React Router Dom
React Router Dom
리액트를 사용할 때 페이지를 이동할 때 필요한 라이브러리이다.
React 기초에서 페이지 이동 기능이 등장하지 않은 이유이다.
(링크를 누르면 화면만 바뀌게 하는 기능으로 진행했었음)
개념
원래 html에서는
원래는 A페이지를 보여주고 싶다면 A.html파일을 이용하고 B페이지를 보여주고 싶다면 B.html
이런식으로 진행되었다.
하지만 리액트에서는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현한다.
↳ 이 방식을 SPA(Single Page Application) 이라고 부른다.
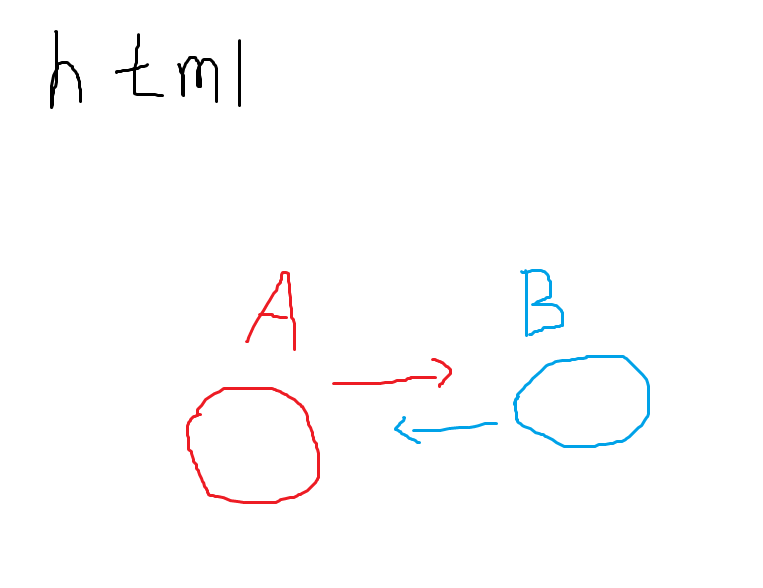
쉽게 그림으로 표현하자면
html
이런식으로 필요 상황 때마다
파일을 옮겨다니는 방식
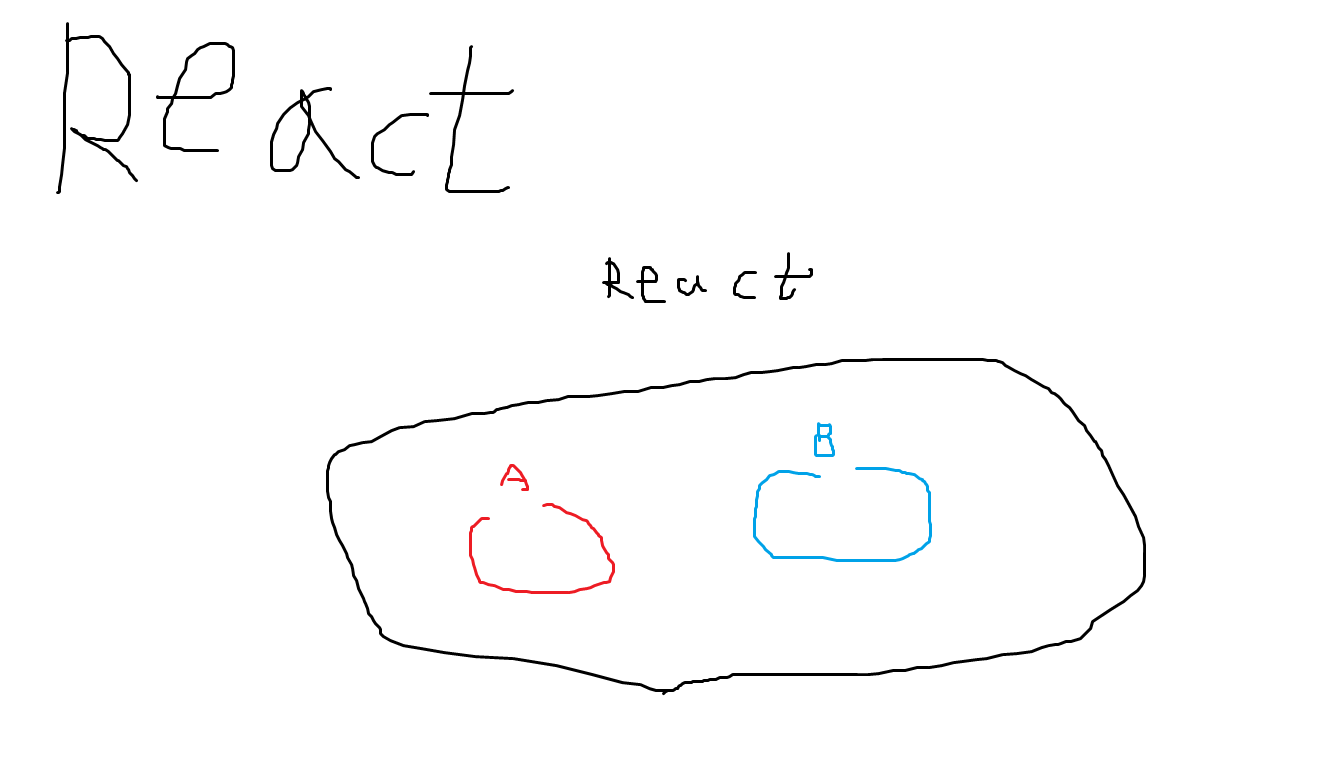
React
React라는 큰 틀 안에 있는 A,B 페이지를 옮겨 다니는 방식이다.
요약
React에서는 html과 다르게 페이지 이동하려면
React Router Dom을 배워야 한다.
