참고
이 시리즈들은 생활코딩 React 책을 보고 참고하여 적지만
이번 Context api 편에서는 참고하지 않았습니다.
개념
Context api는 React ver 16 이후 부터 사용 가능한 내장 api이다.
컴포넌트에게 props를 사용하지 않고 필요한 데이터(state)를 쉽게 공유할 수 있게 해준다.
사용 이유
많은 컴포넌트가 있을 때 정해진 값을 계속 주어야 할 때
↳ 테마(다크, 라이트), 인증된 유저, 언어 설정 등
똑같은 값을 props를 이용해 컴포넌트에 주입할 떄 편하다.
createContext
새로운 context 생성
ex) 테마와 관련된 무언가를 하고 있을 때
dark와 light 테마처럼 여러 컴포넌트에서 공유할 데이터를 담을 수 있음.
provider
Provider는 context의 값을 제공하는 역할
ex) 테마와 관련된 무언가를 하고 있을 때
하위 컴포넌트에게 dark라는 props를 제공
consumer
Provider가 제공한 데이터를 사용하는 역할
ex) 테마와 관련된 무언가를 하고 있을 때
provider로 제공한 dark라는 것을 적용시킴
useContext
함수형 컴포넌트에서 context 값을 가져오는 역할
ex) 테마와 관련된 무언가를 하고 있을 때
원래는 consumer 컴포넌트로 감싸서 dark를 적용을 시키지만
useContext를 사용하면 dark를 함수에 받아온다.
↳ 더 간편하고 가독성이 좋아짐
실전
일단 기본적으로 세팅을 하자
터미널에서 npx create-react-app 이름
으로 새로 하나 만들고 기본 세팅한다.
↳ 모르겠다면 전 시리즈들을 확인
난 context라는 이름으로 하였다.
그리고 저번들과 다르게 내장 api이기 때문에
install할 필요가 없다
일단 우리는
아까 사용 예시에 있던 테마를 context api로 구현할 것이다.
일단 context api가 하위 컴포넌트를 한번에 상태 관리 할 수 있는 점을 보여주기 위해
Header와 footer 컴포넌트를 만들 것이다.
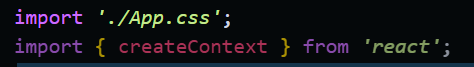
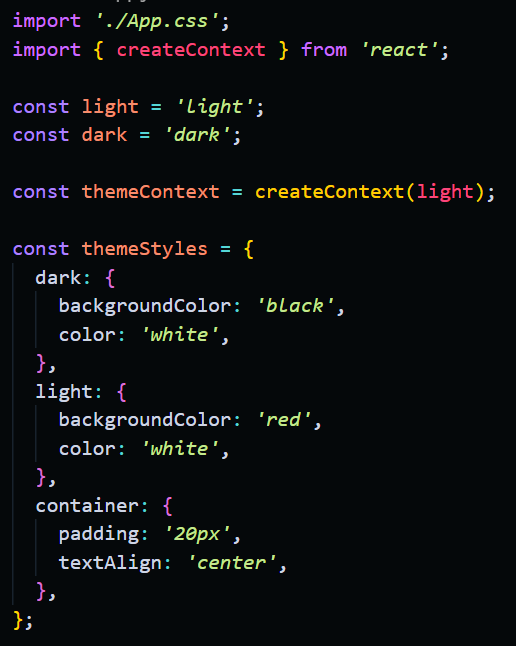
일단 context api를 사용한다는 것을 선언해야 한다.
↳ 선언한다 라는 말이 애매할 까봐 저티어 해석 => React한테 context api 사용 허락 받기
선언했다.
