Flexbox
Flexbox를 사용하여 박스를 늘리거나 줄여 레이아웃을 구성할 수 있다.

Flex Layout
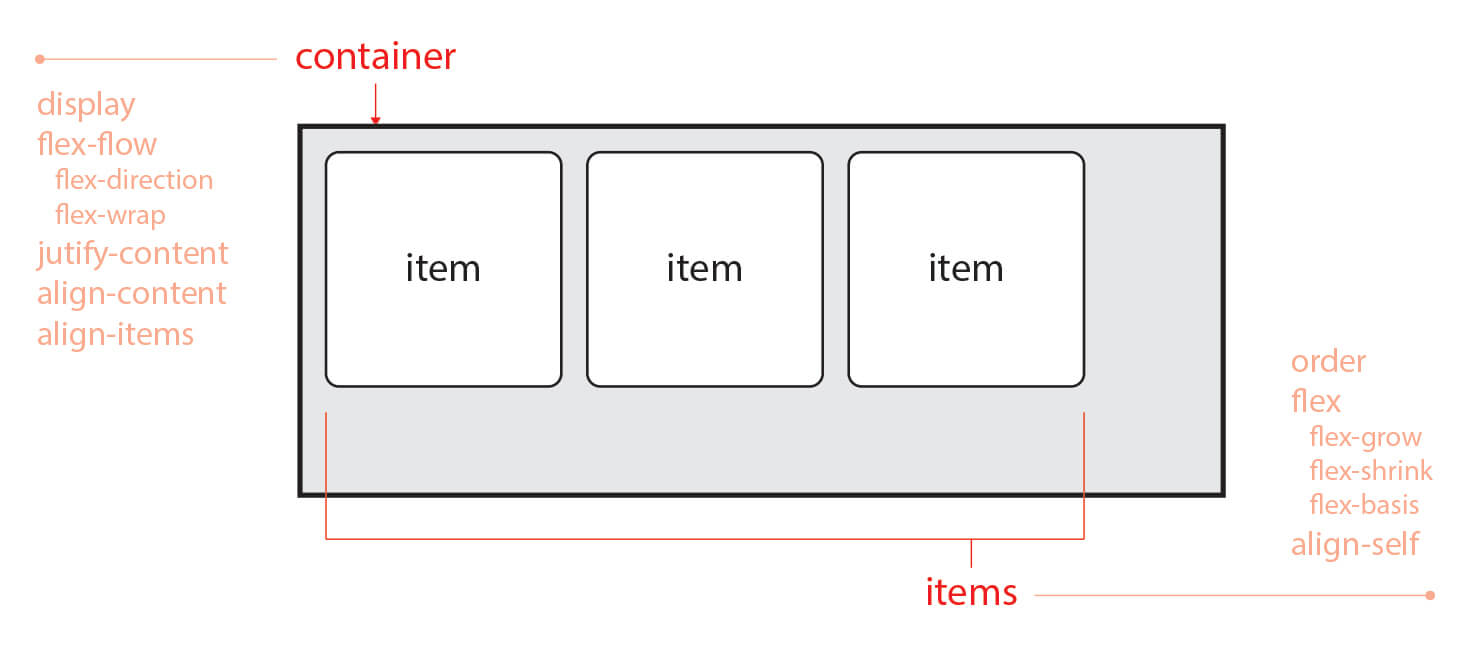
Flex 레이아웃을 만들기 위한 HTML 구조는 다음과 같다.
<div class="container">
<div class="item"> </div>
<div class="item"> </div>
<div class="item"> </div>
</div>부모 요소인 div.container는 Flex Container라 부르고, 자식 요소인 div.item은 Flex Item이라 부른다.
display: flex
display: flex는 부모 요소에 적용하여 자식 요소의 크기나 방향을 결정하는 레이아웃 구성 방법이다.
Flex 컨테이너에 display: flex;를 적용해 시작한다.
.container {
display: flex;
}⠀
<!-- 3개의 div 요소를 자식으로 가진 mian 요소-->
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main><!-- CSS-->
main {
border: 1px solid red;
background-color: yellow;
}
div {
border: 1px solid blue;
background-color: powderblue;
}
* {
margin: 10px;
paddong: 10px;
}⠀
위 코드를 실행하면 아래와 같은 결과가 나온다. div 요소는 별다른 설정을 하지 않으면 위에서부터 세로로 정렬되고, 가로로 넓은 공간을 차지한다.

