🔱 파이어 베이스를 사용하여 프로젝트 배포해보기
리액트 프로젝트를 파이어 베이스 호스팅을 이용해서 배포를 진행해보고 깃 허브와 연동하여 push 하자마자 배포가 될 수 있도록 해보는 시간⏱
파이어 베이스 호스팅 사용하기.
- 파이어 베이스 홈 페이지로 접속 후 구글 아이디로 로그인 진행하기.
- 로그인 후 콘솔로 이동 버튼 클릭!

- 파이어 베이스 프로젝트 생성하기!
- 계속을 눌러서 자신이 원하는 프로젝트 명으로 만들어 주시면 됩니다.

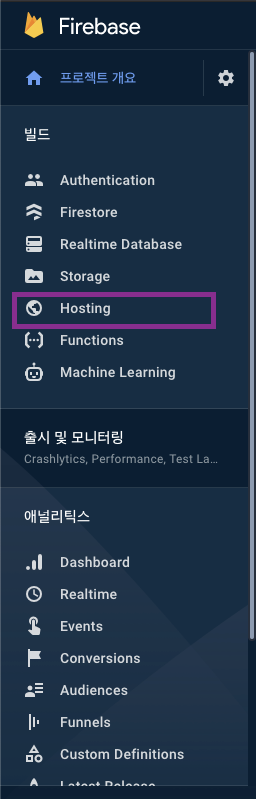
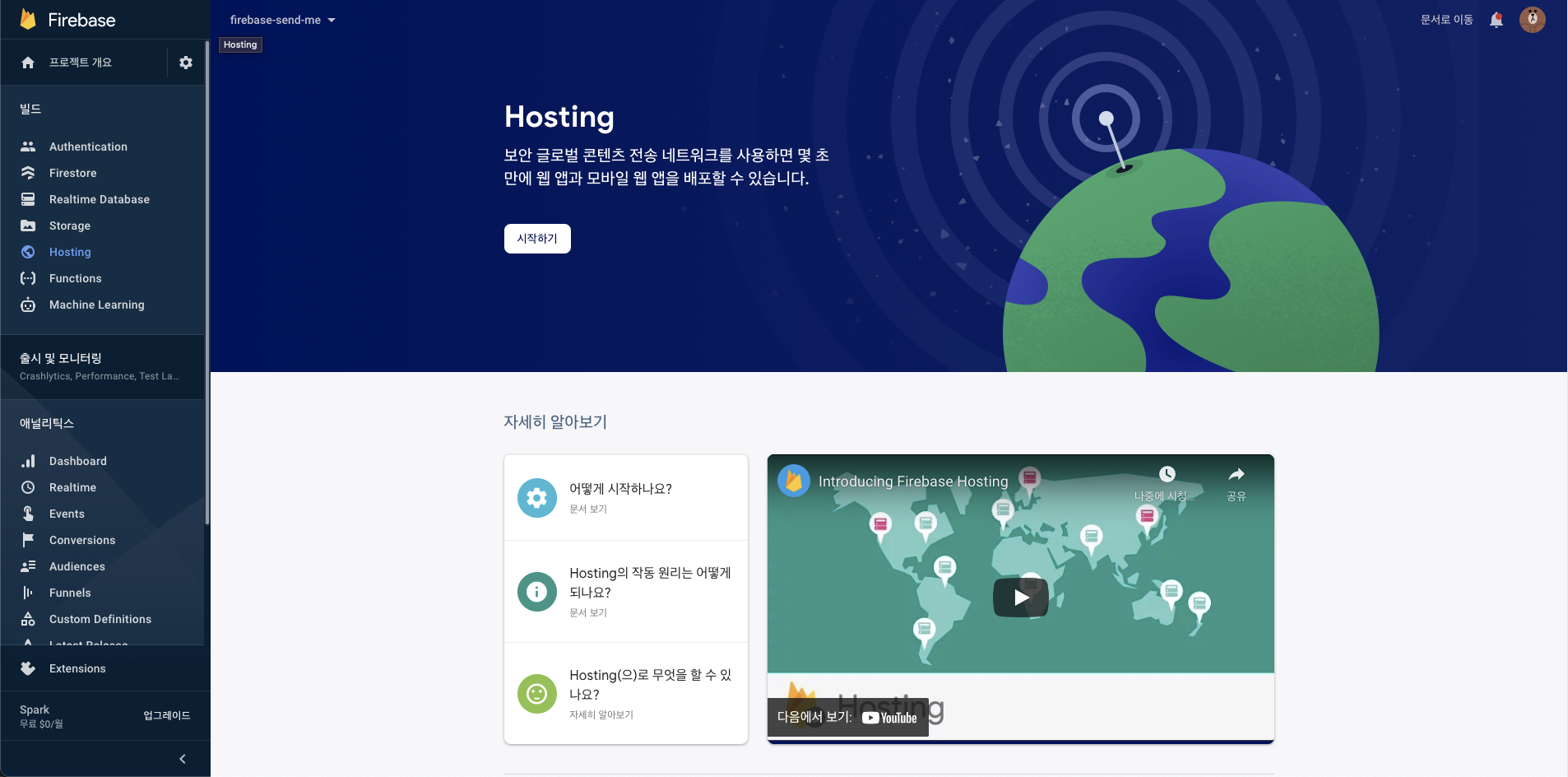
- 프로젝트 내부로 들어와서 Hosting 탭을 클릭!

