
Styled component
이번에 배울 것은 Styled components이다.
일단 개발환경부터 다시 맞춰보자
개발환경 준비 방법
나는 일단 styled라는 이름으로 하나 새로 만들었다.
개념
일단 개념을 알아보자
styled components는 무엇인가?
React에 있는 css in js 라이브러리이다.
원래 React에서는 css를 js화 하여서 불편하였다.
ex) css : background - color이지만 js에서는 -를 못 쓰기 때문에
backgroundColor로 바뀌었다.
이러한 점을 극복한 것이 Styled Components이다.
실전
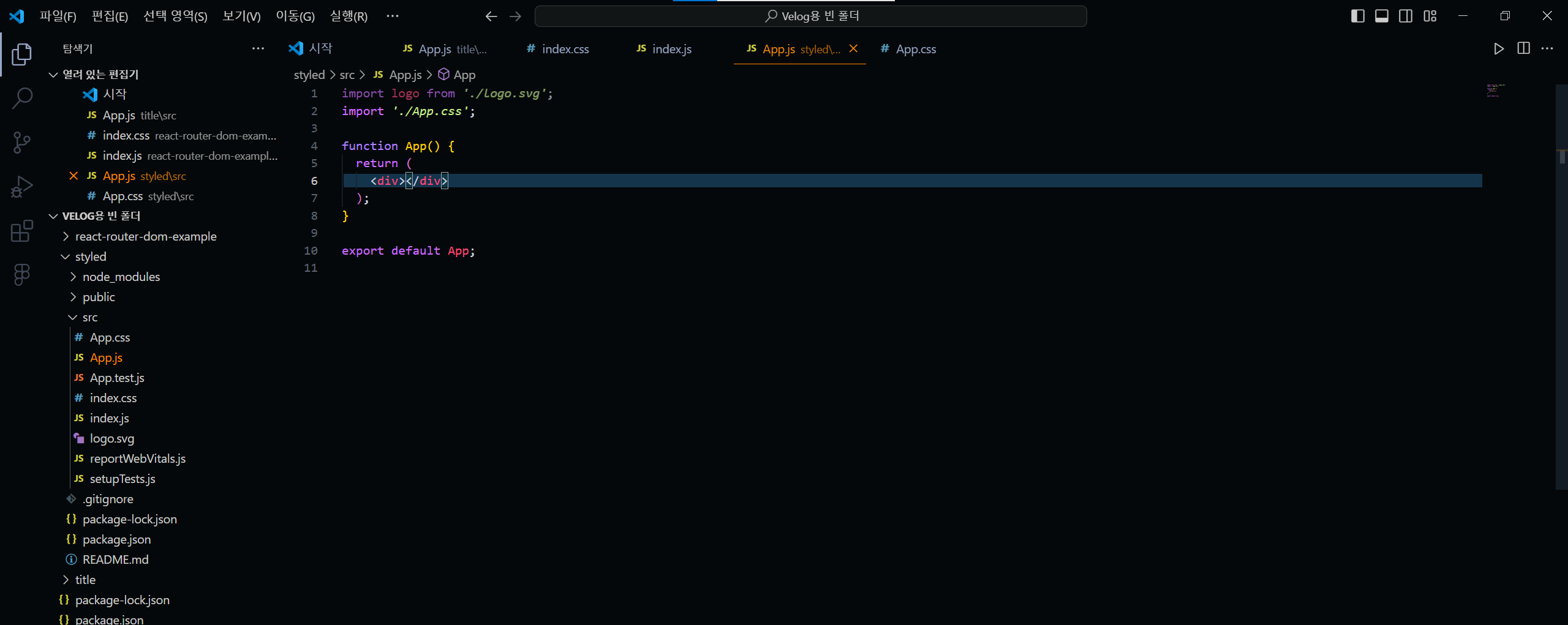
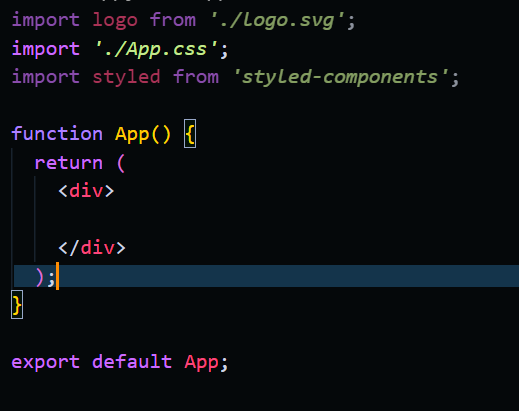
일단 처음에는 App.js를 비우고 div하나 넣어준다.
