Web Application
Native-application
특정 기기에 설치해서 사용하는 애플리케이션을 네이티브 애플리케이션이라 한다.
iOs, Android, Windows와 같은 특정 실행 환경에 종속된다. 쉽게 말해, 아이폰에 설치되도록 만들어진 애플리케이션은 갤럭시나 윈도우에서 실행할 수 없다.
장점
- 웹 애플리케이션보다 빠르다.
- 애플리케이션이 설치된 기기의 시스템이나 리소스에 접근이 용이하다. (GPS, 카메라)
- 인터넷 없이 사용할 수 있다.
- 웹 애플리케이션에 비해 안전하다.
단점
- 웹 애플리케이션에 비해 개발비가 더 들어간다.
- 빠른 업데이트가 어렵다.
- 앱스토어에 승인받기 어렵고 비용이 발생한다.
Web-application
웹 애플리케이션은 웹 브라우저를 통해 접근이 가능한 애플리케이션이다. 웹 브라우저라는 소프트웨어를 통해 다양한 동적 응답을 가능하게 한 애플리케이션이다.
장점
- 브라우저를 통해 실행되므로 설치나 다운로드가 필요없다.
- 업데이트 등 유지관리가 쉽다.
- 네이티브 애플리케이션에 비해 비교적 간편하게 만들 수 있다.
- 애플리케이션 승인이 필요없다.
단점
- 인터넷이 없으면 사용하지 못한다.
- 네이티브 애플리케이션에 비해 속도가 느리다.
- 애플리케이션 스토어에서 관리되지 않아 접근성이 떨어진다.
- 보안상 위험에 노출되기 쉽다.
TCP/IP
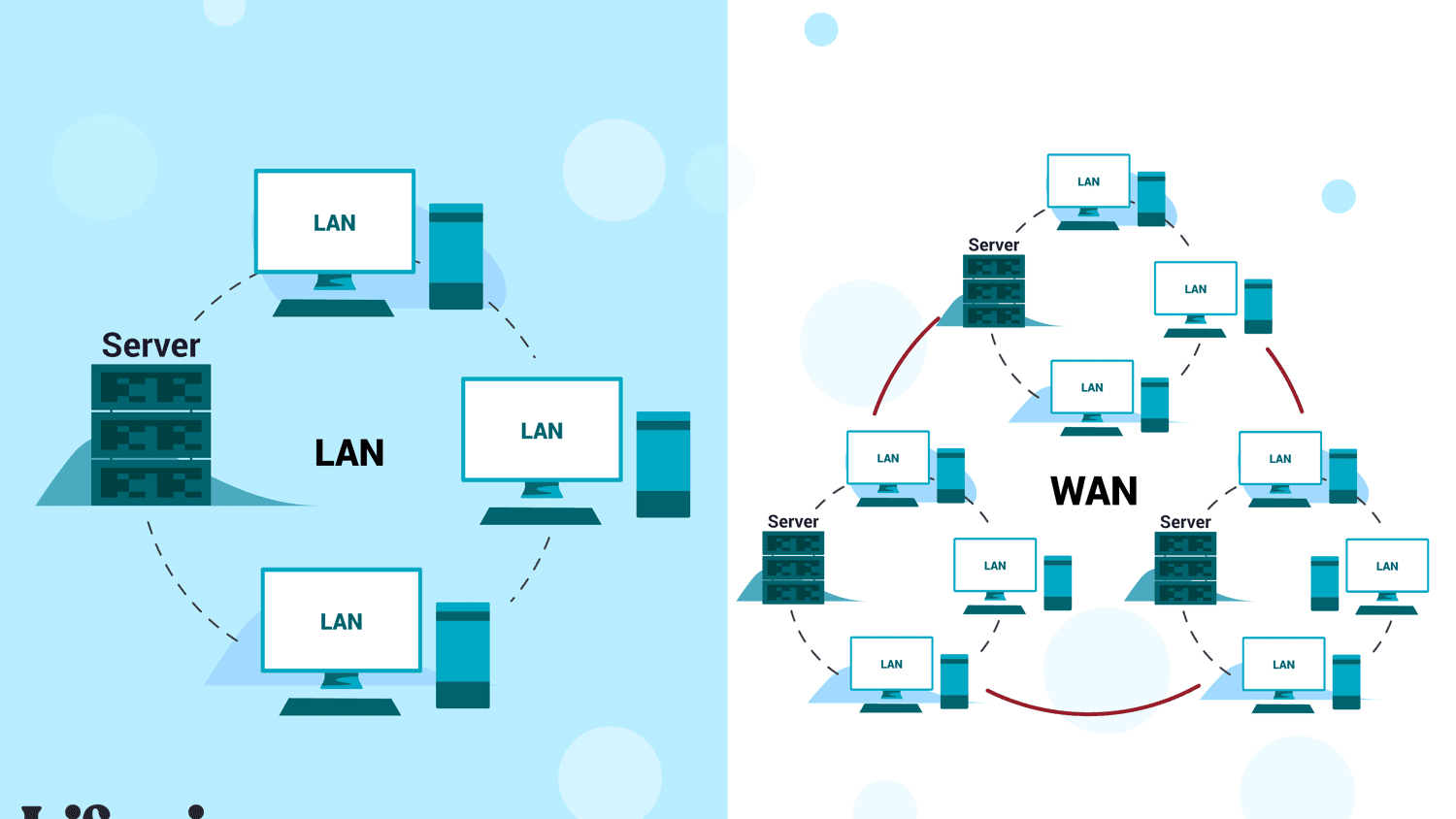
LAN(Local Area Network) & WAN(Wide Area Network)