- 시작하기 클릭!

자! 직접 해보기
리액트 프로젝트를 배포할 예정으로 리액트 프로젝트를 만들어야 합니다. CRA를 이용해서 간편하게 프로젝트를 만들어 줍니다.
❗️ firebase deploy 를 사용하지 않고 깃 허브와 연동 진행
1. CRA 프로젝트 생성하기
npx create-react-app <project's name> 
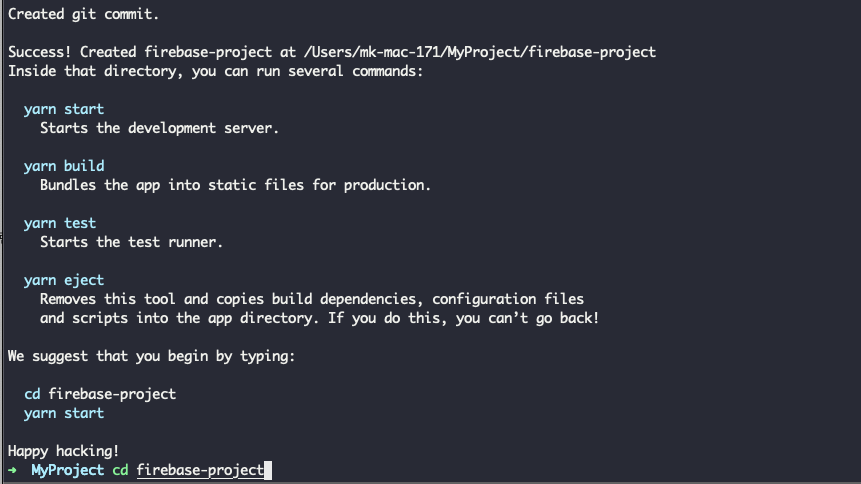
2. 프로젝트 내부로 들어가기
cd <project's name>
3. 프로젝트 실행해 보기
- 프로젝트가 정상적으로 실행되는지 확인해 봅니다.
yarn start
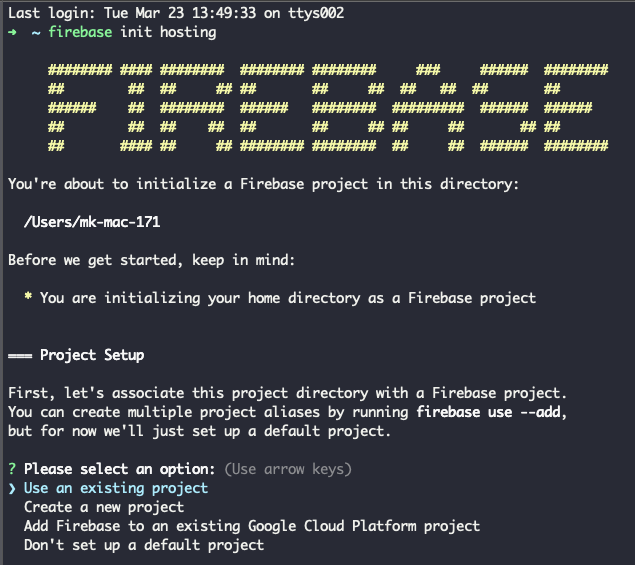
4. 프로젝트 루트 경로에서 파이어 베이스 호스팅 설정하기
firebase init hosting
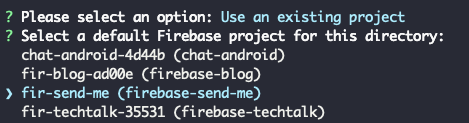
5. 프로젝트를 선택하기
- 이미 프로젝트를 만들었기 때문에 "enter"

