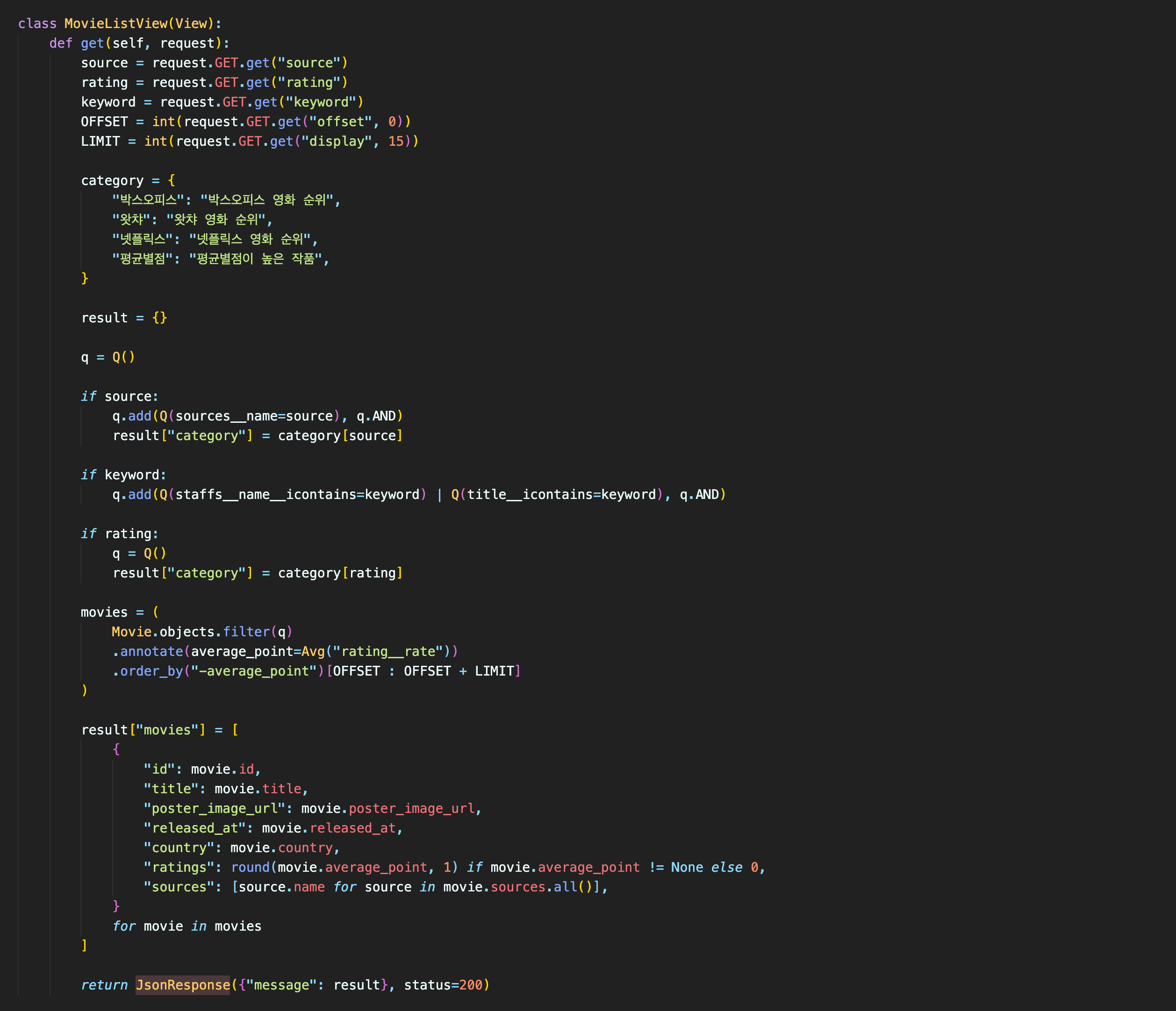
🤔 메인페이지 및 검색 영화 리스트 제공 API


✔️ Q객체를 통해 filter에 여러 조건을 거는 방법과 객체의 수를 [OFFSET]과 [LIMIT]을 통해 프론트에서 제어할 수 있도록 API를 구현하였습니다.
