
웹 성능 최적화 가이드
1 ) 웹 성능 결정 요소
1. 로딩 성능
🔱 리소스를 불러오는 성능(HTML, CSS, JS)
- 1️⃣ 이미지 사이즈 최적화
- 화면에 실제로 사용할 이미지 2배 사이즈를 사용하기.
- 실제 이미지를 줄일 수 없다면 이미지 CDN을 사용하기.
Image CDN(Image processing CDN)란?
CDN + 사용자에게 전달하기전 이미지 가공 처리를 하는 기술.
사이즈, 포맷 변경 등
ex) https://cdn.image.com?src=\[img src]&width=200&height=200
CDN(Contents Delivery Network)란?
물리적 거리의 한계를 극복하기 위해 소비자(사용자)와 가까운 곳에 컨텐츠 서버를 두는 기술
- 2️⃣ 코드 스플릿팅
- 불필요한 코드 또는 중복되는 코드가 없이 적절한 사이즈의 코드가 절절한 타이밍에 로드될 수 있도록 하는 것
- Route-based code splitting - 3️⃣ 텍스트 압축
2. 렌더링 성능
🔱 위에서 불러온 리소스 들을 보여주는 성능
- 1️⃣ 병목 코드 최적화
2) 분석 툴
- 크롬 네트워크 탭
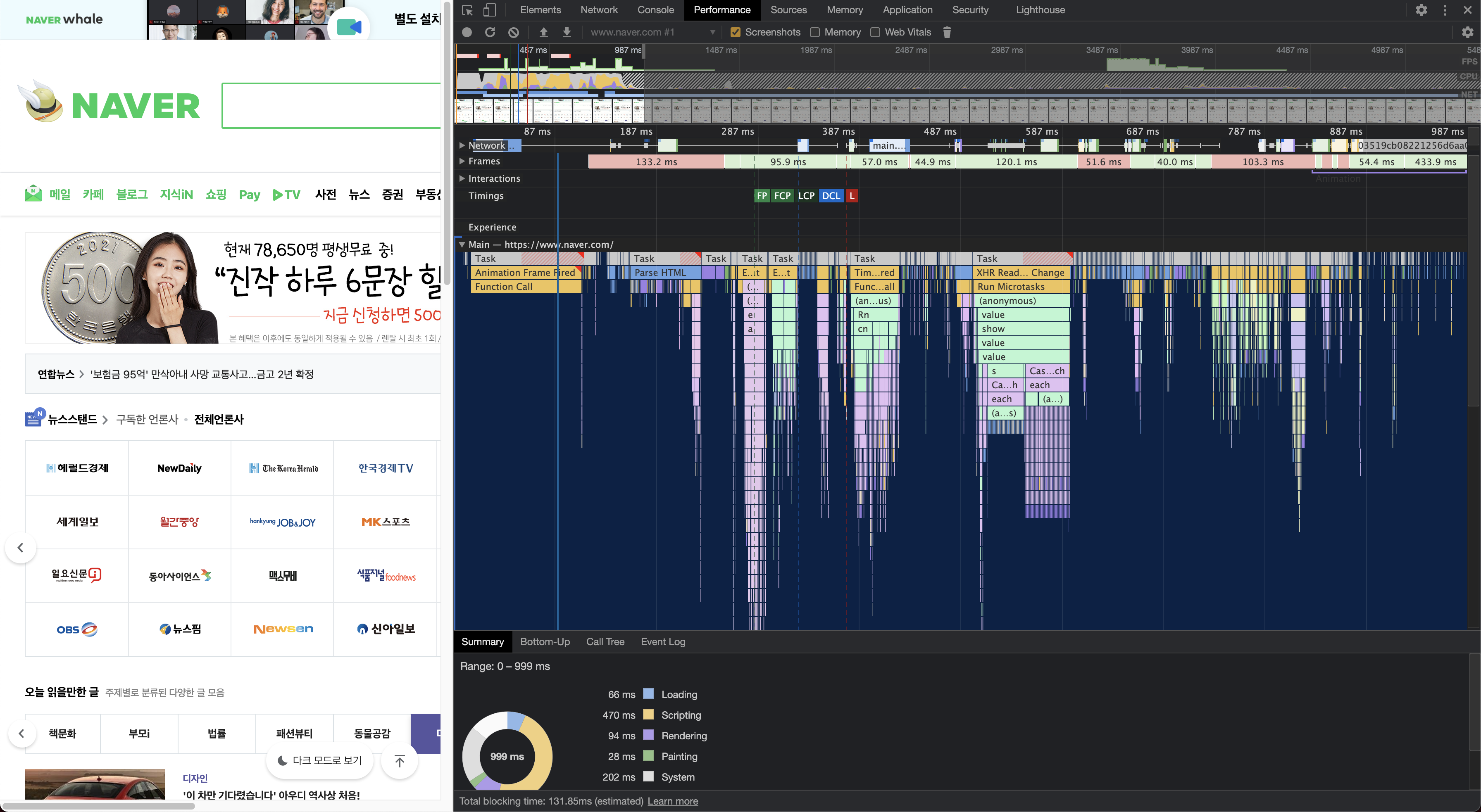
- 크롬 퍼포먼스 탭
- 페이지가 로드 되면서 실행되는 작업들을 타임라인과 차드로 볼 수 있습니다.