선언 방법 :import { createContext } from 'react'
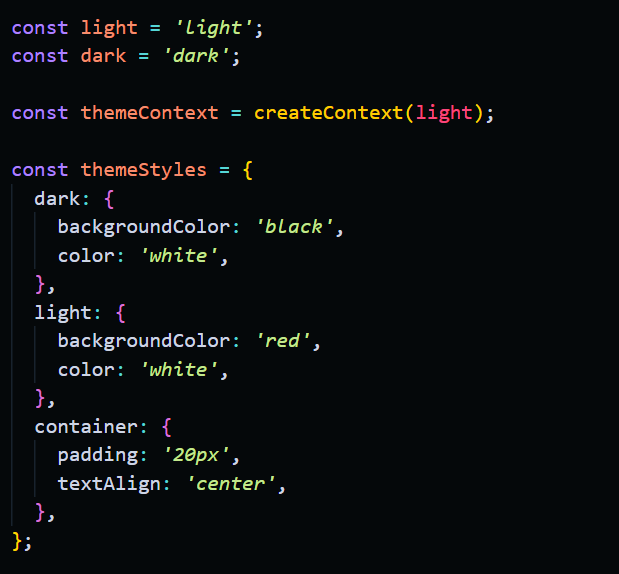
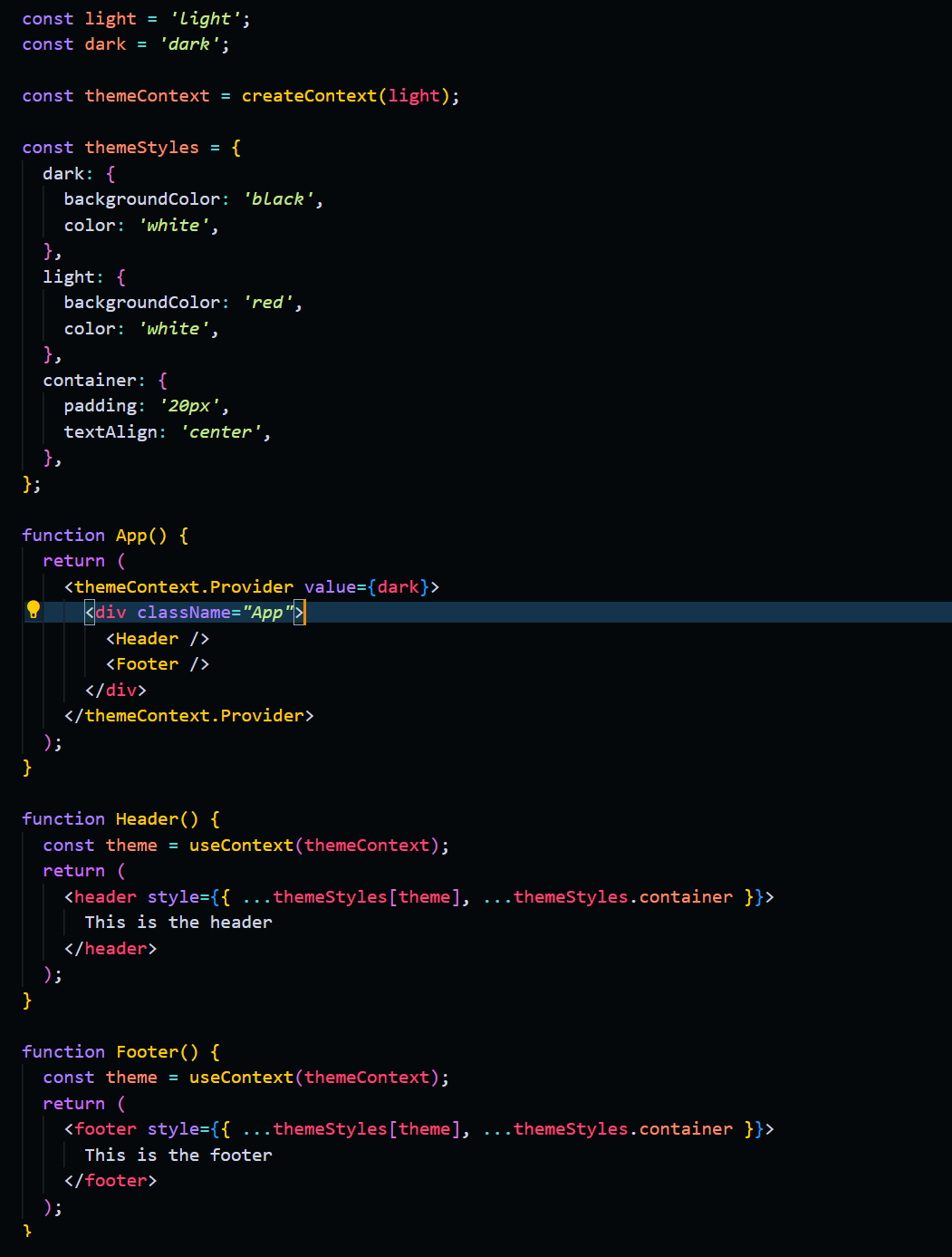
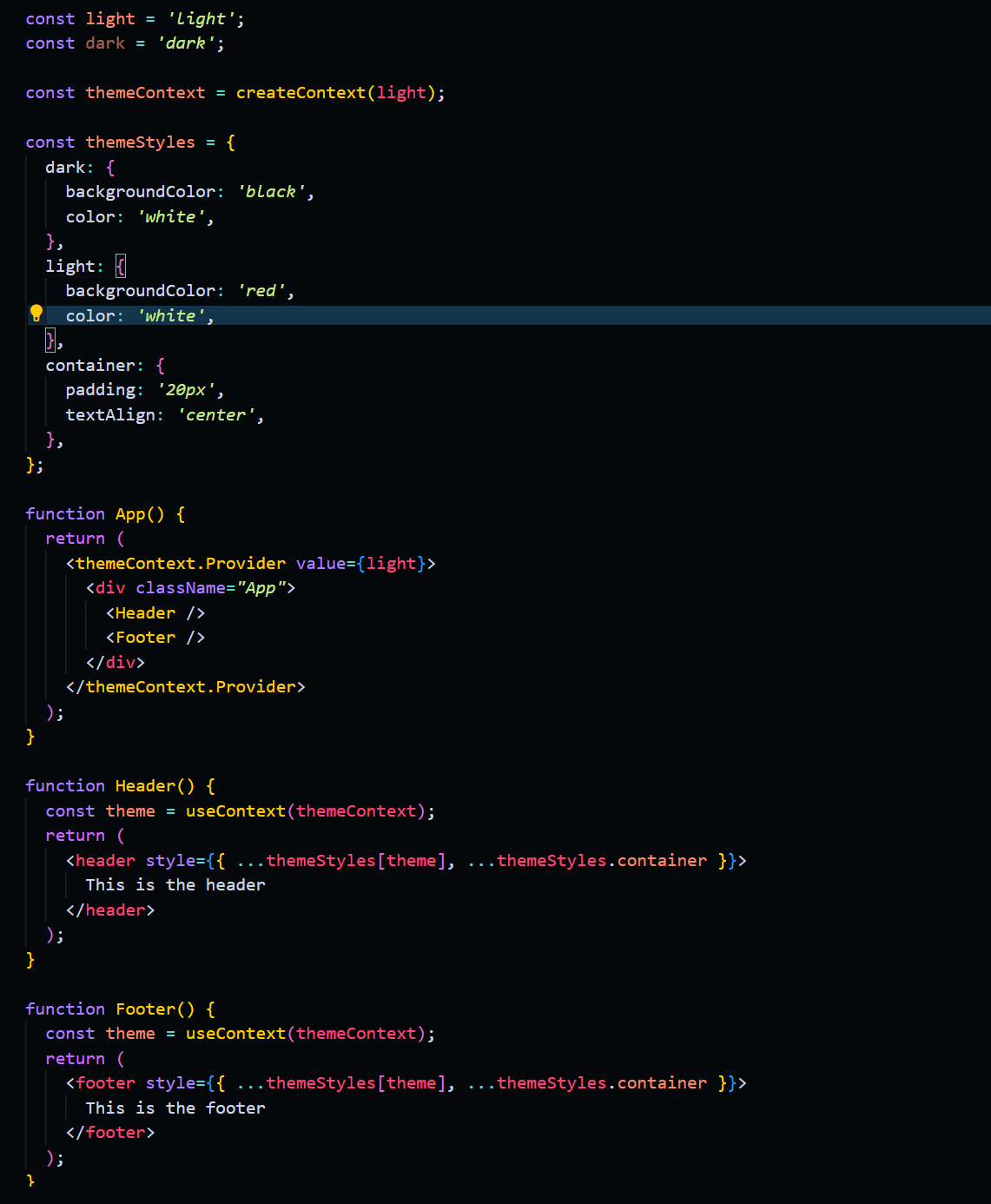
일단 그럼 theme 즉 라이트, 다크 모드를 구현해야 한다.