- 내가 만든 프로젝트 키보드로 이동하여 선택 후 "enter"
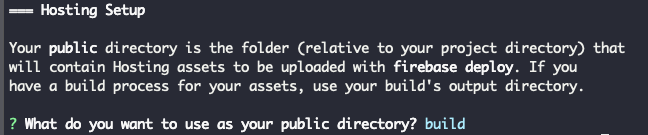
- 배포를 진행할 폴더를 선택
- 기본은 public이지만 CRA 프로젝트를 배포할 것이기 때문에 "build"로 적어준다.

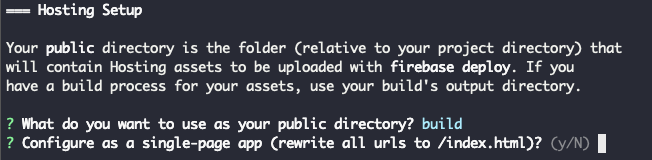
- build 안에 index.html을 덮어쓸 것인지 물어본다. [Default: N]

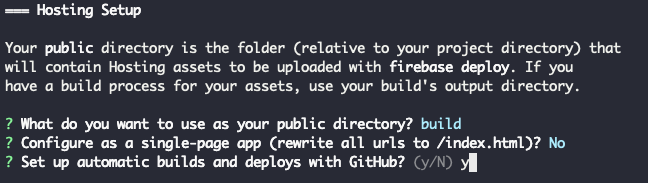
- 깃 허브와 연동할 것인지 물어본다. [Default: N]
- 여기서 "y"로 변경해야 깃 허브와 연동이 가능하며 그냥 "enter"를 치면 firebase deploy 명령어로 배포를 진행할 수 있다.
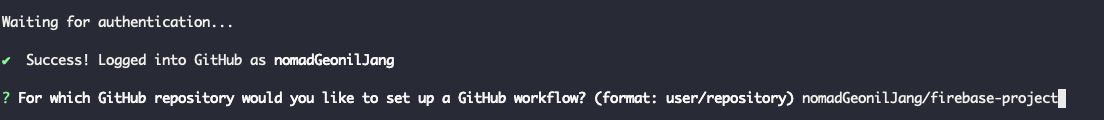
- "y"를 입력 후 "enter"를 치면 깃 허브 로그인 페이지가 로드 된다. 그러면 로그인을 진행하고 해당 브라우저를 닫으면 됩니다.

- 배포를 진행할 repository를 입력해 줍니다.

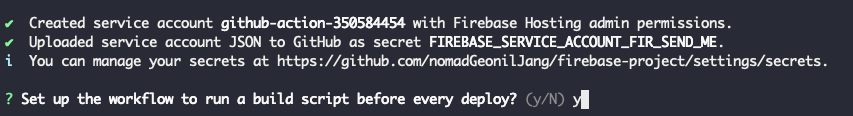
- 배포 진행시 스크립트 사용 여부 [Default: N]
- 배포 진행시 React 프로젝트를 빌드 처리해야 하기 때문에 "y"로 입력해 줍니다.

