
HTML(HyperText Markup Language)
HTML이란 웹 페이지의 구조를 만드는 마크업 언어이다.
HTML은 tag의 집합이다.
<Start Tag> </End Tag> ⠀
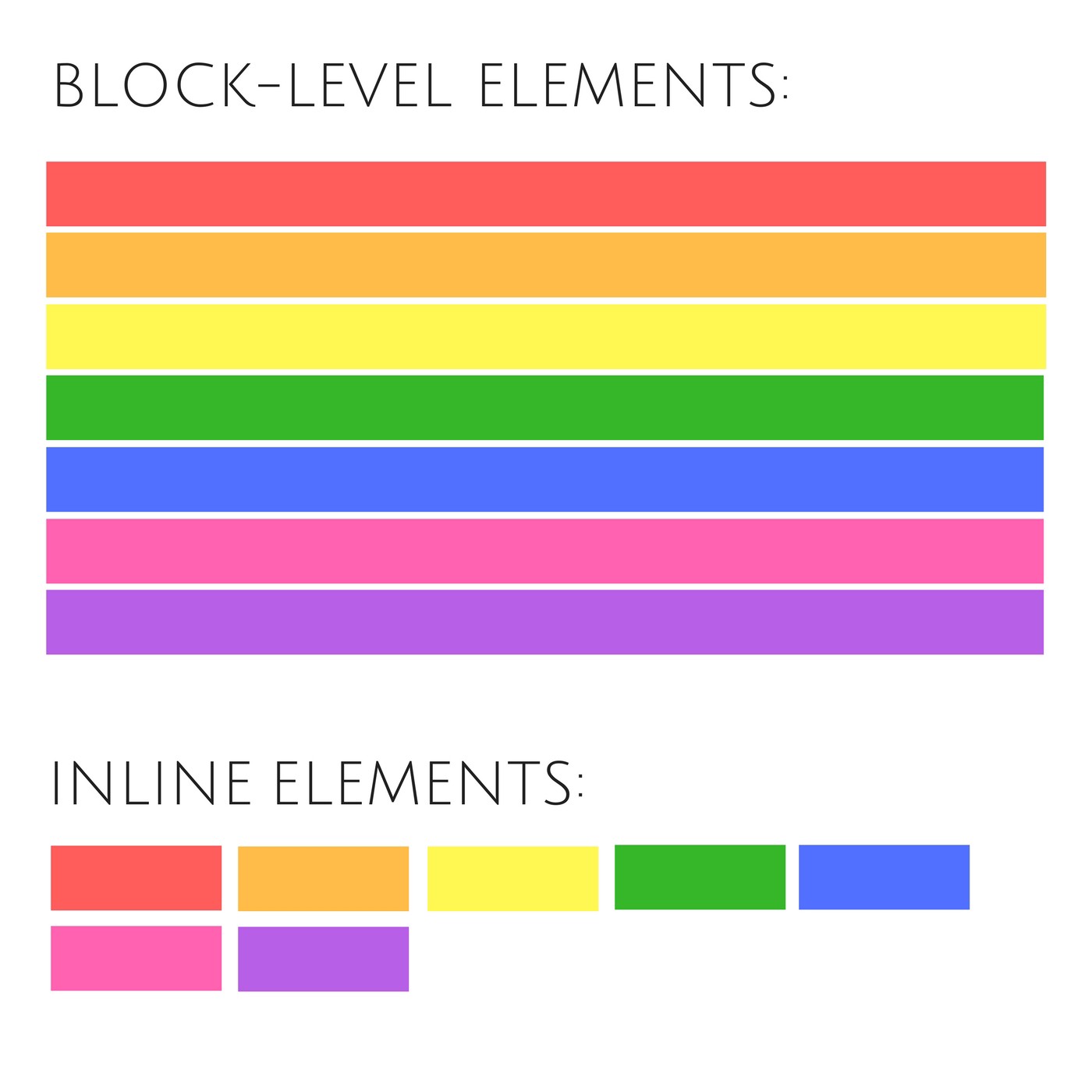
HTML Element는 Block Element, Inline Element로 나눌 수 있다.

Block Element
<div> <p> <h1> <ul> <li>
Inline Element
<span> <a> <strong> <img>
⠀
<!DOCTYPE html>
<html>
<head>
<title>HTML Element</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello World</h1>
<div>Contens here</div>
<span>Contens <br>here</span>
</body>
</html>- html : html의 시작과 끝을 의미
- head : 메타데이터를 선언
- title : browse의 제목 표시줄 또는 페이지 탭의 문서 제목
- meta charset : 문자의 인코딩 방식
- body : 문서의 내용을 담는 태그
- h1 : 구획 제목 (h1~h6)
- div : 줄바꿈
- span : 인라인 컨테이너 (줄바꿈 x)
- br : 텍스트 안에서 줄바꿈 (carriage return)HTML 참고서
CSS(Cascading Style Sheets)
CSS란 웹 페이지의 스타일과 레이아웃을 정의하는 언어다.
HTML로 웹 사이트의 구조를 만들고, 만들어진 구조에 디자인을 적용하는데 사용한다.
이름에 의미를 붙여 부르는 태그를 Semantics Tag라 한다.
HTML에서 <h1>은 시맨틱 요소로, 페이지에서 최상위인 제목을 나타낸다.
이외에도 <header> <footer> <main> <article> <nav> 등이 있다.
<!DOCTYPE html>
<html>
<head>
<style>
li{
color:red;
text-decoration: underline;
}
#select{
font-size: 30px;
}
.deactive{
text-decoration: line-through;
}
</style>
</head>
<body>
<ul>
<li class="deactive">HTML</li>
<li id="select">CSS</li>
<li class="deactive">JavaScript</li>
</ul>
</body>
</html>
- color : 텍스트의 색상 (blue, red 등 키워드 / rgb(), rgba() / # + 16진수 )
blue, #0000ff, rgb(0, 0, 255), rgb(0, 0, 255) 는 같은 색상이다.
- text-decoration : 텍스트를 꾸며주는 기능
(none | line-through | overline | underline | initial | inherit)
- font-size : 텍스트의 크기 (절대 단위 : px, pt / 상대 단위 : %, em, rem 등)