나는 라이트를 red
다크를 black으로 설정하였다.
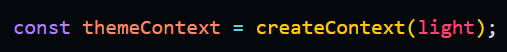
const themeContext = createContext(light)는
변수 선언 = createContext(초기값)인데
쉽게 말하자면 themeContext는 Context api를 쓰며, 초기값은 light인 것이다.
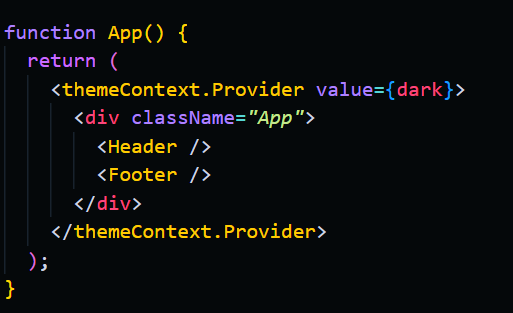
일단 App에 Header와 Footer를 사용한다.
그리고 themeContext.provider는 무엇이냐
context api는 provider와 consumer가 있다.
provider는 데이터를 제공하는 역할
props를 하위 컴포넌트에 제공한다.
consumer는 Provider가 제공한 데이터를 사용
Provider가 데이터를 업데이트할 때마다 해당 데이터를 사용하여 자동으로 업데이트