개발환경(React Router Dom)
방법은 2가지 이다
1) 새로 파기
↳ React 수업 참고
2) React 수업에서 했던 폴더에서 이어하기
-
터미널 켜기(보기 -> 터미널 켜기 or ctrl+`)
-
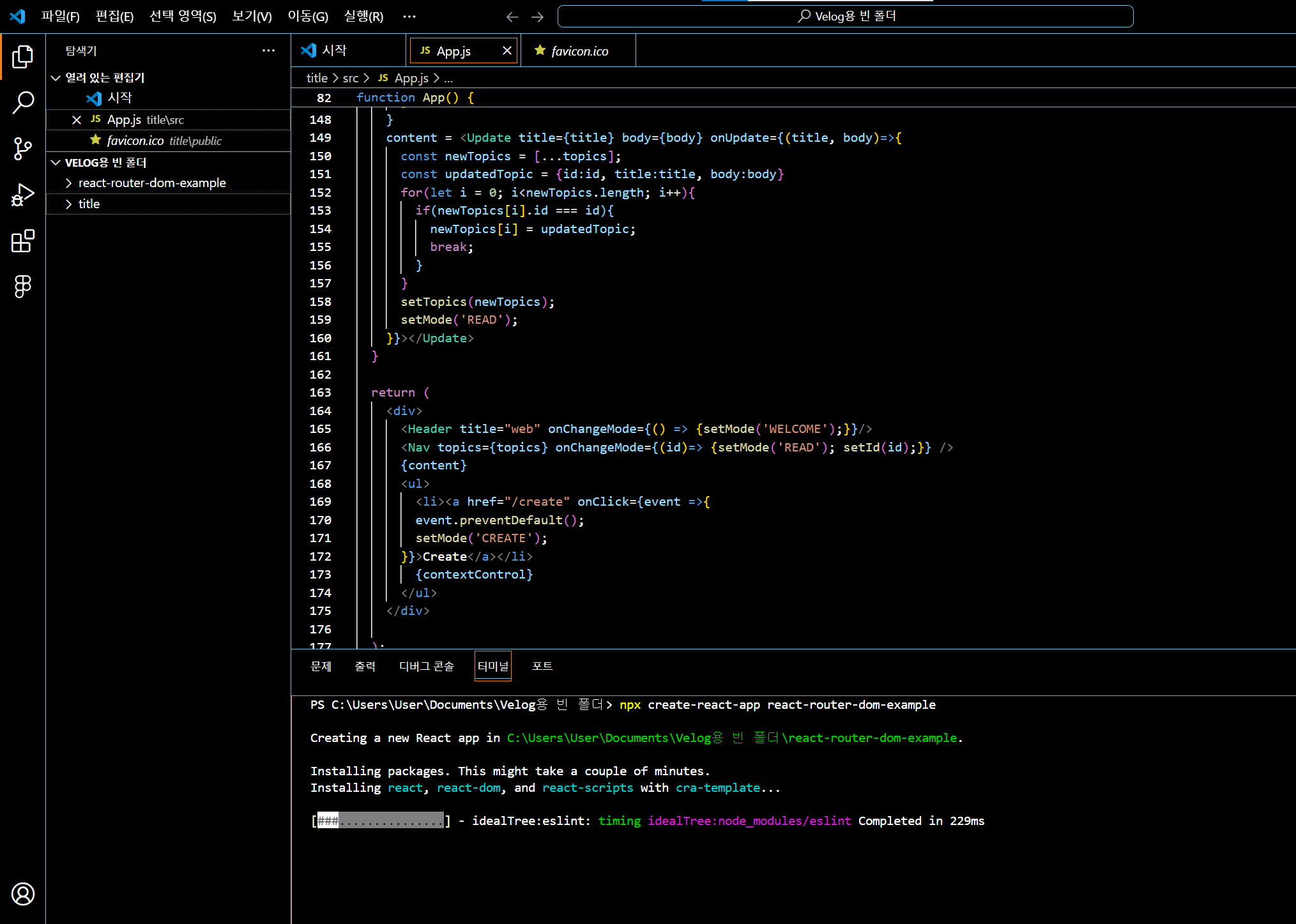
npx create-react-app react-router-dom-example(이름)

※ 특정 단어는 이름으로 사용할 수 없음
다 될 때까지 기다리기.. -
cd react-router-dom-example(아까 설정한 이름)(만든 곳에 들어가는거임)
-
npm start로 시작

-
수업을 위해 미리 필요없는 걸 지우자
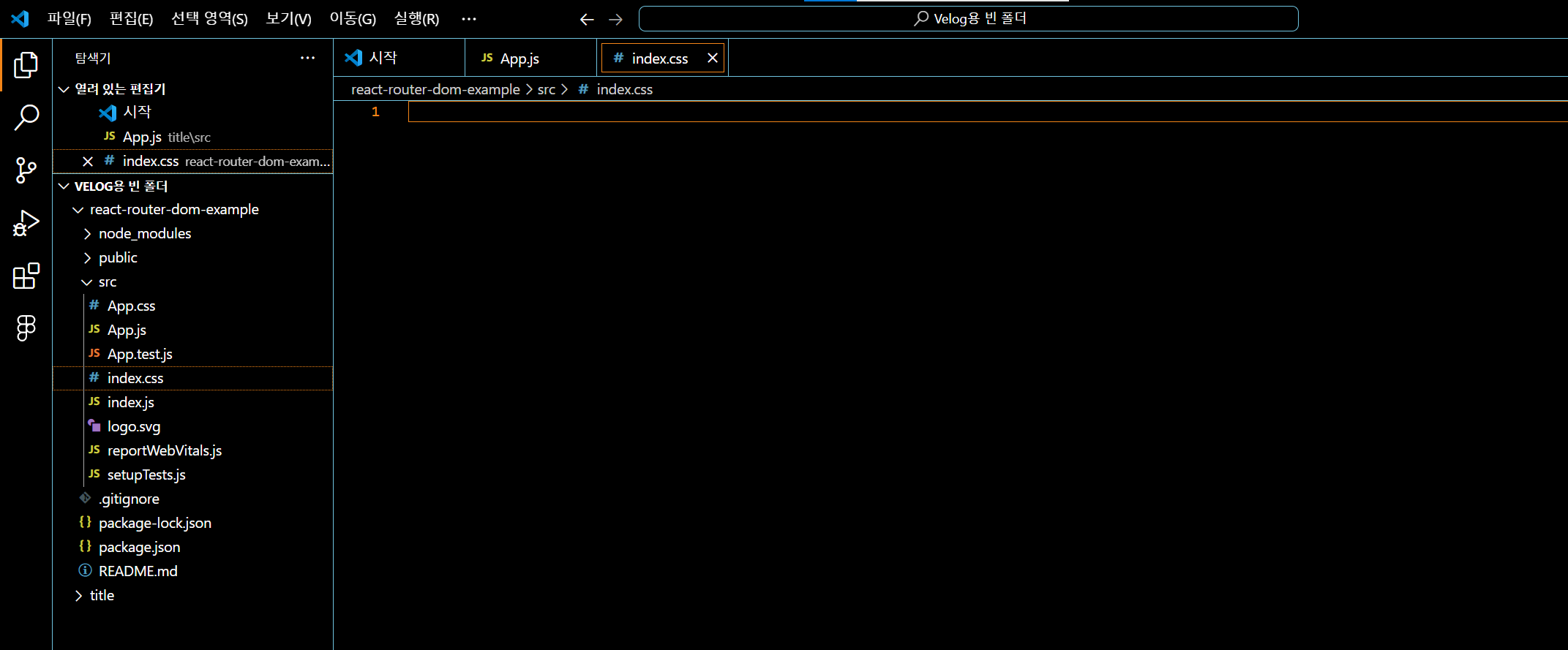
index.css에 가서 코드 모두 제거
(앞으로 수업은 새로 만든 react-router-dom-example에서 진행됨)
-
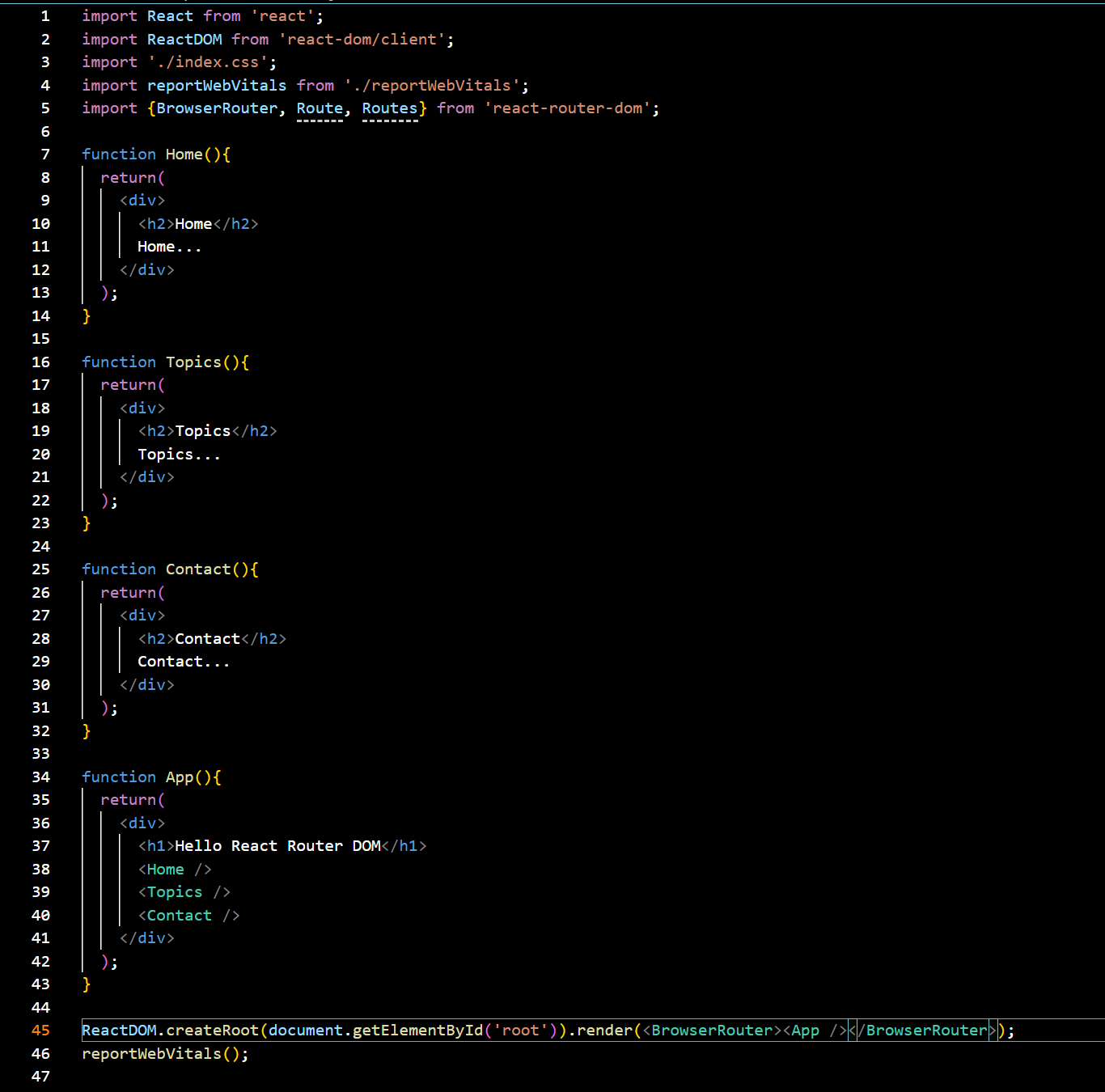
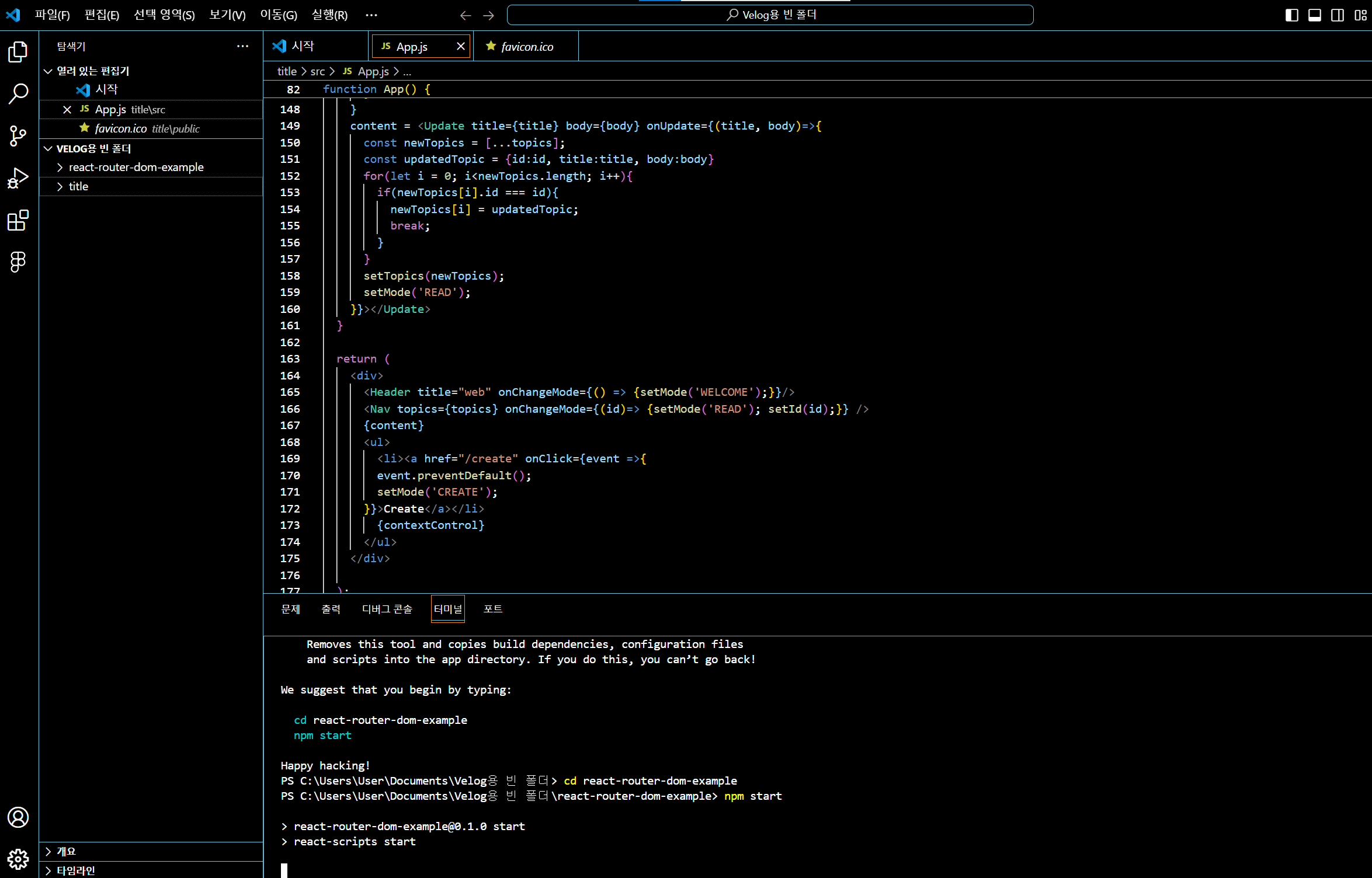
