타입스크립트도
1.[typescript] useParams() 타입

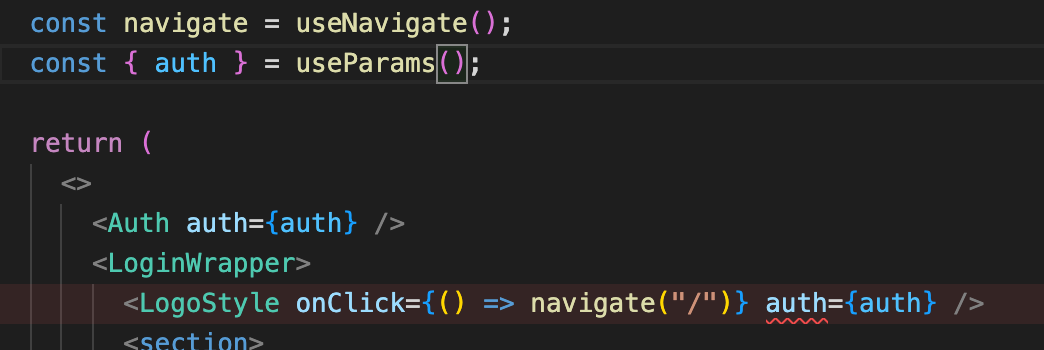
타입스크립트로 마이그레이션 중 useParams을 통해 가져온 값에 오류가 났다. 오류내용을 읽어보니 auth 변수는 string|undefined로 추론이 되었는데 auth 의 값을 string 으로 주어서 난 오류였다.간단하게는 styled components pr
2023년 2월 7일
2.[react-hook-form + typscript] 리액트 훅 폼 타입스크립트로 사용하기

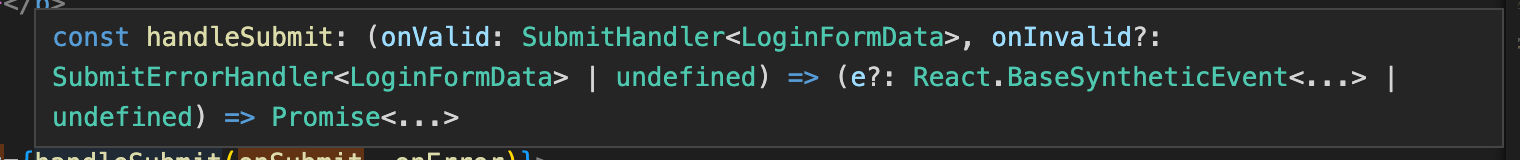
나 같은 경우에는 로그인 기능을 변경할 것이기 때문에 email, password 값의 타입을 지정해주었다.나 같은 경우에는 구조분해할당을 통해 register, handleSubmit, formState의 errors 객체를 사용해주었다. useForm 에 제네릭을
2023년 2월 8일
3.[typescript] 개체가 null 인것 같습니다.

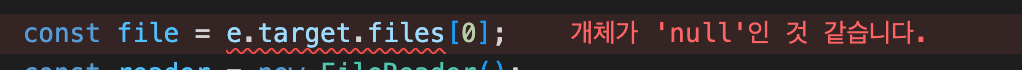
어쩔티비.엄격하게 null 를 체크하도록 tsconfig 파일을 구성해놓아서 null의 가능성이 있는/초기값이 null일 경우 오류를 뱉어낸다.이럴 땐 함수 상단에 null 을 체크하는 함수를 넣어주면 된다.
2023년 2월 9일