


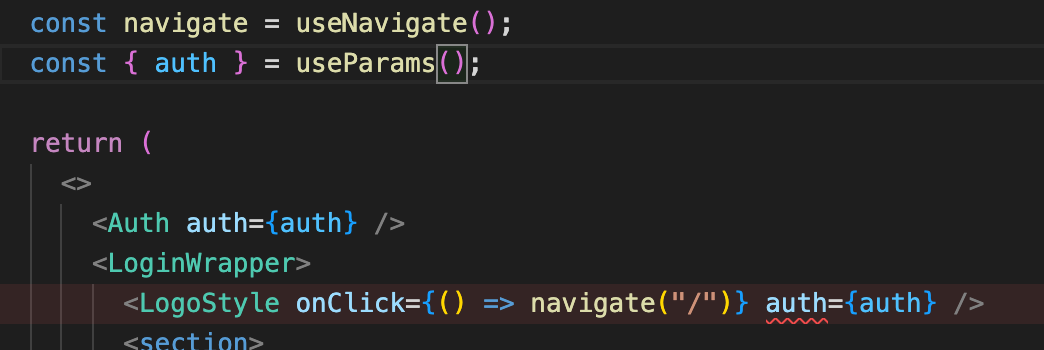
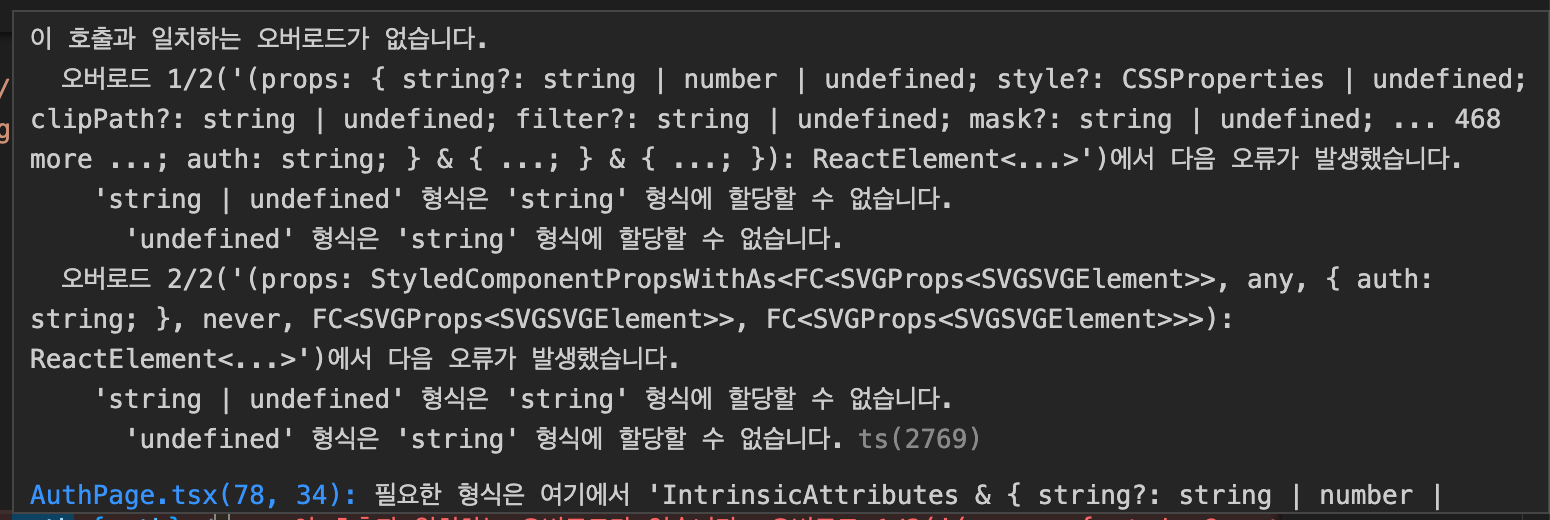
타입스크립트로 마이그레이션 중 useParams을 통해 가져온 값에 오류가 났다. 오류내용을 읽어보니 auth 변수는 string|undefined로 추론이 되었는데 auth 의 값을 string 으로 주어서 난 오류였다.
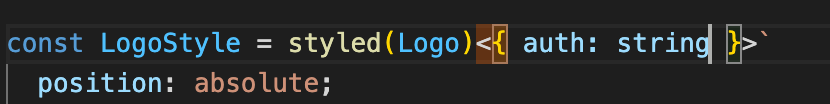
간단하게는 styled components props 의 타입에 undefined 를 추가해주면 해결되지만.. 다른 방법은 또 없을까 해서 찾아보았다.
useParams 뒤 제네릭을 사용하는 방법 (실패)
const { auth } = useParams<auth:string}>();실패함 v6 부터는 지원되지 않는다고 함.
as 로 타입 명시
const { auth } = useParams() as { auth: string };auth 뒤에 타입을 명시해주었따. 해결 완료..