CRA로 리액트 프로젝트를 하나 생성한다음 tailwind를 이용해서 스타일링 삘받기 시작하면서 손이좀 풀렸나?후훗 하려던 타이밍에 border가 적용이 안됐다...

background, background color, width, height 등등등 잘 되다가 갑자기 border, shadow를 사용하려는데 스타일 적용이 안돼서 처음에는 눈이 이상한가??? 라는 생각이 들었다.
그래서 border-width를 두껍게 줬지만 여전히 요지부동!
코드는 별다른것도 없이 아래처럼 아주 간단한 코드였다.
<div className=" w-[200px] h-[200px] bg-red-400 border-[20px] border-green-500 rounded-lg"></div>부들부들 하면서 구글링하던중 나와 비슷해 보이던 이슈를 찾았고, 천천히 읽어보고나서 해결했다.
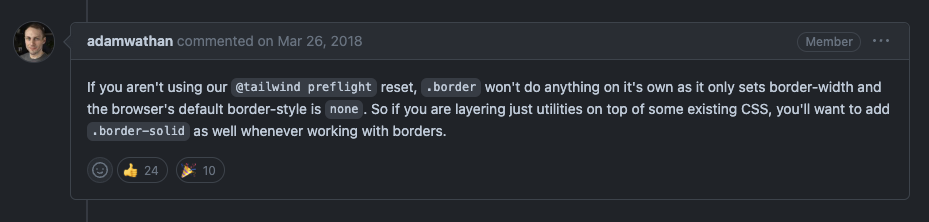
문제 해결에 바로 직접적인 힌트를 얻을 수 있었던 comment는 아래와 같다.

tailwind css위에 다른 스타일관련 작업이 있으면 안될거같다는 생각이 바로 들었고, index.tsx에서 GlobalStyles를 주석처리하지 원하는대로 border가 적용되는걸 확인했다.
// before
root.render(
<>
<GlobalStyle />
<App />
</>
);
// after
root.render(
<>
<App />
</>
);아무생각없이 font, reset css를 적용하고 시작하려고 GlobalStyle을 사용했었는데, tailwind를 사용할땐 좀 더 유념해야겠다.
