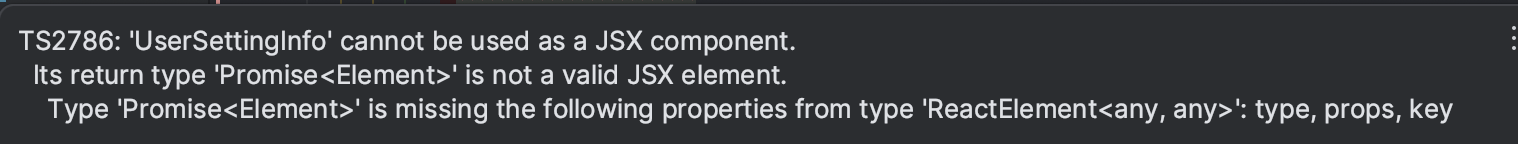
[Next]Its return type 'Promise<Element>' is not a valid JSX element.

Next.js 서버 컴포넌트를 async로 감싸서 사용하게 되면 발생하는 에러이다.
React의 컴포넌트는 jsx 만 반환하는 것으로 알고 있는 typescript 가 캐치하는 에러.

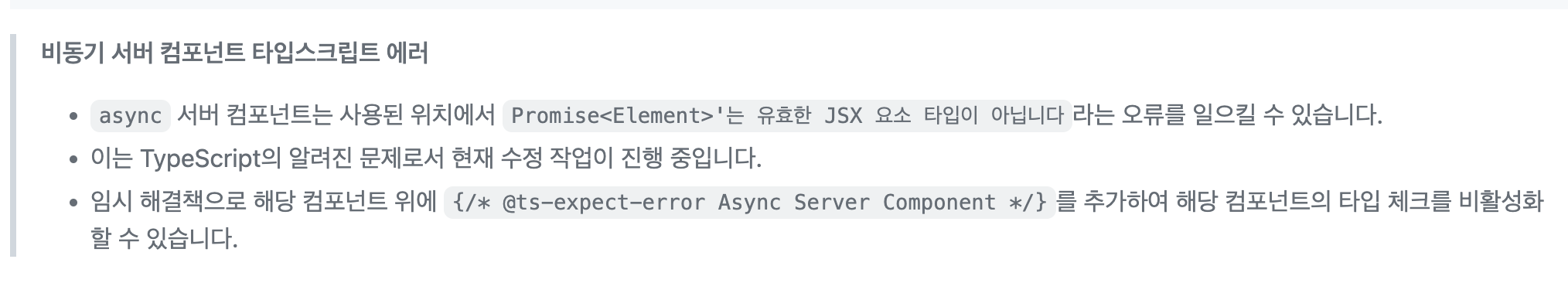
(공식문서 한글 번역판)
공식문서에서도 언급하고 있는 에러로 Next 팀도 인지하고 있다고 한다. 곧 수정될 것으로 예상 ! 일단 임시로 해당 에러를 없애고 싶다면
{/* @ts-expect-error Async Server Component */}해당 코드를 컴포넌트 위에 추가한다.
<div className="py-[10px] mb-6">
{/* @ts-expect-error Async Server Component */}
<UserSettingInfo />
</div>(참고) typescript 에서 타입을 무시하는 방법 : @ts-ignore / @ts-expect-error
- @ts-ignore
코드에 에러가 있든 없든 무조건 에러를 무시한다.
2.@ts-expect-error
코드에 에러가 있으면 무시하고 에러가 없으면 되려 주석에 에러를 표시한다.