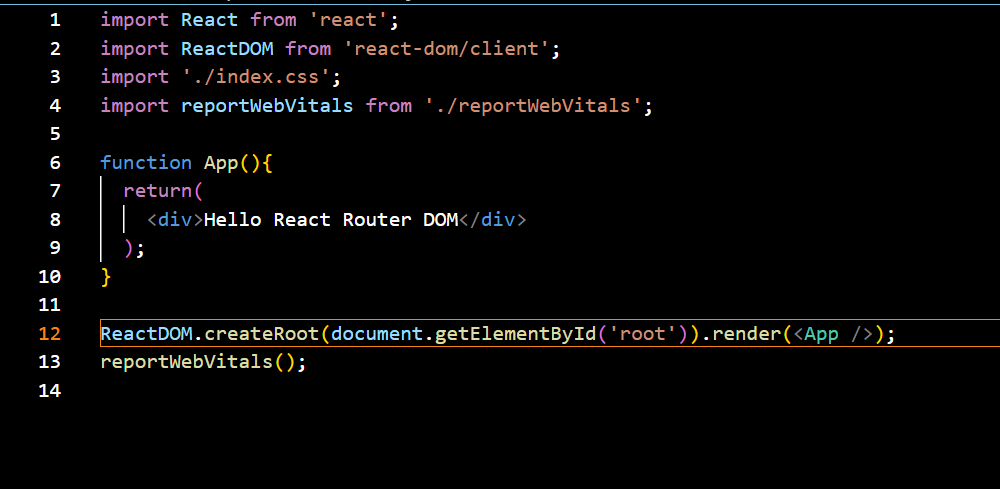
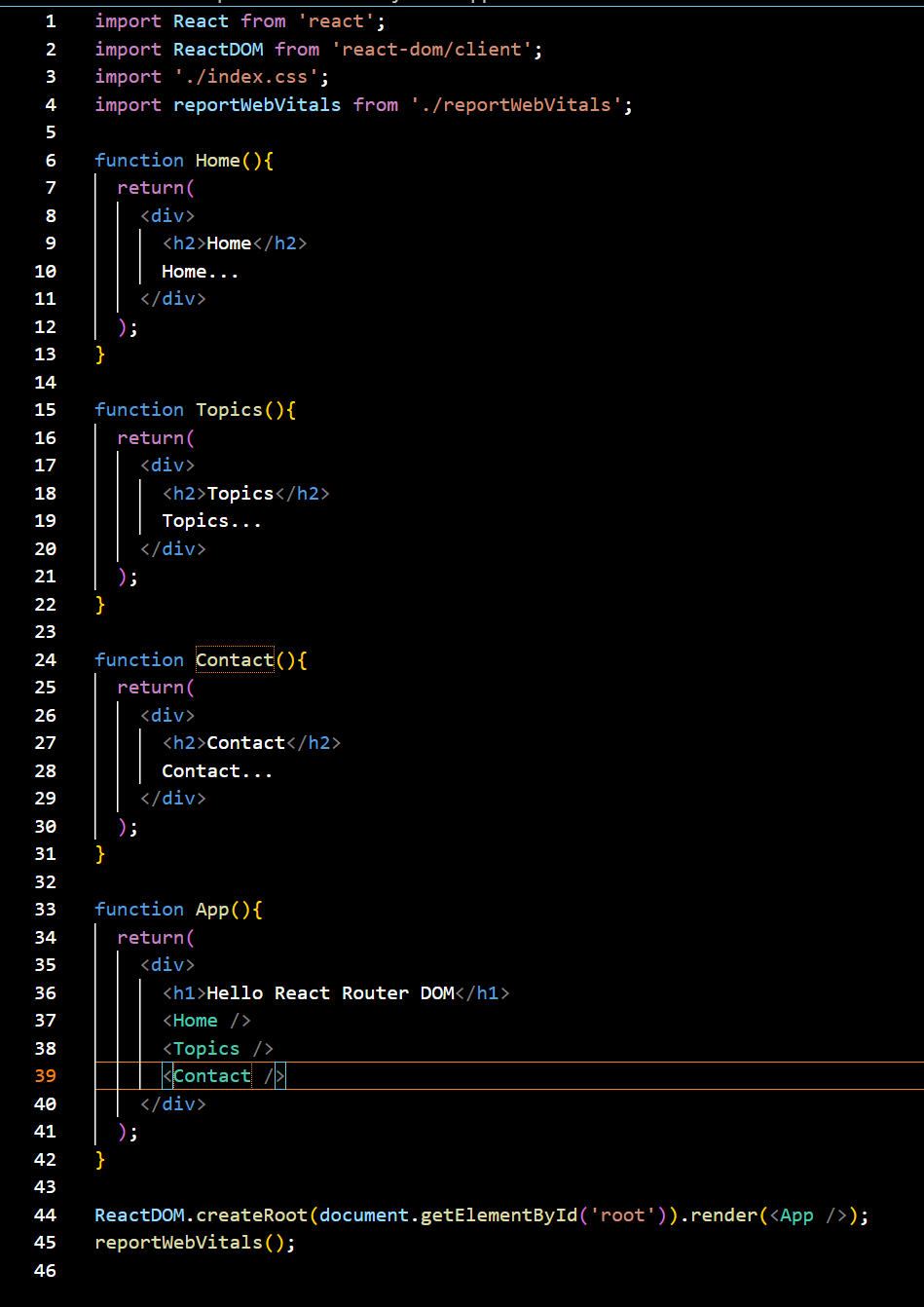
index.js에서 필요 없는 내용 삭제 + App 컴포넌트 구현

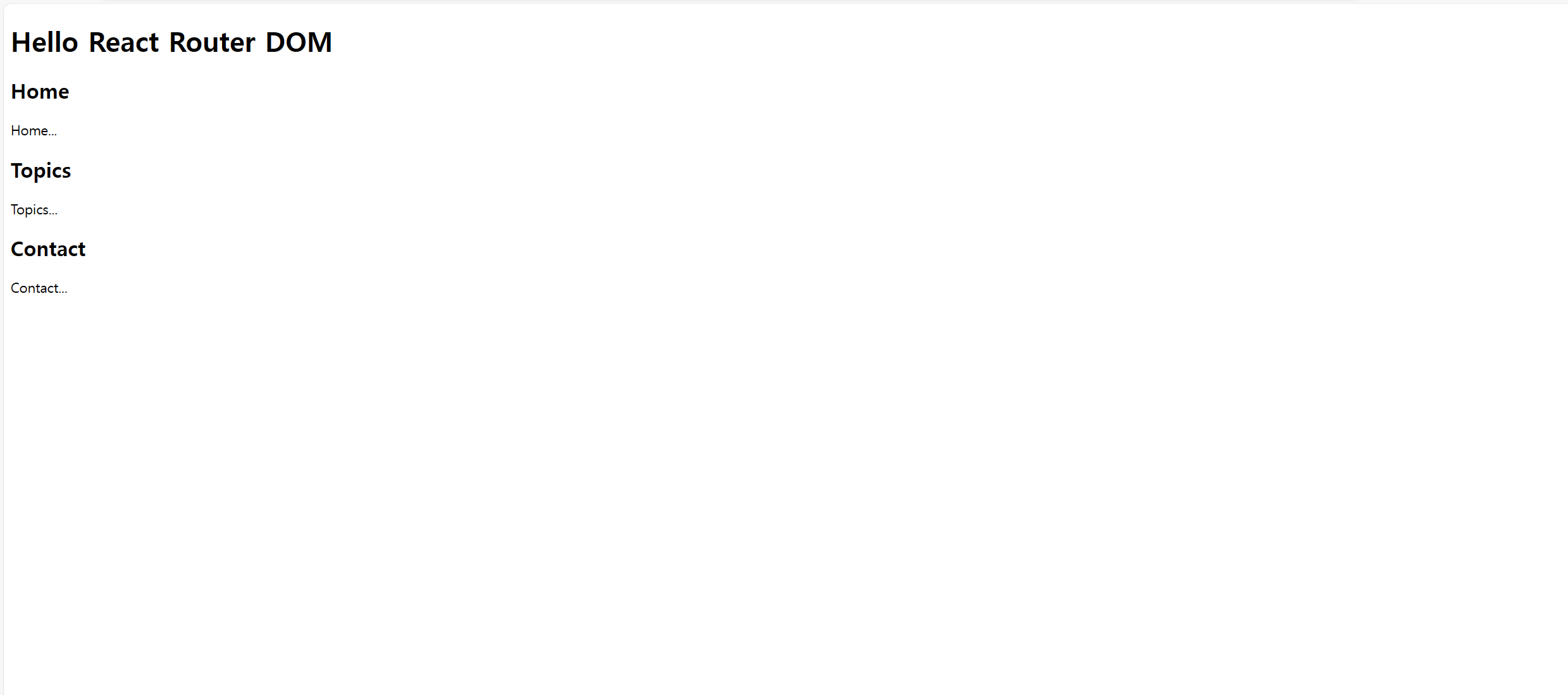
결과

-
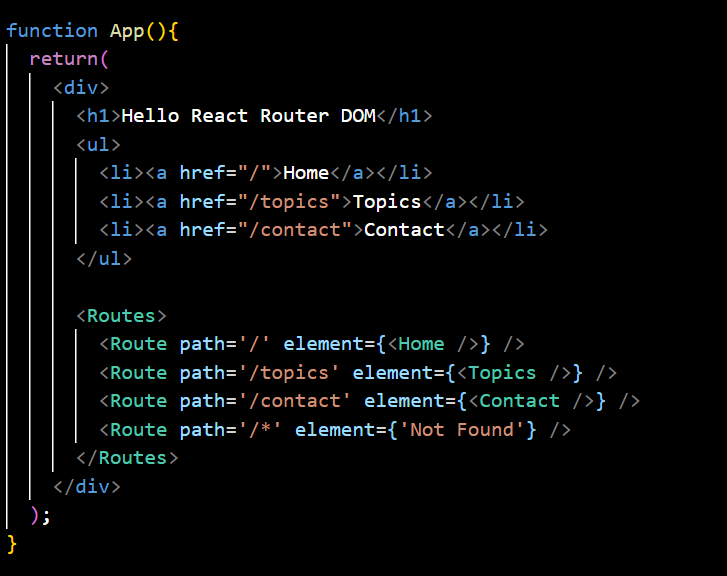
App컴포넌트에 사용할 3개의 컴포넌트 제작

결과

-
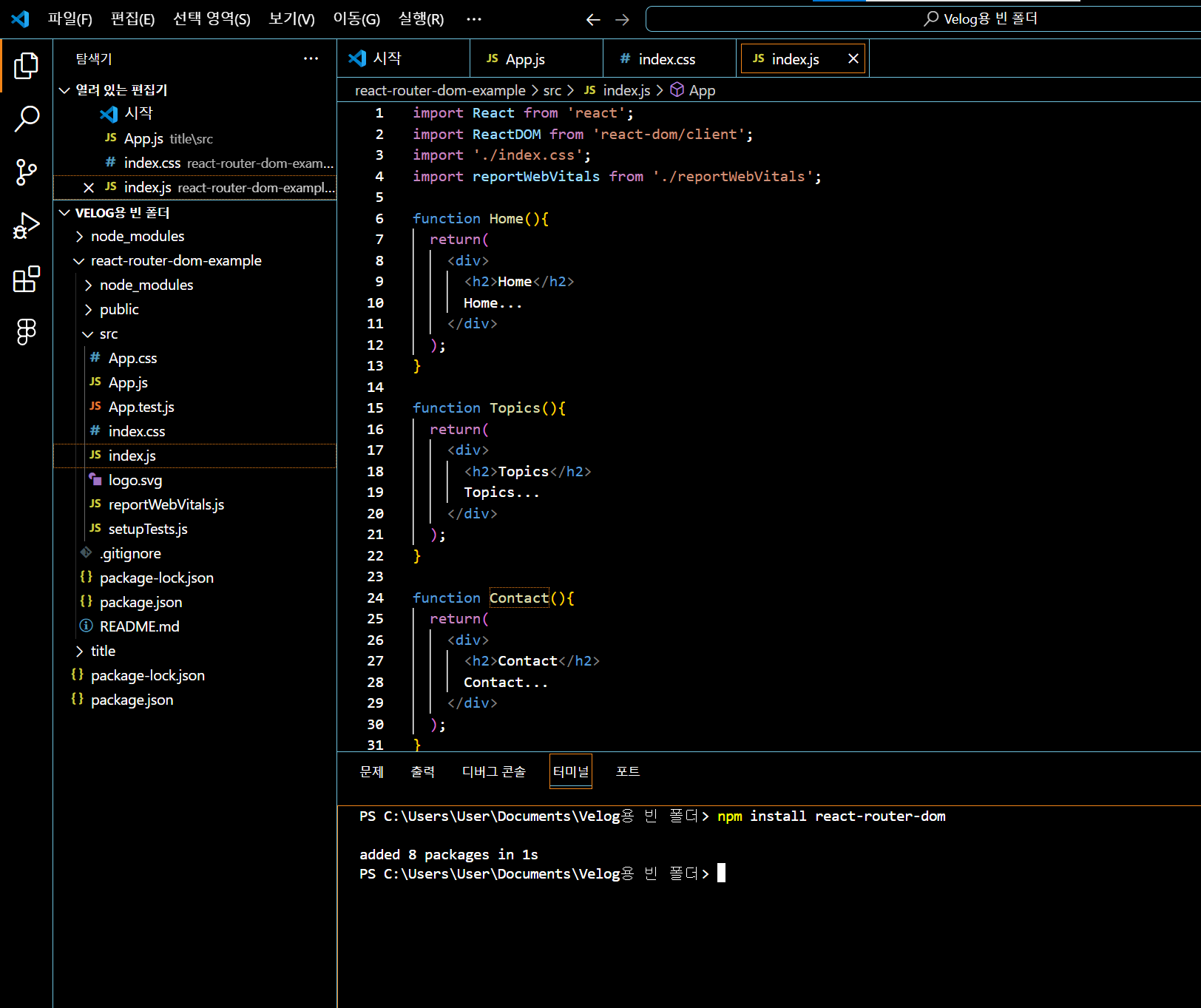
React Router DOM 설치(가장 중요)
터미널 열고 cd react-router-dom-example(아까 정한 이름)
그 다음에
npm install react-router-dom를 적어 설치하기
한 1초정도 걸림
개발환경 설정 완료
Router
일단 기본적인 것부터 배우자
3가지 정도가 있는데
- BrowserRouter
- Route
- Routes
개념
BrowserRouter
BrowserRouter는 HTML5의 History API(pushState, replaceState, popstate event)를 사용하여 URL과 UI를 동기해주는 Router이다.