저티어 해석 ↓
Provider는 물을 제공하는 수도꼭지이고, Consumer는 그 물을 사용하는 사람.
Provider가 물을 흘려주면 Consumer는 그 물을 받아서 사용
Provider가 데이터를 공급하고, Consumer는 그 데이터를 사용한다고 생각하면 된다.
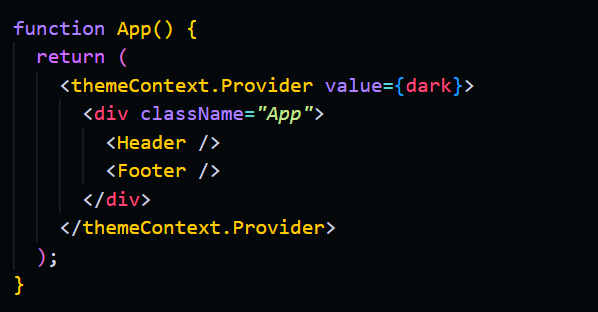
그래서 일단 themeContext.provider로 provider로 선언하고, value라는 props로 dark(다크 모드)로 설정한다
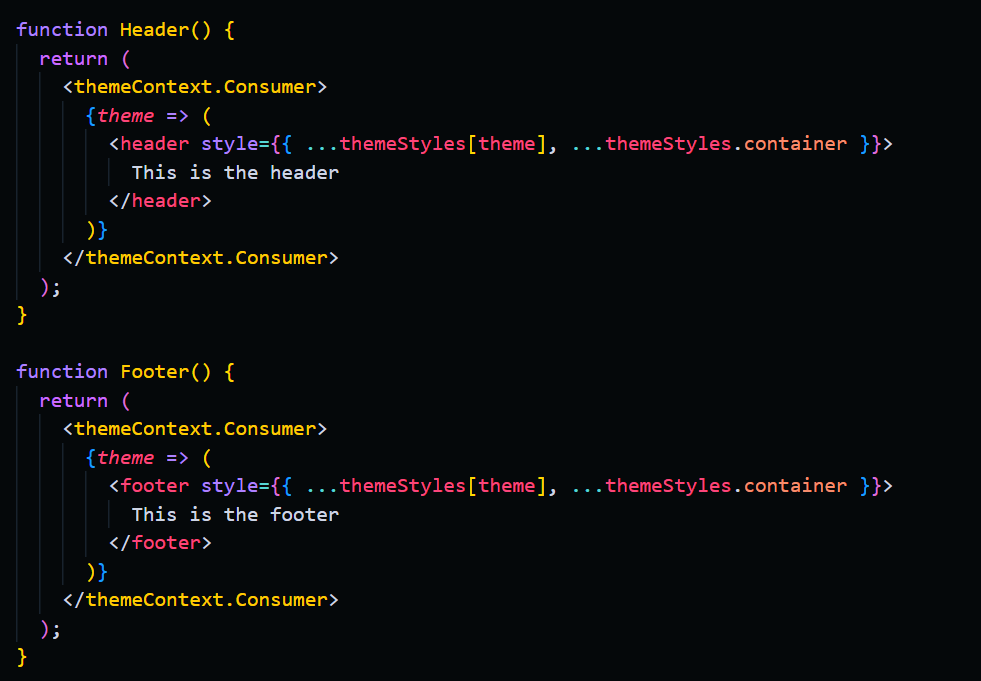
일단 Header와 Footer를 만들자
그리고 styles를 적용하고
themeContext.Consumer로 사용하는 것을 선언한다.
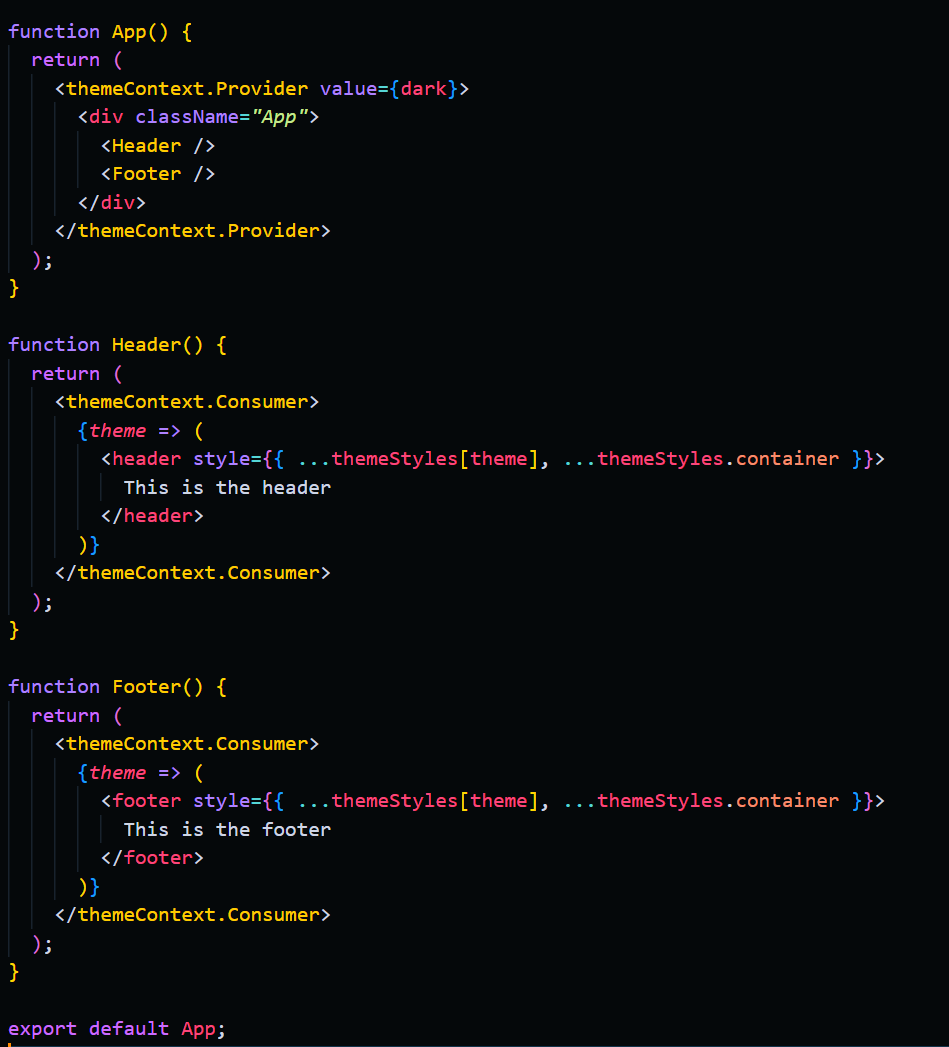
이런식으로 하면
코드가 이렇게 나오고
결과는?
