내가 이걸 쓰는 이유
남들에게 이 글이 도움이 되었으면 좋겠고
내가 잘 배웠는지 확인용으로도 사용할 예정이다.
그리고 개인적으로 React를 공부할 때
강의, 문서, 책 등 다 보면서 해도 힘들었던 기억이 있어
이런식으로 정리 해보려 한다
(전문용어를 많이 안 쓰고 저티어 감성으로 많이 적을 예정이다.)
React
한국에서 프론트 개발자 하려면
무조건 배워야 하는 라이브러리...
취업하여 사용하는 라이브러리 중 가장 많은 비율을 자랑함
간단 요약
프론트 개발자 하려면 배워야 됨 -♪
난 어떻게 배웠나?
생활코딩! 리액트 프로그래밍 책 으로 배웠다.
강의보다 이해하기 쉽고, 템포조절도 강의보다 훨씬 쉽다.
개발환경(React 세팅)
일단 React를 사용할 수 있는 환경을 만들어보자!
- Visual Studio code를 설치한다(여기에서 코드를 작성할 예정)
- 원하는 곳에 빈 폴더를 만들어준다.
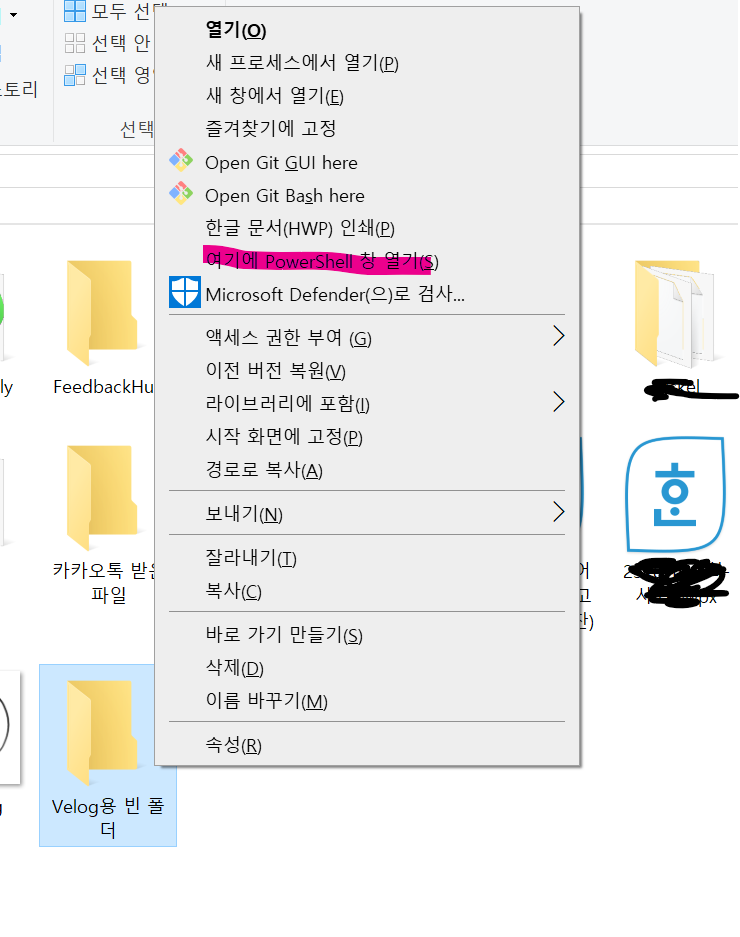
- 빈 폴더를 Shift + 우클릭을 눌러 여기에 Powershell 창 열기 선택
- npx create-react-app 제목(Enter 하고 기다리기)
- npm start(실행시켜 본 뒤 잘 되는지 확인)
- Visual Studio code에서 폴더 열기
세부 과정

일단 빈 폴더를 만든다

그 다음 shift + 우클릭으로 powershell창을 연다

그럼 얘가 뜬다

npx create-react-app 제목 을 작성 후 Enter

뭔가 이러면서 빈 폴더에 이상한 파일들이 생길 거다 끝날 때까지 냅둬라.

이런식으로 뜨면 끝났다.

cd 아까 적은 제목 을 작성하여
디렉토리에 들어간다.
(디렉토리는 방이라고 생각해라 폴더가 집이고 디렉토리가 방임 나중에 따로 공부하면 내 설명이 뭔가 다르다라는 걸 깨닫게 될거다.)
그 다음 npm start를 적고 Enter로 실행한다

만약 이런식으로 뜨면 분명 내꺼 보기 전에 뭔가 다른데서 찾아봐서
실행했던적이 있었던거다
대충 설명하면 이미 서버 켜져 있는데 다른 포트(번호)로 킬까요?
라고 묻는 거다
y를 적는다

이렇게 넌 리액트를 켜보았다(로고가 삥글삥글 돌거임)
그럼 이제 창을 닫는다 (일단 닫아 그냥) (powershell도 닫아)

폴더 있던 곳으로 가보면 이렇게 꽉 차있을 거다.
(신경 안 써도 됨 건들지 마)

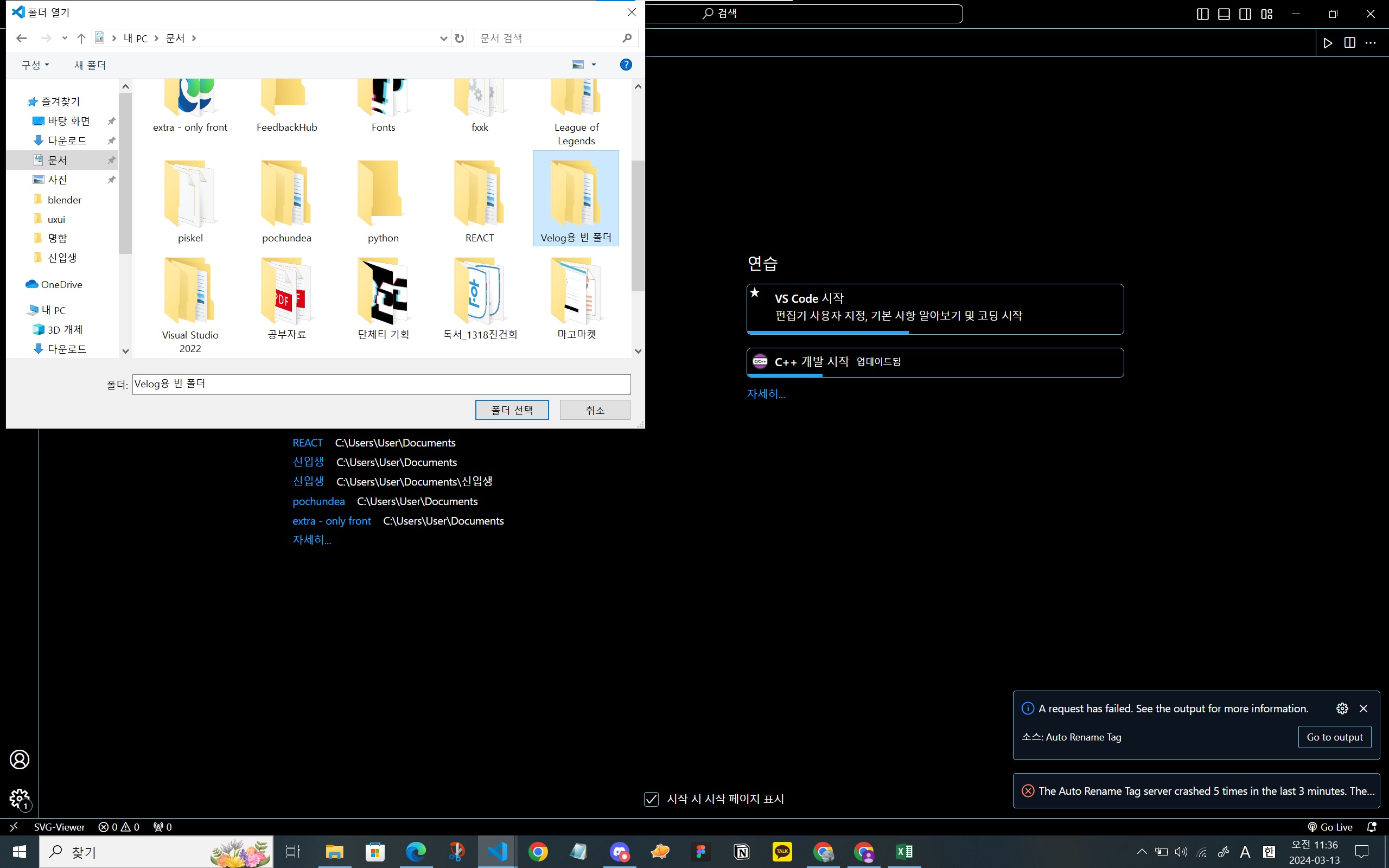
vs code에 들어가서 폴더 열기 선택

우리가 여태껏 말한 폴더를 선택후 폴더 선택 누른다.

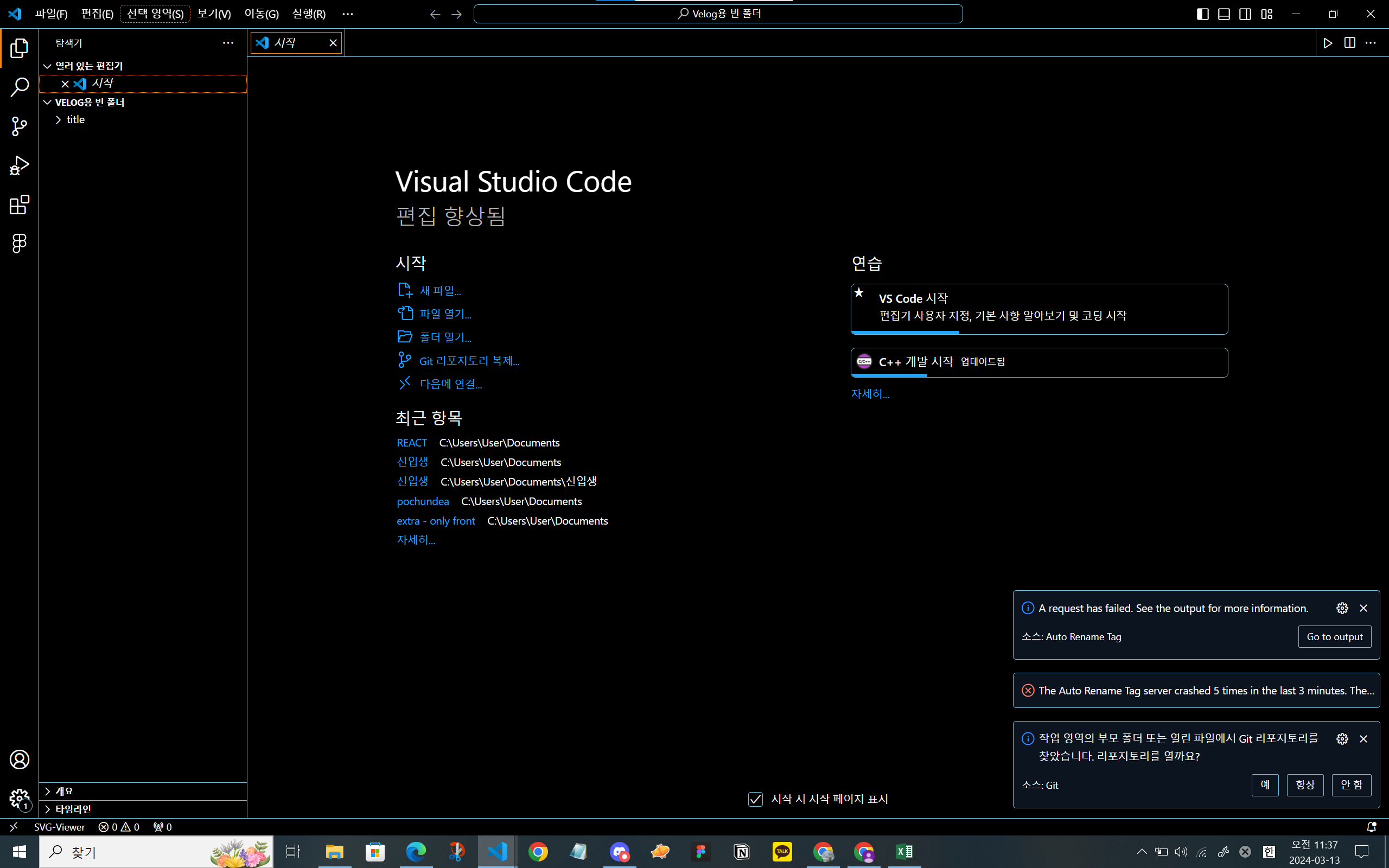
이런식으로 뜰텐데 왼쪽에 잘 보면
title(아까 create-react-app 제목 했을때 제목을 말하는거임)이라고 있다 연다

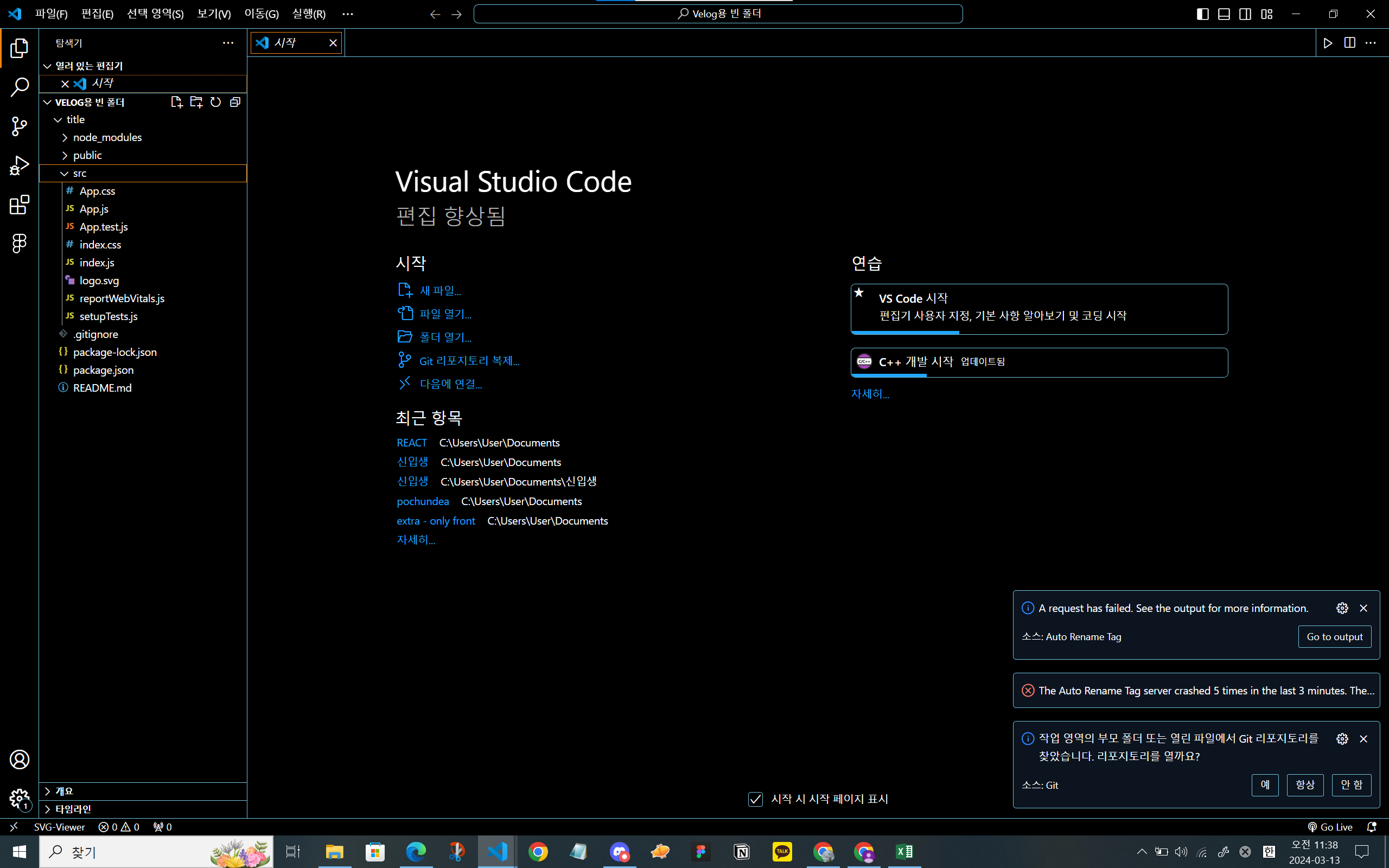
열고 그 다음 src 열면 이런식이 된다
이제 개발 세팅이 끝났다.
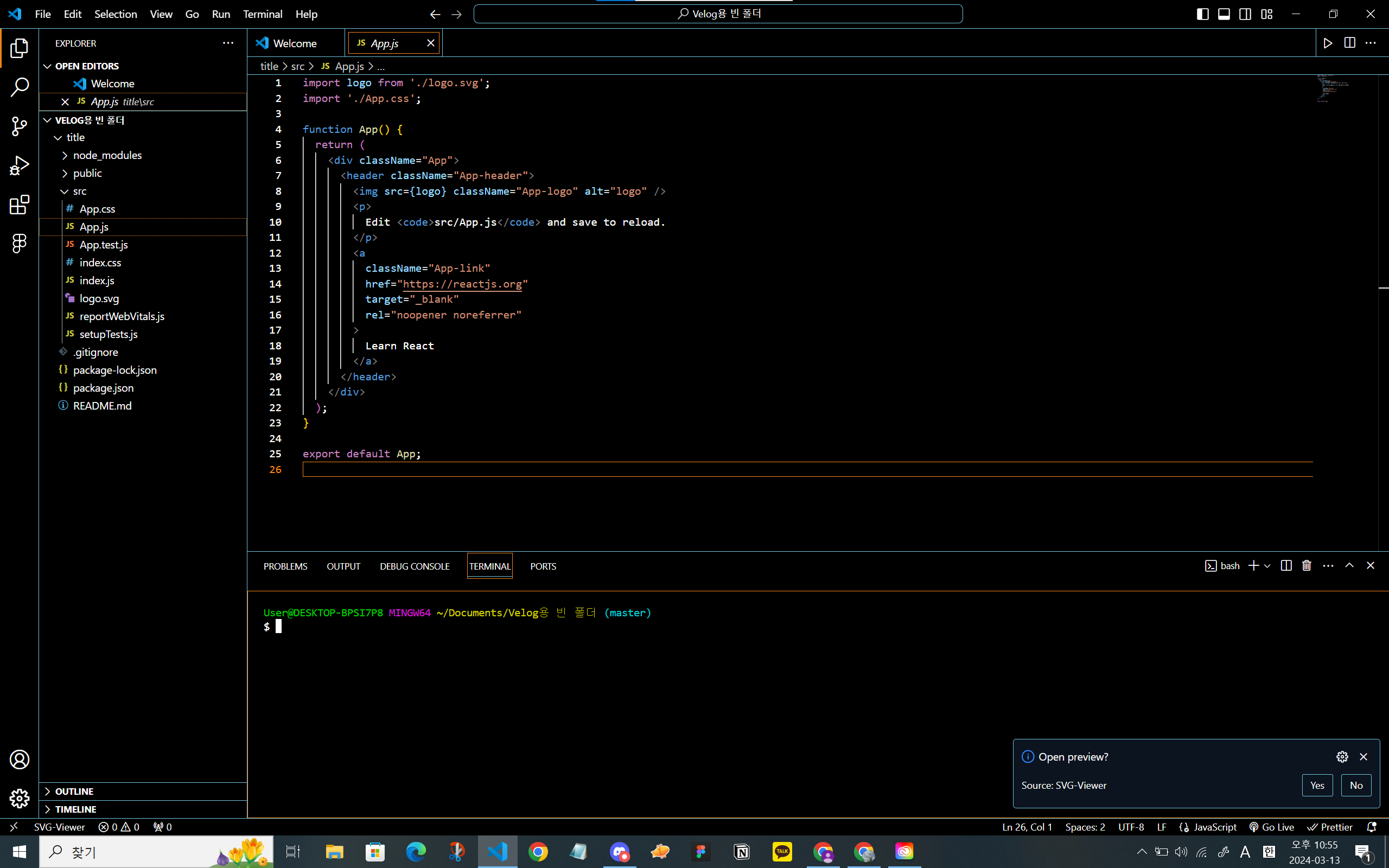
일단 그럼 위에 Terminal로 터미널을 연다

그럼 터미널의 오른쪽 위에 보면 bash라고 되있다.
bash 오른쪽 아래쪽을 향하는 화살표를 눌러서 목록에서 powershell로 바꾼다.