↳ BrowserRouter는 웹 페이지에서 발생하는 주소 변경에 대한 관리를 담당하는 도구
기능(저티어 해석)
주소가 변경될 때 발생하는 이벤트(popstate event)를 감지
사용자가 브라우저의 주소 표시줄을 직접 조작하지 않고도 웹 페이지의 URL을 변경
이는 페이지를 새로고침하지 않고도 주소를 변경할 수 있도록 해주고, 현재 주소에 관련된 정보를 props로 조회 및 사용이 가능하도록 한다.
역할
BrowserRouter는 리액트 라우터 돔을 적용하고 싶은 컴포넌트의 최상위 컴포넌트를 감싸주는 래퍼 컴포넌트
Route
Route는 path에 따라 해당 UI를 보여주는 라우팅 기능을 가진 컴포넌트
path=""부분에 URL 경로를 적고, 렌더링될 컴포넌트를 자식요소로 넣어주면 된다.
예시
<Route path="/이동할 주소">
<출력할 컴포넌트 />
<Route/>저티어 해석
Route는 url의 따라 해당 페이지를 보여주는 기능을 가진 컴포넌트,
path="적용할 주소"로 url 설정하며, 보여줄 컴포넌트를 Route 컴포넌트 안에 넣는다.
Routes
Route 컴포넌트들을 묶을 컴포넌트
Route 상위 컴포넌트
예시
<Routes>
<Route path="/" ~~~>
<Route path="/" ~~~>
<Route path="/" ~~~>
<Routes>실전
이제 실무를 해보자
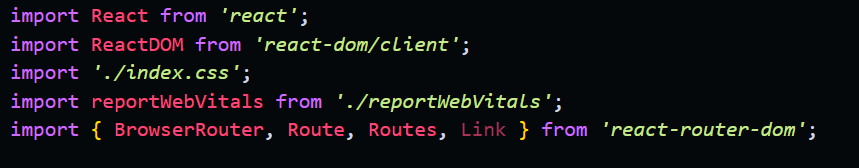
일단 BrowserRouter를 import 해야한다.
그리고 현재 최상위 컴포넌트인 App컴포넌트를 감싼다.
하지만 아직 Route와 Routes를 사용하지 않아 에러가 뜰 것이다.
그래서 우리가 미리 만들어 놓은 Home, Topics, Contact 컴포넌트를
React 기초 때와는 다르게 진짜 url이 바뀌는 페이지 이동을 구현된
페이지들로 만들 것이다.
Home, Topics, Contact 3개의 컴포넌트들을 url을 각각 나누기 위해
Route 3개를 추가한다.
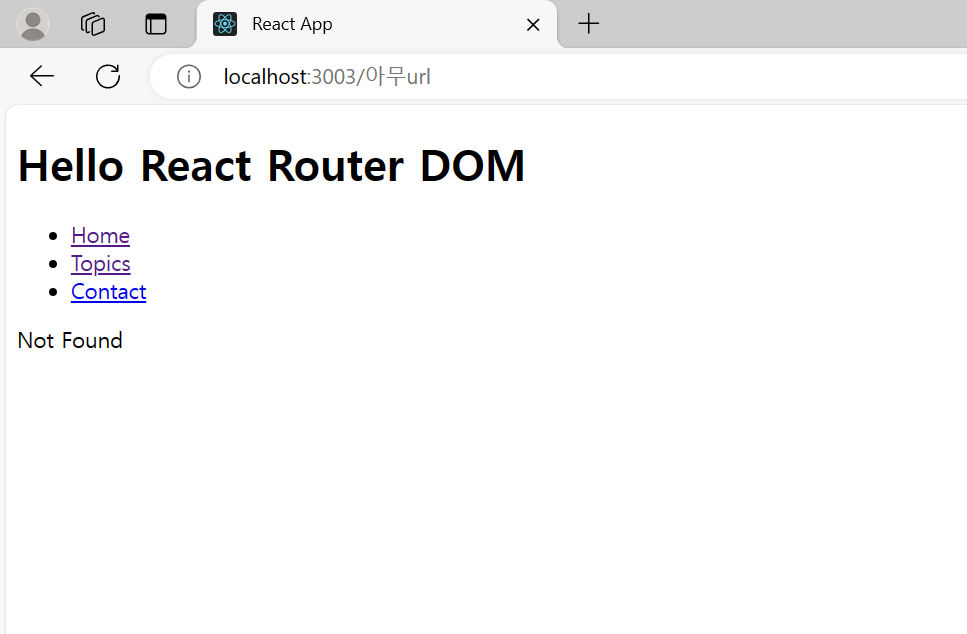
그리고 3개의 url이 아닌 이상한 url일 때 경우도 추가한다.
