jest란?
- 테스트 코드를 위해 페이스북에서 개발한 프레임워크
jest 설치
npm init
npm i jest -D - -D 옵션은 dev dependency(개발자 환경)를 위한 옵션
- package.json 파일에서 "test": "jest" 로 수정
jest 사용
- 테스트할파일이름.spec.js 와 같은 형식으로 만듬
- jest에는 함수 두가지가 존재
- test(): 단위 테스트를 묶어주는 함수
- expect(실행할 함수명): 특정 값이 정상적으로 작동되는지 확인하는 함수
예제
const { isEmail } = require('./validation');
test('입력한 이메일 주소에는 @ 문자가 1개만 있어야 이메일 형식이다.', () => {
expect(isEmail("my-email@domain.com")).toEqual(true);
expect(isEmail("my-email@@@domain.com")).toEqual(false);
})
test('입력한 이메일 주소에 공백(스페이스)가 있으면 이메일 형식이 아니다.', () => {
expect(isEmail("my-email@domain.com")).toEqual(true);
expect(isEmail("my-ema il@domain.com")).toEqual(false);
})
test('입력한 이메일 주소 맨 앞에 하이픈(-)가 있으면 이메일 형식이 아니다.', () => {
expect(isEmail("my-e-mail@domain.com")).toEqual(true);
expect(isEmail("-my-email@domain.com")).toEqual(false);
})
jest 실행
npm test
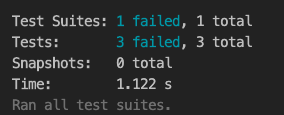
테스트 실패
isEmail 함수는 모두 false를 반환하여 실패를 유도함

- test() 함수는 내부에 있는 코드를 묶어서 성공, 실패 결과를 반화하는 것을 알 수 있음.
- test() 함수 안에서 expect() 함수가 하나 실패할 경우 아래 expect 코드는 실행되지 않음.
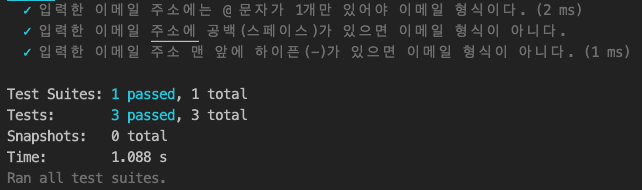
테스트 성공
isEmail 함수를 정상적으로 작성

- 3개의 테스트 코드가 정상적으로 작동하는 것을 확인할 수 있음.

