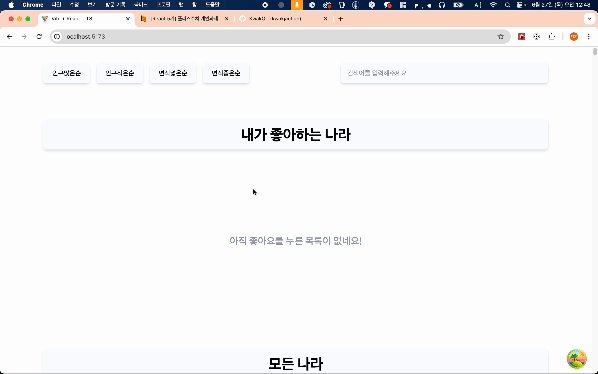
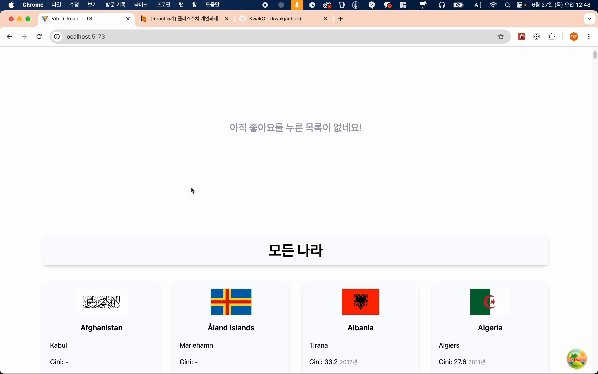
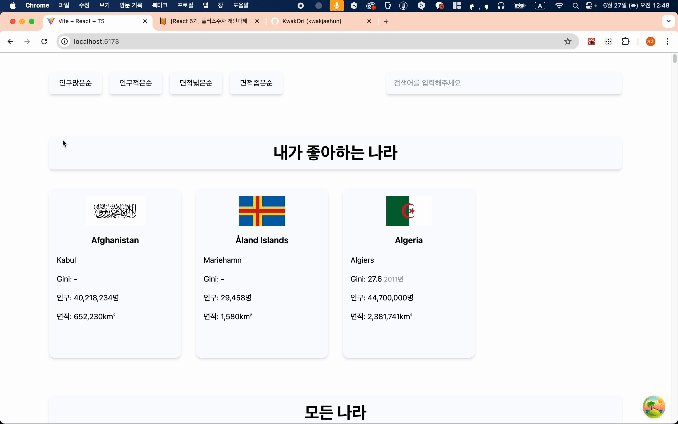
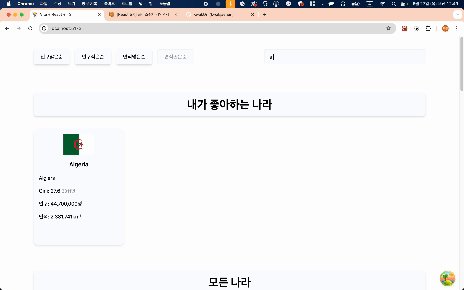
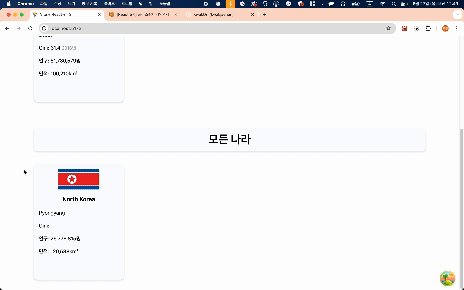
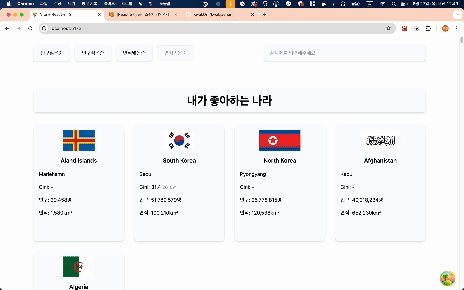
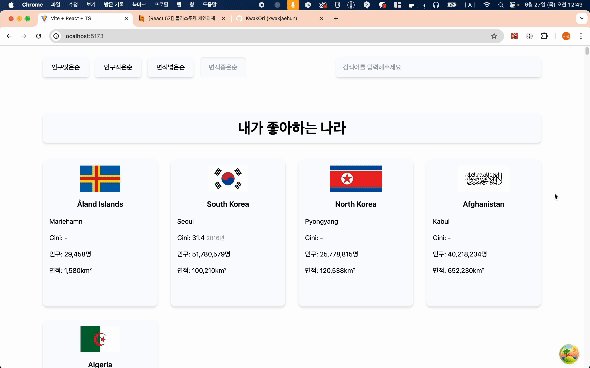