(이 사진에 노란색을 누르면 powershell을 고를 수 있음)
그 다음 cd title(제목)
그리고 npm start로 로컬호스트를 연다(아까 열었던 거)
일단 App.js에 간다

그러면 이 함수(function 제목{내용} <- 이거 함수임)
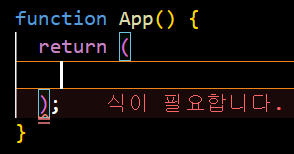
return ()에 있는 내용을 지운다.

그러면 return에 아무 내용이 없어 에러가 난다
(일단 뭔가 있어야 함)
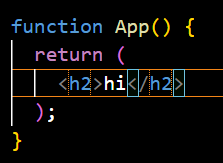
그러니 일단 hi라도 적자


(이걸 한 이유는 처음부터 시작하기 위해서 기본 기반은 내가 짠걸로 진행)
이제 react를 배울 수 있다.
컴포넌트(component)
React를 시작하면
html, css, js랑 달라지거나 새로 생기는 것이 많다.
얘도 대표적인 놈 중 하나다(많이 쓸 놈이라 제대로 배워야 함)
개념
컴포넌트의 개념을 알려주겠다
(위에서 말했듯이 초보를 위해 저티어 감수성으로 알려줄거다.)
html, css, js에서
쓰는 기본적으로 정의 해주는 코드
기본 코드가 있다
(ex : h1, p 이런거)
컴포넌트는 사용자가 사용하기 위해 직접 만든
사용자 정의 태그이다.
↳ 기본적으로 지원하지 않는 기능을 jsx(React에서 쓰는 js라고 이해하셈 js의 형임 - 성능이 유지보수가 더 잘됨)을 사용하면 구현 할 수 있지만
그 긴 코드를 계속 복붙하며 쓸 수 없으니 태그로 만든거다.
개념 간단요약
사용자가 자주 쓰려고 직접 만든 태그
실전
그럼 이번에는 컴포넌트를 만들어보자

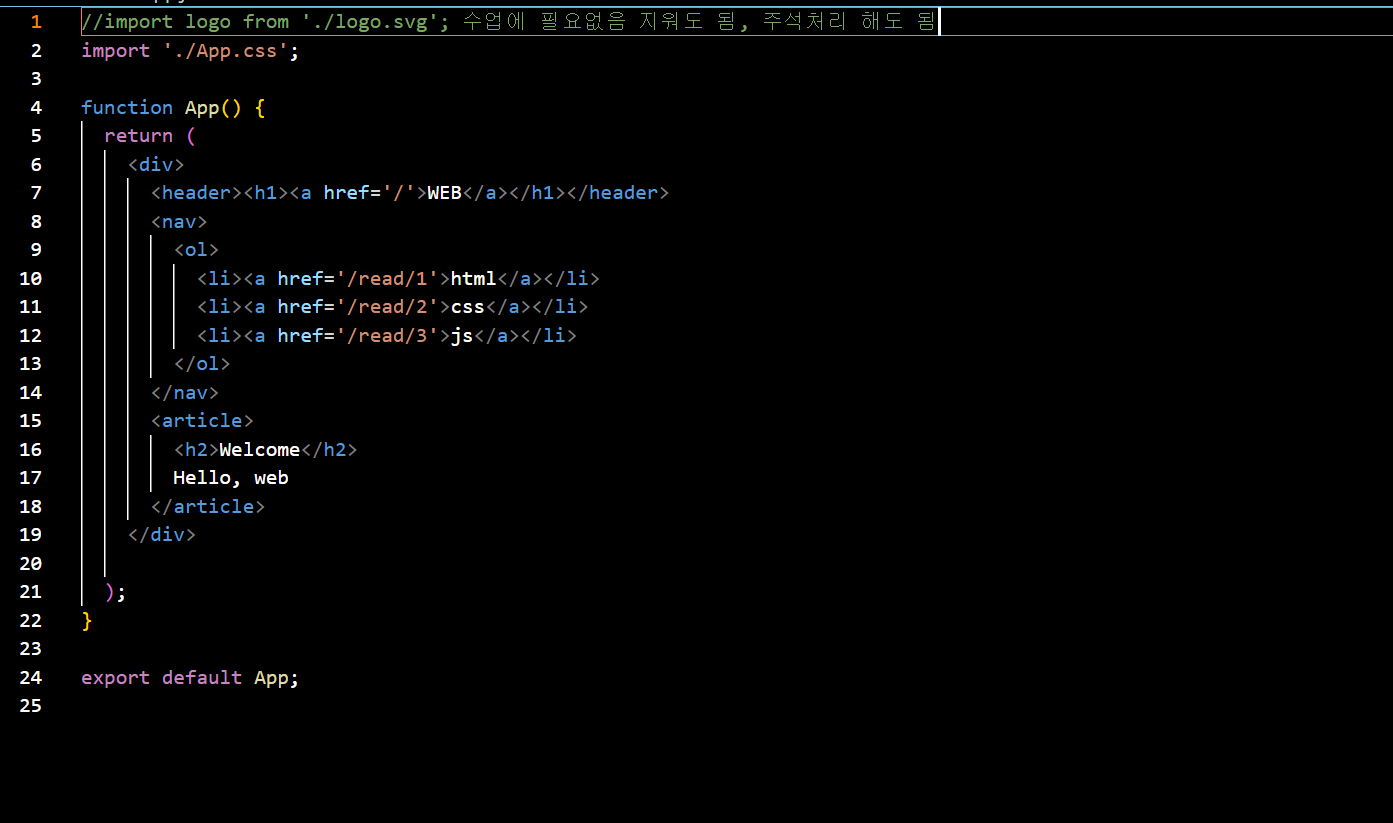
일단 따라 써라
다 썼다면 차근차근 설명해보자
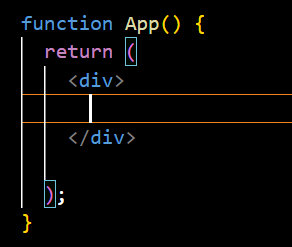
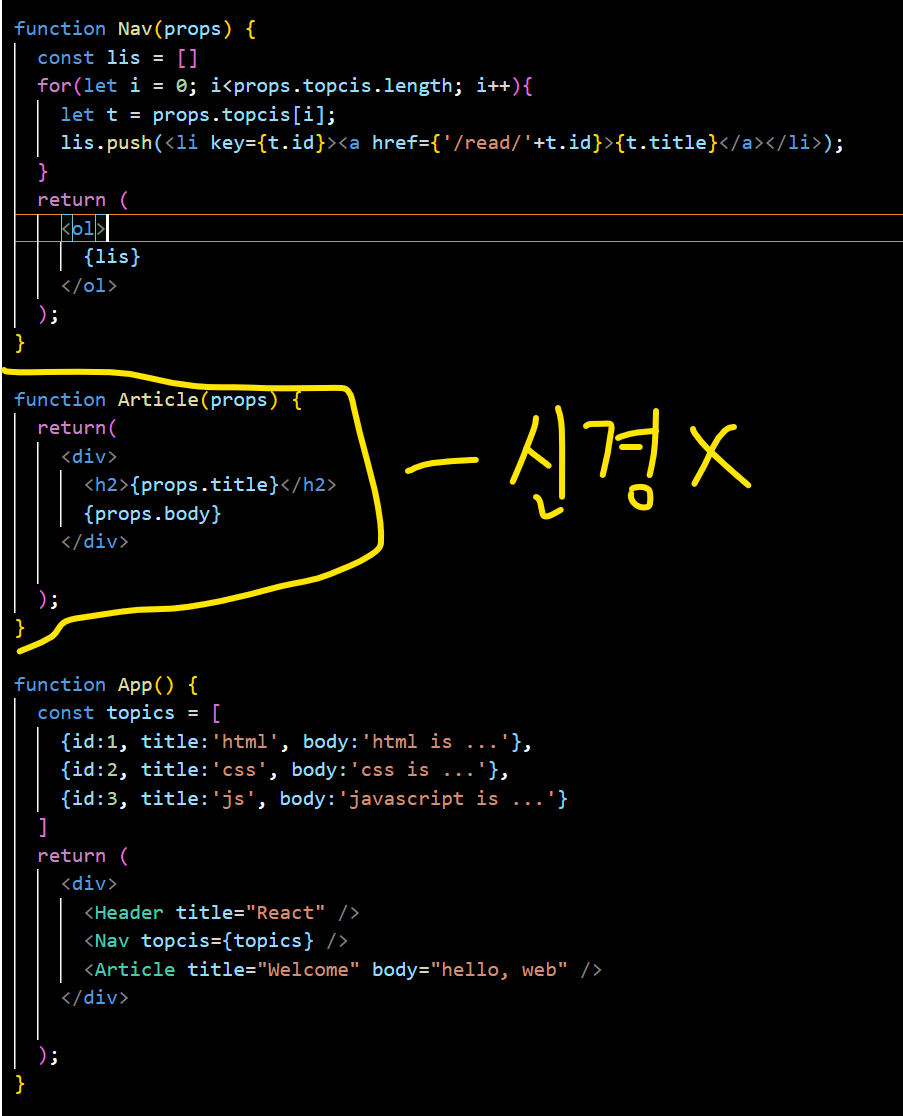
자 일단 return안에 코드들을 적은 건 좋았다.
그런데 왜 전부 div로 묶었냐
원래 react에서는 return 안에 여러 가지에 코드가 있으면 안된다
그래서 최고위 부모 역할로 div를 두고
코드들을 자식으로 삼는다
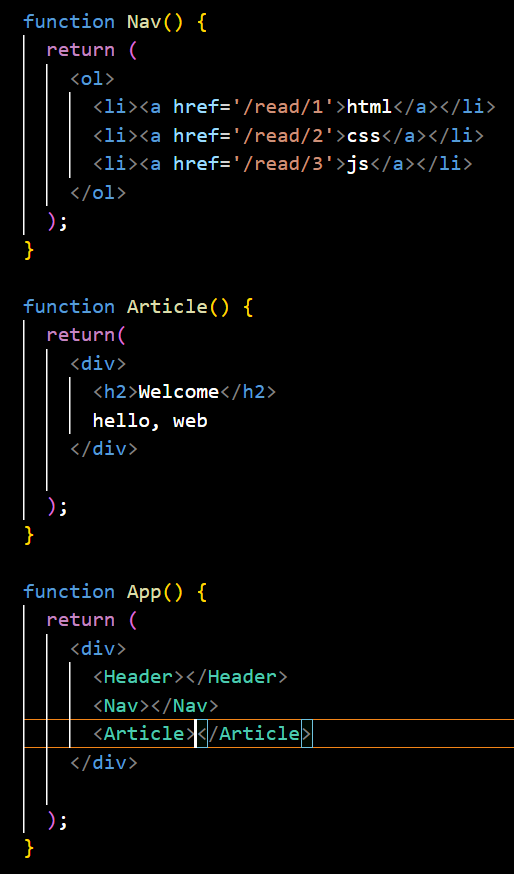
그리고 header, nav, article
이 3가지는 원래 없던 태그다
이게 컴포넌트는 아니다
원래 없는 거 + 컴포넌트도 아니라서
신경 안써도 된다
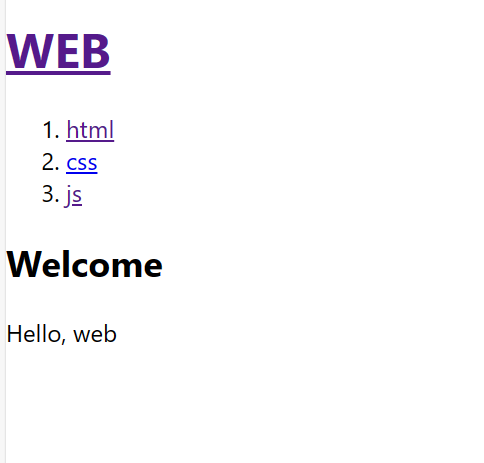
이제 결과를 보자

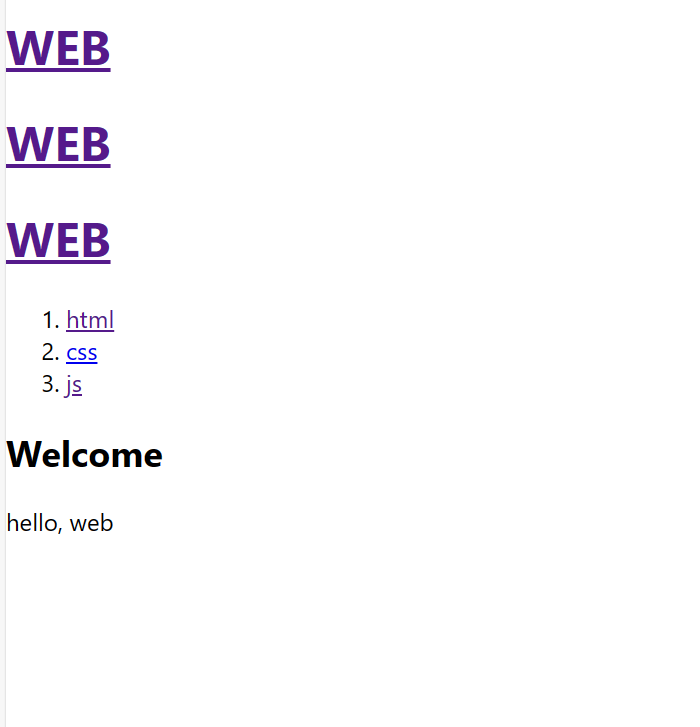
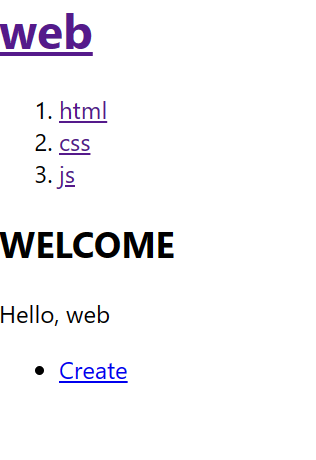
이런식으로 되는데
총 header, nav, article이라는 3개의 레이아웃으로 나눈 것이다
Web : header
1,2,3 : nav
Welcome
hello, web : article
이다
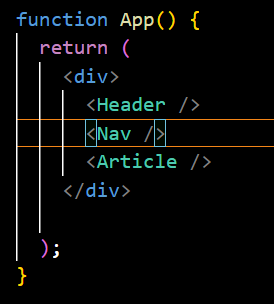
그럼 이제 컴포넌트 차례다.

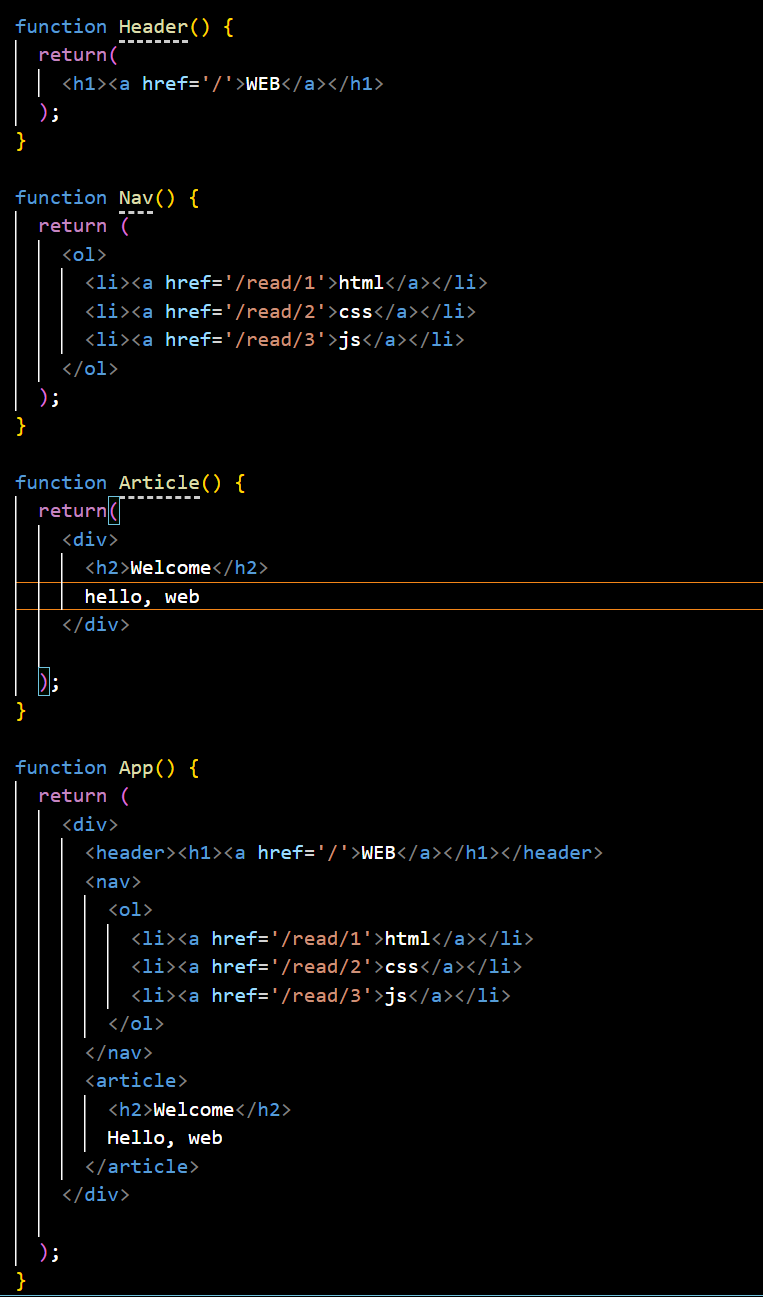
따라 써라.
설명하자면
3가지를 컴포넌트로 만들기 위해
함수 3개를 만든다.(이름을 무조건 대문자로 시작해야 됨, 그래야 인식함 걍 약속임)
위에 말한 부모, 자식 관계도 잘 지키고 옮긴다
함수의 이름이 Header, Nav, Article이다.
그러면 App에 있는 return에 부모 div를 제외하고 다 지운다.