이렇게 되면 cd styled(폴더 이름) -> npm start로 실행시키면
아무것도 없을 것이다.
깔끔하다.
그럼 다음에는 이제 개발을 해보자.
일단 styled components를 사용하려면
설치를 해야한다.
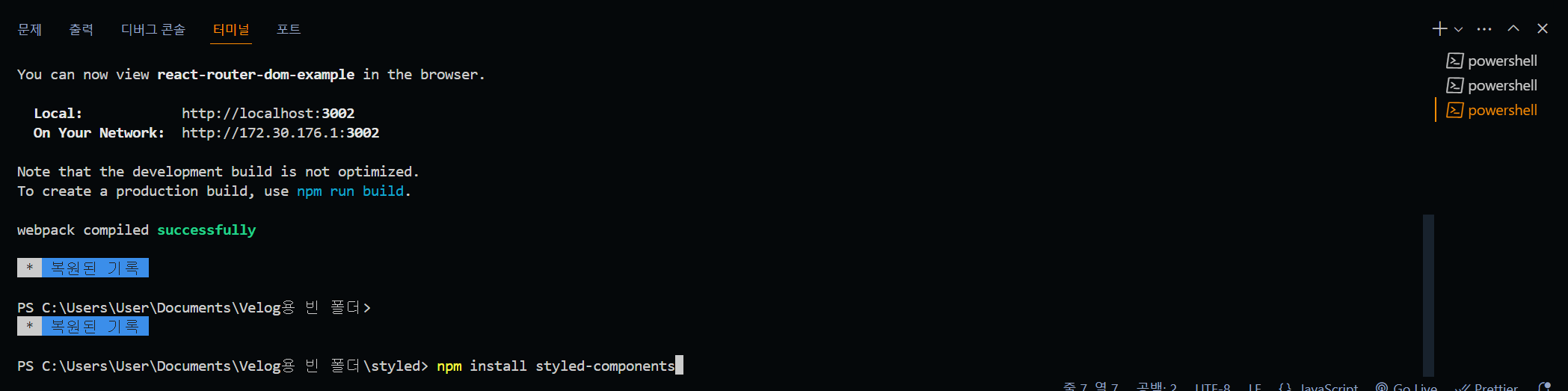
폴더 디렉토리에 들어가 있는 상태로(폴더이름/styled 이런식)
npm install styled-components 작성 후 Enter
설치는 끝났다.
import styled from 'styled-components로 styled components를 import 한다
이제 정말 준비가 끝났다.
이제 styled components를 만들겠다.
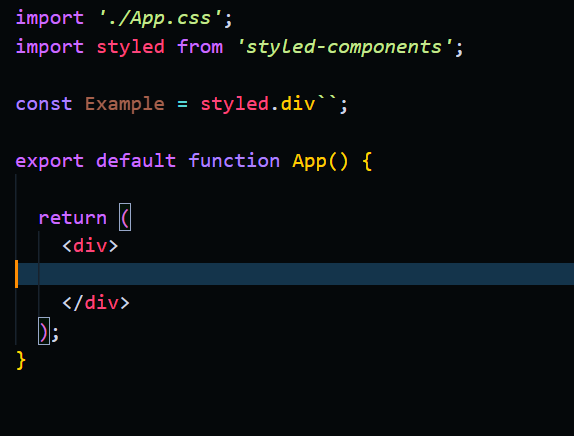
return 안에 말고 위쪽에(function 안에는 들어있어야 함)
const example = styled.div``;를 적어준다
선언 할 때 변수 이름 대문자로 시작해야 됨
example X
Example O
안 그러면 react가 사용자가 만든 거라고 인식을 못함
const example = styled.div``;가 무슨 의미냐
대충
const example = example이라는 변수 생성
styled.div = styled component임 근데 형태가 div
※ 참고 styled라는 큰 영역 안에 div, button 같은 원래 있던 애들이 포함되어있는 거임

그래서 마저 해석하면
const example = styled.div``;
div 형태의 styled component를
example이란 이름의 변수에 넣음!