- Minor GC가 함수 실행 중에 있다면, 작업이 상당한 메모리를 잡아 먹고 있다고 예상할 수 있습니다.

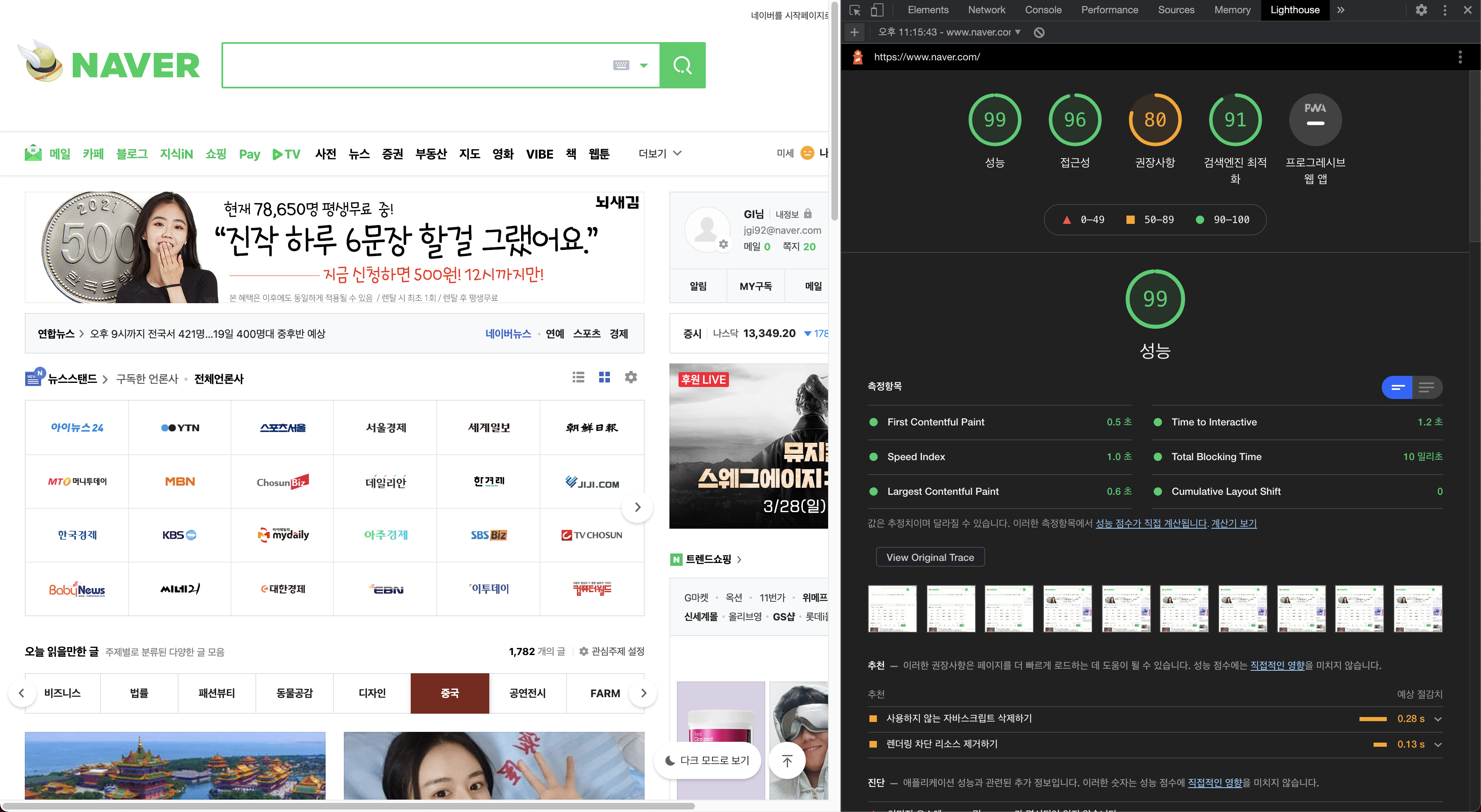
- 크롬 라이트 하우스 탭