그리고 위에서 만든 함수를 태그로 사용한다.

이게 컴포넌트다.
결과도

전과 똑같다.
App에 있는 코드는 줄었지만 결과는 같아(얼마나 좋냐)
그리고 우리가 사용하는 React의 jsx문법의 편한 점이 있다

이런식으로 작성해도 잘 작동한다
컴포넌트가 좋은 이유는

이런식으로 Header 컴포넌트를 3개 작성하면

이런식으로 편하게 Web도 3개가 된다
요약
- 함수를 만든다
- 함수에 문법 잘 지켜서 코드를 적는다
- 함수의 이름을 App에 <함수 이름 />
이런식으로 쓴다- 그럼 이게 컴포넌트
속성(props)
개념
props의 개념을 설명하겠다.
대충 html에서 썻던
태그 a를 예시로 들겠다.
<a>hello</a>이런식으로 html에서 지원하는 태그는
<a title="props"></a>src, width, height, title 등
속성들을 사용할 수 있다.
하지만 우리가 만든 컴포넌트는
사용자 정의 태그(우리가 만든 놈)
라서 속성(React에서는 속성을 prop이라고 함)을 못씀!
그래서
html과는 다른 방법을 쓴다.
요약
컴포넌트를 위한 속성
실전
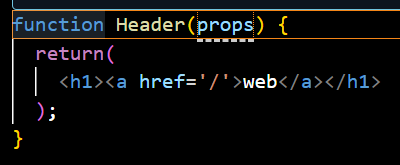
일단 Header에 title을 추가한다.

title은 React이다.
원래 html이였으면 React가 나왔겠지만

여긴 React다.
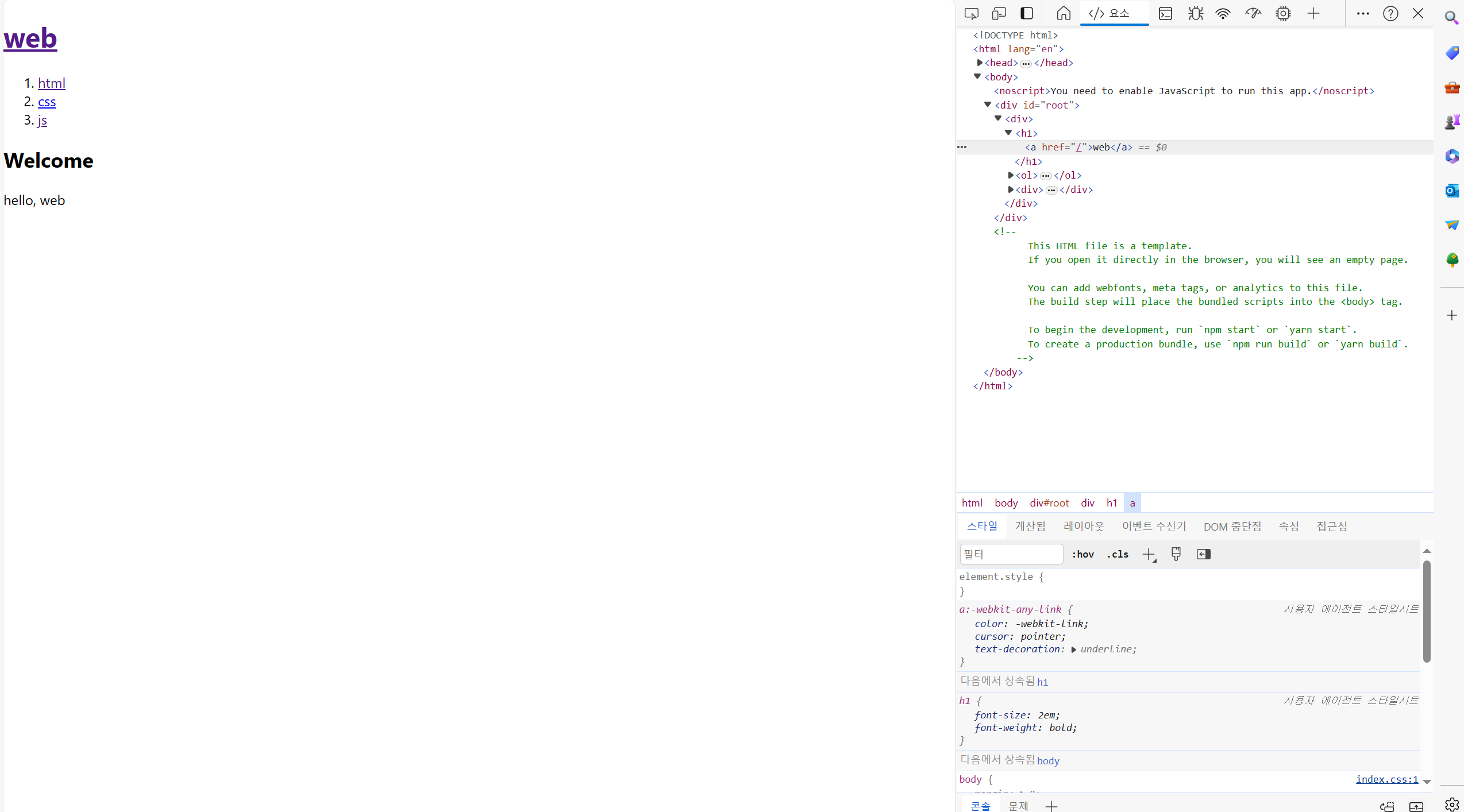
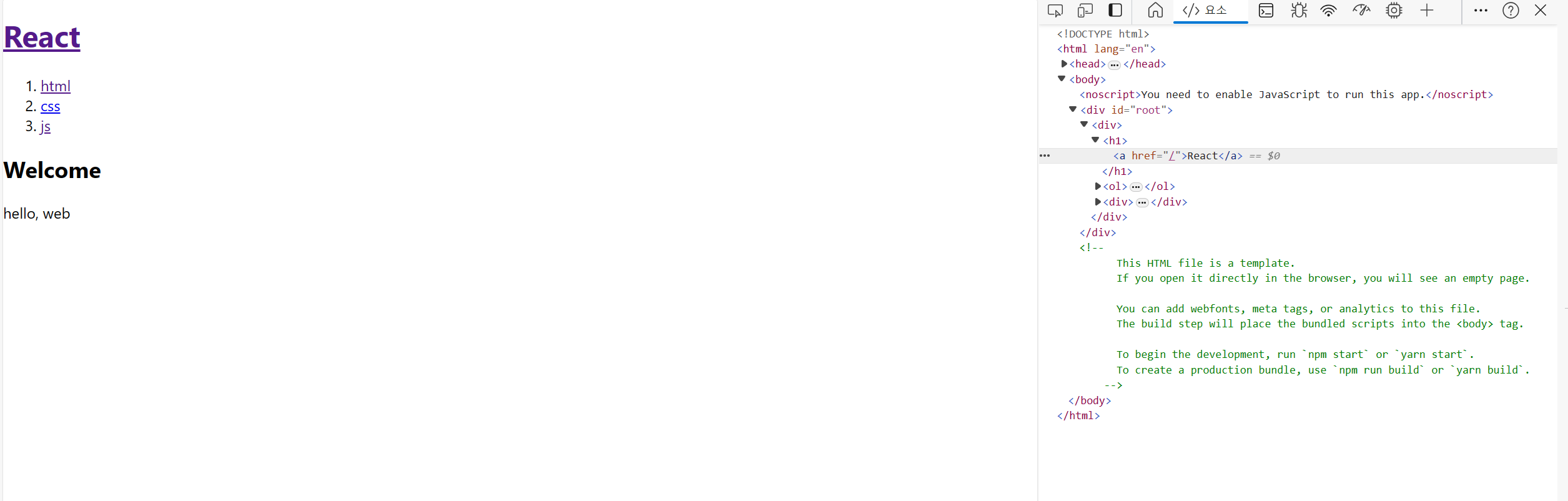
F12로 개발자 모드로 봐도 Web으로 되어있다.
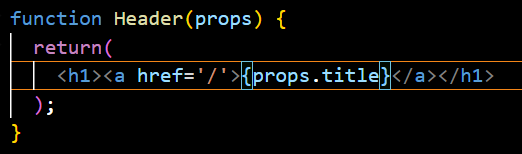
그럼 이제 우리가 원하는 React로 변하게 해보자.

일단 props를 변수로 넣는다.
여기서 아까 왜 Web으로 나왔는지 설명하자면
- App()에서는 Header 컴포넌트를 실행시켰다.
- Header 컴포넌트의 본체 Header 함수의 return값은 web으로 되어있다.
- 즉 속성(title)이 React여도 Header 컴포넌트의 반환값은 Web이다.
이런 이유이기 때문에 Web이 결과로 나온 것이다.
하지만

이런식으로 반환값을 web이라고 고정하지 않고
변수로 두면 title이 변할 때마다 반환값도 달라진다.
({}는 js를 React에서 변수 용도 쓰려면 {}로 감싸주어야 한다.)
(변수 이름.적용할 속성 = props.title)
변수 이름으로 props를 한 이유는 대부분의 사람들이 걍 이렇게 한단다.

이렇게 하면 화면, 개발자 모드 둘 다 값이 React로 바뀌었다.
이제 props를 써보았으니 다음을 위한
준비를 해두자.
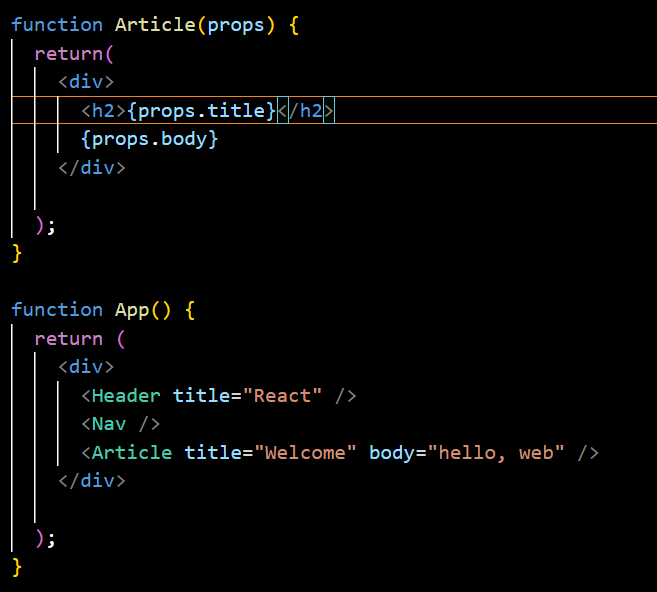
일단 쉽게

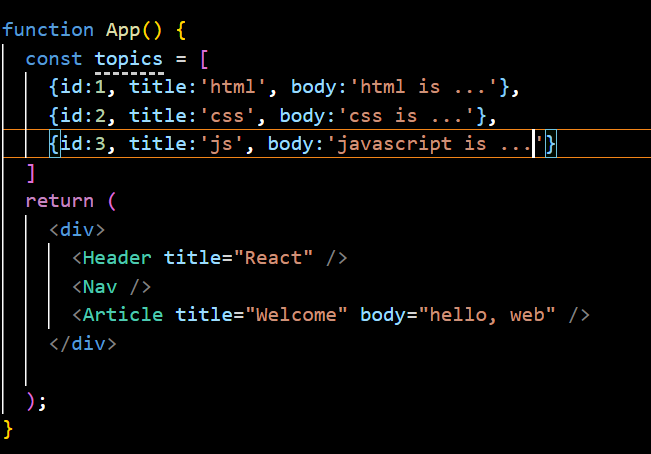
이렇게 해줘서 Article도 유지보수가 편하게 props를 쓴다(결과는 원래랑 같음)
그럼 Nav를 건들자.

일단 변수 topics를 만든다.
id : 순서
title : 화면에 표시할 리스트
body : 이벤트에서 써먹을 예정

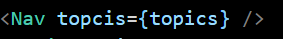
이렇게 topics라는 속성을 만들고
값을 위에서 작성한 topcis를 쓸거다
중괄호로 감싸야 데이터가 나온다
문자열로 하면 그냥 1 = 1이 되버리는 거랑 똑같다
↳당연한 말이 되버림
그리고

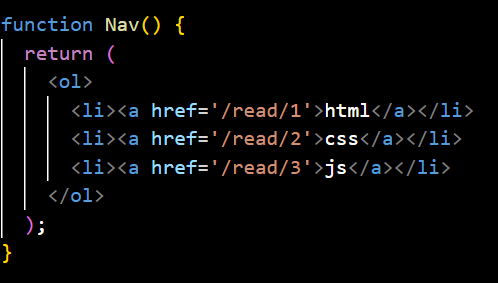
props를 쓰지 않은 이 딱딱한 놈들을 부드럽게 만들어야 한다.

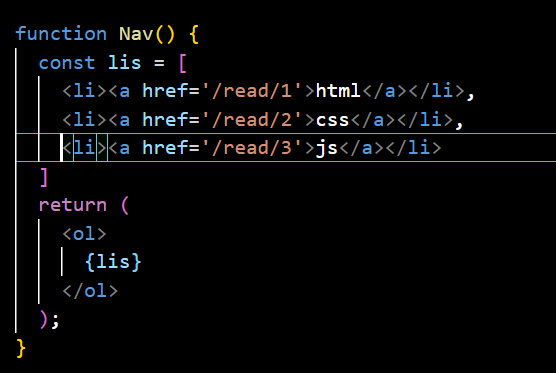
Nav안에 lis라는 변수에 li를 다 넣어준다
(쉼표 안하면 여러개로 인식해서 에러 걸림)
하지만 아직 우리가 한 건 컴포넌트 살짝 고치기 정도밖에 안된다.
↳아직은 쓸모없음

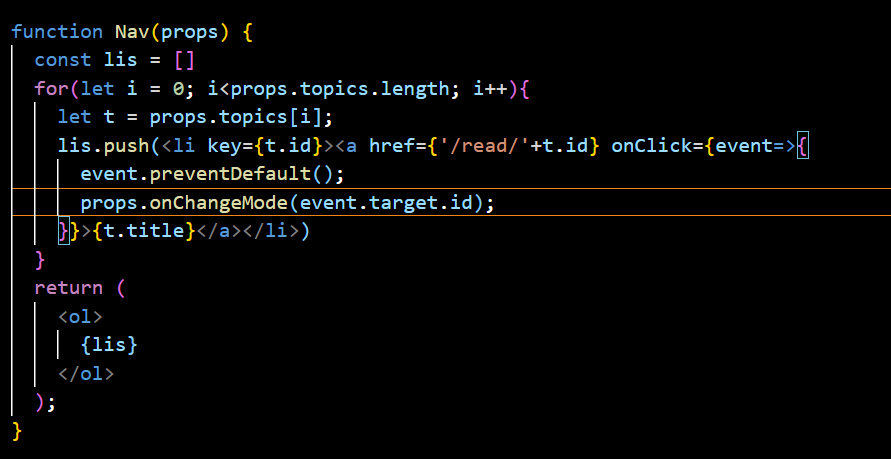
이 코드에 대해 설명해주겠다.
지금 집중 잘해야 한다.
Nav에서 원래 있던 const lis를 건든다.
원래는 일반적인 딱딱한 값이였다 하면.
지금은 for문을 이용하여 값을 유동적(부드럽게) 만들었다.
for(let i = 0; i<props.topics.length; i++)↳ 개수 관련 코드(위에 있던 lis는 값이 3가지로 정해져 있는 반면에
현재는 length 속성을 이용하여 개수를 특정함(양이 안 정해져 있음))
let t = props.topics[i];↳ 위에서 말한 개수 코드에서 몇번 째 순번이지 받는 변수
lis.push(<li key={t.id}><a href={'/read/'+t.id}>{t.title}</a></li>) ↳
const lis = []이렇게 lis가 비어있는데
위 코드에서 key로 순번을 정한다(ex : topics의 id)
그리고 내용으로 원래는
<a href = '/read/1'>html</a>이런식이였다면
<a href= {'/read/'+t.id}>{t.title}</a>이제는 t.id로 read 뒤에 직접 정었던 순번이 자동으로 적히게 되었다.
그리고 html 부분도 App에 있는 topics에 포함된 title이 나오도록 바뀌었다.
body에 대한 것은 나중에
이벤트에 들어가서 나온다.
오늘 이걸 보고 실천한 사람들은
과거의 살짝 편해진 컴포넌트가 아닌
props와 함께 이용하여 쓰기 완전히 편해진 컴포넌트를
사용할 수 있게 되었다.
수고했다
요약
Html에서 원래 있던 태그들은 속성(ex : width, height, src)들을 사용한다.
하지만 우리가 만든 컴포넌트를 위해 만든 속성이 props이다.
예시를 이용한 간단 설명
- App()에 있는 컴포넌트 분신에 title="web"을 추가
- 하지만 컴포넌트 본체의 return 내용은 React이기 때문에 화면에 React가 표시한다.
- 컴포넌트 본체인 Header()에 가서 () <= 안에 props(속성)을 넣음
- 그리고 return 내용인
<h1>Web</h1>을
<h1>{props.title}</h1>로 바꿈
5. 그러면 아래에 화면에 나타나는 App에 있는 title이 화면에 뜸
6. props.title = 속성 이름.적용할 속성 이런 느낌이고
{}는 jsx는 원래 {}에 표시해야 한다.
7. 그러면 title은 변수(변하는 수)이기 때문에 title의 내용이 바뀌면
적용값도 바뀐다.
이벤트(event)
우리는 컴포넌트에 속성까지 추가 했다.
그런데 뭐가 부족하지 않나?
그렇다 기능(이벤트)가 컴포넌트에 없다.
이번엔 기능을 한번 넣어보자.
개념
이벤트의 개념이라고 하면은
단순하다.
html에 onclick을 아는가?
누른다는 조건이다
예를 들어
onclick="alert" 라고 한다면
조건 = 기능
이러한 느낌이다
우린 React에서 이런 기능을 만들 것이다.
실전