``의 의미는 뭐냐 바로 css 내용을 넣을 곳이다
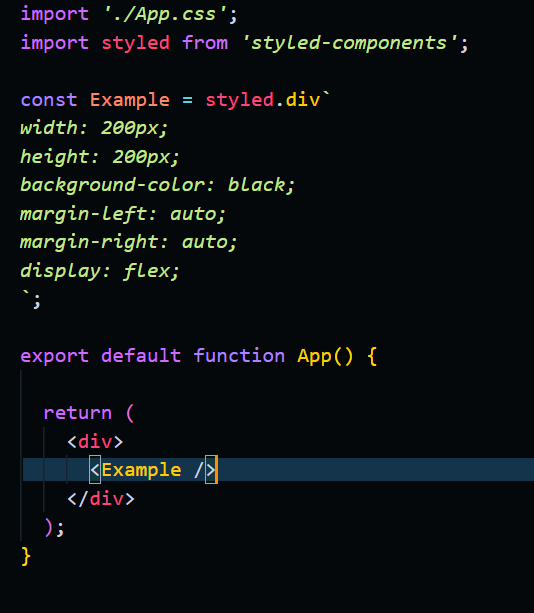
마저 개발을 해보자.
이런식으로 css 내용을 적고 컴포넌트 처럼 사용한다
실제로 그냥 css 추가된 컴포넌트이다.
결과
이렇게 잘 된다.
응용
styled components는 이 방식 말고도 쓸 수 있는 방법들이 있다.
props 사용 styled components
첫번째는 props를 이용하는 방법이다.
직접 응용해보며 배워보자
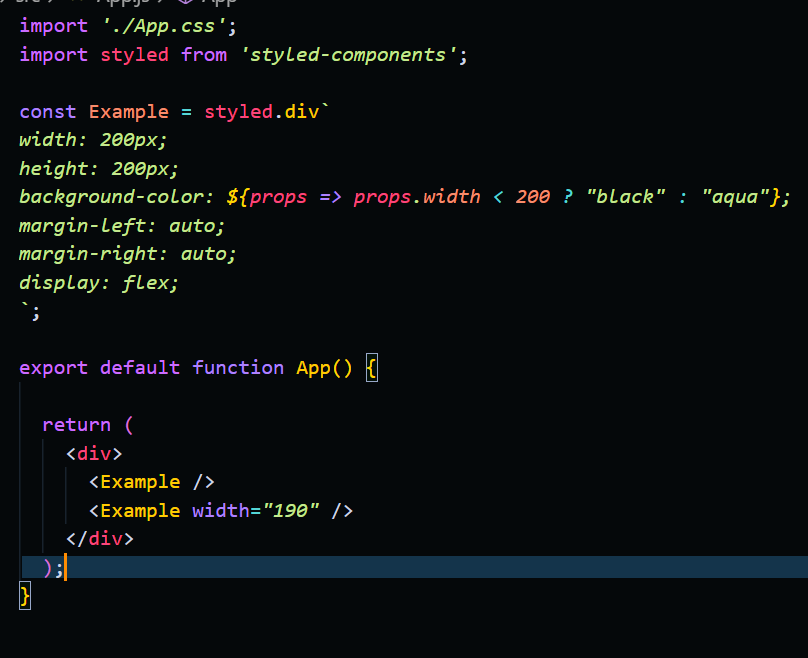
props를 이용하여 배경색을 바꿔가며 쓴다.
내용을 보면 background-color가
width 속성이 200 안 넘으면 black
넘으면 aqua 색으로 된다.