- Opportunity(리소스) 로딩과 관련된 성능 최적화
- Diagnostics 렌더링과 관련된 성능 최적화

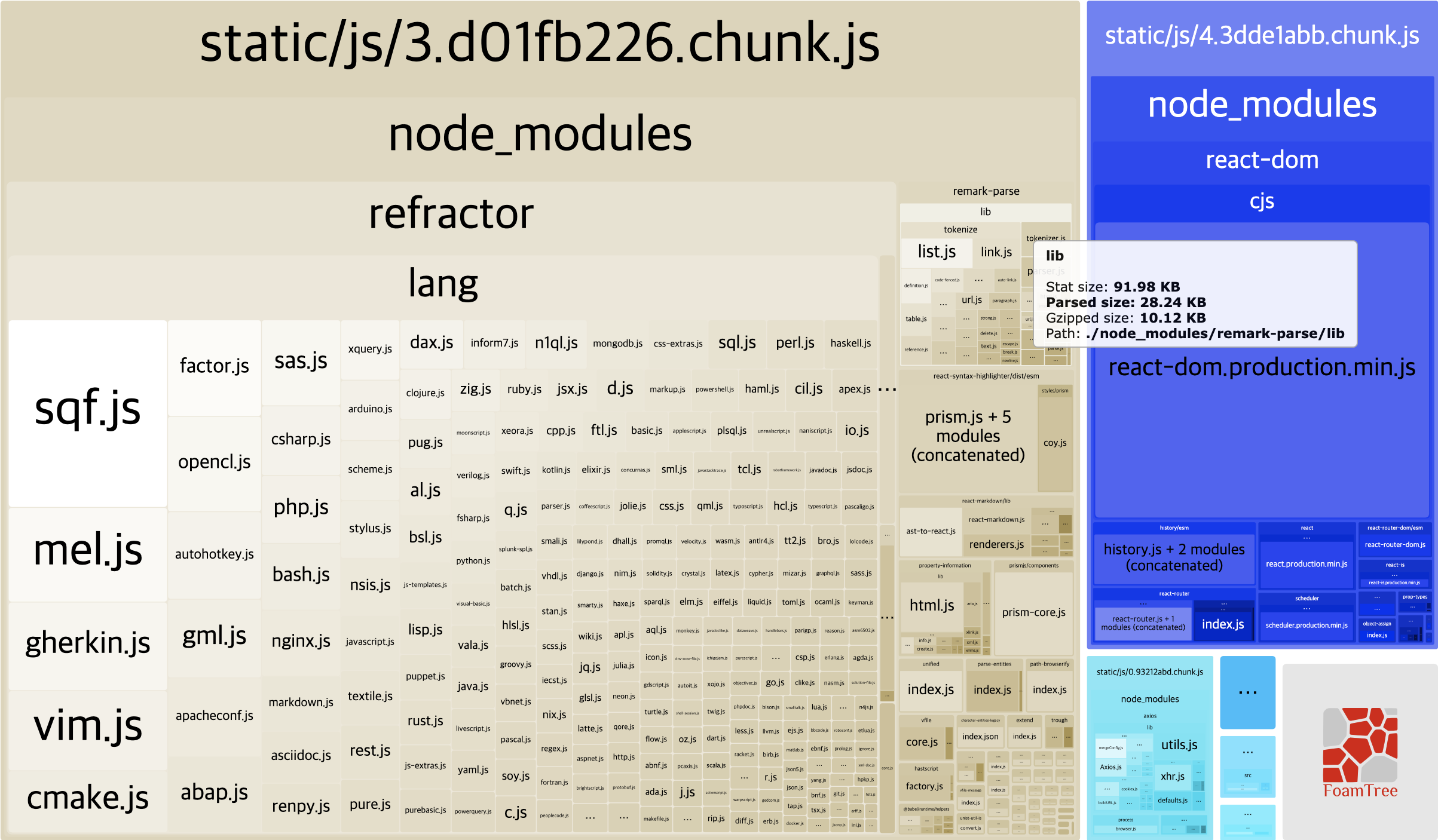
