내가 궁금한 브라우저의 동작원리들을 의식의 흐름대로 정리.
📌 브라우저의 주요 기능
사용자가 선택한 지원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원은 보통 html, 이미지, (확장하여 pdf...) 등을 의미한다.
자원의 주소는 URI(Uniform Resource Identifier)로 정해짐
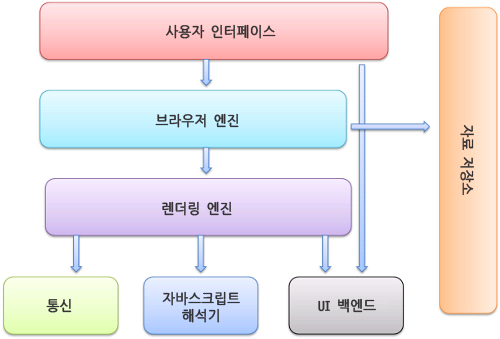
📌 브라우저의 기본 구조

1. 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
2. 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
3. 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
4. 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
5. UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
6. 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
7. 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
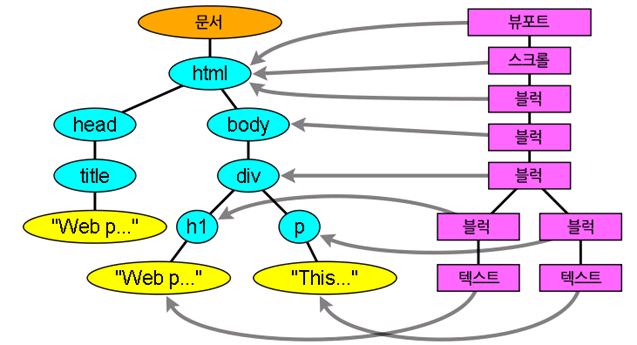
• 렌더링 엔진의 동작과정

1. HTML 문서를 파싱하고 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환
2. 스타일 요소를 파싱하여 CSSOM 으로 변환
3. 1.의 결과물인 DOM 트리와 2.의 결과물을 합쳐 렌더트리를 생성
- 렌더트리는 문서를 시각적인 구성으로 만들어주는 역할을 함
- renderer(렌더트리의 구성요소) 는 DOM 요소에 부합하지만 1:1 대응관계는 아님 왜? head나 display: none 과 같이 사용자에게 보이지 않는 DOM 요소는 렌더트리에 추가되지 않기 때문 (단, visibility : hidden 값은 트리에 나타냄)

- 렌더트리를 배치하고 UI 백엔드에서 렌더트리의 각 노드를 화면에 그림
• 스크립트와 스타일 시트의 진행
스크립트
웹은 파싱과 실행이 동시에 수행되는 동기화 모델이다(?)
파서가 script 를 만나면 스크립트가 실행되고 문서의 파싱은 중단된다. script 가 외부에 있는 경우 네트워크로부터 자원을 가져와야하는데 이 때도 자원을 받아올 때까지 파싱은 중단된다. 이 때 defer 을 사용하면 문서 파싱은 중단되지 않고 문서 파싱이 완료된 이후에 스크립트가 실행된다. 아 이래서,, defer 을 사용했구나,, 다시 한 번 깨달음! html5 부터는 스크립트를 비동기로 처리하는 속성을 추가했기 때문에 별도의 맥락에 의해 파싱, 실행된다고 함
스타일시트
이론적으로 스타일 시트는 dom 트리를 변경하지 않기 때문에 파싱을 기다리거나 중단할 필요가 없다. 하지만 파싱하는 동안 스타일정보를 요청하는 경우라면 문제가 됨. -?