그리고 return을 보면
<Example /> - 기본 width가 200(200 이상 즉 aqua)
<Example width="190 /> - width가 190 즉 200 이하 그러면 black※ 참고 ${}로 하는 이유는
React에서 js변수나 문장을 쓸 땐 ${이 안에 있는 것은 js 판단}
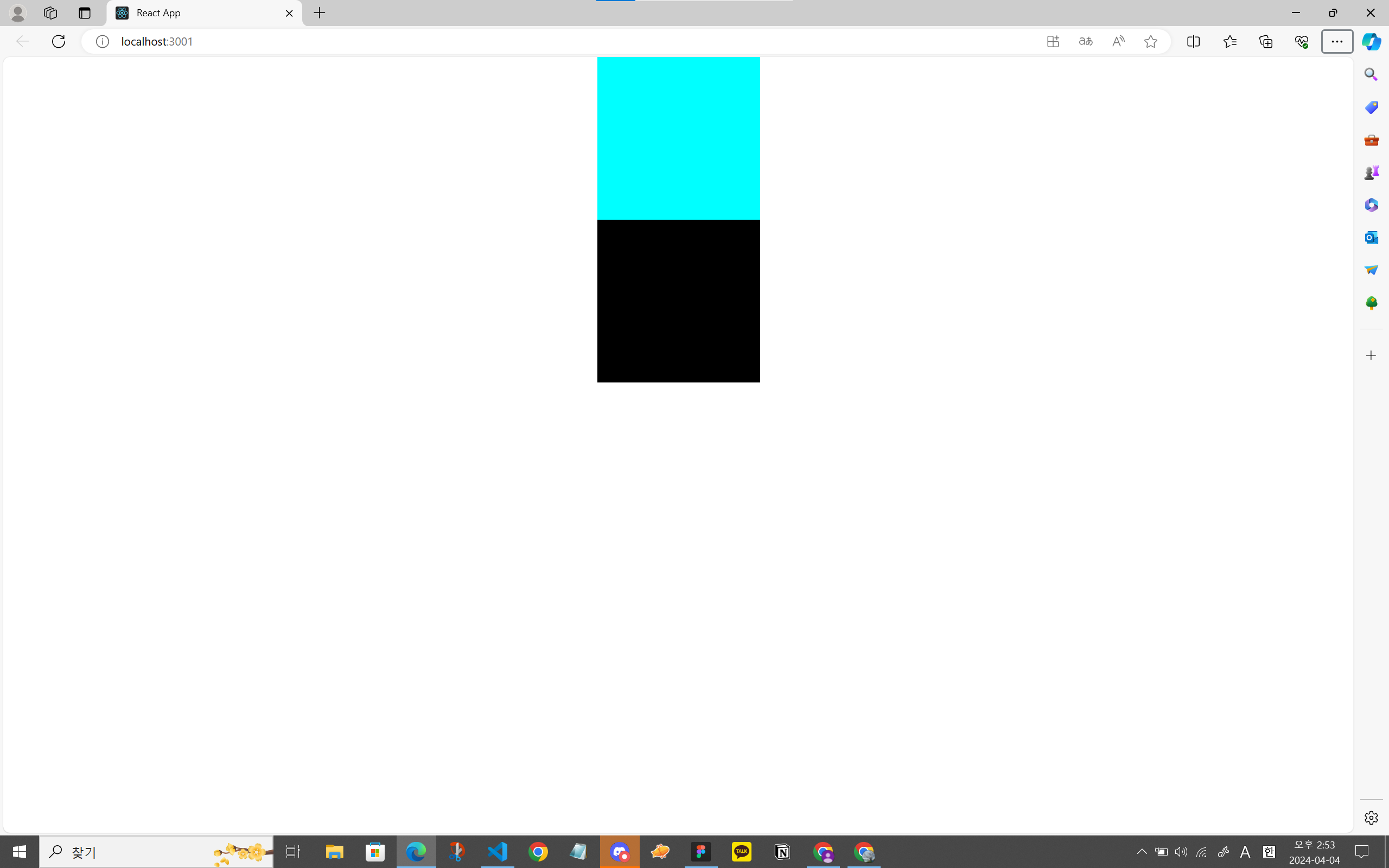
결과
global styled
자 그럼 두번째 global styled component란 뭐냐
아까 styled를 깔면서 새로 생긴 게 있다.
createGlobalStyle이라는 것이다.