✔️ 영화리스트를 제공하는 API를 하나로 통합하여 요청에 따라 필요로한 리스트를 제공할 수 있도록 확장성을 가진 API를 설계해 볼 수 있는 성장의 계기가 되었습니다.
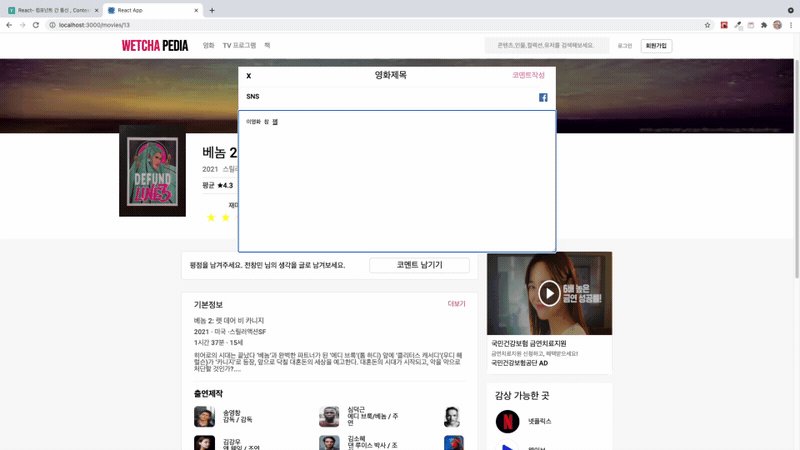
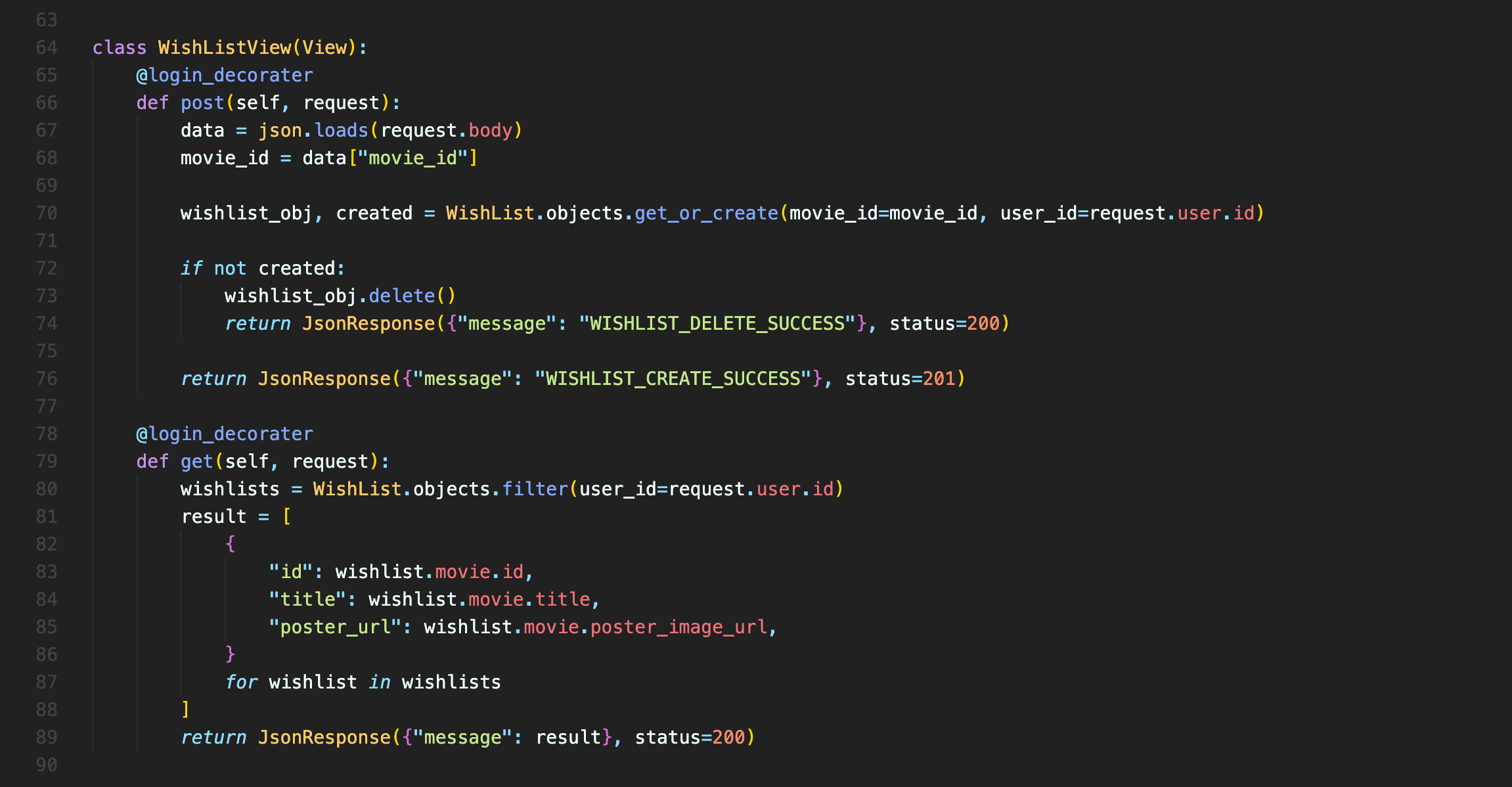
🤔 상세페이지 "보고싶어요" toggle 기능 API

✔️ get_or_create 매서드를 사용하여 post 요청 시, 이미 해당 객체가 존재하면 삭제하고 존재하지 않으면 생성해주는 방식으로 toggle 버튼에 대한 기능을 구현했습니다.
✔️ 또한 front에서 구현한 기능과 backend에서 구현할 기능을 어떻게 소통되어져야하는지 고민할 수 있는 좋은 경험이었습니다.
3. 프로젝트 회고
🤔 짤막한 회고
팀 구성이되고, 팀원과의 잦은 소통이 얼마나 중요한지 깨닫는 계기가 되었습니다. 하루 최소 2회, 많게는 3~4회 짧은 회의를 진행하면서 서로의 컨디션과 blocker에 대해 세심히 파악하고 프로젝트 과정 중 누구도 지치지 않도록 최대한 노력하였습니다. 1주차가 지날 때 쯤, 생각보다 많은 기능 구현이 되지 않은 것 같아 걱정도 있었지만, 팀원들 중 누구도 지치지않고 2주차까지 즐거운 마음으로 프로젝트를 임해줬기 때문에 성공적으로 프로젝트를 마무리지을 수 있었습니다. 