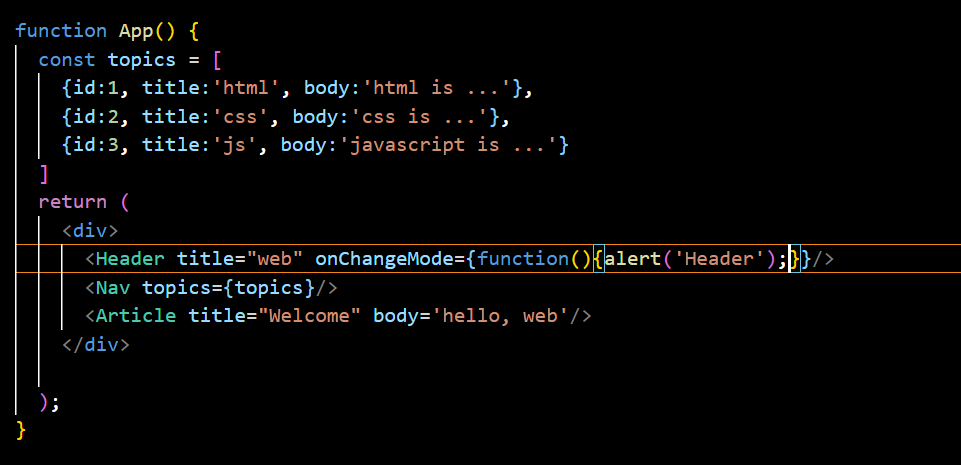
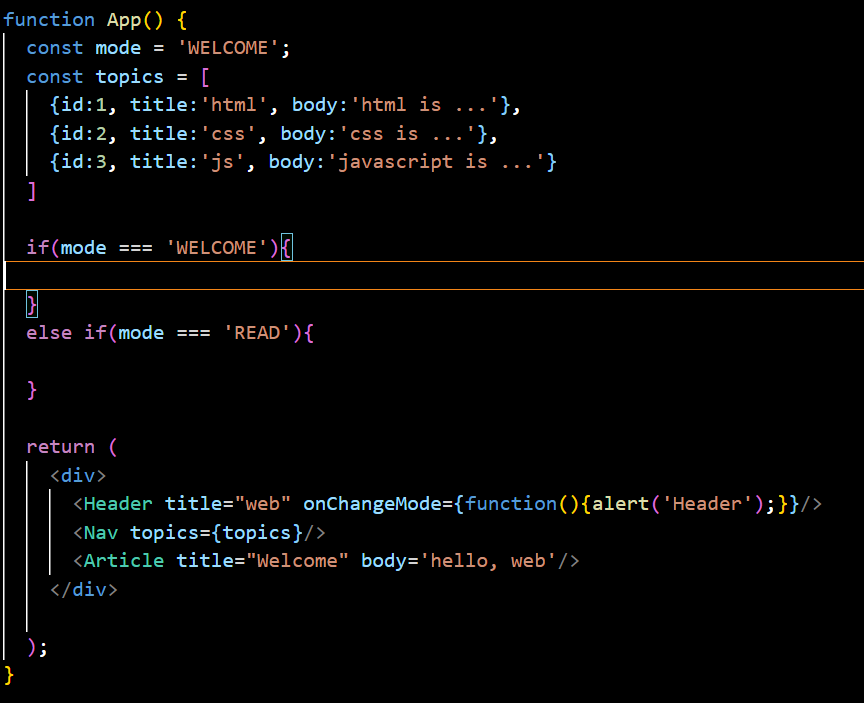
일단 App에 있는 Header에 onChangeMode라는 속성(props)을 추가한다.
그리고 조건 = 기능 기억한가?
onChangeMode(속성)(조건) = function(함수)(기능)
인 것이다.
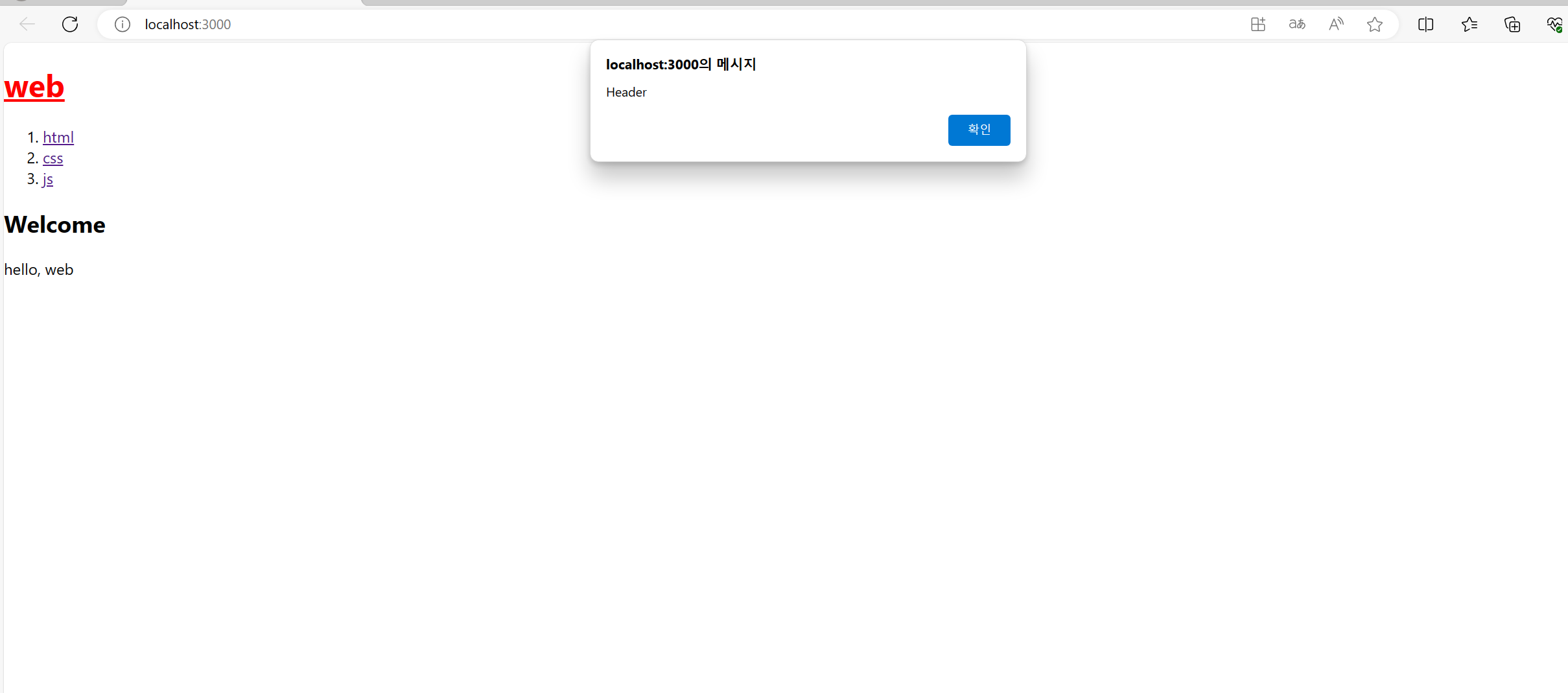
나는 Web이라는 글씨를 누르면 Header라고 적힌 경고창이 뜨게 할 것이다.
하지만 이것만으로는 화면에 변화가 없을 것이다.
왜냐하면 Header함수(본체)에 변화가 없기 때문이다.

본체에 변화가 생겼다.
어떤 변화인지 설명하자면
링크였던 Web(href[주소]에 url값을 /로 해놔서 작동은 안 함)을
누르면 원래 링크에 들어가지는 기능이 있었다.
그 기능이 있으면 경고창을 띄우기 힘들어 그 기능을 죽이는 변화다.
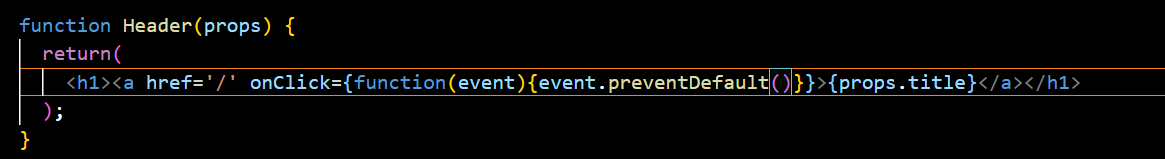
일단 클릭하였을 때라는 조건 onClick을 작성한다
그럼 조건이 완성되었을 때 기능
function(event){event.preventDefault()}를 작성한다.
작동 방식은
- 파라미터로 event 넣기(소괄호에 들어가는 것이 파라미터)
- 변수이름.적용할 기능 느낌으로 event.preventDefault()를 사용한다.
- 그러면 위에 있는 코드의 기능인 링크로 인한 페이지 이동 막기가 작동된다.

(보기 편하게 중괄호 부분을 크기를 늘려놓음)
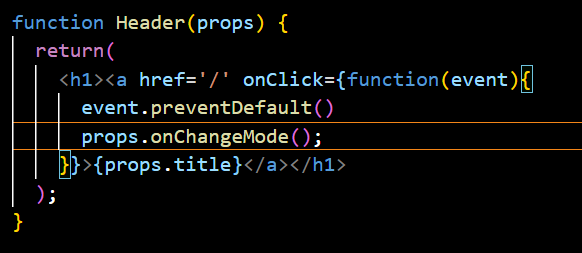
이제 원래 기능을 죽였으니
새로운 기능을 넣을 차례다.
사실 이미 기능 자체는 위에서 App에서 만들어 놨다.
우린 작동만 시키면 된다.
그래서 본체인 Header에 props.onChangeMode();로
작동 되게 만들어준다.

자 이제 web을 누르면 경고창에 Header라는 내용으로 뜬다.
그리고

Nav의 코드를 이렇게 바꾸어 Nav도 링크 이동 기능을 죽이고
onChangeMode(변수 이름.이름 중 어떤 놈.가지고 오고 싶은거)
해서 어떤 링크를 눌렀냐에 따라 다른 id가 적용되게 한다.
요약
원하는 컴포넌트에 이벤트 기능을 넣고 싶다면?
- App()에서 원하는 컴포넌트를 골라 속성(props)를 추가한다
- 그 props 내용으로 기능을 넣는다 function(){} ~~~
- 그 다음 컴포넌트 본체에 가서 props가 잘 작동되게 설정한다.
state
악마다.
React를 배우는 사람들에게 많은 힘듦을 주는 놈이다.
개념
React의 컴포넌트는 입력과 출력이 있다.
props가 입력이라면
state는 출력이다.
props를 통해 입력된 데이터를 컴포넌트 함수가 처리하여 return 값을 만들면 바로 적용이 된다.
책에는 이렇게 서술되어 있지만 난 저티어 감수성으로 알려주도록 하겠다.
위에서 props를 이용해 값을 바꾸면 바로 적응 되는 것을 보았을 것이다.
하지만 개발 중이여서 그렇지 실제 유저 입장에서는 안된다.
예를 들어
숫자가 0있다.
+,- 버튼을 이용하여 숫자를 나타내는 시스템이라 치자.
let count = 0;
<plus onClick="function(){count += 1};" />
<Minus onClick="function(){count -= 1};" />라고 해도
버튼을 눌렀을 때 값은 변할 것이다.
props를 이용한다면 실시간으로 바뀐다.
그런데 변화를 확인하려면 렌더링(새로고침)을 해야한다.
하지만 state를 쓰면 값이 변화하자마자 렌더링 해준다.
↳새로고침을 하지 않아도 화면에 변화가 생김
개념 요약
props는 값이 실시간으로 변함
state는 props의 기능 + 화면 자동 새로고침을 이용한 실시간 화면 구성
실전
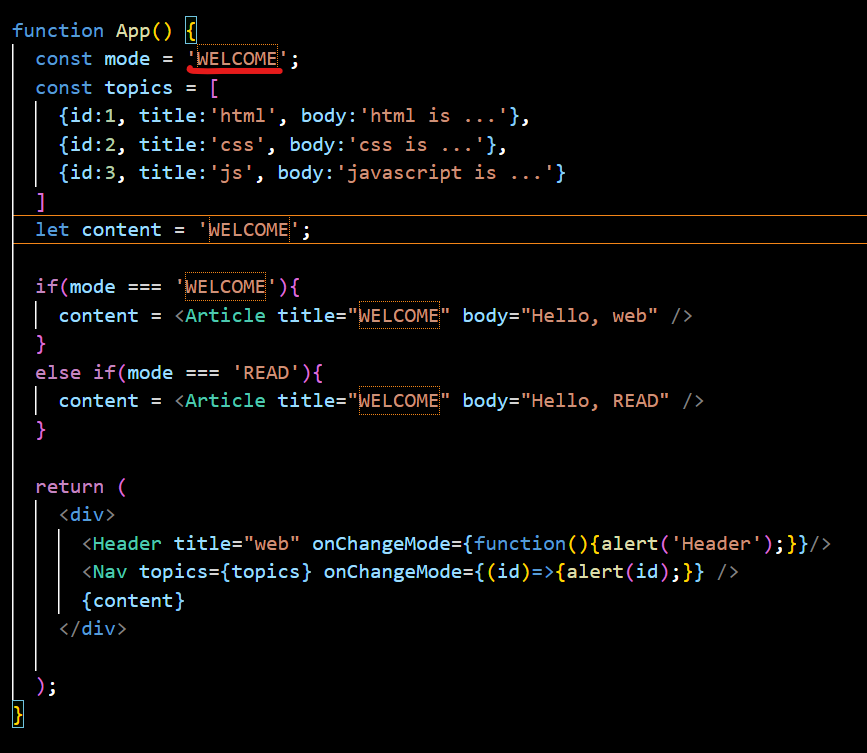
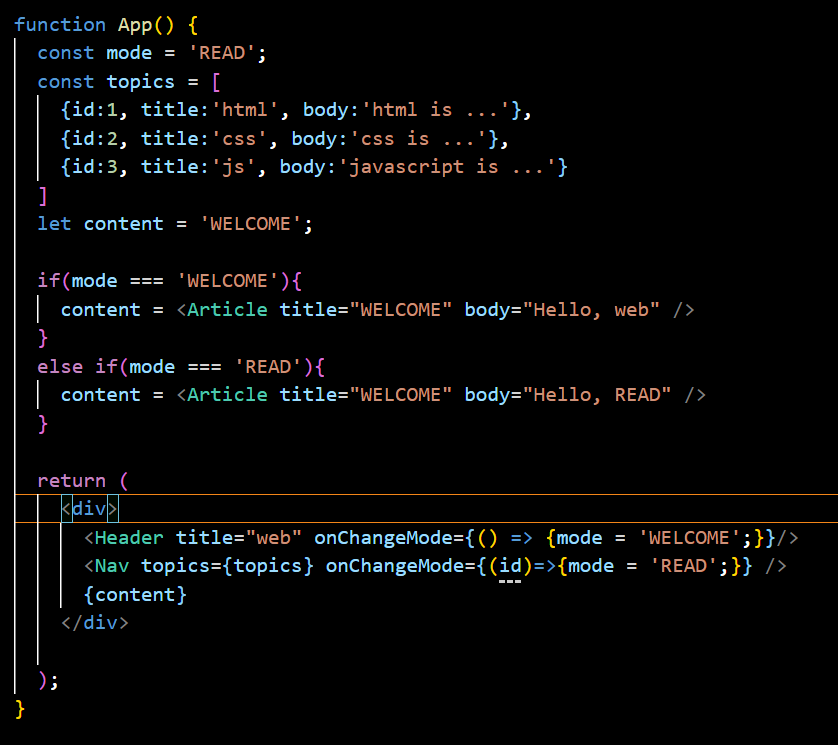
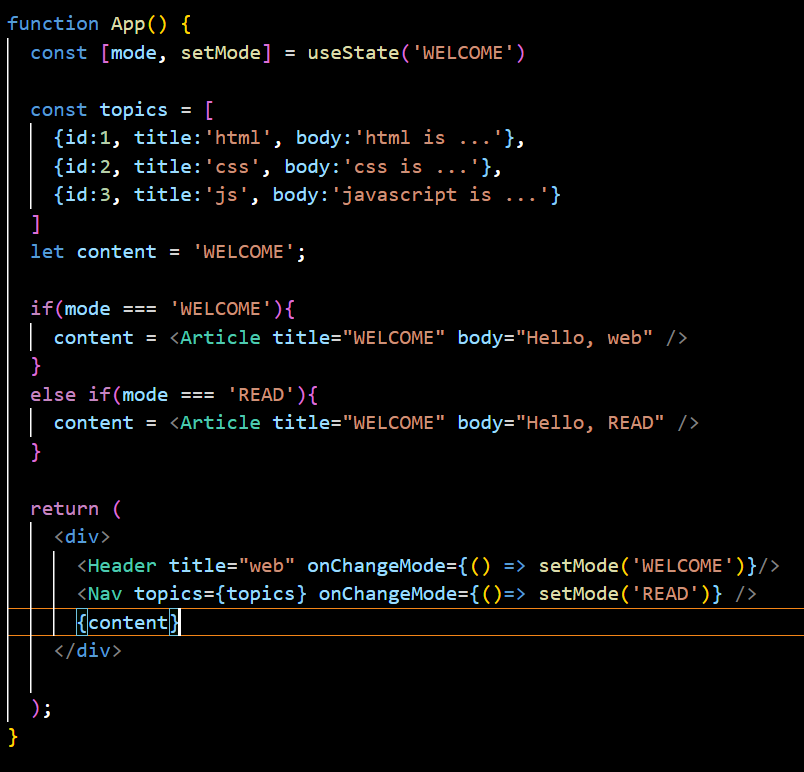
일단 우리는 내비게이션 상세보기 같이 뭘 누르냐에 따라 Article이 바뀌게 만들것이다.(화면도 자동으로 바뀌게 그래야 state지)

일단 무엇을 누르냐에 따라 뭔가 달라야 하기 때문에
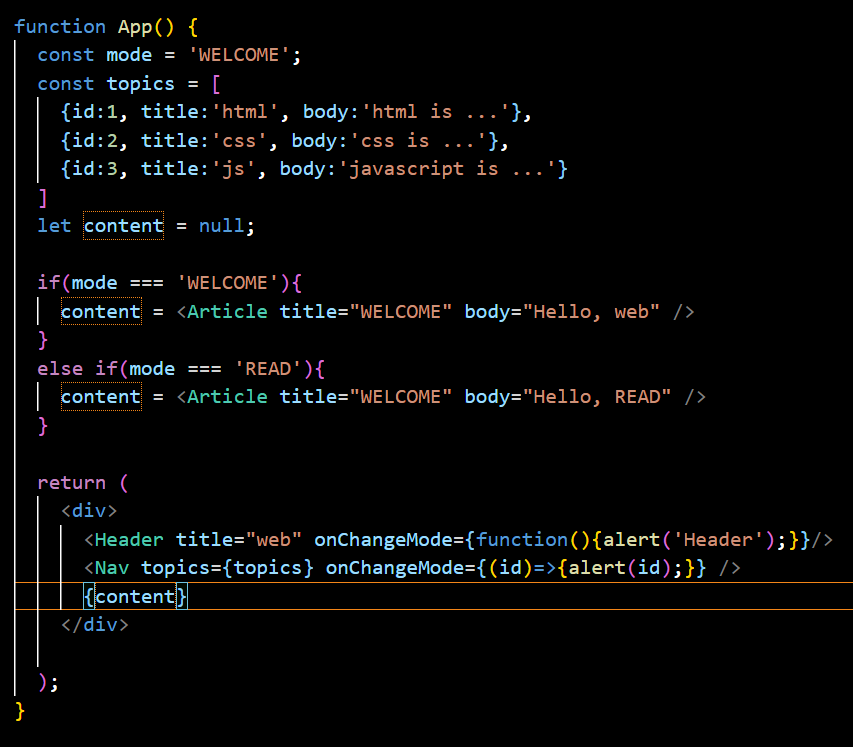
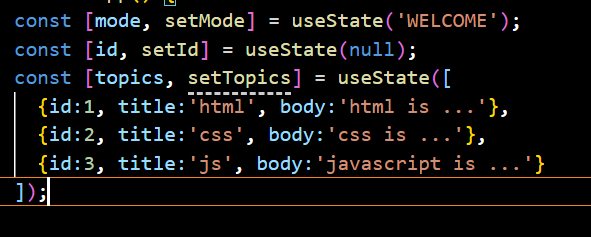
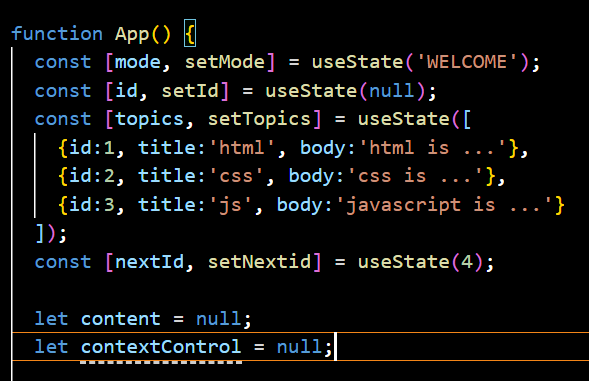
mode라는 상수를 만들고
조건문을 이용해 다양한 결과가 나오게 하겠다.