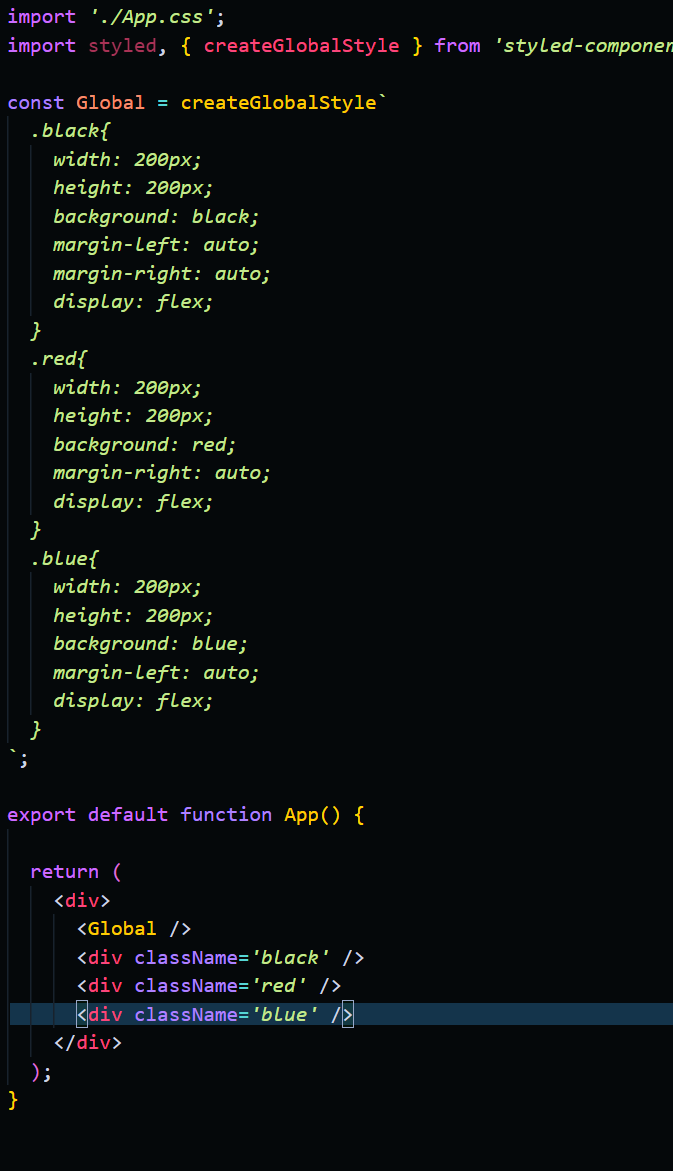
일단 완성된 코드를 먼저 보자
자 간단하게 설명해서 createGlobalStyle은 뭐가 다르냐
이 녀석은 일반 styled component와 역할이 다르다
styled component = css가 적용된 컴포넌트
GlobalStyle = css 파일 + 감싸고 있는 애들 css 적용
이런 느낌이다
global은 거의 css 파일처럼
원하는 만큼의 css 코드를 적을 수 있고
return에서
Glabal 컴포넌트로 다른 것들을 감싸면
감싸진 놈들이 css가 적용된다.
결과
다른 파일에서 styled를 끌어올 수 있는 방법
자 마지막으로 styled component를 다른 파일에서 끌어오는 방법이다.
