원리가 뭐야
1.브라우저 동작원리

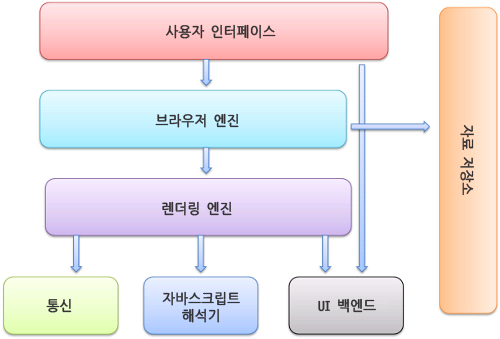
내가 궁금한 브라우저의 동작원리들을 의식의 흐름대로 정리.사용자가 선택한 지원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 html, 이미지, (확장하여 pdf...) 등을 의미한다. 자원의 주소는 URI(Uniform Resource Identifier
2022년 4월 16일
2.자바스크립트 비동기 동작원리

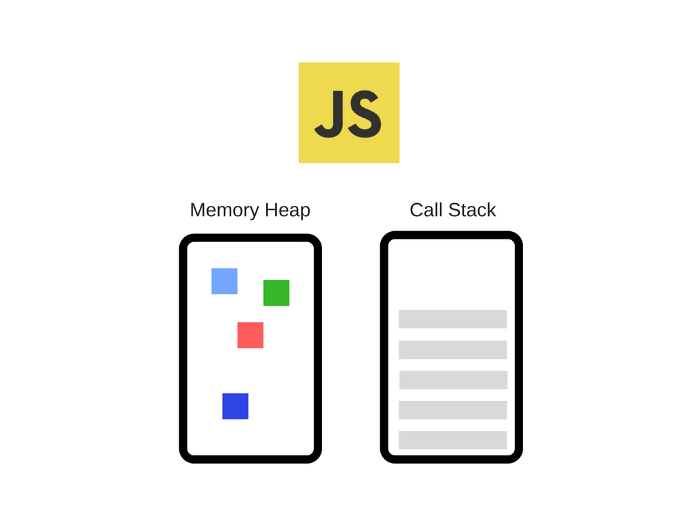
대체 어디까지가 자바스크립트 엔진의 영역이고 어디까지가 브라우저의 영역일까 기초가 제일 어렵다! 우선 자바스크립트가 동작하기 위해서는 자바스크립트 엔진이 필요하다. 자바스크립트 엔진에는 v8, spiderMonkey 등 많지만 대표적인 것은 구글에서 만든 v8 엔진엔진
2022년 4월 16일
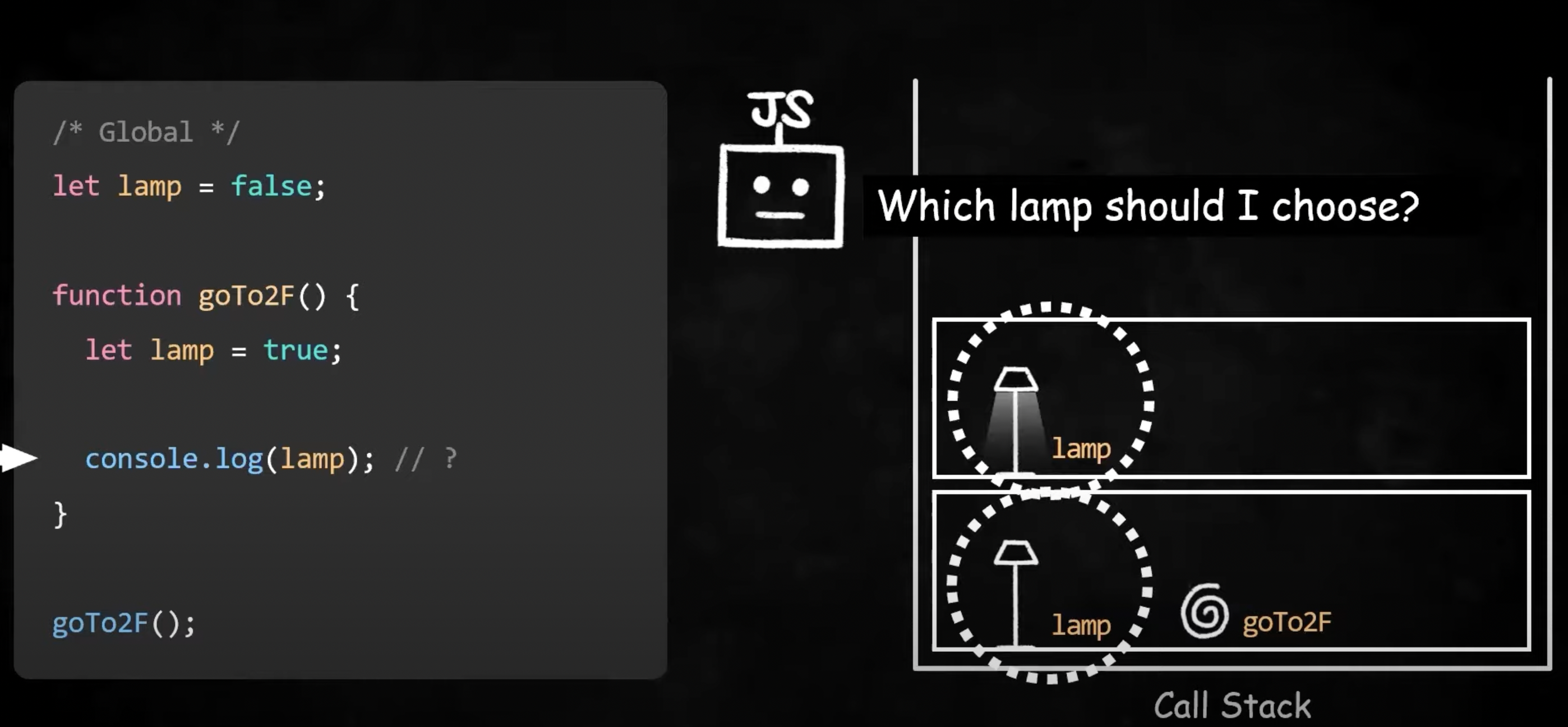
3.JS 실행컨텍스트 : scope, hoisting, closure의 원리까지 이해하자