그 다음 WELCOME모드 일 때는 title이 WELCOME body가 Hello, web
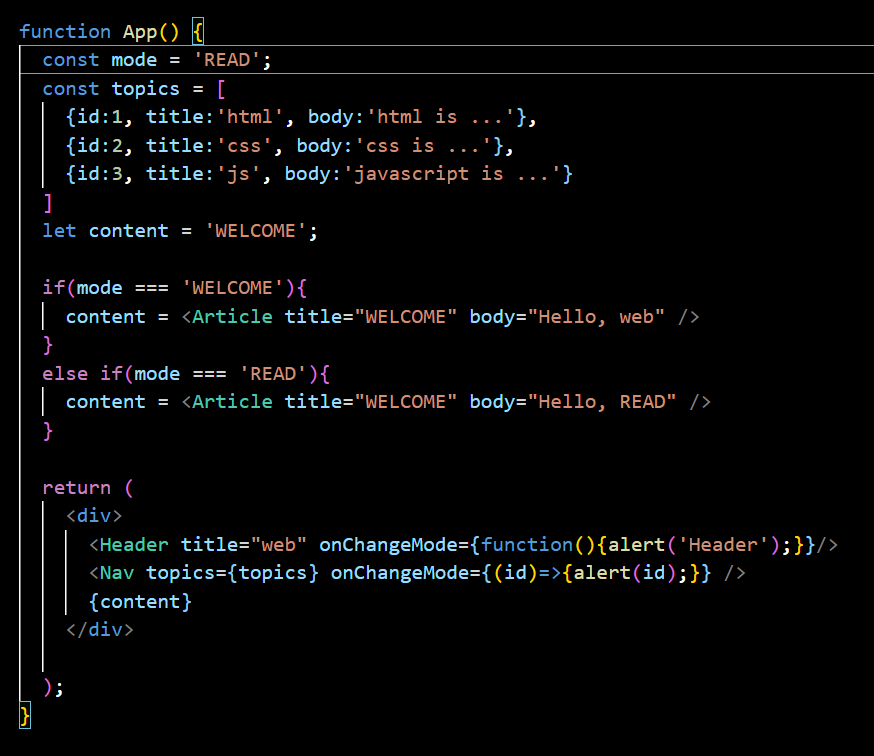
그 다음 READ모드 일 때는 title이 WELCOME body가 Hello, READ
두 가지로 나눈다
그리고 그 결과를 넣을 변수 content를 만든다.(null 아무것도 없는 상태)
그리고 Article 자리에 content가 나오게 설정한다.
그리고 Nav에 있는 3가지를 나누기 위해 topics에 있는 id를 이용해
onChangeMode로 html페이지 인지, css인지, js인지 나눈다.

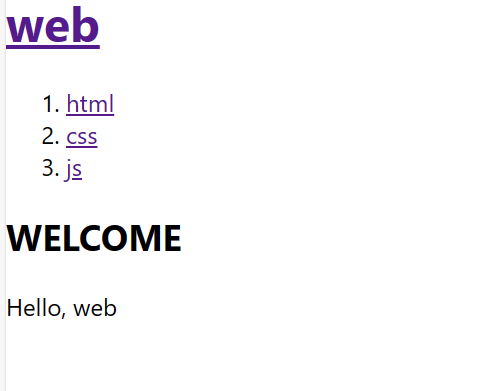
WELCOME 모드일때 ↓


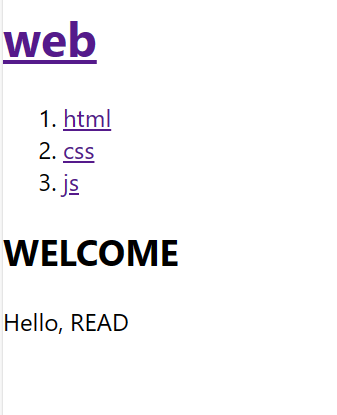
READ모드 일때 ↓

이렇게 모드에 따라 결과가 달라지게 되었다.
일단 WELCOME모드로 돌려놓고
이제는 이벤트가 발생했을 때 mode의 값이 변하게 하면 된다.
Header에서는 Web에서 WELCOME으로 바뀌게
NAV에서는 mode를 READ로 바뀌게 할 것이다.

App에 Header와 Nav에 onChangeMode로 mode가 바뀌게 한다.
이렇게 하면 Header(Web)을 누르면..?
에러가 뜨거나 아무 일도 벌어나지 않는다.
분명 우린 누르면 mode가 변하게 해놨는데 왜 이러는 것인가.
바로 렌더링이 안되서 그렇다.
쉽게 말하자면 mode가 WELCOME에서 READ도 바뀌어도
App함수 그 자체가 재실행 되지는 안되서 그렇다.
우리는 mode라는 변수의 값이 바뀌면 컴포넌트 함수가 재실행되게 해야 한다.
그래서 우리는 state를 사용해야 된다.

윗쪽에
import {useState} from 'react';추가한다.
그래야 state를 사용할 수 있다.

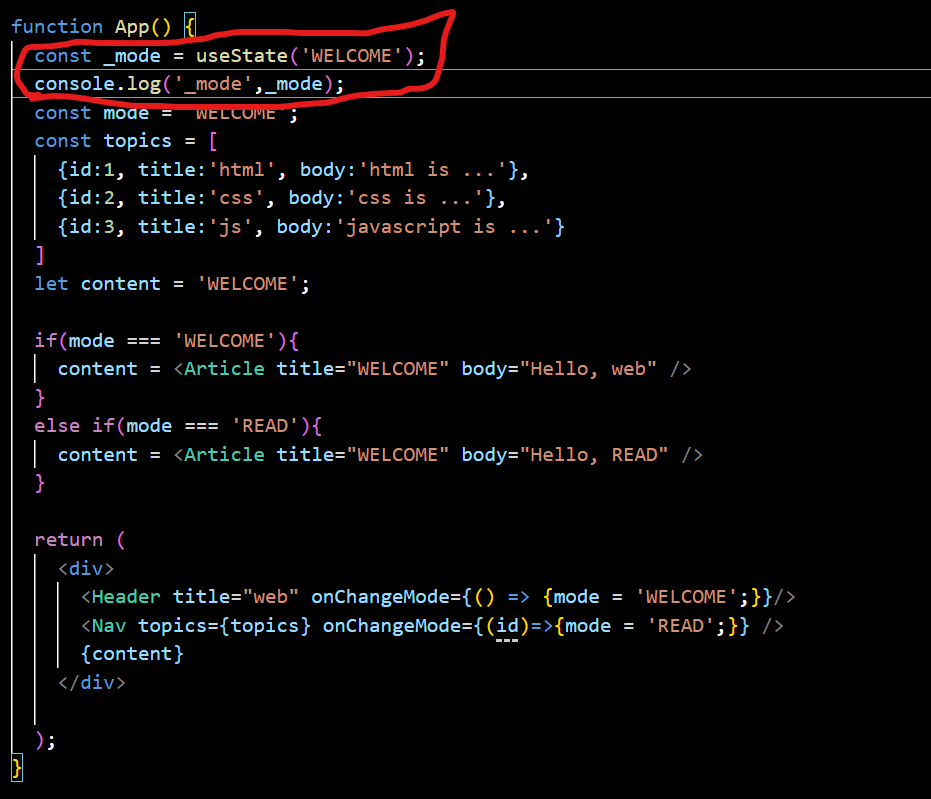
일단 useState를 콘솔에서 봐보자.
이걸 실행시키면

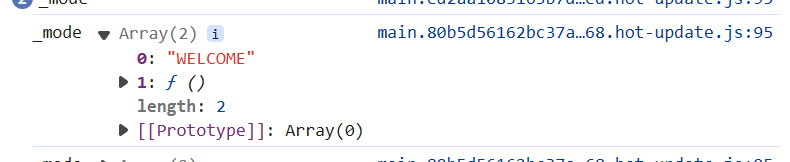
이렇게 된다.
개발자 탭에서 보면 알 수 있다.
useState는 배열을 return(출력)한다.
0 : WELCOME은 현재 상태의 값을 읽을 때 쓴다.
1은 상태의 값을 변경할 때 쓴다.
코드를 state에 맞춰 바꾸어 보겠다.

코드를 보면서 다시 이해하자.
const [mode, setMode] = useState('WELCOME');여기서 mode가 변수 역할,
setMode가 변수의 값을 변하게 하는 스위치 역할,
()에 있는 'WELCOME'은 초기값이다.
초기에는 일단 mode는 WELCOME이고
setMode('바꾸고 싶은 값')으로 바꾸고 싶은 값으로 바꾼다.
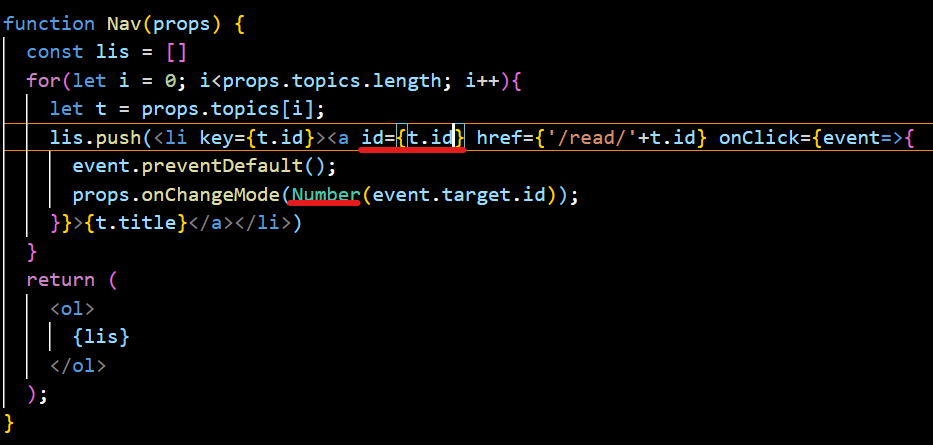
[mode, setMode] = [0, 1]결과는

이렇게 Header인 web을 누르면 Hello, web이
Nav목록들 중 하나를 누르면 Hello, READ가 뜬다.
그럼 이제 응용을 해보자
목록들 하나한 결과가 다르게 해보자.


Nav쪽은 나중에 설명하고
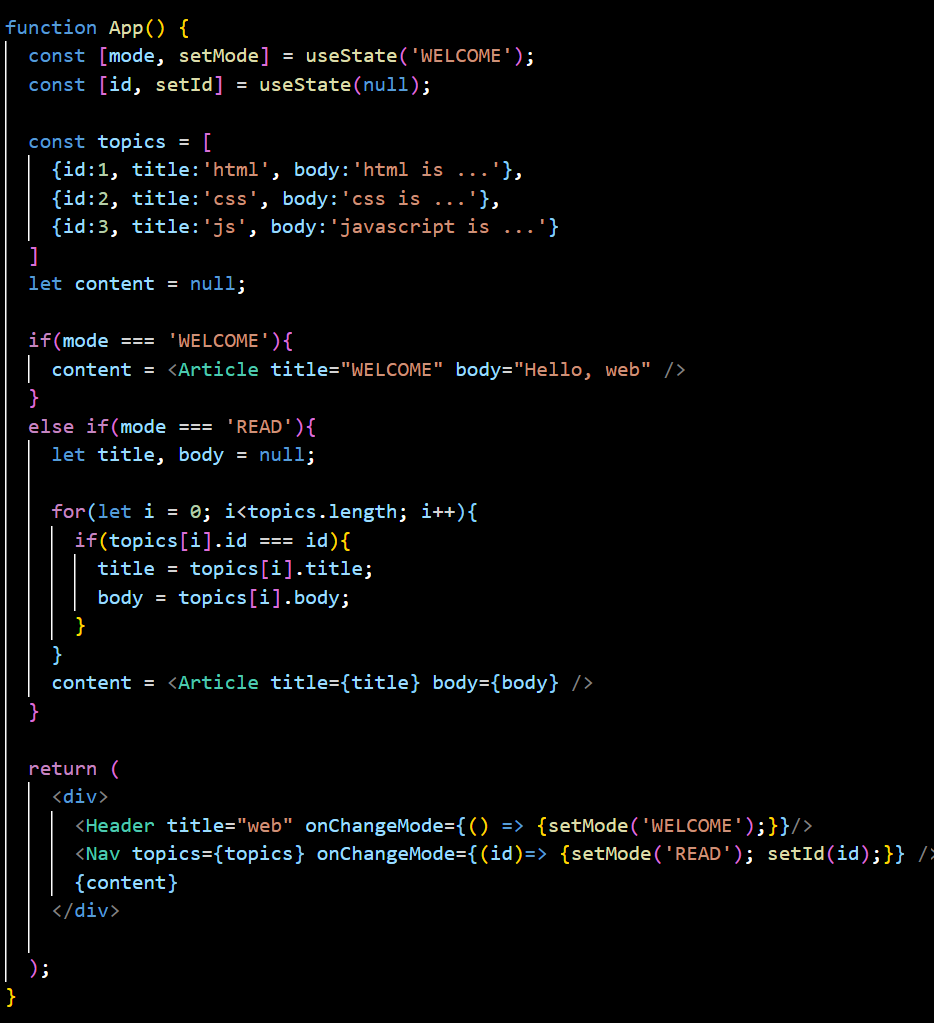
App쪽을 먼저 설명하겠다.
Nav의 목록들에게 id가 있는데
그 id에 따라 값이 달라지도록
const [id,setId] = useStaet(null);로 한다.
그리고 Nav를 눌렀을 때의 상태
READ로 가서
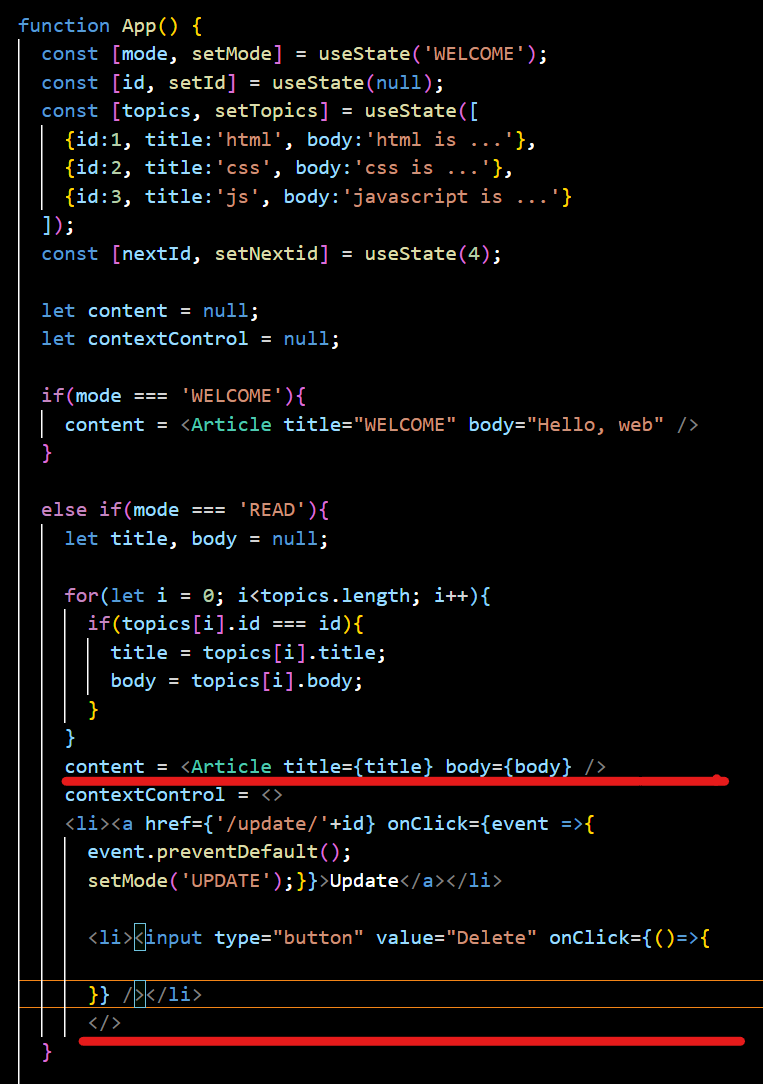
for문을 만드러 id마다 title과 body가 다르게 한다.
(for문 안에 if문 조건은 목록들 id와 useState의 변수 id가 같을 때)
그리고 id마다 다른 결과가 나오는 걸 적용하기 위해
Article의 title과 body를 사진처럼 한다.
그 다음 return에 있는 Nav에 onChangemode에 setId를 추가한다.
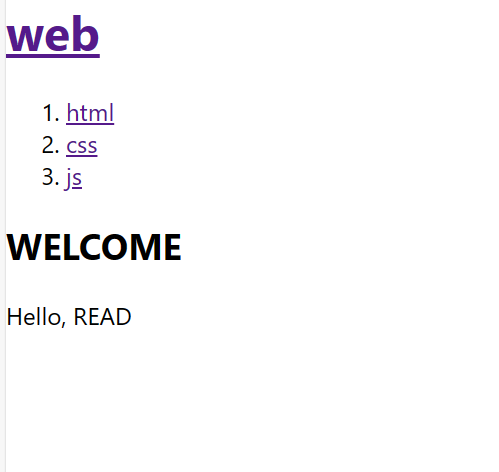
그 다음 Nav 본체 쪽으로 가면
a태그에 topics의 있는 id를 앞에 붙인다.
그리고 아래에 Number을 추가해 event.target.id에 숫자 속성을 추가한다.
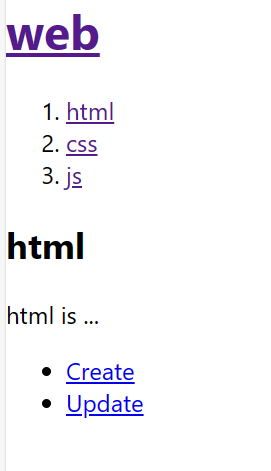
그러면 결과가

html을 누르면 html is ...
css를 누르면 css is...
js를 누르면 javascript is ...
이 뜨게 된다.
요약
state는 값 뿐만 아니라 화면 구성까지도 실시간으로 바뀌게 하기 위해 사용한다.
사용 방법
import {useState} from 'react';를 코드 맨 위에 추가
2.const [변수 값,변수 변화용 도구] = useState(초기값)
사용 시 변수 변화용 도구(바꿀 값);
- 예시
const [id, setId] = useState(null); - 선언 setId(READ); - 사용
※ 참고하면 좋은 state 공부 자료
↳글쓴이도 이거 보고 공부함
Create
대부분의 애플리케이션은 CRUD 기능이 있다.
CRUD가 무엇이냐
Create(생성)
Read(읽기)
Update(수정)
Delete(삭제)
앞서 위에서 Read기능을 구현했으니
이번엔 Create를 구현해보자
이번엔 글을 생성하는 방법, React에서의 form 다루는 법을 알아보자
우리는 이제 form에서 제목과 본문을 입력한 다음 Create버튼을 누르면
새로운 글이 생성되고, 새로 생긴 글의 상세 페이지 이동이 가능한
애플리케이션을 만들 것이다.