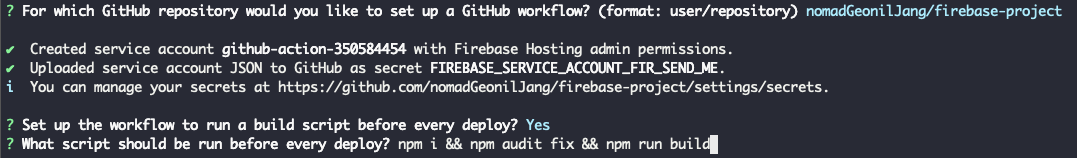
- 배포 진행시 실행시킬 스크립트를 작성해 줍니다.
- npm i && npm audit fix && npm run build

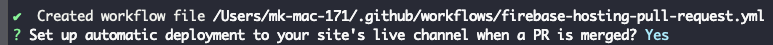
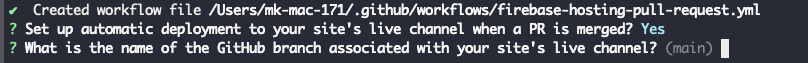
- 배포 트리거를 merge 시 진행하겠는가 설정 "enter". [Default: Y]

- 배포를 진행할 branch를 선택합니다 "enter". [Default: main]

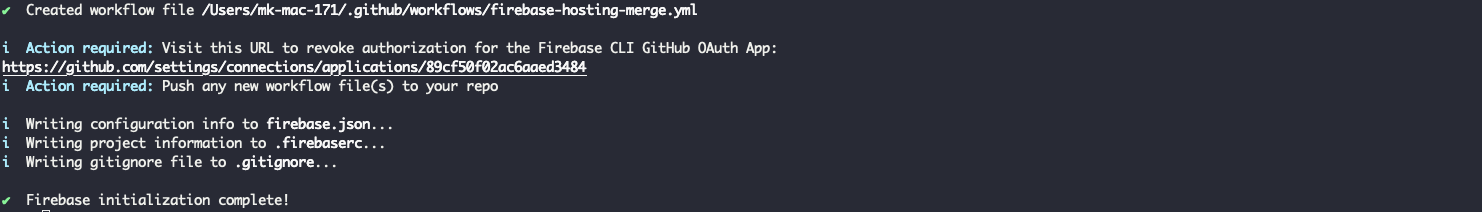
- 설정 완료
- 코드를 수정후 remote로 push를 진행합니다.