⠀
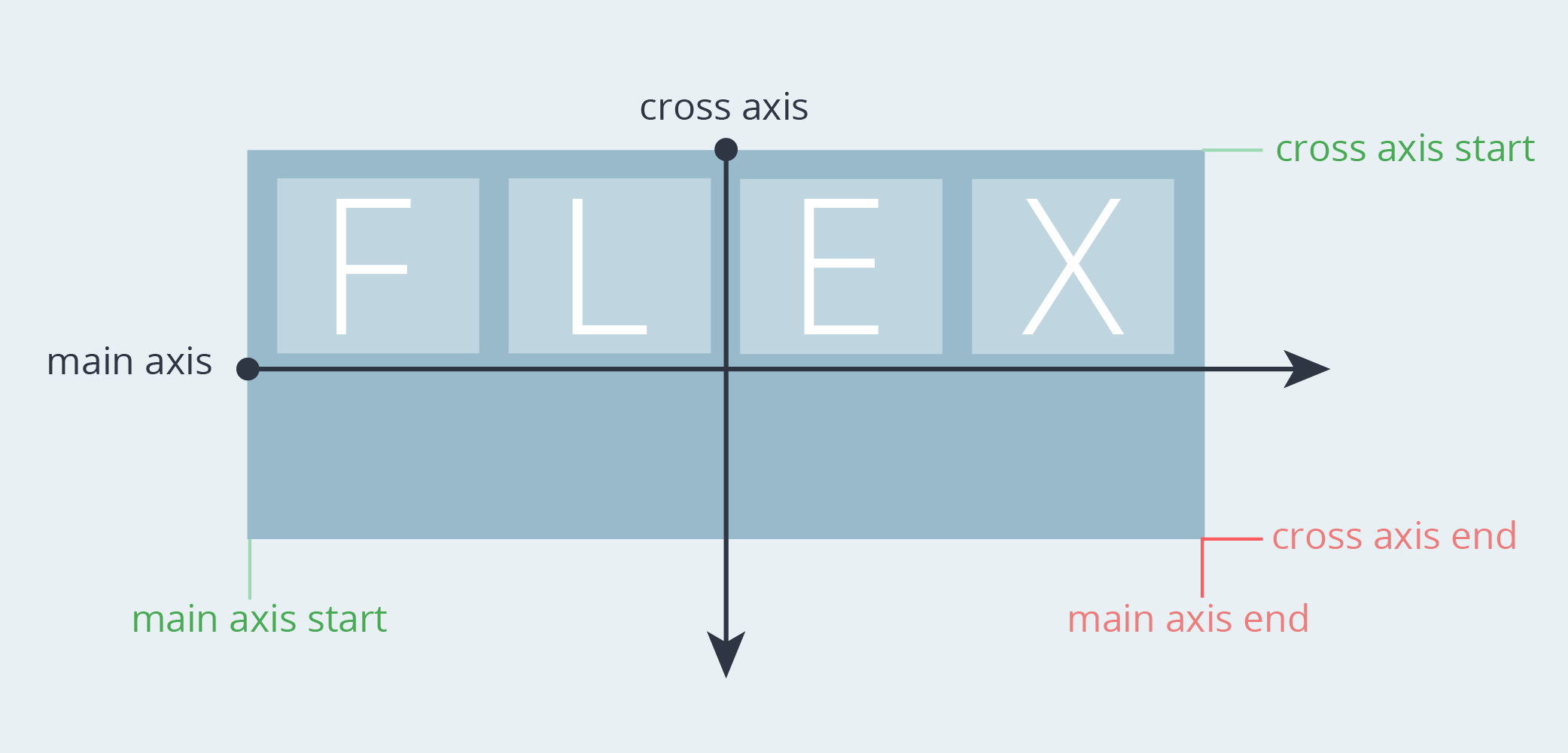
아이템이 배치된 방향의 축은 메인축(Main Axis), 메인축과 수직인 축은 교차축(Cross Axis)이라 한다.

