
1. Javascript Engine
컴퓨터가 자바스크립트 코드를 어떻게 이해할 수 있을까요?
컴퓨터는 자바스크립트를 이해할 수 없어요. 그렇기 때문에 자바스크립트 엔진이 자바스크립트 코드를 컴퓨터가 이해 할 수 있는 0 or 1 로 변경을 해주는 역할을 해요. 자바스크립트 엔진은 엄청 많아요
구글인 자신의 목적에 맞게 Chrome(V8)을 만든 것 처럼 말이죠.

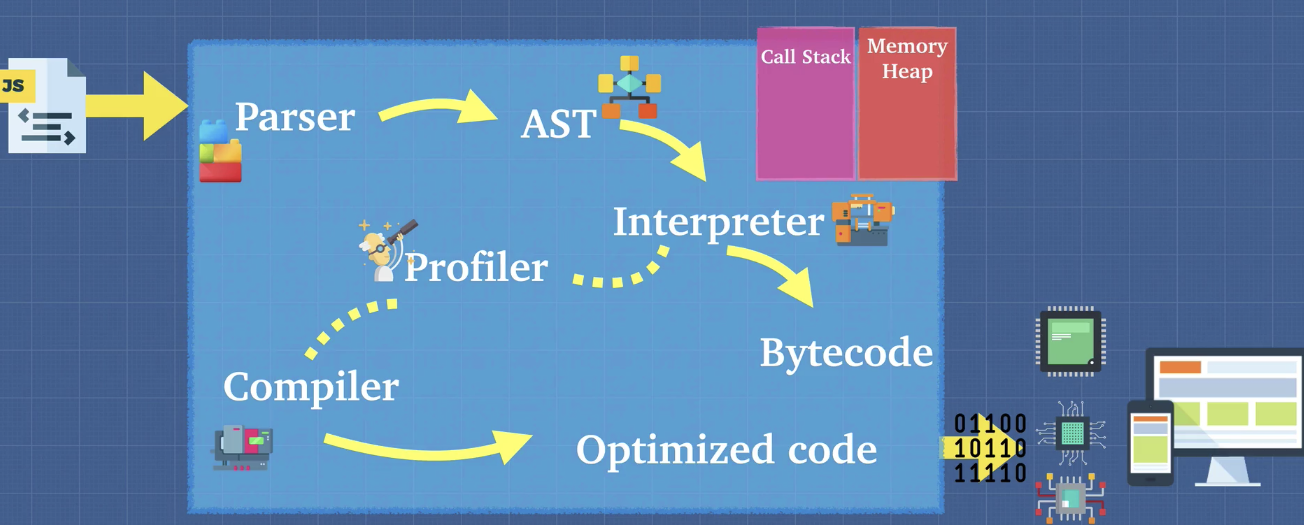
엔진 내부에서 무엇이 어떻게 동작하게 될까요?

- Interpreter
코드를 한 줄 한 줄 읽어 가면서 실행시키기 때문에 빠르게 실행되는 장점이 있지만 최적화 작업이 들어 가지 않게된다. - Profiler
코드를 어떻게 최적화할 수 있을지 분석하는 역할을 합니다.

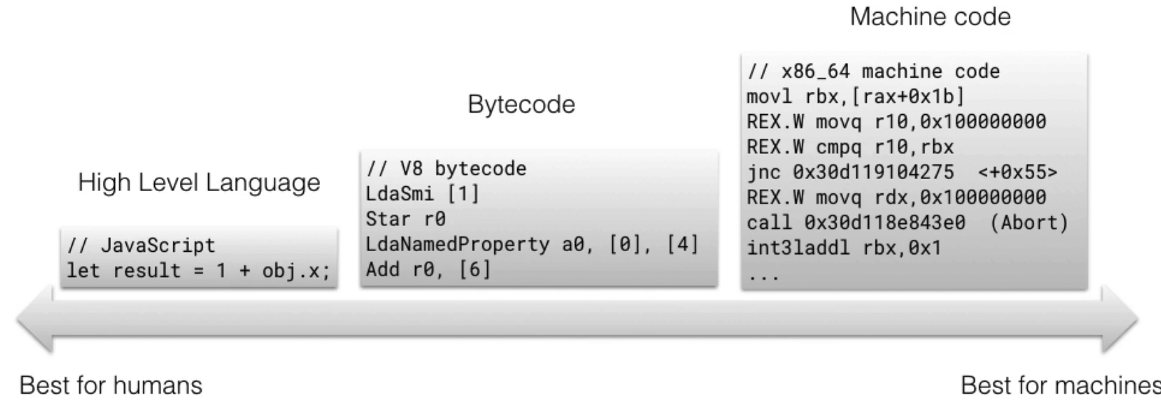
2. Compiler
코드를 통으로 읽어다가 컴퓨터가 이해할 수 있는 머신 코드로 변환한 다음 실행시키는 역할을 하며 코드를 최적화 한다음 실행 시킨다.
const add = (a, b) => a+b
for(let i = 0 ; i < 1000 ; i++){
add(4,5) // interpreter는 실행을 이런식으로 시키지만 compiler를 거치면
//9로 치환 하는 최적화 작업을 하게된다.