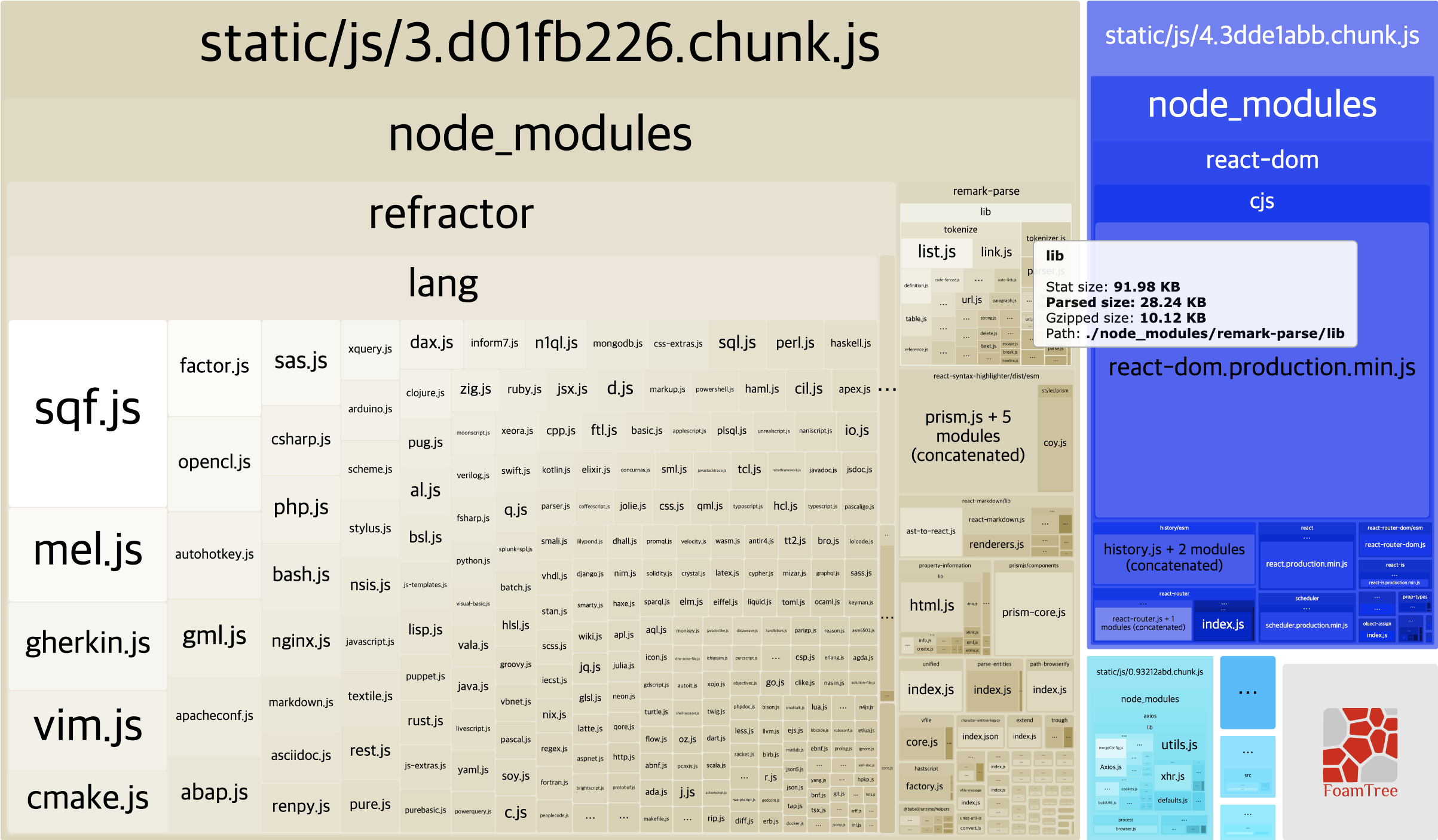
- webpack-bundle-analyzer
- cra-bundle-analyzer
npm i -D cra-bundle-analyzer npx cra-bundle-analyzer