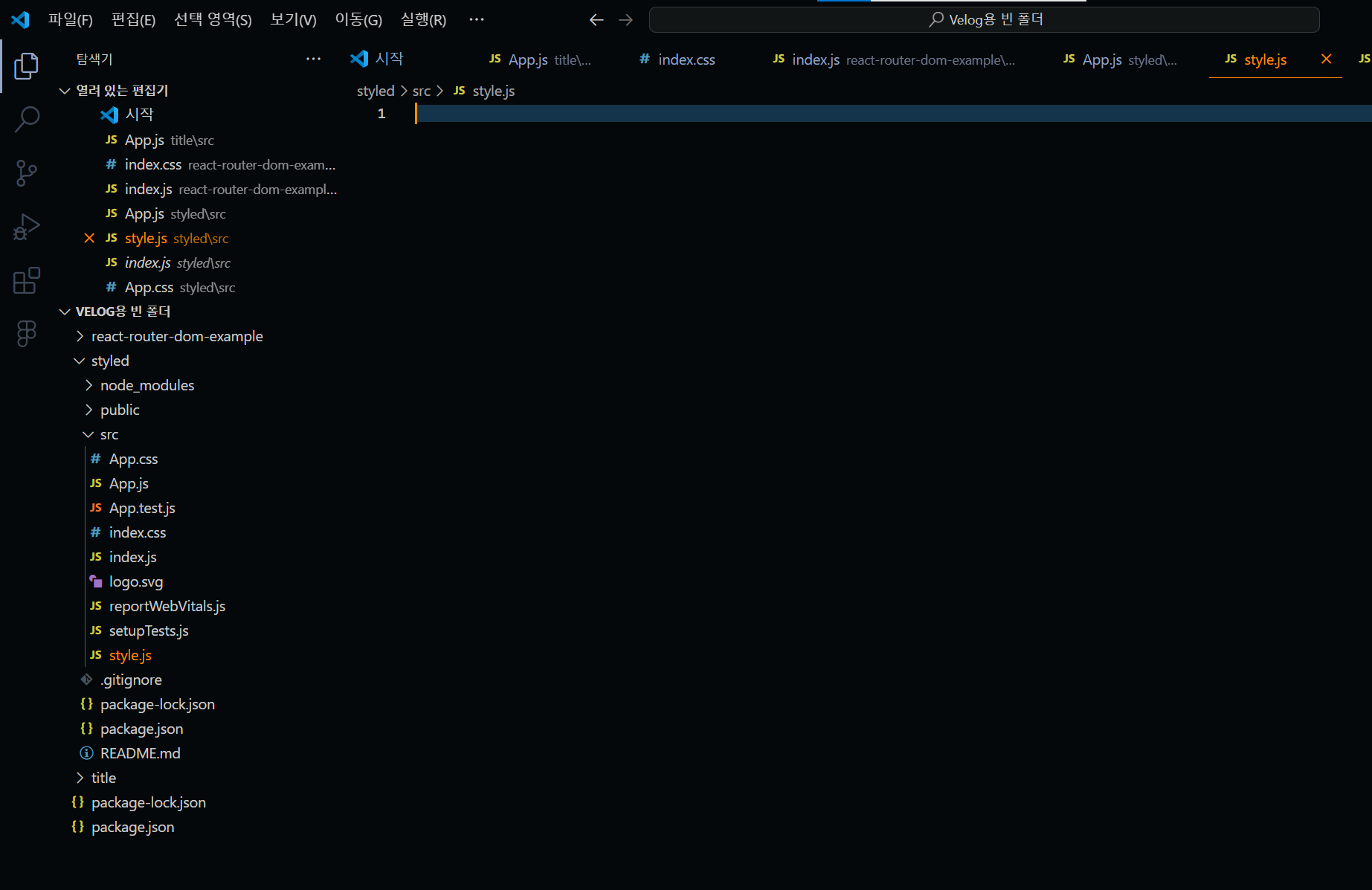
일단 그럼 js파일을 하나 더 만들자
style.js 생성
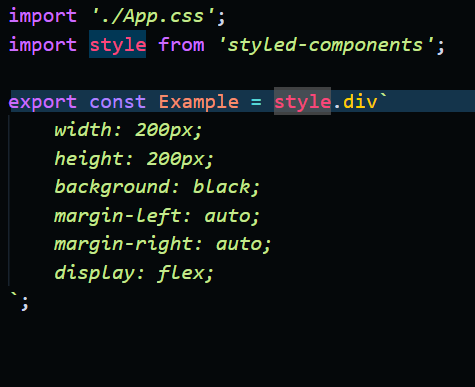
그 다음으로 style.js를 간단히 작성한다
보내고 싶은 styled component 앞에 export(보내기)를 붙인다
그럼 이제 export(보내기)를 했으니 import(받기)를 할 차례다.