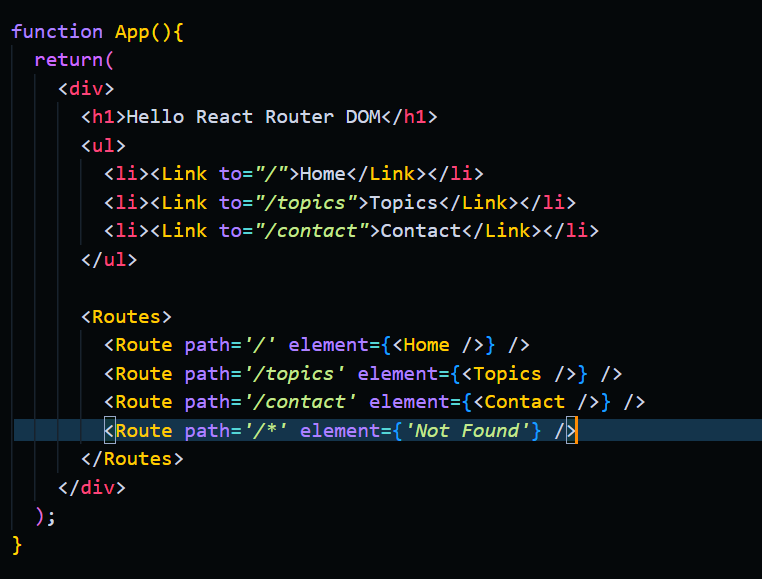
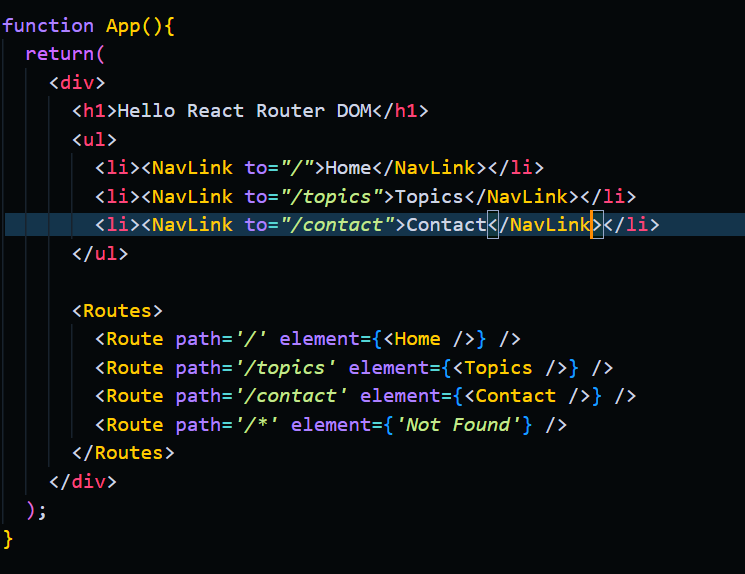
<Route path='/' element={<Home />} />
<Route path='/topics' element={<Topics />} />
<Route path='/contact' element={<Contact />} />
<Route path='/*' element={'Not Found'} />여기서 path는 경로(주소창에 뜨는 url)
그리고 element는 props(속성)이다.
속성을 적용해 path에 따라
아무런 path가 없는
/면 Home
/topics면 Topics
/contact면 Contact
컴포넌트가 나오고
이외의 path는 Not Found가 표시된다.
그 다음 Route의 상위 컴포넌트 Routes로
Route들을 모아둔다.
<Routes>
<Route path='/' element={<Home />} />
<Route path='/topics' element={<Topics />} />
<Route path='/contact' element={<Contact />} />
<Route path='/*' element={'Not Found'} />
</Routes>이 코드들은 각 페이지의 내용들이다.
<ul>
<li><a href="/">Home</a></li>
<li><a href="/topics">Topics</a></li>
<li><a href="/contact">Contact</a></li>
</ul>요약
각 페이지의 내용을 만들어 놓고
Route 컴포넌트로
Route path="/url" element(속성)={url에 따라 가질 컴포넌트}
한 뒤에
Routes 컴포넌트로 Route 컴포넌트를 감싼다.
마지막으로 render에 있는 최상위 였던 컴포넌트 App을 현 최상위 컴포넌트 BrowserRouter 컴포넌트로 감싼다.
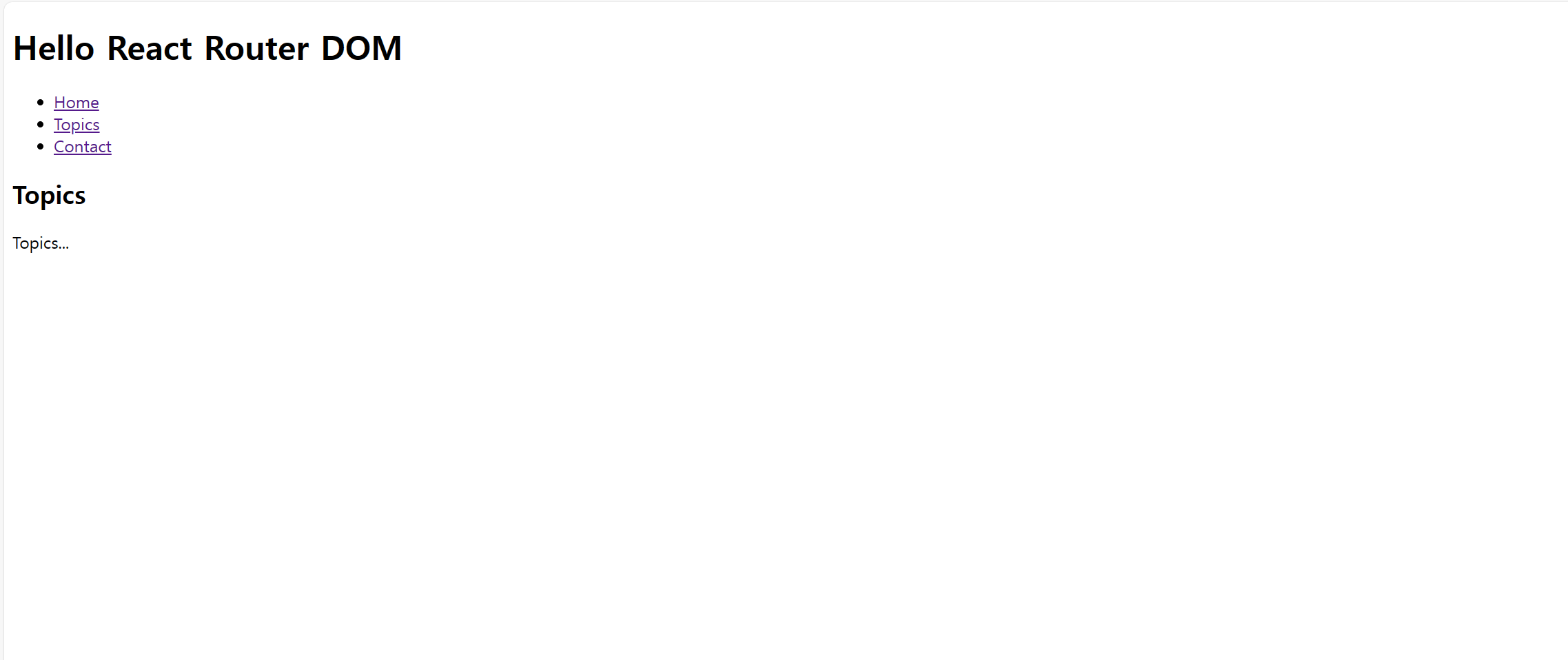
결과
결과를 보자
Topics 페이지로 이동하였을 때
우리가 설정한 url 이외의 주소록이 지정되었을 때
Link
개념
컴포넌트 중 하나이다.