앞에서 자바스크립트 동작원리를 알아보며 자바스크립트 v8 엔진의 콜스택과 메모리힙에 대해 공부했었다.이 때 간략하게 원리를 이해하기 위해 '콜스택에는 실행 함수가 들어간다' 라고 간략하게 표현했지만 실제로는 실행 컨텍스트(Execution Context) 가 들어간다.
2022년 4월 17일
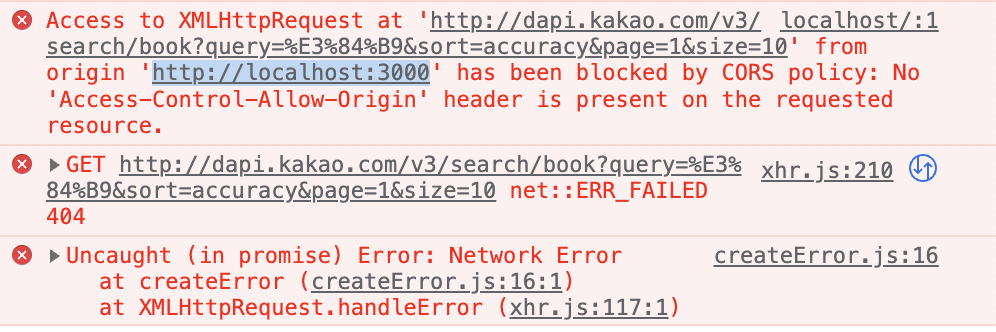
4.CORS 가 뭔데 CORS 에러 어떻게 해결하는건데

눈물의 TIL 되시겠다. CORS.. 공부해야하지만 하기 싫어서 미뤘다가 오픈API 쓰면서 만난 CORS 에러 덕분에 개발은 잠시 미뤄두고 CORS의 개념부터 해결까지 공부해보려고 한다. 원리가 뭔데... 너 뭔데....Cross-Origin Resource Shari
2022년 4월 26일