}그렇기 때문에 둘의 장점을 합친 JIT(Just In Time) COMPLIER가 구글 v8 엔진에 탑재 되어 있습니다. 즉 어떻게 구현하느냐 따라서 컴파일이 될 때도 있습니다.
누가 자바스크립트 엔진을 처음 만들었을까요?
Brendan Eich라는 네스케이프에 있는 한 기술 자가 만들었습니다. SpiderMonkey in Safari
자바스크립트 코드 최적화 방해요소
- eval()
- arguments
- for in
- with
- delete
function Animal(x, y){
this.x = x;
this.y = y;
}
const obj1 = new Animal(1,2);
delete obj1.x // 이렇게 속성을 삭제할 경우 생성자 함수가 다르다고 인지하여 최적화 작업 진행이 안된다.- Hidden classes
function Animal(x, y){
this.x = x;
this.y = y;
}
const obj1 = new Animal(1,2);
const obj2 = new Animal(3,4);
// 선언한 속성 외 별도의 속성을 할당할 경우 같은 생성자 함수로 보지 않기 때문에 별도의 함수로 인지하게 되어 최적화 작업을 진행할 수 없게 됩니다.
obj1.a = 30;
obj1.b = 100;
obj2.a = 30;
obj2.b = 100;- Inline caching
function findUser(user){
return `found ${user.firtName}, ${user.lastName}`