단일 페이지 애플리케이션(SPA)을 만들 때 중요한 것은 페이지가 리로드 되지 않고 동적으로 가져오는 데이터는 코드를 작성하거나 Ajax 기술을 이용해
비동기적으로 데이터를 가져와 페이지를 만들어야 한다.
Link 컴포넌트는 페이지가 리로드 되지 않게 자동으로 구현하는 컴포넌트이다.
저티어 해석 ↓
SPA를 만들 때 중요한 점은 페이지를 새로고침하지 않고도 필요한 데이터를 동적으로 가져와서 페이지를 업데이트하는 것이다.
Link 컴포넌트는 페이지를 새로고침하지 않고도 페이지 간 이동을 자동으로 처리하는 컴포넌트다.
↳ 사용자가 다른 페이지로 이동할 때에도 전체 페이지를 새로 로드할 필요 없이 필요한 부분만 업데이트
※ 데이터를 동적으로 가져온다?
↳ 데이터를 동적으로 가져온다는 것은 웹 페이지가 처음 로드될 때 모든 내용을 한 번에 가져오는 것 X
↳ 사용자가 페이지를 사용하는 동안 필요한 데이터만 필요할 때 가져온다는 것을 의미
실전
일단 Link를 사용해보자
첫 번째로 쓸 준비를 해야한다.
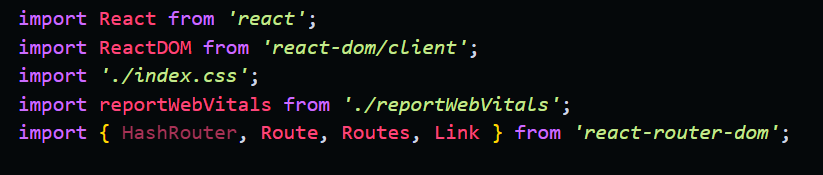
index. js의 react-router-dom import에 Link를 추가한다.
a태그들을 Link로 바꿔주고 href를 to로 바꿔준다.
이러면 끝이다.
결과
아까 말했다시피 기능적으로 눈에 보이는 것은 달라진게 없다,
단지 렌더링(자동 새로고침)이 좀 더 빠르다는 장점이 있다.
일단 그래도 너무 쉽기도 하고 빨리 끝나서 유용한 것 몇 개를 더 알려주겠다.
HashRouter
개념
HashRouter는 BroswerRouter와 다르게 URL에 #이 들어간다.
#이 붙어있따면 뒤의 내용은 북마크라는 뜻.
웹 서버는 # 문자 뒷부분의 주소를 무시한다.
대신 js를 이용해 # 뒷부분을 보기 때문에 적절한 컴포넌트로 라우팅 가능하다.
하지만 #이 URL에 포함되어 보기 불편하다.
저티어 해석 ↓
HashRouter는 URL에 해시(#)를 사용하여 페이지 간의 전환을 관리하는 React Router의 컴포넌트
서버 구성이 필요 없으며, 브라우저 호환성이 좋다.
페이지를 새로고침하지 않고도 클라이언트 측에서 페이지를 관리할 수 있습니다.
↳ Broswer와 달리 서버에 페이지 요청을 하지 않고 js에서 알아서 해서 속도가 더 빠르고 편리함
↳ URL에 #이 포함되어 보기 불편함
실전
HashRouter를 사용해보자.
index.js에서
BroswerRouter 대신 HashRouter를 쓴다.(색이 저러는 이유는 아직 안 써서 그렇다)
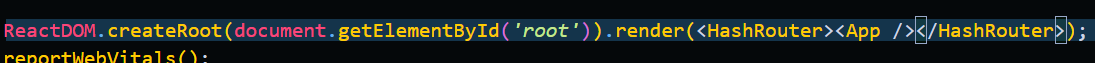
아래쪽에 있는 createroot에 BroswerRouter를 HashRouter로 바꾼다.
결과
url을 보면 #이 추가된 것을 볼 수 있다.
하지만 눈으로는 이것 말고의 차이를 알 수 없다.
하지만 기능적으로는 더 좋아졌다.
NavLink
이번에 배울 건 NavLink이다.
개념
간단히 말하면 Link의 상우 호환이다.
기능이 살짝 더 생긴 느낌이다.
NavLink를 쓰게 되면
Link와 다르게 style: active가 생긴다.
그러면 원래 Link와 다르게 css적인 기능을 추가 할 수 있따.
실전
import에 있는 Link를 NavLink로 바꾼다.
Link 컴포넌트도 NavLink로 바꾼다.
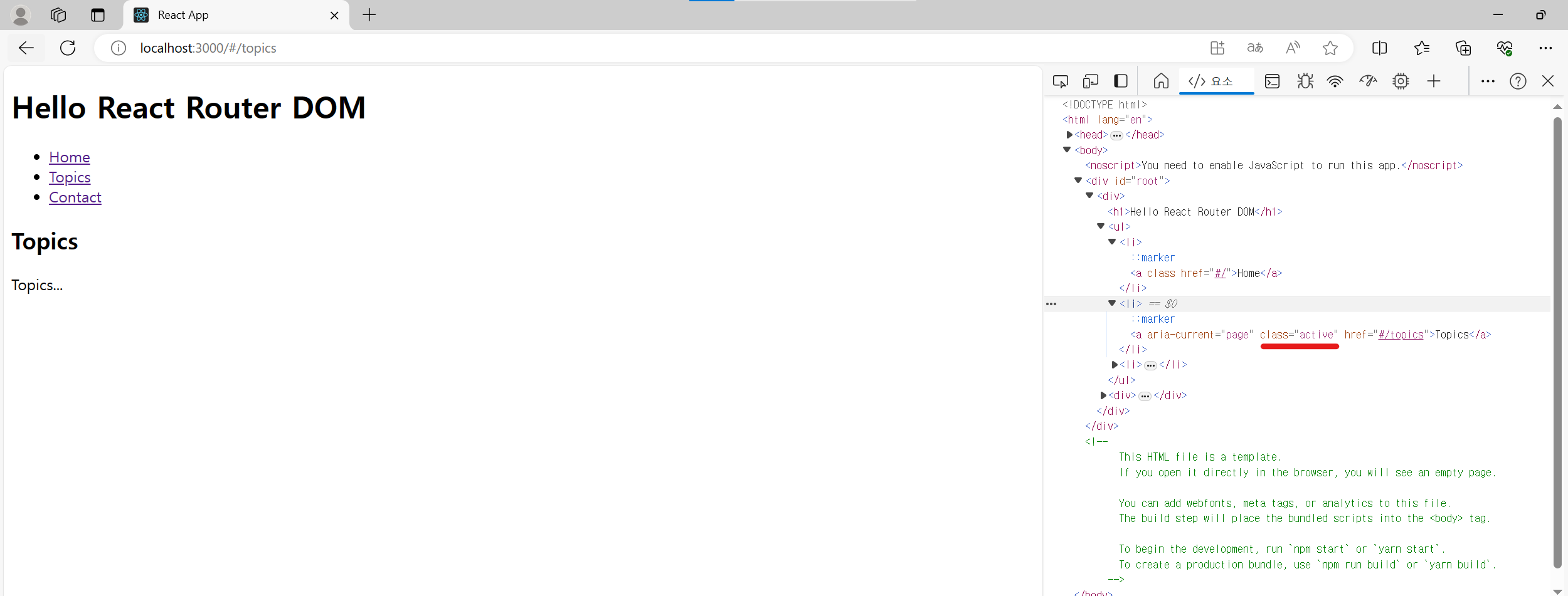
이렇게 하면 오른쪽 개발자모드를 보면 class="active"가 생겼다.