Flex Property
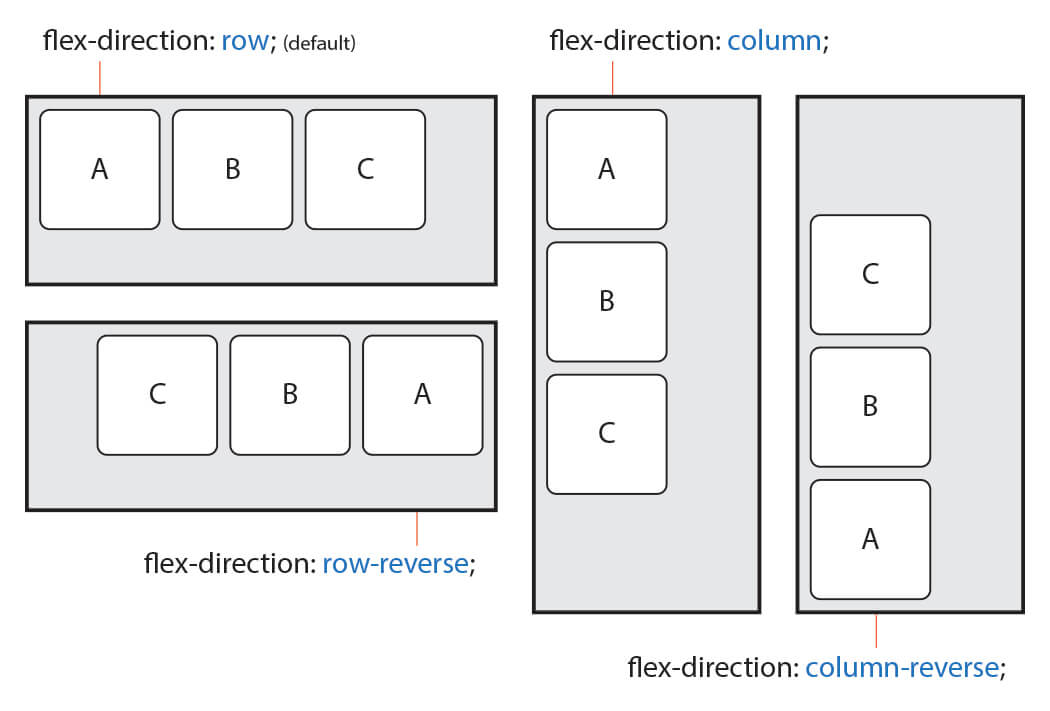
flex-direction : 축의 방향
아이템이 배치되는 축의 방향을 결정하는 속성이다. 메인축의 방향을 가로로 할건지, 세로로 할건지를 결정한다.
아무 설정도 하지 않으면 기본값인 가로 정렬이 된다.