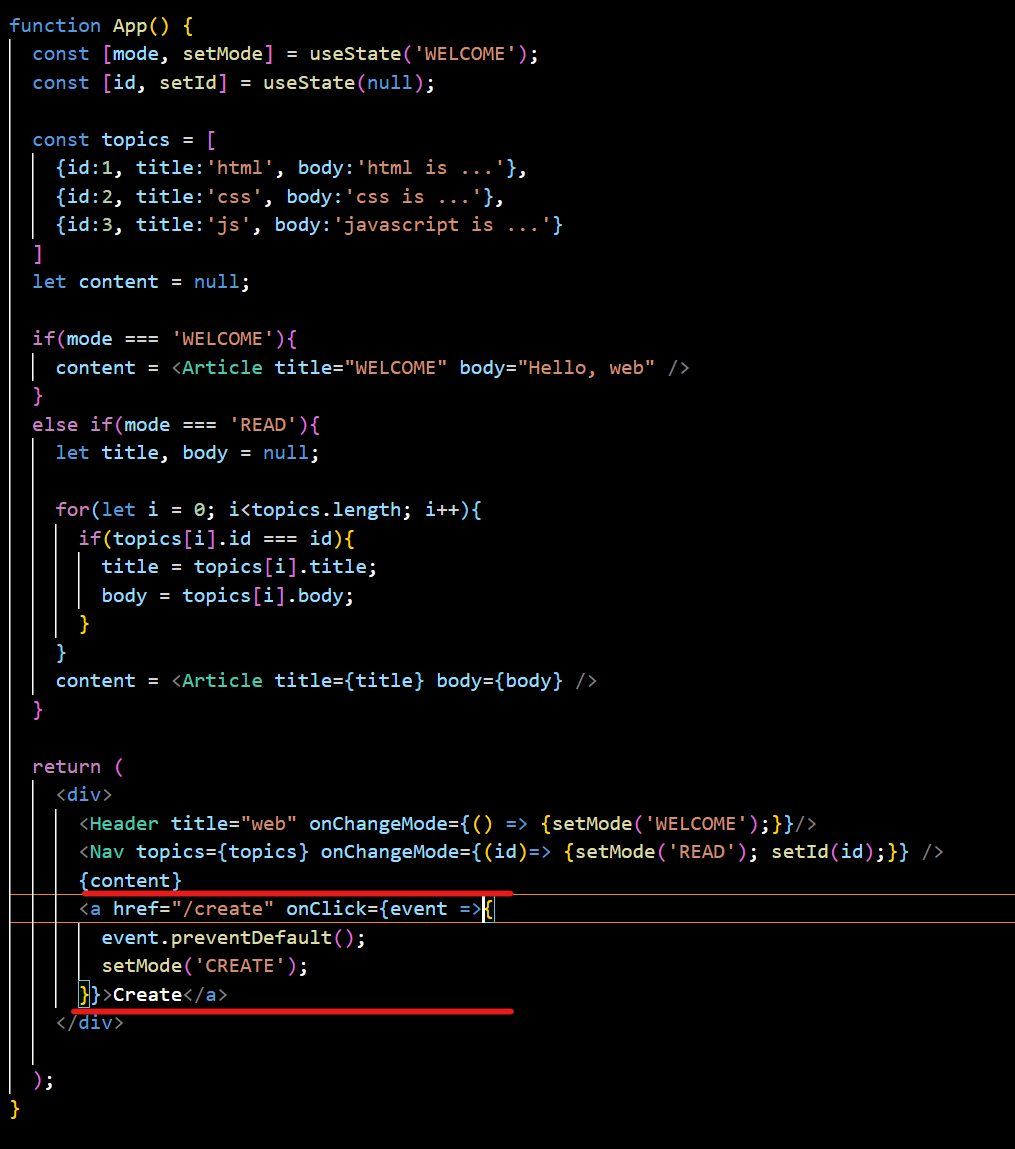
일단 생성을 시작하기 위한 버튼 역할을 맡을
링크를 만든다.
그리고
event.preventDefault();로 클릭했을 때 Url바뀌는(페이지 이동) 기능을 죽인다.
그리고 누르면 mode가 CREATE로 바뀌게 한다.
결과는

Create라는 링크가 생겼다.
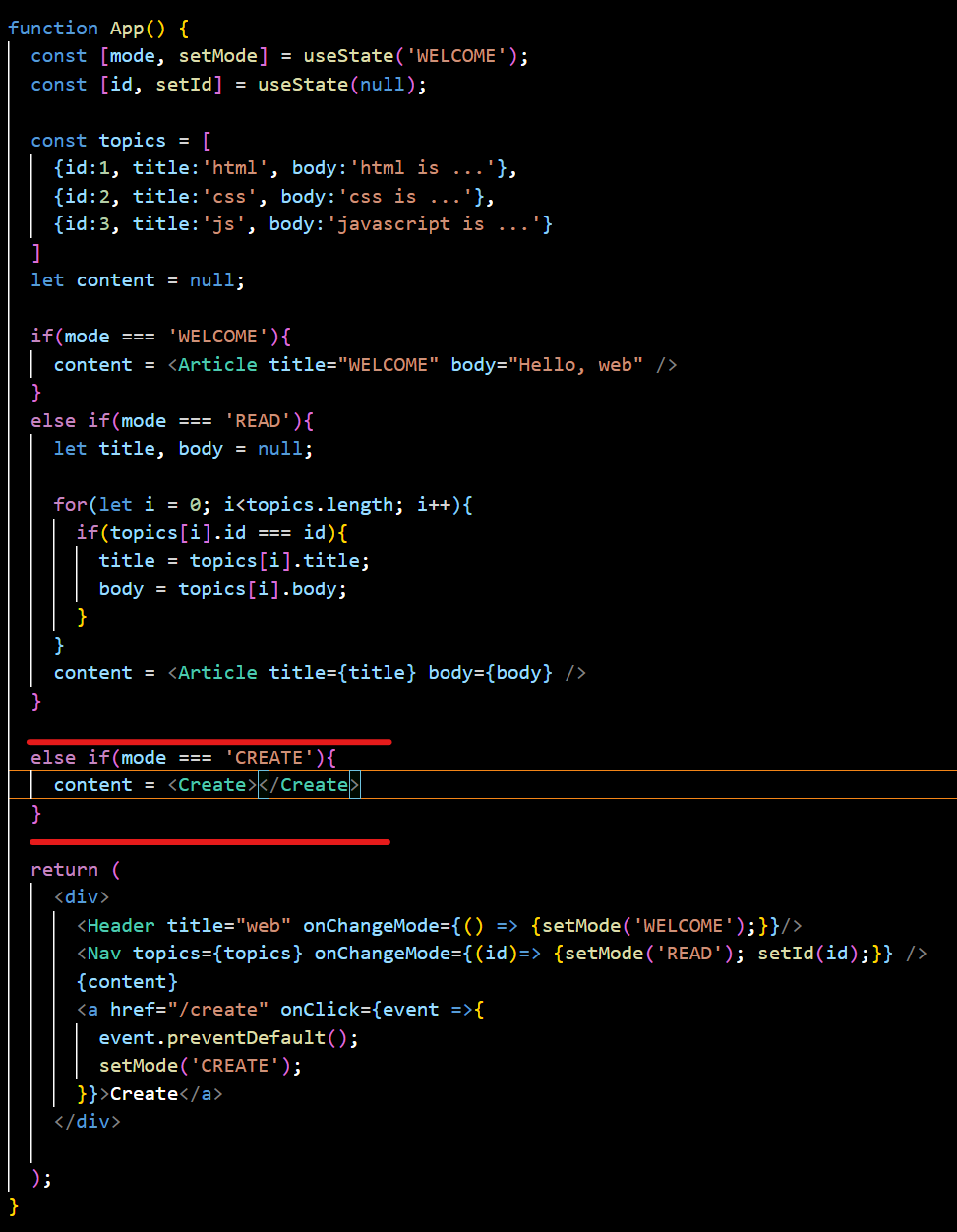
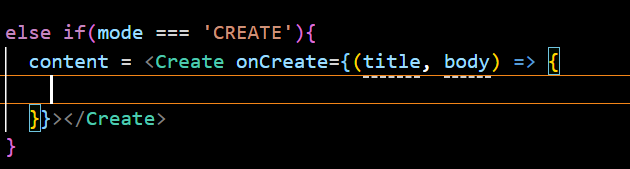
그 다음에는

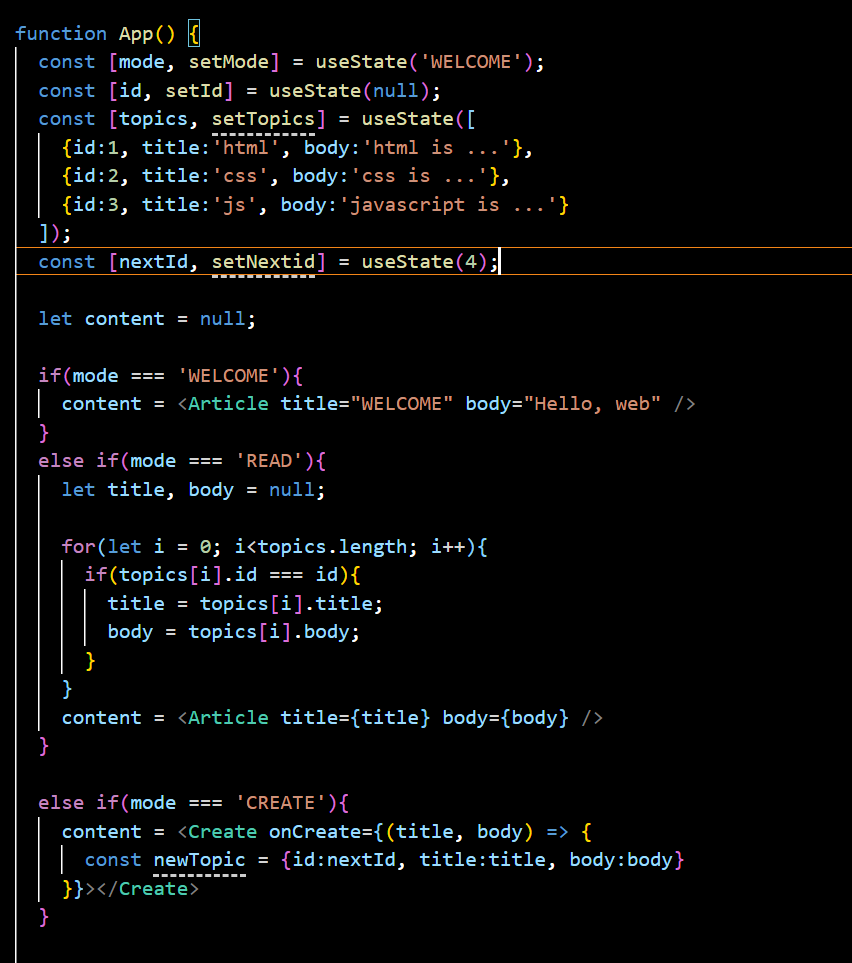
CREATE 모드일 때 Create 컴포넌트가 생성되게 코드를 적는다.
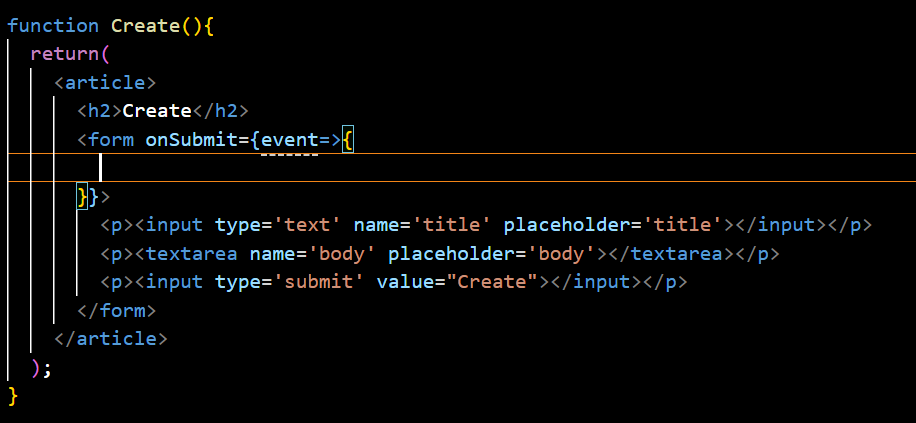
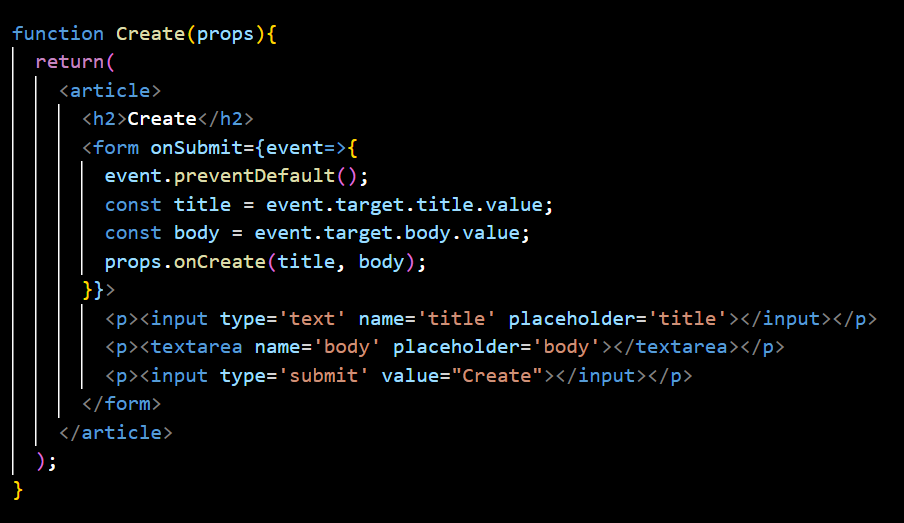
그럼 이제 Create 컴포넌트를 만들자.

Create컴포넌트다.
최상위 태그는 그냥 article로 해두고
Create창이라는 것을 알리기 위해 h2로 Create를 적고
어떠한 정보를 서버에 보내기 위해 사용하는 태그인
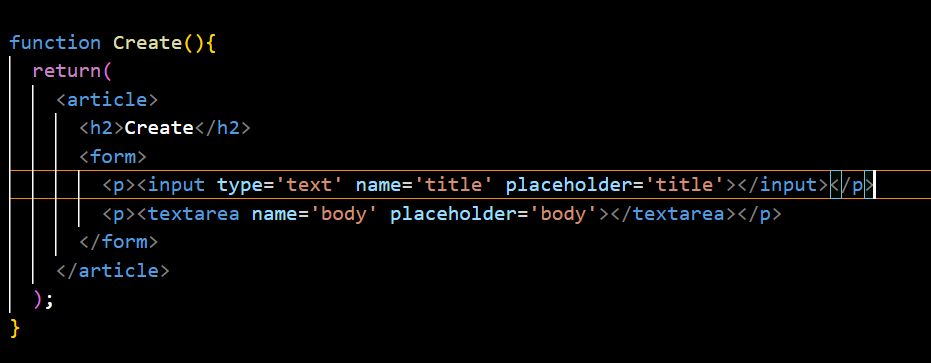
<form>안에
제목을 쓸 input
본문을 쓸 textarea를 넣고
세로로 정렬 되게 둘다 p태그로 묶는다
(type은 종류, name은 태그의 이름, placeholder는 아무것도 안 적었을 때 보이는 글자 이다.)
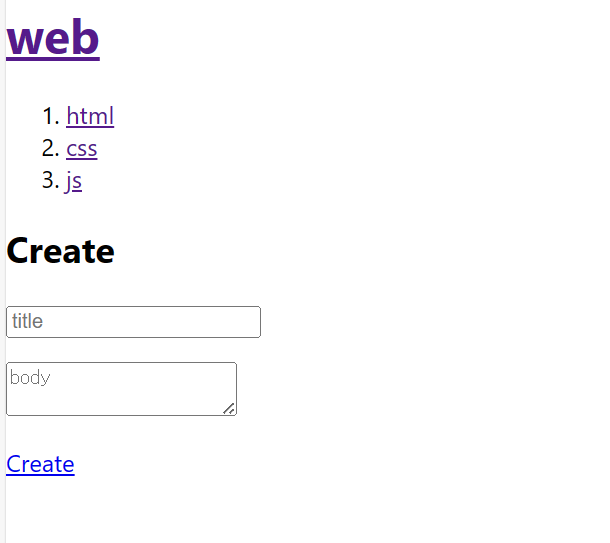
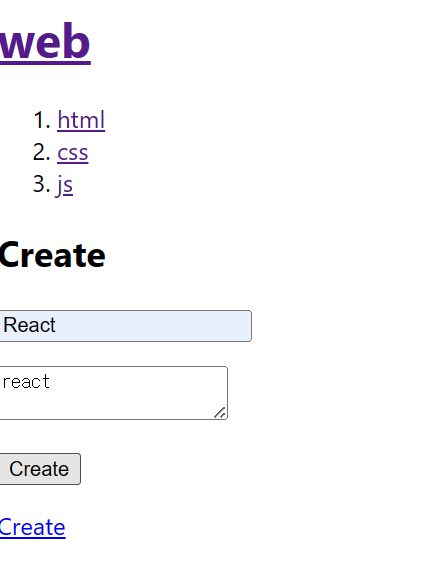
결과는

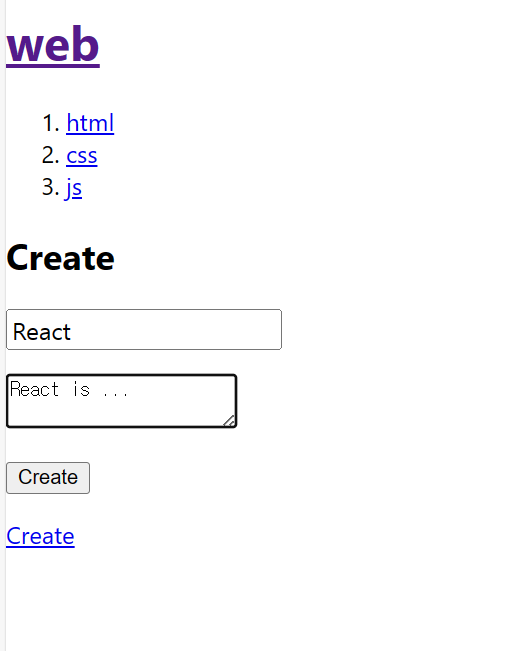
이제 Create링크를 누르면 이런식으로 글을 쓸 수는 있다.
그 다음으로는 제목과 본문의 값을 모두 입력 후 전송할 때 사용할 장치가 필요하다.
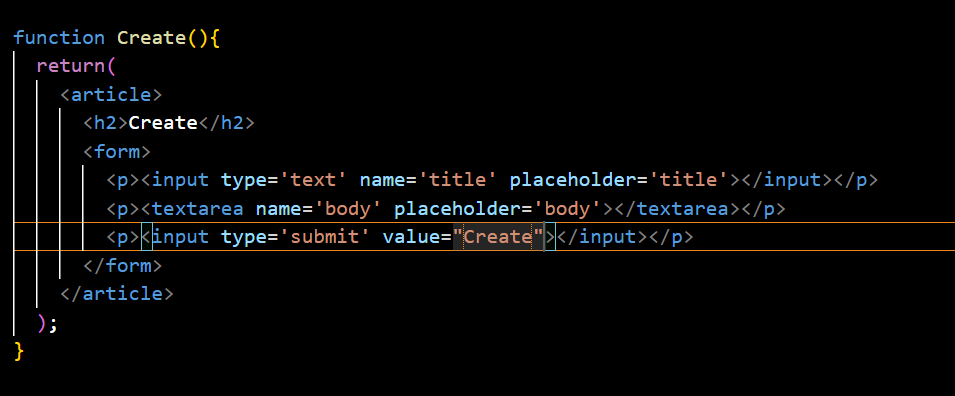
그 장치는 submit이다.