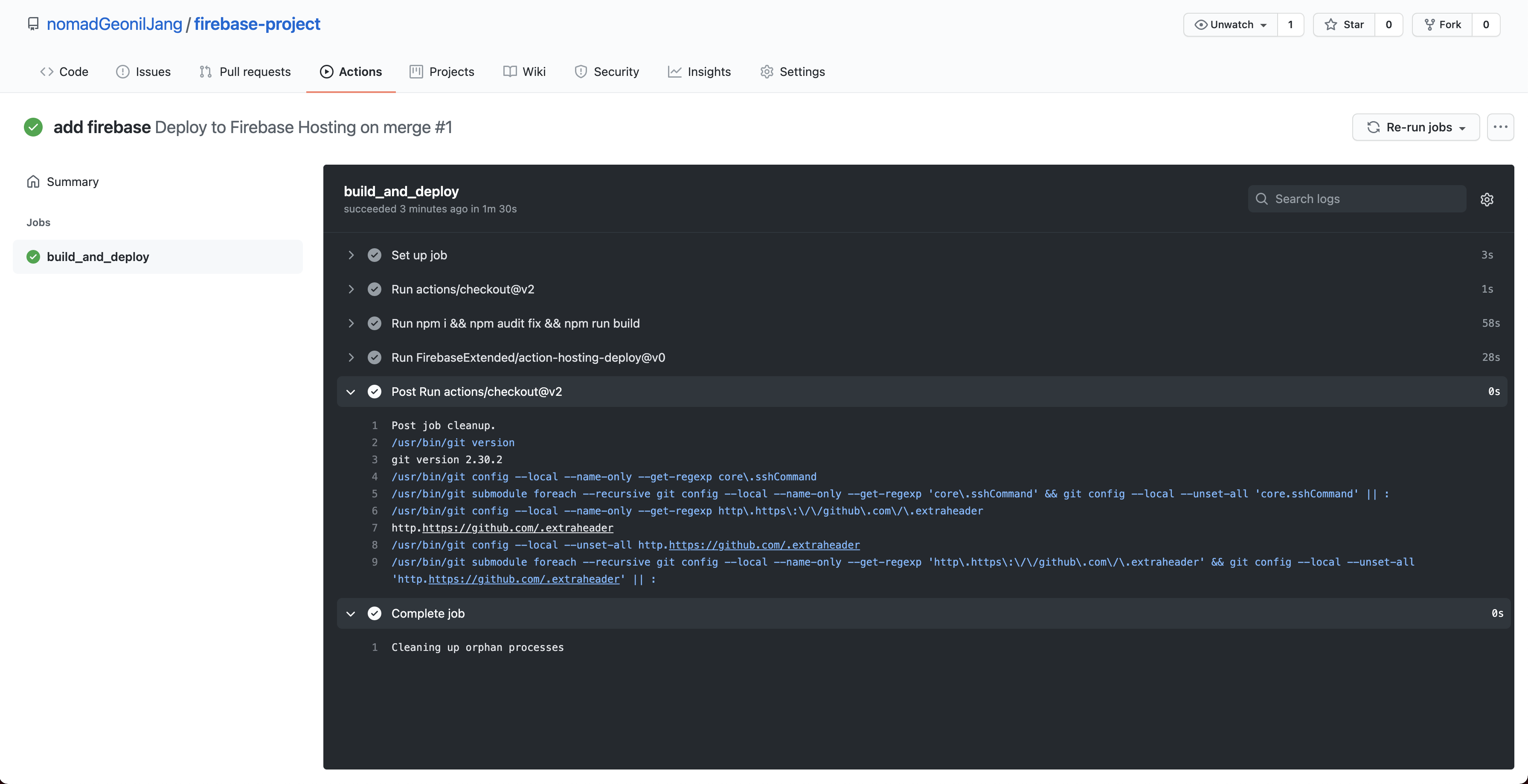
- 깃허브 actions에서 배포가 진행되는 것을 확인할 수 있습니다.