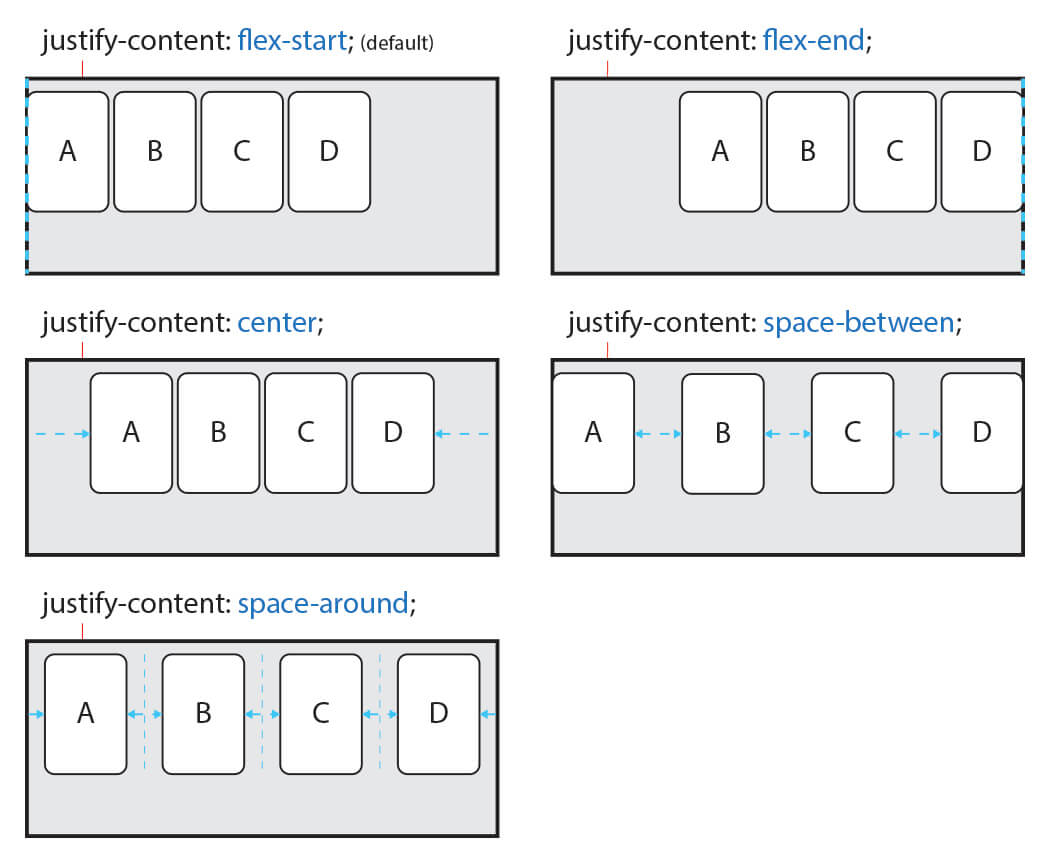
justify-content
메인축 방향으로 아이템을 정렬하는 속성이다.

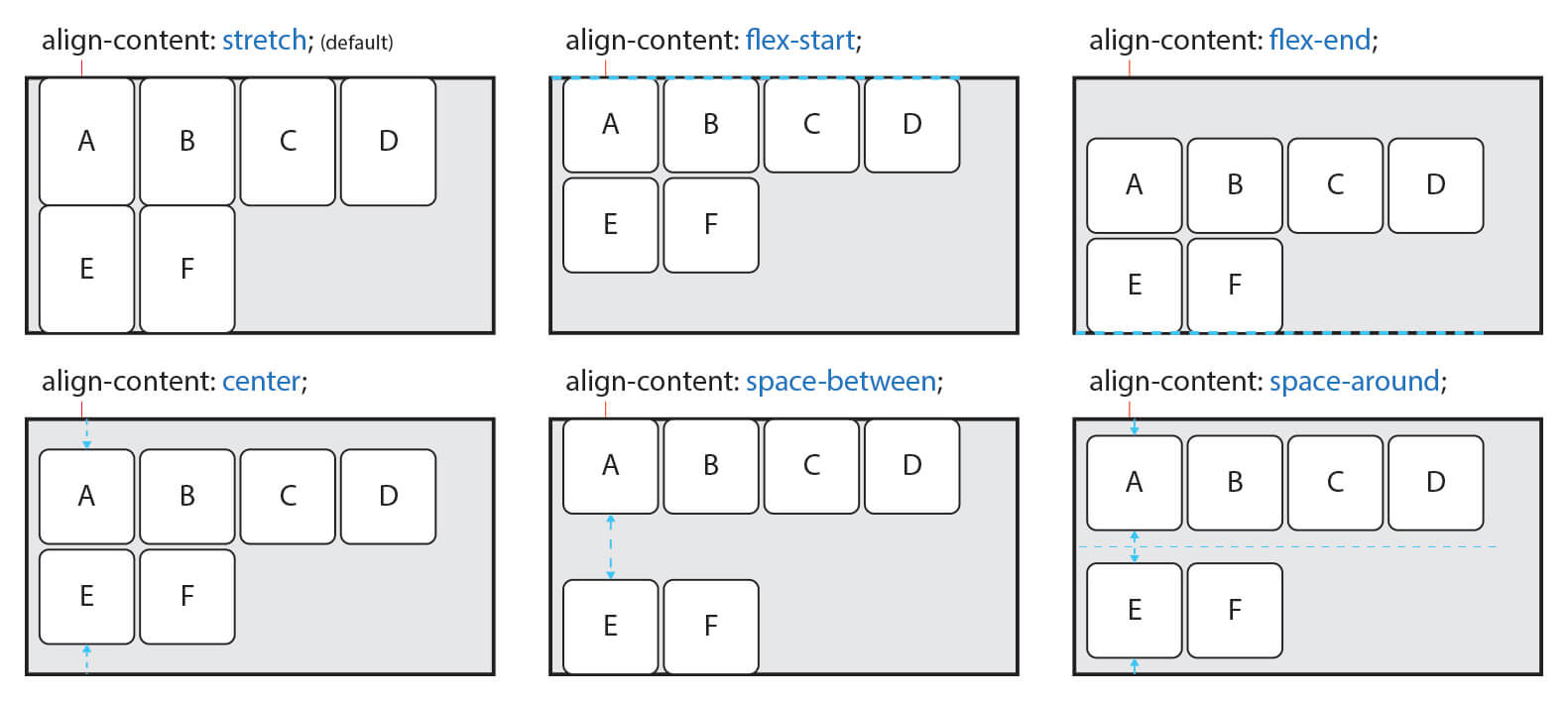
align-items
교차축 방향으로 아이템을 정렬하는 속성이다.