어떤 식으로 사용할 수 있을까?
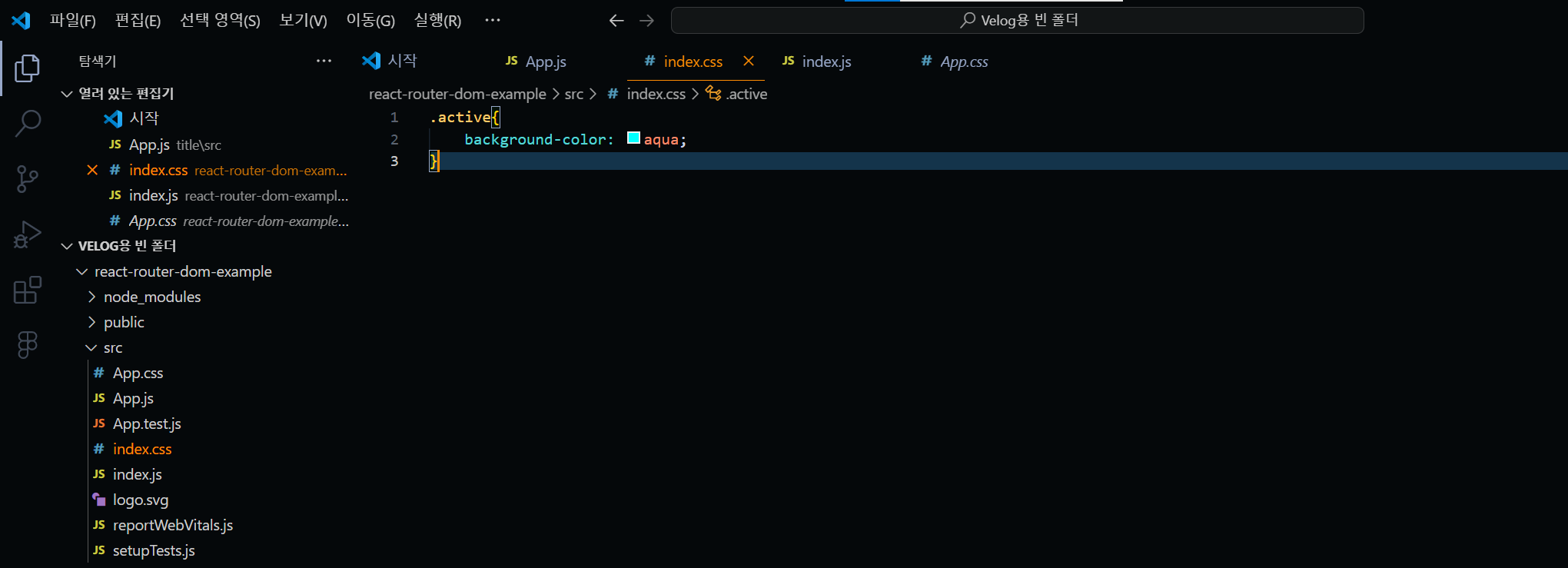
index.css로 가서 잘 보이는 색으로 설정해보자
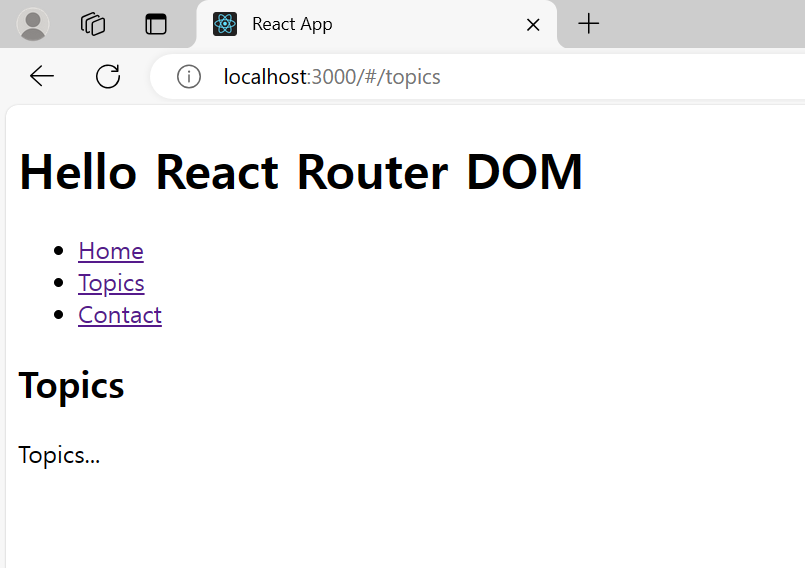
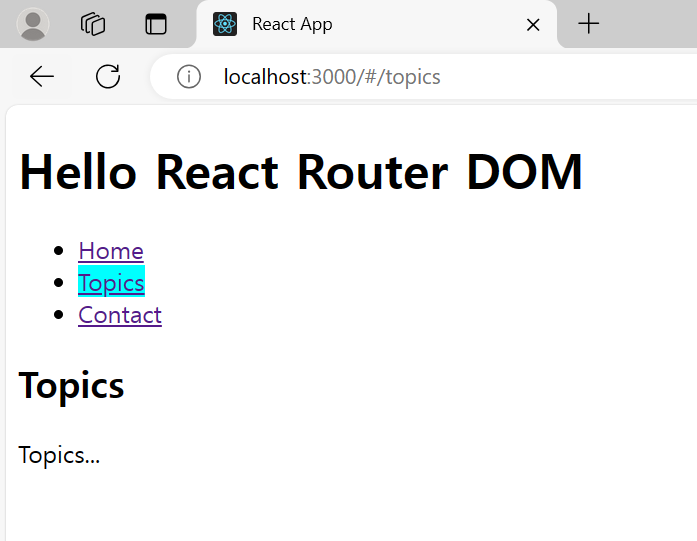
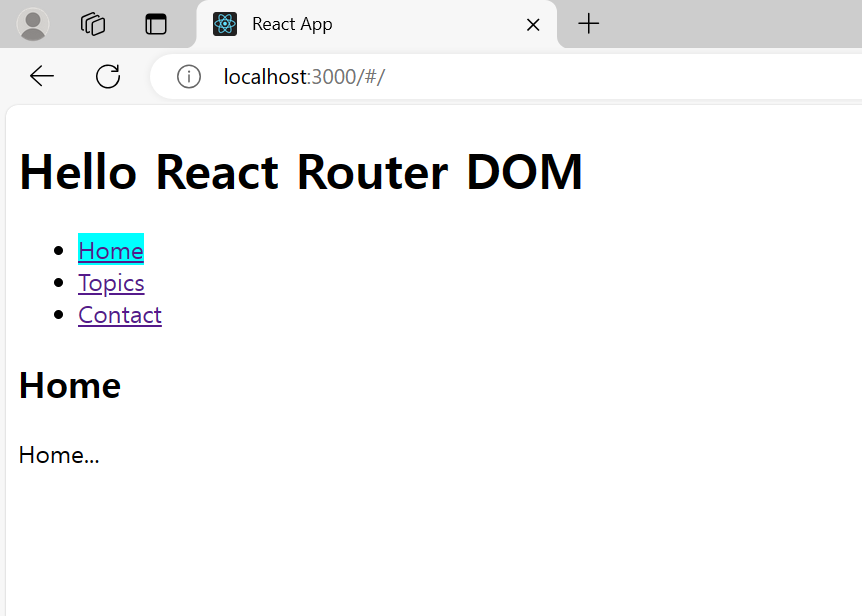
결과
자신이 있는 페이지 링크에 색이 적용되었다.
이유는 저 링크는 NavLink이고 NavLink에는 active라는 css속성이 있다.
근데 active의 코드가 배경색 : aqua이기 때문에
NavLink에게 aqua가 적용되는 거다.
그러므로 다른 곳으로 가면
이동한 곳의 색이 바뀐다.
끝이다 이번 Link 편은 그래도 꽤 쉬운 편이었다.