'값' 이란 무엇일까? 추상적인 개념은 알고 있지만 한 문장으로 명료하게 설명하라고 하면 어렵다. 이처럼 개념을 이해한다는 것은 용어를 정확히 이해하고 설명할 수 있다는 것이다.
값
📌 값은 표현식이 평가되어 생성된 결과를 말한다.
** 평가 ? 식을 해석해서 값을 생성하거나 참조하는 것.
var num = 10+20 위와 같은 간단한 식이 있다고 하면 표현식을 평가하여 30이라는 결과를 얻는것이다. 이 때 얻어진 30이 값이다.
변수는 하나의 값을 저장하기 위해 생성된 메모리 공간이었다.
위의 코드에서 num 에 저장되는 값은 30이다. 즉, 10+20 은 값이 할당되기 이전에 평가되어 값을 생성해야하는 것!
리터럴
값은 다양한 방법으로 생성될 수 있는데 그 중 가장 기본적인 방식이 리터럴
📌 리터럴은 '사람이 이해할 수 있는' 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법이다.
자바스크립트 엔진은 런타임에 리터럴을 평가하여 값을 생성한다.
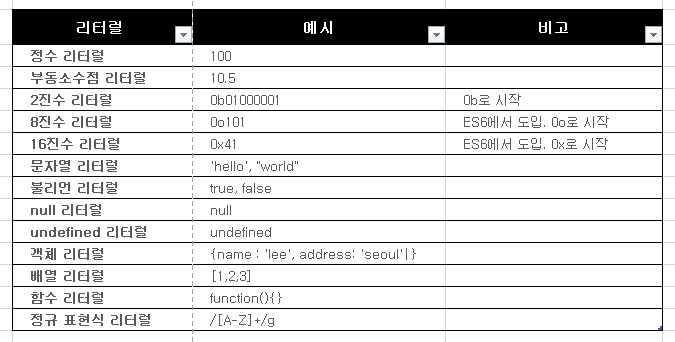
리터럴의 종류

생각보다 매우 다양해서 사진 첨부.
null과 undefined, 정규 표현식도 리터럴로 따로 분리된다.
표현식
📌 표현식은 값으로 평가될 수 있는 문이다.
📌 표현식이 평가되면 새로운 값을 생성하거나 기존의 값을 참조한다.
리터럴은 곧 값으로 평가된다.
var num=30;
var str="hello";
var obj={aa:"aa", bb:"bb"};- 30은 정수 리터럴이자 값이다. = 리터럴도 곧 표현식이다.
- "hello"는 문자열 리터럴이자 값이다 = 리터럴도 곧 표현식이다.
- obj 값은 문자열 리터럴이자 값이다 = 리터럴도 곧 표현식이다.
다시 설명하자면 위 예제에서 30은 리터럴이다. 리터럴 30은 자스 엔진에 의해 평가되어 값을 생성하므로 그 자체로 표현식이라고 할 수 있다.
표현식일까? 아닐까?
아래 나오는 함수와 식별자는 이미 선언되었다고 가정
10
'hello;
//위에서 봤듯 '리터럴표현식'
sum
person.name
arr[1]
//이미 선언이 되었기 때문에 그 값이 undefined이든 null이든 해당 값이 있든 표현식이다. '식별자 표현식'
10+20
sum = 10
sum !== 10
// 연산자 표현식
square()
person.getName()
//함수 or 메서드 표현식
var x=1+2;
x+3;
//표현식과 표현식이 평가된 값은 동치이기 때문에 값이 들어가야하는 곳에는 표현식이 들어갈 수 있다는 것이다. 위의 x+3 처럼...
문 (=명령문)
📌 문은 프로그램을 구성하는 기본 단위이자 최소 실행단위
📌 문 = 여러 토큰들의 집합
📌 선언문, 할당문, 조건문, 반복문 등으로 구분 가능하다
토큰 ?
문법적으로 더 이상 나눌 수 없는 코드의 기본요소를 뜻함.
아래 코드에서
var / sum / = / 1 / + / 2 / ;
전부가 토큰
var sum = 1+2;표현식인 문 vs 표현식이 아닌 문
var x; //표현식이 아님 - ?
x=1+2; //표현식이자 완전한 문표현식의 정의를 다시 살펴보면 값으로 평가될 수 있는 것을 뜻한다. 1+2 라는 표현식을 통해 3이라는 값으로 평가가 되었고 그 값을 식별자 x 에 할당한다.
표현식인 문은 값으로 평가될 수 있는 문이고, 표현식이 아닌 문은 값으로 평가될 수 없는 문이다.
이 둘을 구별하는 가장 쉬운 방법은 변수에 할당해보는 것이다.
- 표현식인 문은 값으로 평가되므로 변수에 할당 가능하다.
- 표현식이 아닌 문은 값으로 평가되지 않아서 변수에 할당하면 오류가 난다.
var x; //변수 선언문은 표현식이 아닌 문
var foo=var x; 와 같은 할당이 불가능하다
x=100; //할당문은 그 자체가 표현식
var foo = x = 100 가능🤔 궁금한 점
리터럴은 값으로 평가되므로 표현식이라고 했다.
- 그럼 null, undefined 도 값으로 평가되는가?
- 만약 값으로 평가된다면 선언문은 왜 표현식이 아닌 문인지?
이게 궁금했었다. 혼자 생각해본 결과,
-> 선언한 내부의 값을 생각하는 게 아니라 그 statement(문) 자체를 놓고 보는 듯 싶다