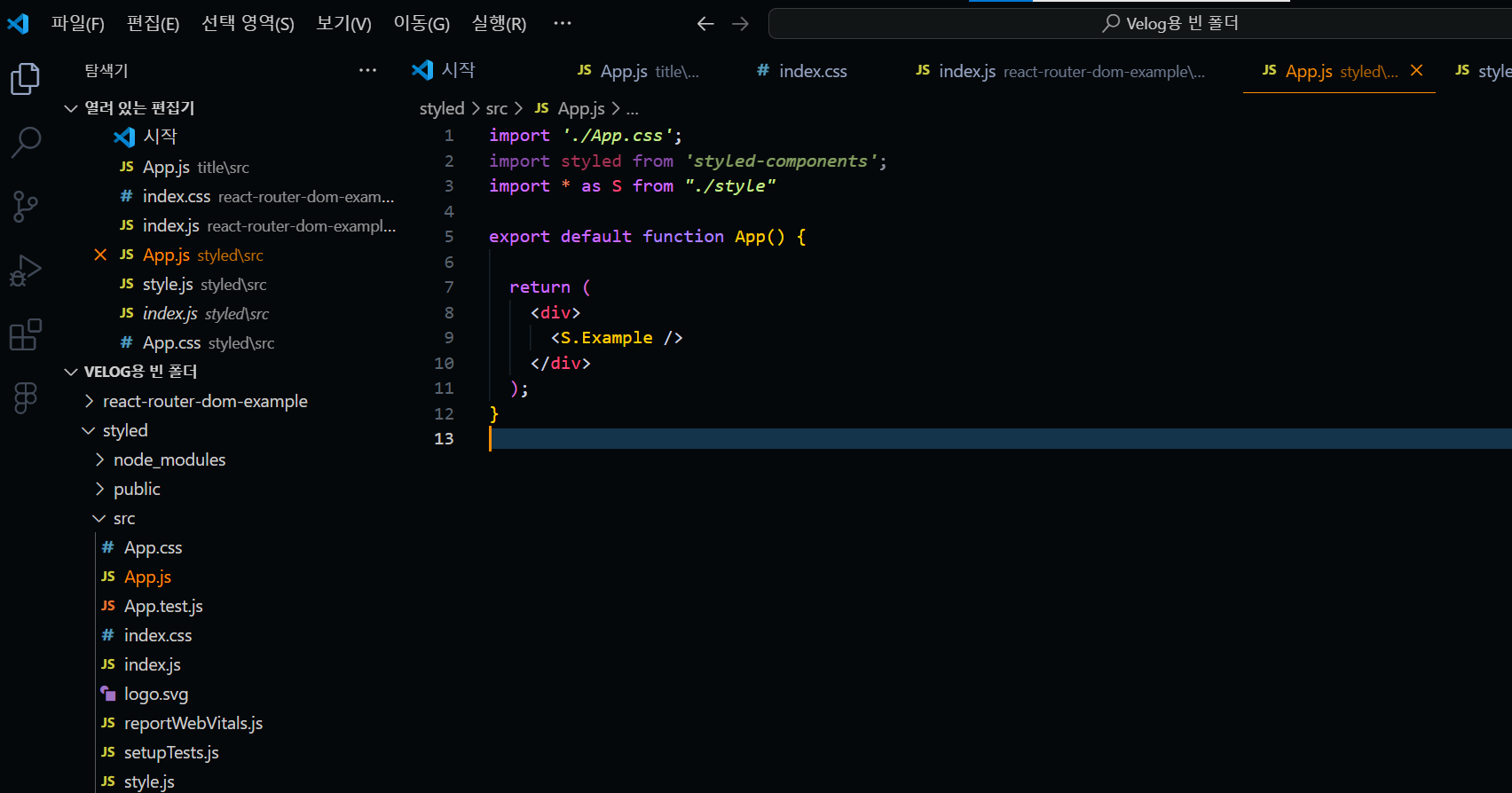
일단 App.js에서 받고 어떻게 적용시킬 지 선언한다.
import * as S "./style"
import * as S "./style"는
import = 받는다
- as = 사용하겠다
S = 변수
"./style" = 보내는 곳
즉 style에서 보내는 styled component를 S라는 변수로 받아서 사용하겠다.
라는 뜻이며
S.Example
↳ S라는 Example 컴포넌트를 S(style component인) 받는다
s.Example = 딴데서 받아온 styled component인 Example 컴포넌트 라는 뜻
결과를 보자면

잘 적용되는 것을 볼 수 있다.