좁은 범위에서 연결된 네트워크를 LAN이라 한다. LAN을 연결하는 선을 LAN 케이블이라 한다.
WAN은 수많은 LAN이 모여 세계의 네트워크를 구성하는 것이다.
우리가 인터넷 비용을 지불하는 이유는 무엇일까?
LAN이 WAN으로 확장되기 위해서 각 거점들을 연결하는 통신회선 서비스를 이용해야 한다.
SKT나 KT 등 통신 사업자가 회선 서비스를 구성하고 고객에게 서비스를 제공한다. 우리가 사용하는 인터넷은 이러한 통신 사업자의 설비를 빌려야한다. 그래야만 회선 서비스를 이용한 WAN에 접속할 수 있기 때문에 비용을 지불하게 되는 것이다.
InternetWorking
우리가 일상적으로 사용하는 인터넷은, 네트워끼리 연결하는 네트워크라는 의미인 인터네트워크에서 왔다.
네트워크를 확장하는 방식은 크게 두 가지다. 한 네트워크를 확장하거나 네트워크와 네트워크를 연결하는 방법이 있다.
여러 네트워크를 연결하는 것을 인터네트워킹(Internetworking)이라 하며, 전 세계적으로 인터네트워킹하는 것은 인터넷(The Internet)이다.
Protocol
인터넷에 연결되어 있으며, 서로 멀리 떨어진 컴퓨터들이 소통을 하기 위해선 약속이 필요하다. 공통된 약속이 바로 프로토콜이다. 요즘은 주로 TCP/IP 프로토콜을 사용한다.
프로토콜이 필요한 이유

우리나라의 콘센트는 대부분 위의 사진과 같을 것이다. 만약, 우리가 사용하는 가전제품의 전원 코드가 다 다르게 생겼다면 어떻게 될까?

만약, 구입한 제품의 전원 코드가 위와 같다면 당연히 콘센트와 맞지 않아 사용할 수 없다. 이렇게 전원 코드가 제품마다 다르다면, 사용할 때마다 전원 코드에 맞는 콘센트 변환기를 사용해야 할 것이다.
인터넷 통신도 마찬가지다. 어느 컴퓨터든 일관되게 네트워크를 사용할 수 있게 하는 공통언어(프로토콜)를 사용한다.
TCP/IP
인터넷 통신 스위트(Internet Protocol Suite)란, 인터넷에서 컴퓨터들이 서로 정보를 주고 받기 위해 쓰이는 통신 규약이다.
다른 컴퓨터나 회선 간의 통신이 가능하게 한다.
인터넷이 처음 시작하던 시기에 정의되어 현재까지도 사용하고 있는 TCP(Transmission Control Protocol) 와 IP(Internet Protocol) 에서 이름을 가져와 TCP/IP라 한다.