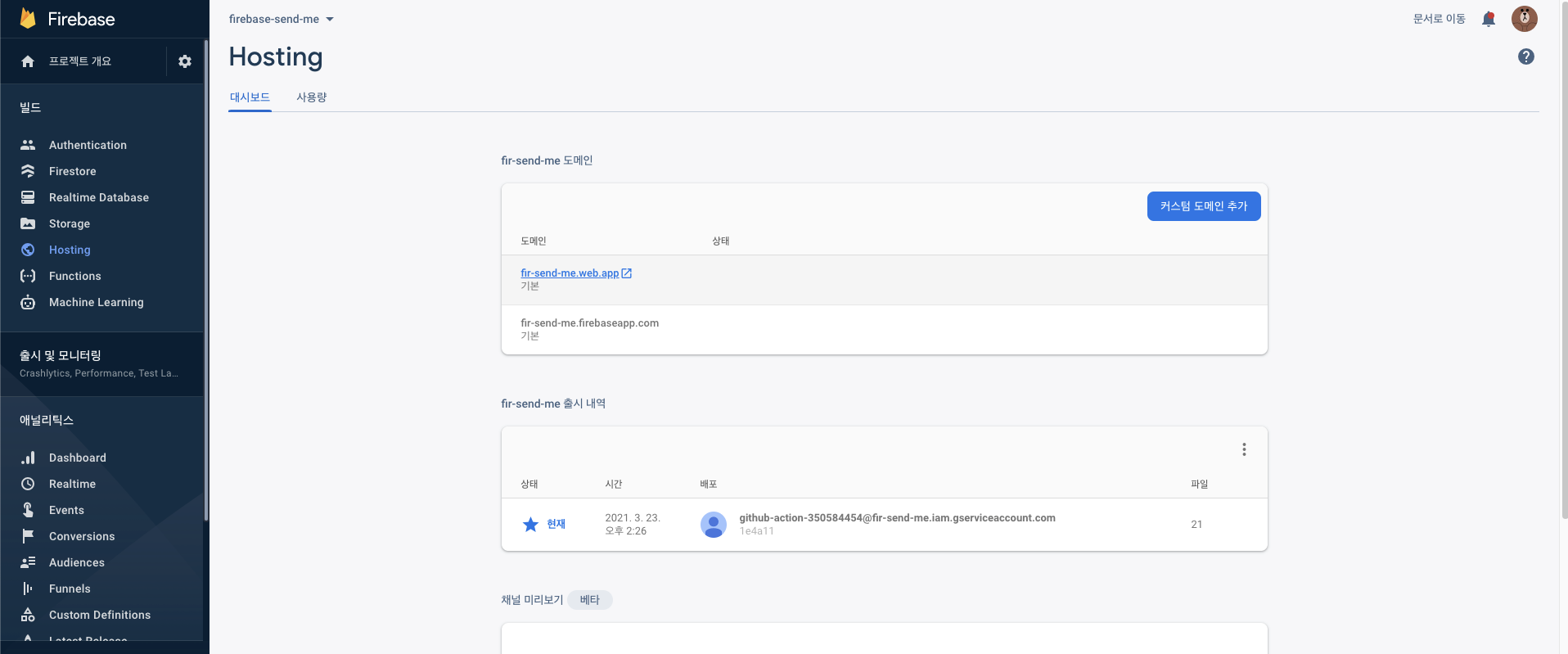
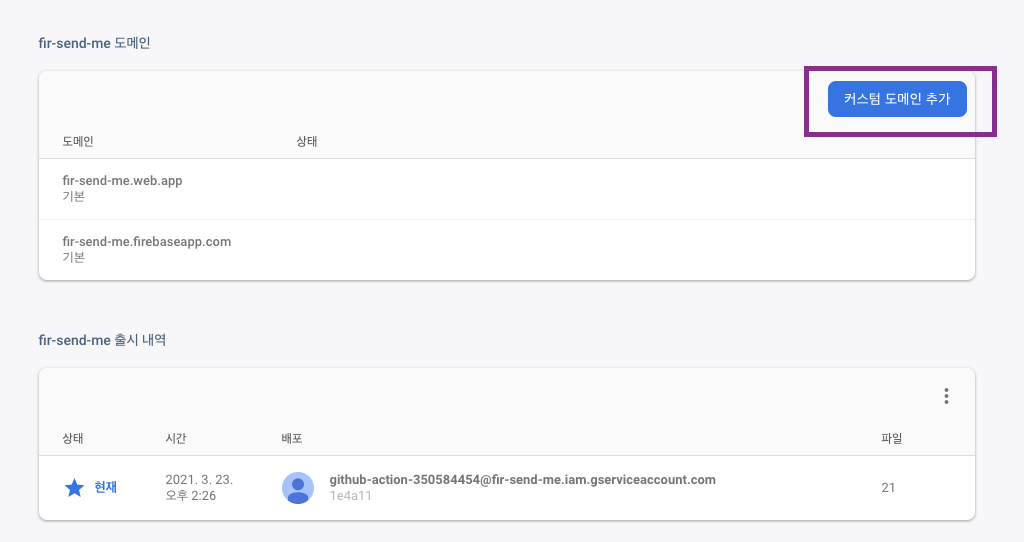
- firebase 프로젝트 내부 Hosting 메뉴에서 배포 내역 확인하기
- 배포가 정상적으로 진행된 것이 확인됩니다.

- 기본 도메인으로 접속하면 정상적으로 프로젝트 배포 성공

- 커스텀 도메인 추가 개인 도메인이 있다면 추가해서 사용 가능!

- 배포가 정상적으로 진행된 것이 확인됩니다.