}
const userData = {
firstName:"Gildong",
lastName:"Hong"
}
findUser(userData) // found Gildon Hong으로 변경시켜 버립니다.2. Call Stack And Memory Heap
- Memory Heap

const num = 1992 // allocate memory for num
const str = 'some string' // allocate memory for str
const person = { // allocate memory for an object... and it's values
name:"Hong",
age:20,
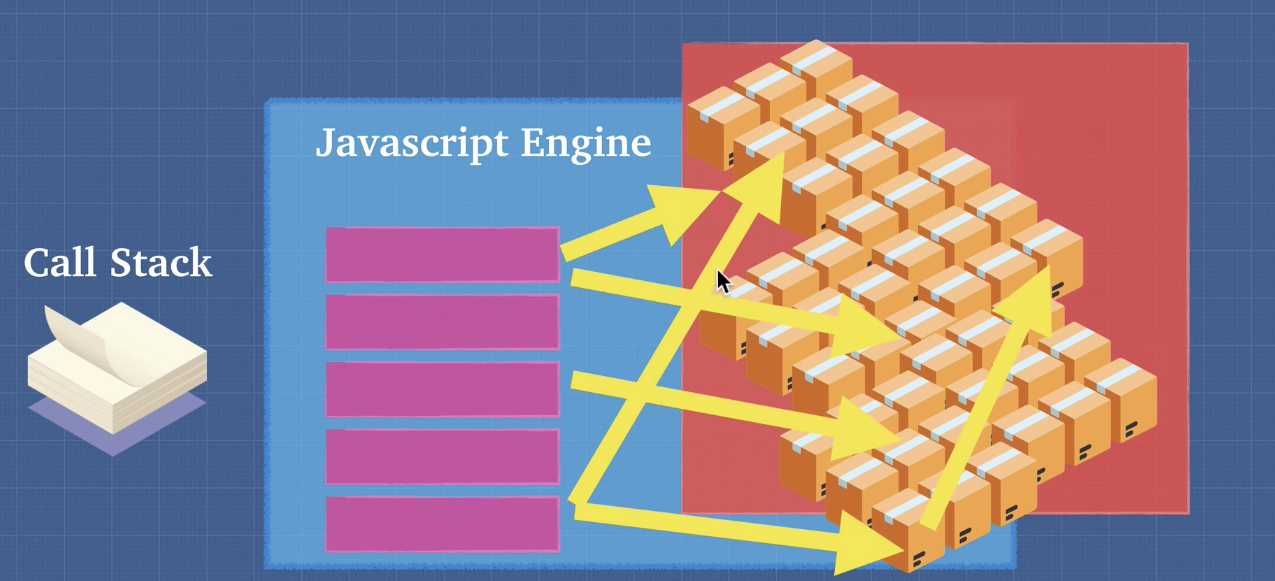
}- Call Stack

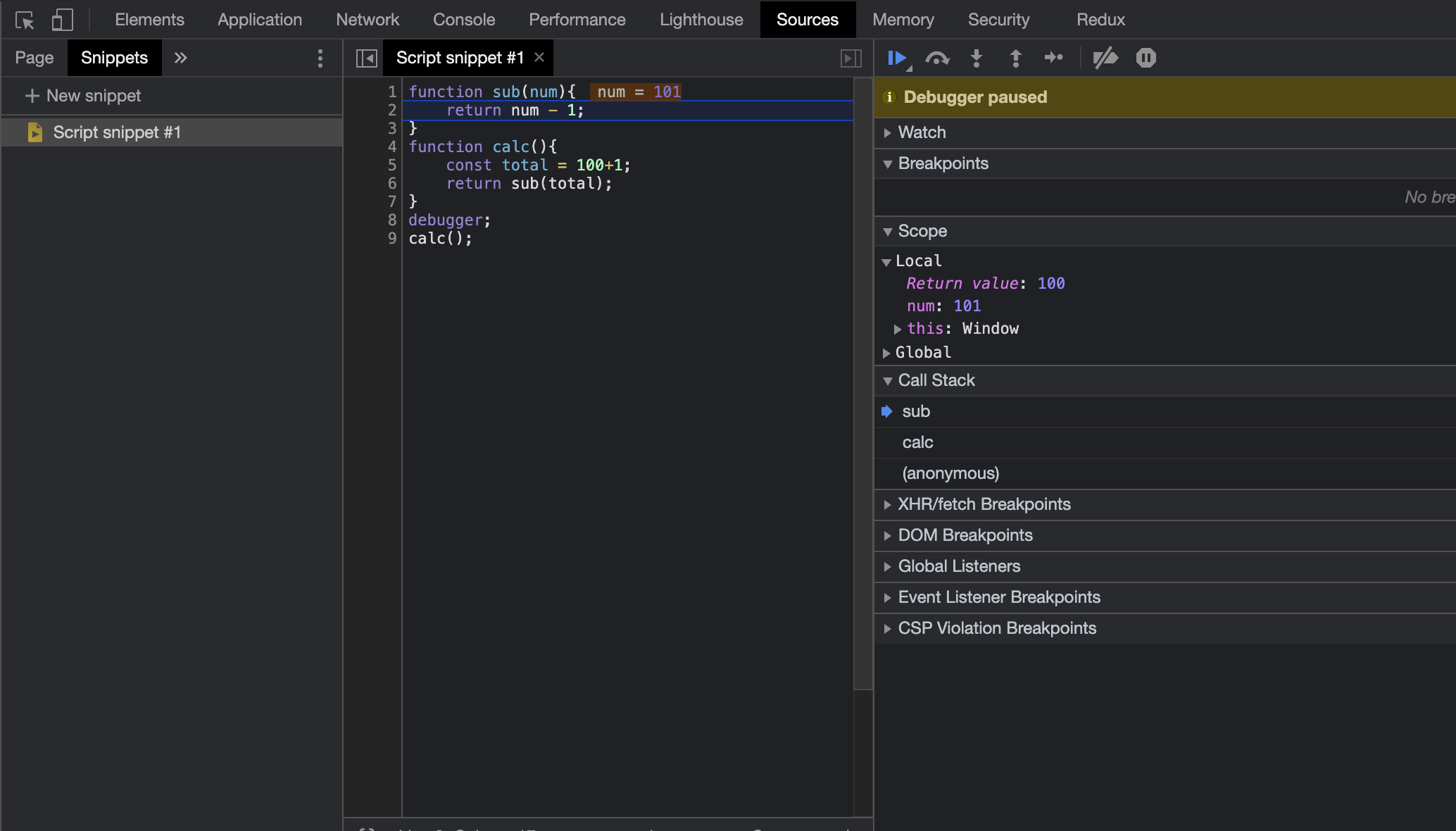
function sub(num){
return num - 1;
}
function calc(){
const total = 100+1;
return sub(total);
}
calc(); // add call stack
//go to google chrome, open developer tools and click Source
//copy and paste
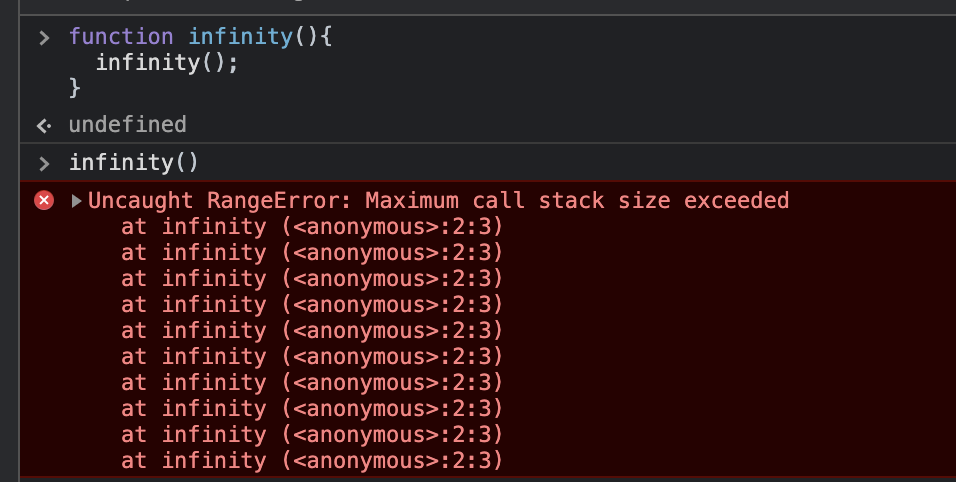
2-1. Stack Overflow
함수 호출을 계속하게 된다면?