Header와 Footer에 dark를 직접 넣지 않았지만 dark가 적용되었다.
context api가 잘 작동하는 것을 더 확인해보자
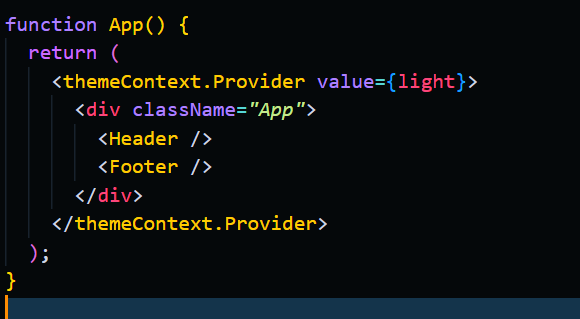
provider에 있는 props(value)를 dark에서 light로 바꿔보자
그러면 아까 styles에서 dark가 아니라면 색을 red로 지정했기 때문에
색이 바뀔 것이다.
이렇게
이런식으로 하면
하위 컴포넌트가 아무리 많아도
관리하기 편해진다.
응용
이번에는 useContext라는 함수까지 써 볼 예정이다.
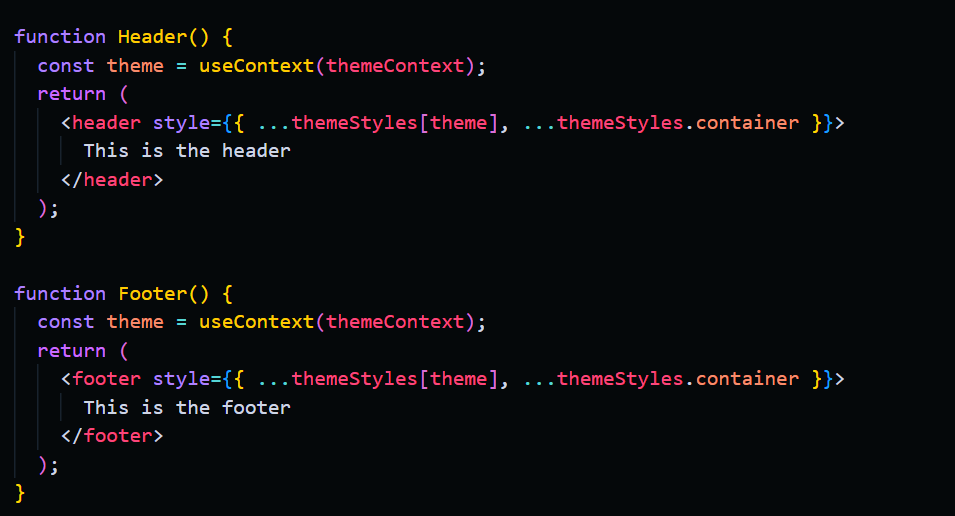
일단 Header와 Footer의 내용을 바꾼다.
일단 const theme = useContext(themeContext);로
useContext를 쓴다.
해석하자면
theme라는 변수를 만들고, useContext로 값을 가져온다.
무슨 값을? themeContext를 가져오는 것이다.
이제 딱히 없다.
위에서 만든 themeContext를
provider로 dark로 설정한다.
그리고 마지막으로 설정한 dark를 가져온다.
결과는?
light일 때
이렇게 useContext를 써도 잘 작동하는 것을 볼 수 있다.