조급해하지 않고, 자신과 서로를 믿고 끝까지 함께해준 팀원분들께 정말 감사합니다..🙏 특히, 함께한 백엔드 팀원들이 점진적으로 성장하는 모습을 지켜보며 제가 생각했던 걱정은 오히려 더 확신이되었고, 함께하는 행복함과 배움의 즐거움이 무엇보다 소중한 경험으로 남았습니다.
🤔 잘한 점
충분한 소통을 통해 백엔드와 프론트 간의 시행착오를 확연히 줄여나갈 수 있었습니다. 특히, 통신 과정에서 프론트의 목데이터와 백엔드의 응답 데이터가 불일치해서 문제가 발생하는 상황을 지켜보며, 사전에 데이터 형식에 대한 구체적인 논의가 선행되었던 것이 잘한 점으로 기억됩니다. 또한 팀원 개개인의 차이를 존중하고, 속도가 앞서는 사람이 다른 사람들이 겪는 blocker를 함께 고민하고 해결하였기 때문에 끝까지 지치지않고 한 팀으로 프로젝트를 마무리 할 수 있었습니다.
🤔 개선할 점
기능 구현을 할 때, 눈에 보이지 않는 것들에 대한 고민이 더 필요하다고 느낍니다. query 최적화, 확장성을 가진 API만들기 등 요청된 데이터를 화면에 뿌려준다는 생각에서 그치지 말고 얼마나, 어떻게 더 효율성을 가진 API를 구현할 수 있을지에 대한 공부가 많이 필요하다고 느낍니다. 특히, 이를 위해 SQL문이나 ORM 문법에 대해 더 깊은 이해가 필요하다고 생각되고, 현재 익힌 기술들에 대해서도 더욱 익숙해질 수 있도록 노력해야 한다고 생각이 듭니다.