콜스텍이 계속 쌓이게 되어서 스텍 프레임을 넘어서는 현상이 발생
function infinity(){
infinity();
}
3. Garbage Collection
메모리 힙에 변수가 잔뜩 할당이 되어 있다면? 이용하고 있는 메모리 공간을 제외하고 나머지를 해제 시켜버립니다. 자동으로 GC가 처리해주기 때문에 우리는 메모리 릭을 걱정할 필요 없이 개발을 진행 할 수 있습니다.
자바스크립트 GC알고리즘은 Mark-and-sweep알고리즘을 사용합니다.
3-1. Memory Leaks
// 1 전역변수를 계속해서 사용할 경우 var를 사용하지 말자!
var a = 1;
var b = 2;
// 2 Event Listener
const button = document.createElement("button");
button.addEventListener("click",onClick);
//3 setInterval
setInterval(()=>{
//referencing objects..
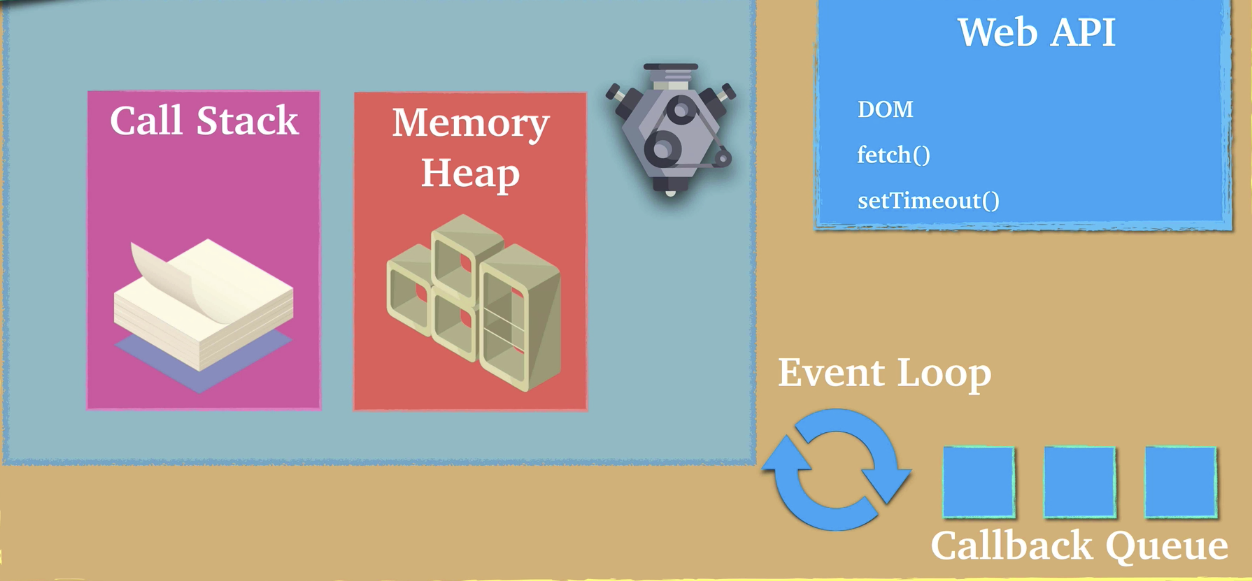
},10)4. Javascript 실행환경
자바스크립트 엔진은 싱글스레드를 가집니다. 그렇다면 어떻게 코드가 병렬로 실행되는 느낌을 받을 수 있는 걸까요?
자바스크립트 엔진은 WebAPI는 콜 스택에서 바로 제거!
자바스크립트 실행 환경 내부에는 이벤트 루프가 돌고 있으며, 이벤트 루프가 비동기적으로 실행되는 Web APIs의 결과를 콜 스택이 비어있을 경우 하나씩 이동시켜주어 병렬로 처리되는 듯한 효율을 냅니다.
javascript runtime playground
console.log("first");
setTimeout(()=>{console.log("inner setTimeout")},1000);
console.log("second");
싱글 스레드?
하나의 콜스택을 가지는 구조