이번엔 input의 type을 submit으로 하고
value를 Create로 적어 글을 생성하는 기능이 있다고 표시하자.
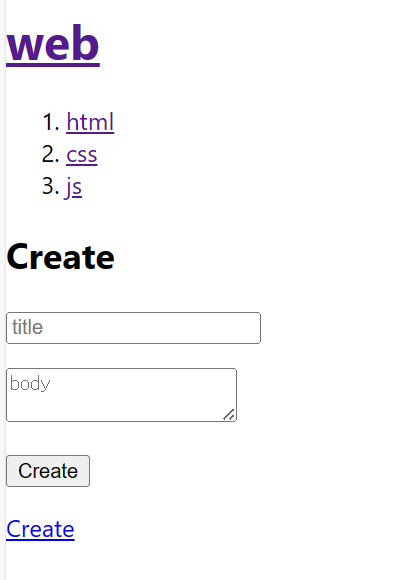
결과는?

버튼이 생겼다.
하지만 아직 제목과 본문을 적은 후 버튼을 눌러도 화면에 추가 되지 않는다.


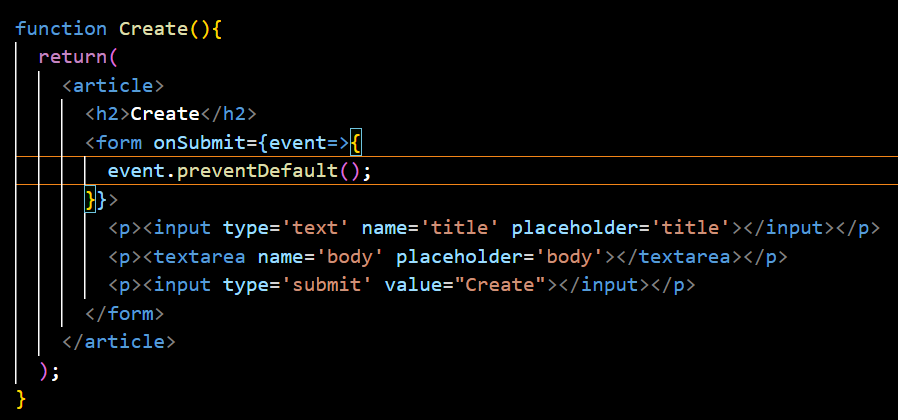
form은 submit하면
페이지(화면)이 리로드가 되게 한다.
리로드 되지 않게

이렇게 만든다
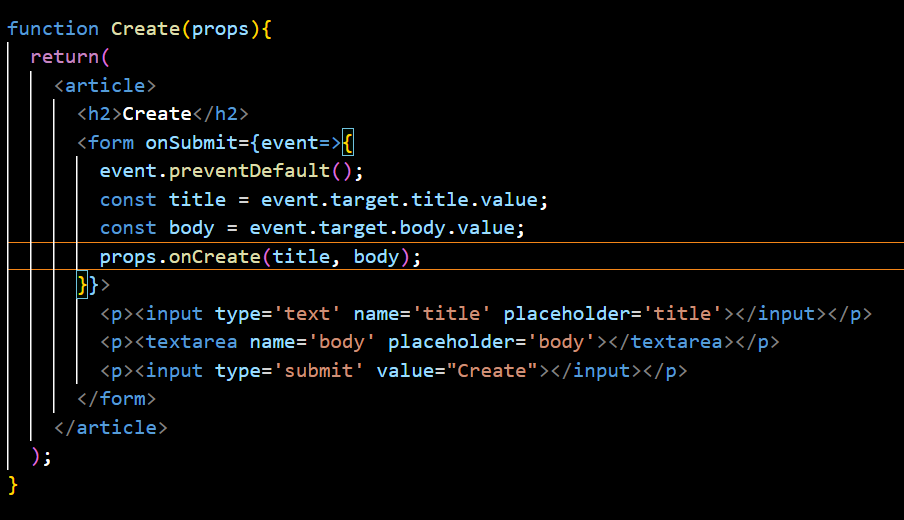
그 다음에는

title과 body의 적은 내용을 받아올 변수
title, body를 만든다
(event.target은 이 이벤트가 발생한 태그를 가리킴)
(event.target.title.value는
이벤트가 발생한 태그 중 title이란 이름을 가진 태그의 value를 가져온다
라는 뜻)
그리고 props.onCreat(title, body)로
App에서 prop인 onCreate가 작동되게 한다.
그렇면 다음엔 무엇을 해야하나
topics를 state(상태)로 업그레이드 해주어야 한다.
기존 topics를 지우고

이렇게 변경해준다.
그 다음

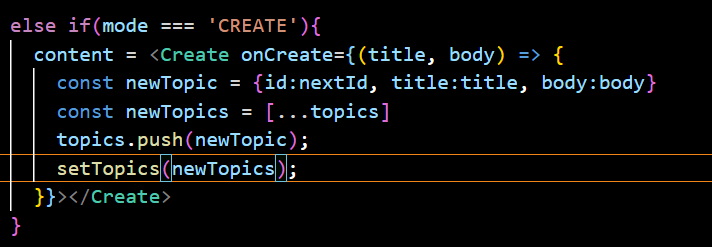
CREATE 조건문에 가서
newTopic이라는 변수를 만든다
(title : title, body : body)
↓
(프로퍼티 : 파라미터)
(이름 : onCreate에서 적은 소괄호 안에 있던 title, body)
그리고 상세페이지에서 사용할 id를 위해 state를 하나 만든다.
지금 앞에서 만든 html, css, js로 인해 마지막 id가 3이기 때문에
생성 되는 건 4부터 이다. (이 이유로 useState(4)이다)

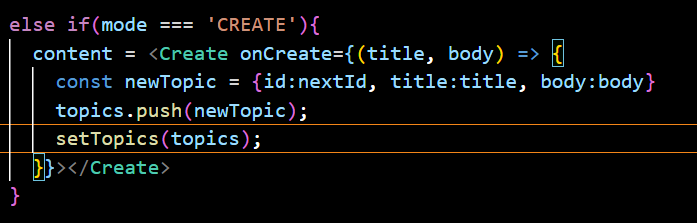
그 다음 setTopics를 이용하여 push 해본다.
결과는

버튼을 눌러도 아무 변화 없다
왜 그렇냐
책에서 보면 약간 어려운데
저티어 감수성으로 설명해보겠다.
ex)
const[value, setValue] = useState([1]);
value.push(2);
setValue(value);이건 고유 데이터를 바꾼것이다.
그리고 setValue를 하면 고유 데이터를 입력한 것이 된다.
React는 setValue를 호출했는데 고유 데이터와 신입 데이터인지 구별한다.
그리고 만약 고유면 이미 있던 놈이라 렌더링 안해준다.
반면에
const[value, setValue] = useState(1);
newValue = [...value]
newValue.push(2);
setValue(newValue);이건 원시 데이터 타입을 사용한다.
이렇게 한 후 setValue를 쓰면 새로운 값이 된다(신입)
고유 데이터는 여전히 1, 새로운 신입으로 2가 생기는 것이기 때문에
이건 렌더링 해준다(화면 새로고침)
따라서 이런식으로 topics 같은 배열들은
고유 데이터를 복제한 뒤에
복제 데이터를 변경 하고
변경한 데이터를 setValue 해야 한다.
붉은 고인물을 복제
붉은 복제 고인물을 변경
푸른 복제 고인물로 변경됨
푸른 복제 고인물을 setValue
이런 느낌?
그럼 코드는 어떻게 하냐

원래 setTopics(topics)였지만
위에서 말한 방법 처럼
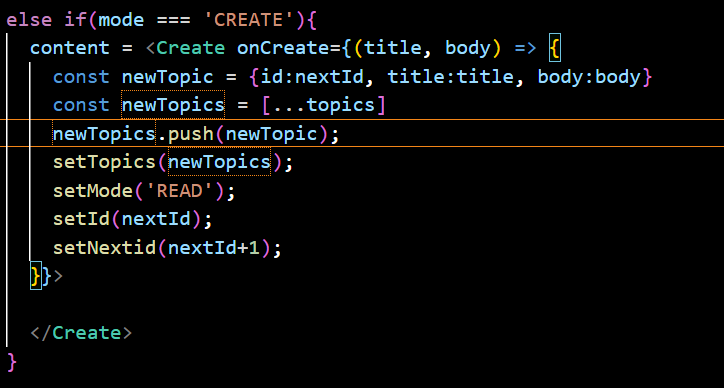
newTopics라는 이름으로 topics를 복제 하고
복제해서 얻은 newTopics로 setTopics를 가동한다.
그 다음 상세페이지에 가는 기능을 추가한다

글이 추가 되면 setMode를 CREATE -> READ로 바뀌게 한 다음
추가한 글의 id인 nextId를 setId로 지정한다.
그리고 현재 남아있는 마지막 id보다 nextId가 1 더 높게 값을 변경하게 해준다.
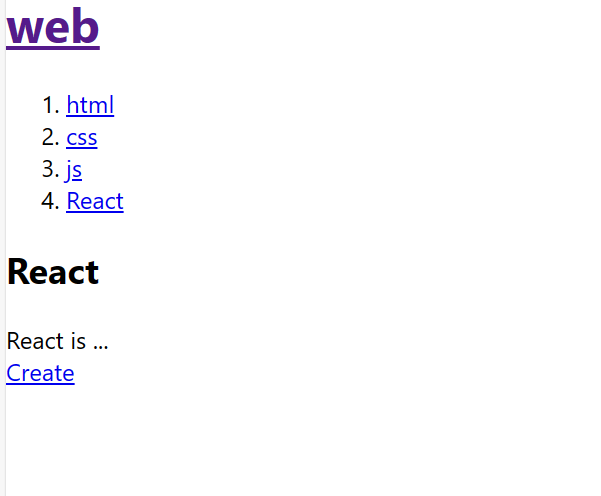
결과는


제목과 본문을 적고 버튼을 누르면 추가가 된다
Create를 구현했다
수고했다
Update
이번에는 앞서 얘기한 CRUD 중 Update를 배울 것이다.
Update는 Create + Read 이다.
난이도가 있는 편
일단 우리는 Create로 글을 만드는 기능을 만들었다
그래서 이번엔 원하는 글을 수정하는 기능을 만들 것 이다.
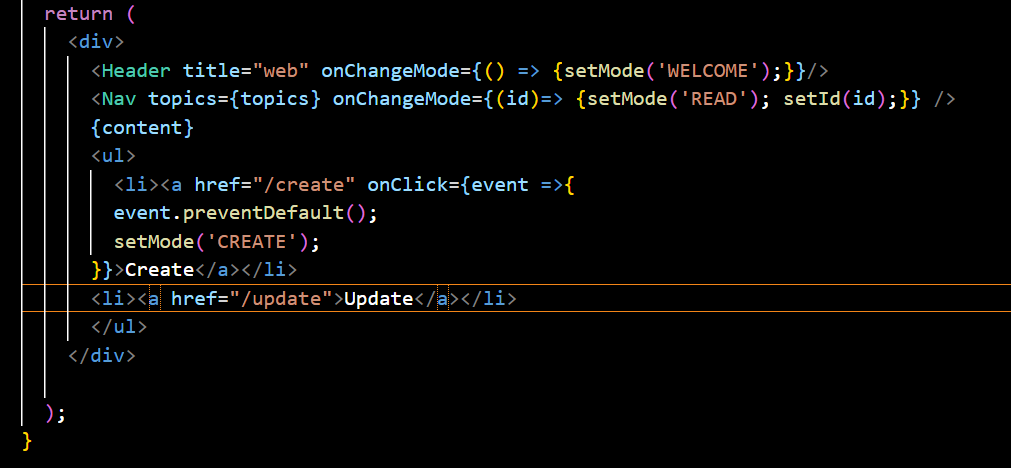
일단 수정페이지로 이동하는 링크를 추가하자!

App()의 return이다
create와 update가 세로로 정렬 되도록
ul과 li를 이용해 리스트 형식으로 만들었다.
하지만 이 형식은 상세페이지에 들어가지 않아도 업데이트가 떠버린다
우리는 상세페이지 에서만 update가 되도록 해야 한다.
그러기 mode가 READ일 때만 뜨게 해보자



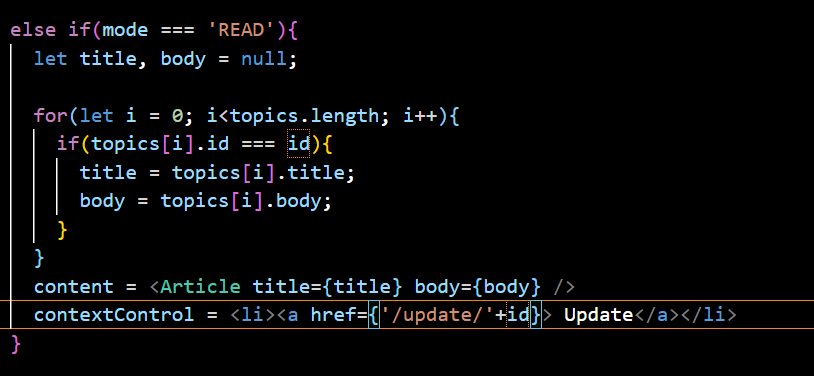
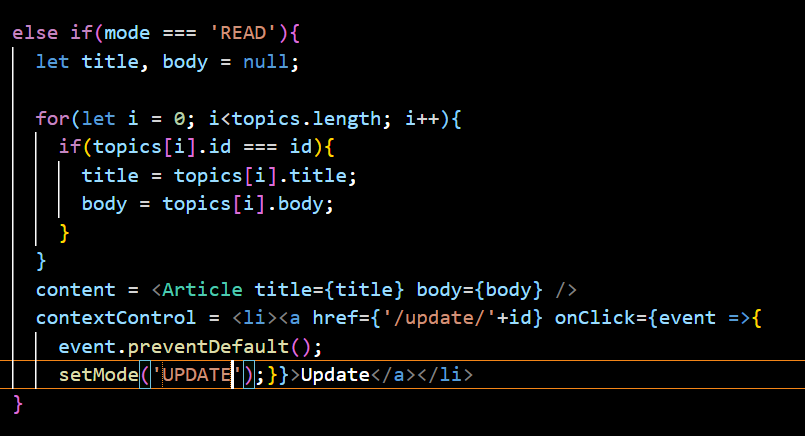
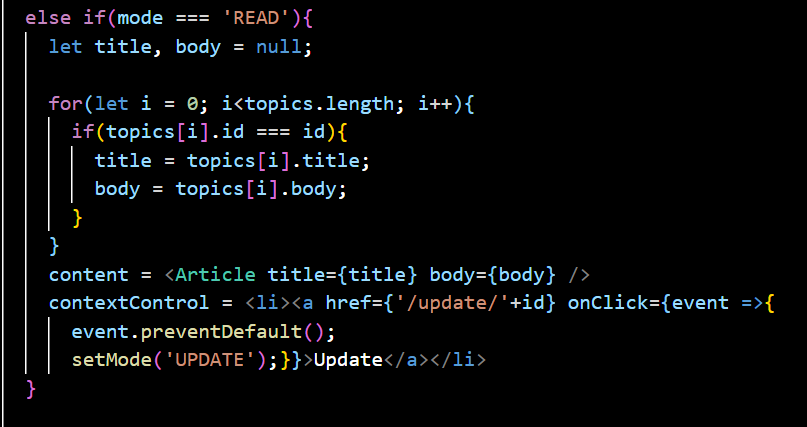
변수 contextControl를 만든다.
contextControl에 원래 있던 update링크를 넣는다
↳상세페이지도 여러 개 이기 때문에 update 뒤에 id를 붙여 나눈다.
(ex html의 update,css의 update는 따로)
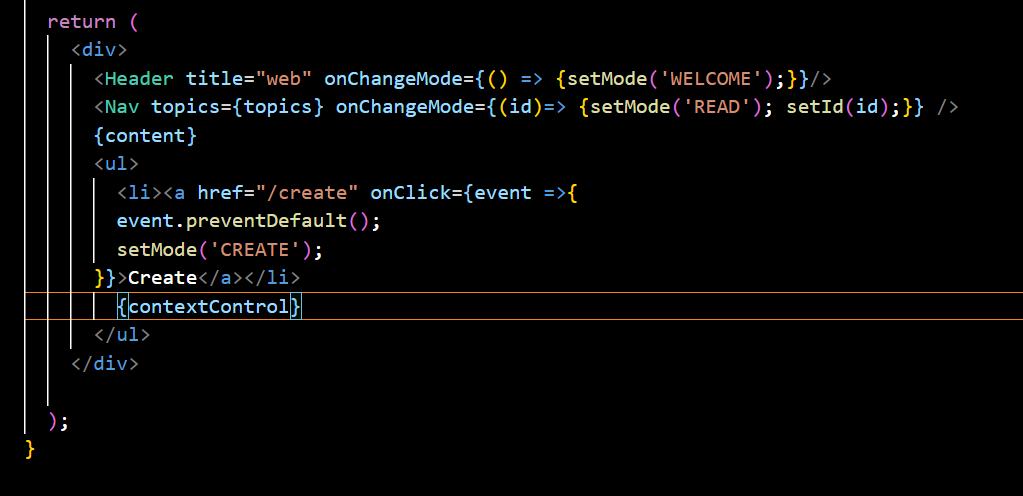
그리고 App의 return에 contextControl을 작동시킨다.
결과는