justify-content와 수직 방향의 정렬이다.

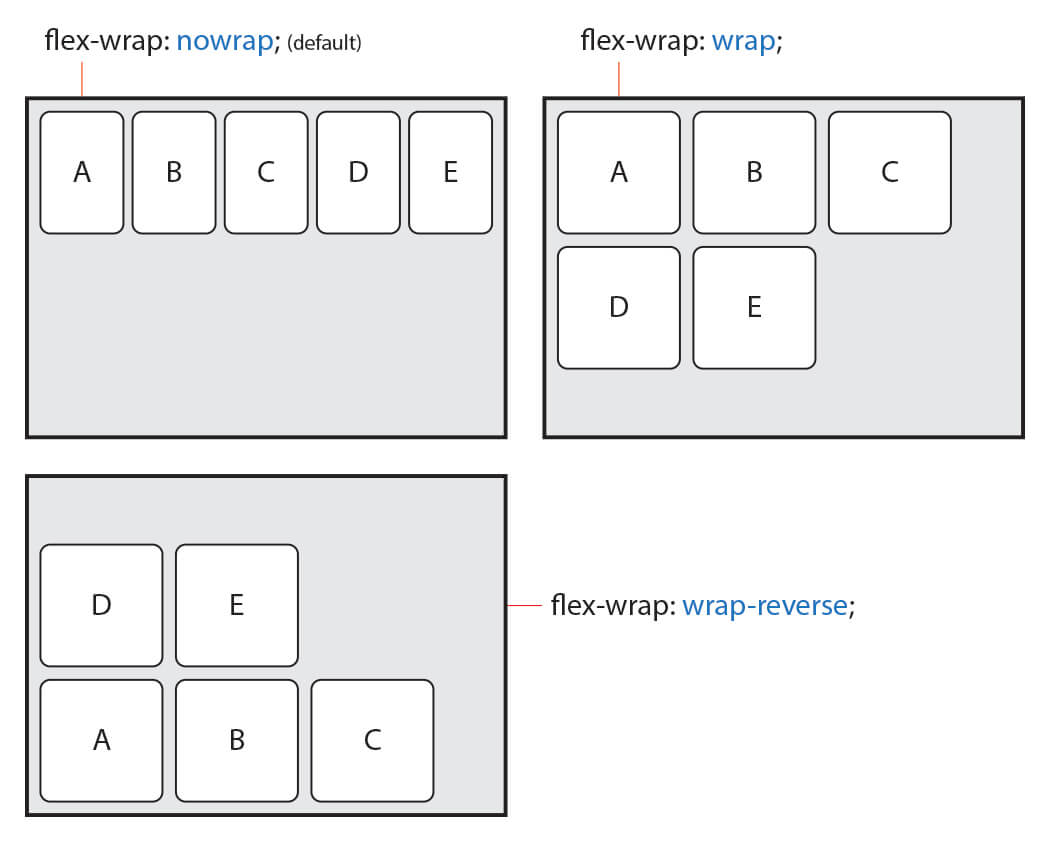
flex-wrap
컨테이너가 아이템을 한 줄에 담을 여유 공간이 부족할 때, 아이템 줄바꿈을 결정하는 속성이다.