메인 페이지에서는 안 보이던 update가 이제 상세페이지에 가면 보인다.
그 다음은

create와 같이 링크 이동 기능을 막고(리로드 방지)
setMode로 mode를 UPDATE로 바뀔 수 있게 한다.
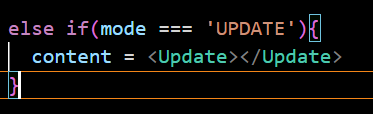
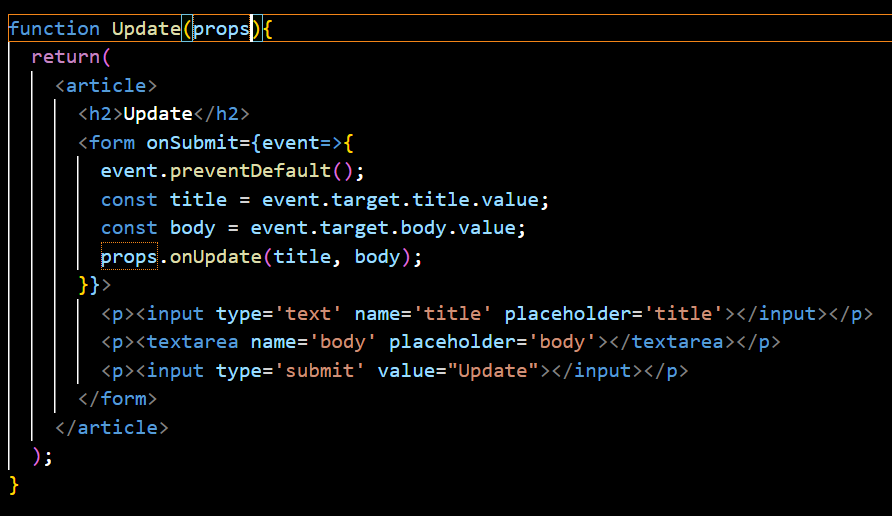
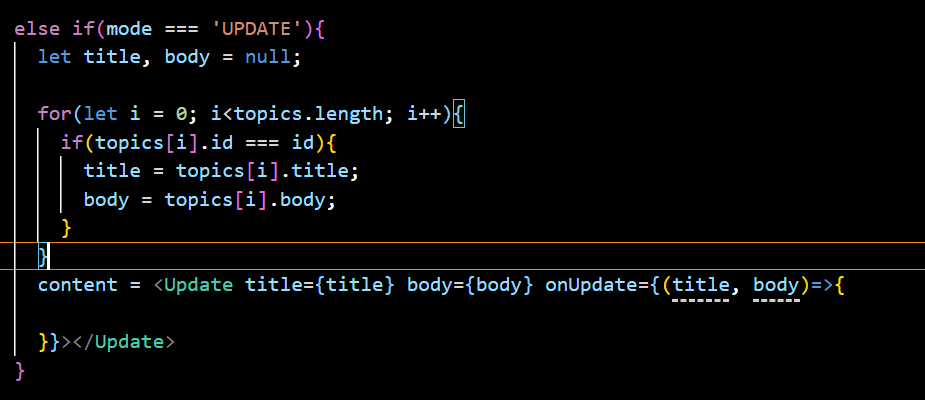
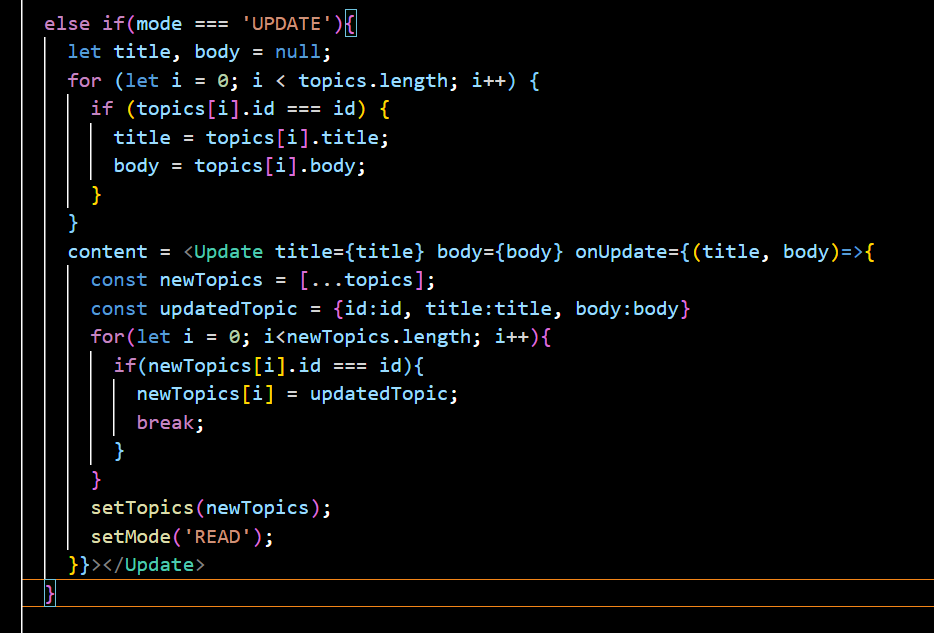
그럼 이제 UPDATE 모드 조건문을 만든다.

Update는 Create와 거의 똑같다
복붙하자.


(function의 이름, h2태그의 내용, props.onCreate -> props.onUpdate, value의 내용 등이 바뀌었다)
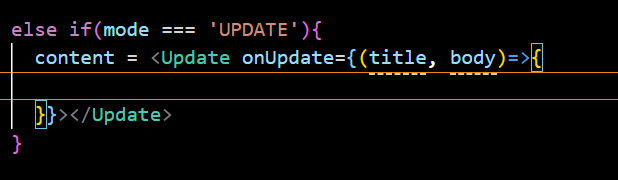
Update컴포넌트를 사용하는 쪽에 onUpdate라는 props(속성)이 전달 되게 하자.
title과 body를 전달 받을 수 있도록

Update 컴포넌트에 props인 onUpdate를 추가
이제부터 update의 내용이다
수정이라 하면은 일단 기존 정보가 그대로 있어야 한다
↳이 말은?
Update 컴포넌트에서 title과 body의 값을 기본적으로 가지고 있어야 한다.
다행히 앞서 READ에서 title과 body 값을 알아냈었다.
복붙하자


title과 body의 선언, for문을 복붙하고
아래에 Update 컴포넌트에 title, body의 값을 우리가 만든 title, body로 받는다
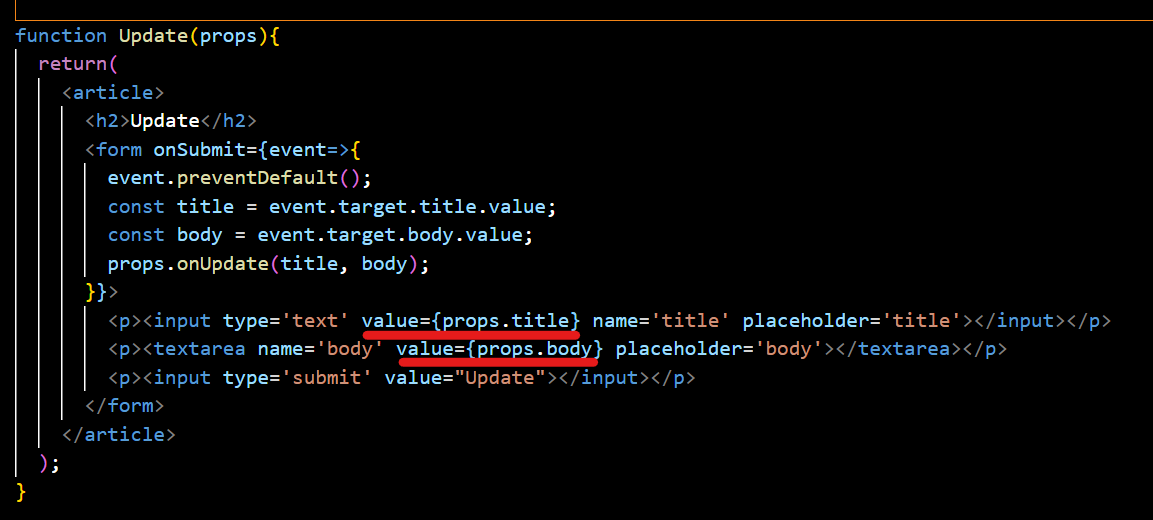
그럼 이것에 맞춰서

Update 컴포넌트 본테에 있는 title을 담당하는 input과 body를 담당하는 textarea에 value로 props의 값으로 준다.
이렇게 되면 Update 컴포넌트로 title, body값이 전달되고
폼에 출력된다
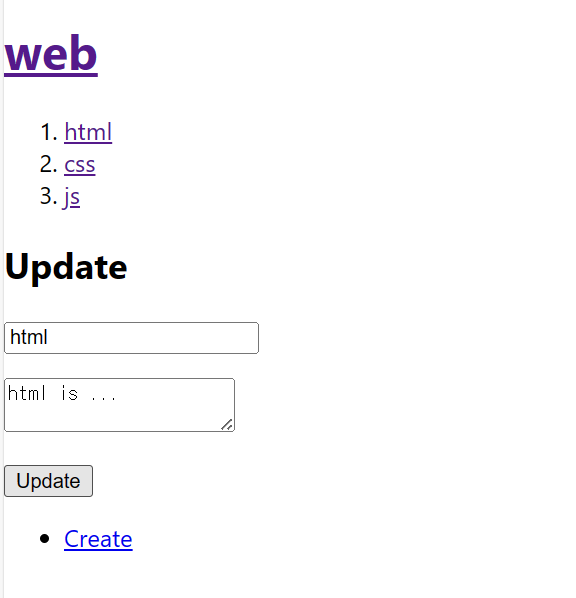
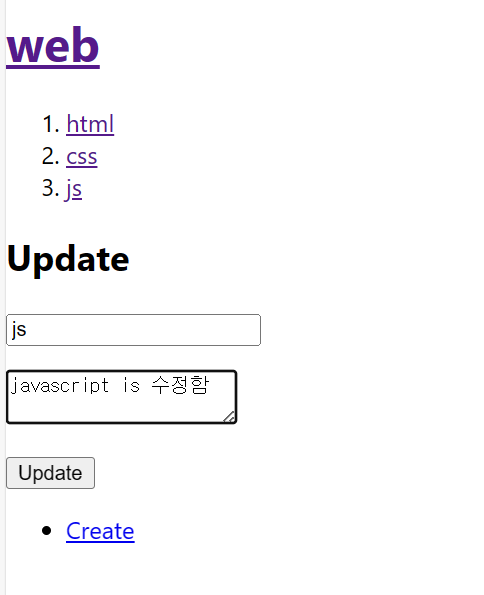
지금 상황을 보자

이런식으로 기존 정보가 그대로 출력된다
그런데 아직 수정이 되지 않는다.
이유는
하지만 props는 렌더링을 다시 해주지는 않기 때문에 우리가 적은 내용이
실시간으로 변동이 되지 않는다,
그럼 이 말은 뭐다?
우리가 수정을 시도해도 코드가 실시간으로 변화하지 않아 수정이 안된다는 것
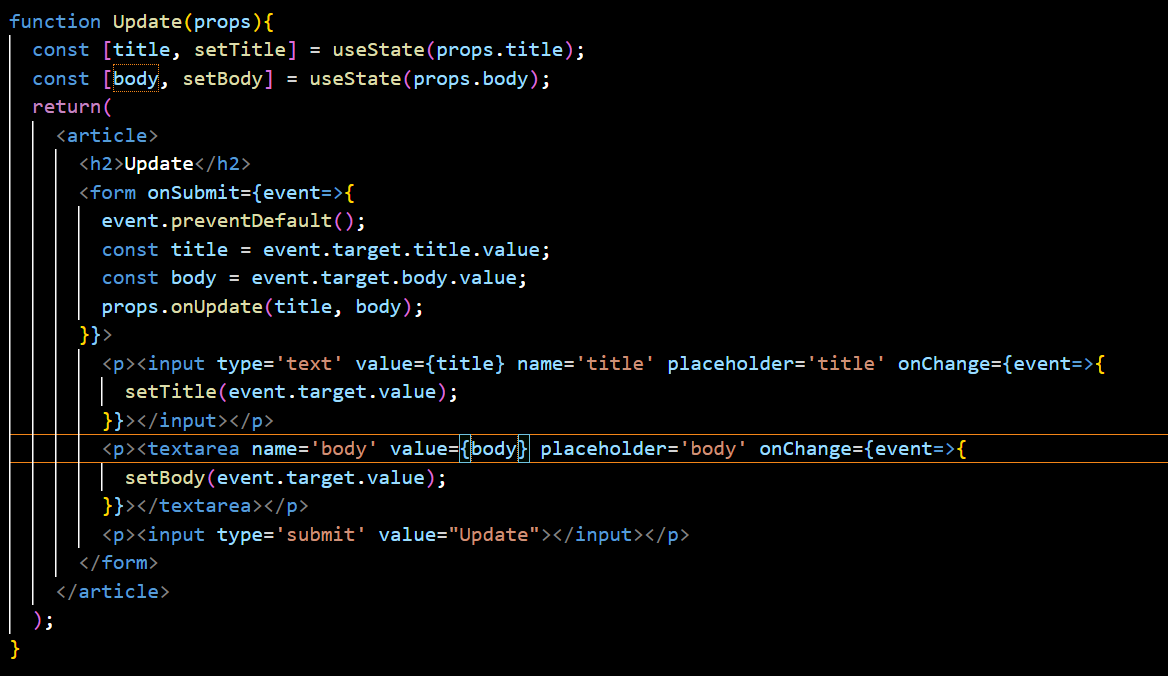
그래서 우리는 state를 쓰는 것이다

이렇게 state를 통해 props값을 가져온다.
그 다음
event.target.value를 이용하여 가장 최근의 변경된 값을 새로운 title 값으로 바꾼다
이렇게 하면 제목과 본문이 잘 바뀔 것이다.
이제 버튼을 누르면 제목과 본문이 바뀌게 해보자.

위에 for문은 글을 실시간으로 수정 가능한 기능
아래에 있는 for문은 수정한 내용을 저장하는 기능이다.
위에서 말한 우회해서 저장하기를 이용해
newTopics에 topics를 저장하고
for문으로 id로 표시해서 수정한 내용으로 덮어씌우고
newTopicp[i] = updatedTopic어떤 상세페이지인지 구별하고 맞는 상세페이지의 id면 멈춘다.
그리고
setTopics(newTopics)로 마무리 한 다음에
setMode('READ') 로 상세페이지로 돌아간다
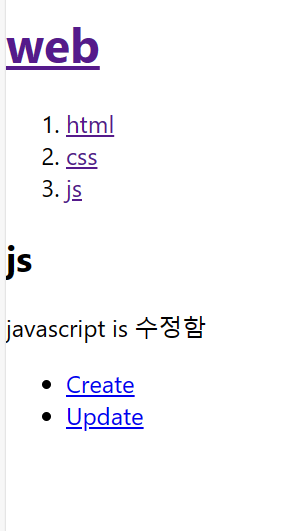
결과를 보면


이렇게 Update도 구현했다.
수고했다
Delete
이번에는 삭제 기능을 만들 것이다.
앞서 만든 Create, Update보다 훨씬 쉬우니 안심해라

Update와 마찬가지로 상세 페이지에 가야만 Delete가 있게
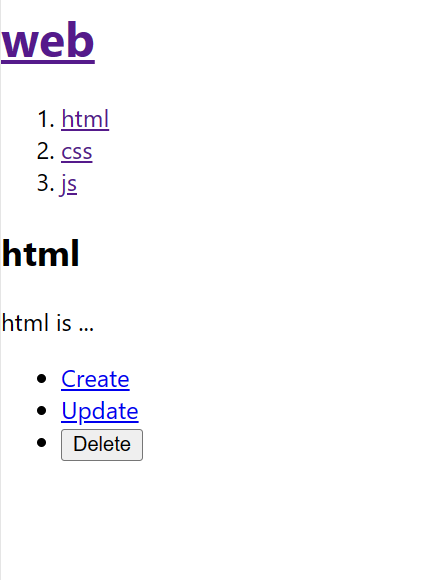
READ에 있는 contextControl에 Delete버튼을 추가했다.
일단 원래는
<li>~~~~</li>이런식이였는데
<></>이런식으로 return에 넣는 것처럼
큰 부모 태그를 만들고 그 안에 Update와 Delete버튼 모두 넣는다.
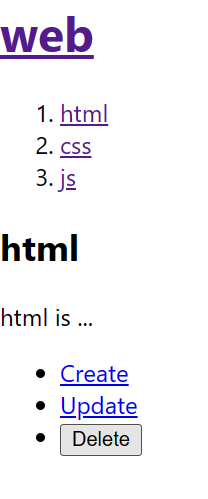
결과는

이렇게 버튼이 생겼다.
button은 기본적으로 동작이 없어 event.preventDefault() 함수는
없어도 된다.
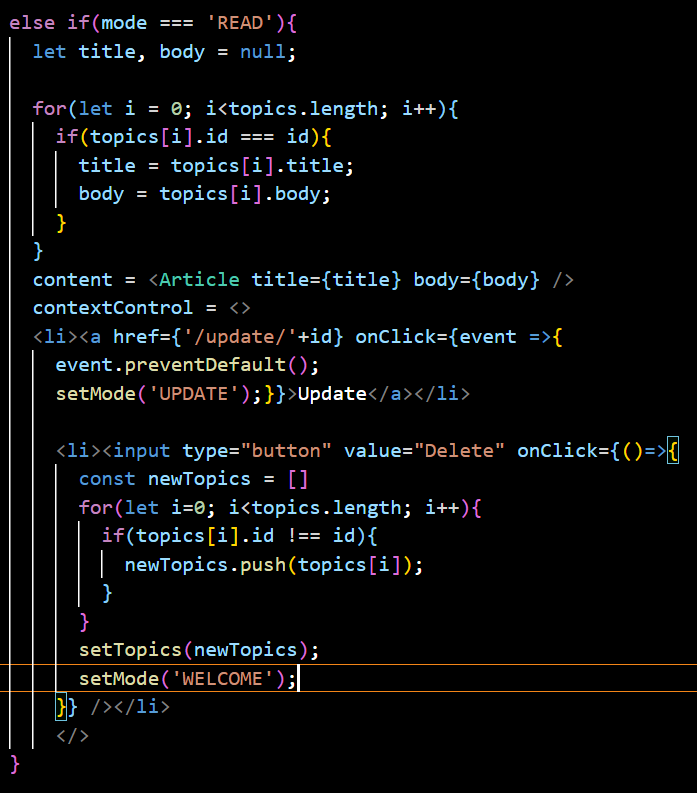
우리의 삭제 대상은 topics 데이터이다.

일단 newTopics란 비어있는 배열을 만든다.
그리고 for문을 이용해 i가 0일 때부터
topics의 길이만큼 반복해 topics의 id와 현재 선택된 id가 같지 않다면 newTopics의 배열을 추가한다.
↳즉 id가 일치하지 않는 글만 새로운 배열에 넣는다.
newTopics는 기존에 있던 topics 배열이 아닌 빈 배열이다.
삭제하고자 하는 글을 제외한 나머지 글이 담기게 된다(newTopics가)
그리고 newTopics를 setTopics로 전달해 topics를 변경한다.
이렇게 하면 삭제 기능이 완성된다.
그리고
setTopics(newTopics) = 삭제를 실행한 다음에 WELCOME 페이지로 이동할 수 있게
setMode('WELCOME');를 적는다.
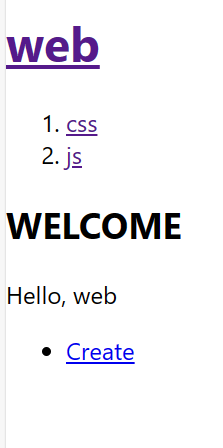
결과는


삭제와 WELCOME 페이지로 이동 또한 잘된다.
수고했다
이제 React의 기본은 끝냈다 앞으로는
React Router Dom을 배워야 한다..