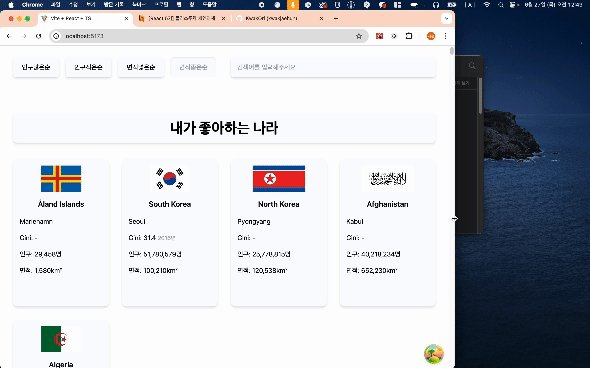
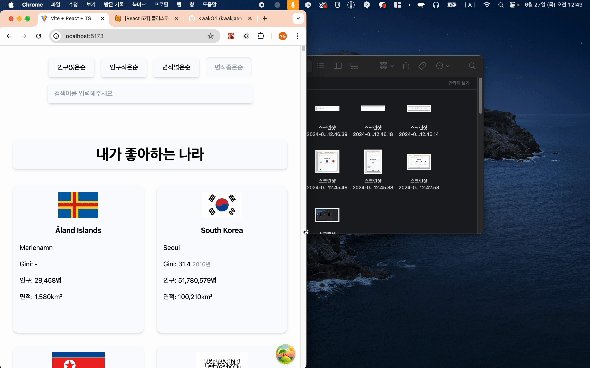
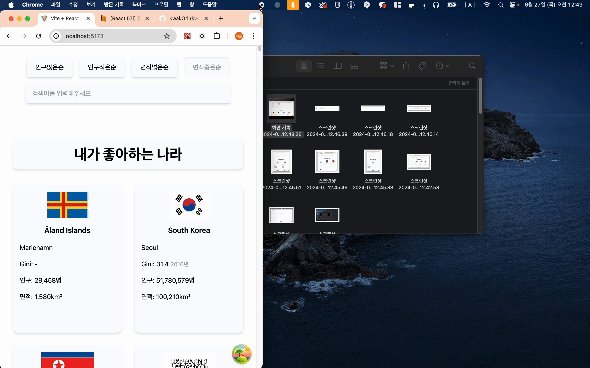
반응형 디자인 구현




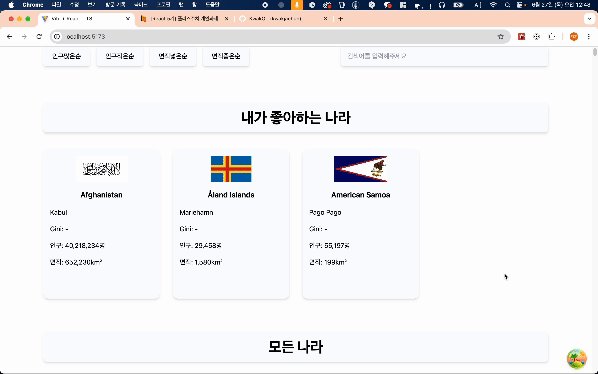
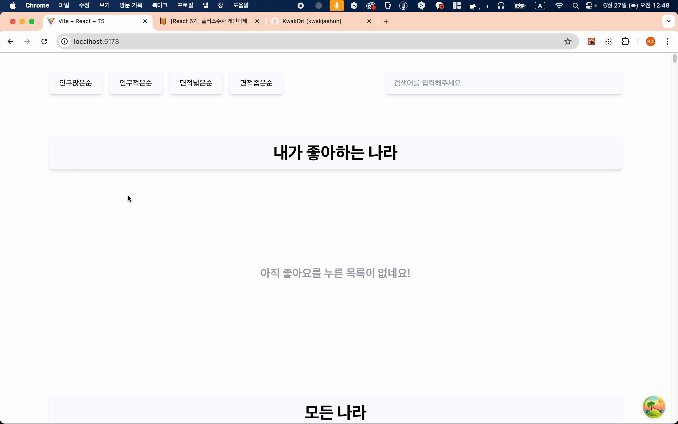
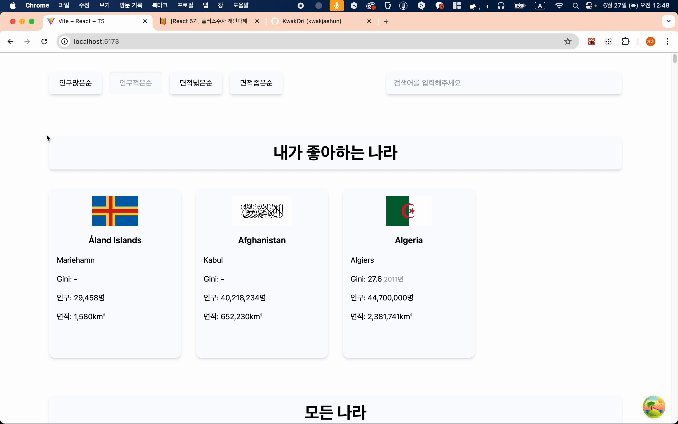
네비바 구현 및 정렬 기능, 검색 기능 구현


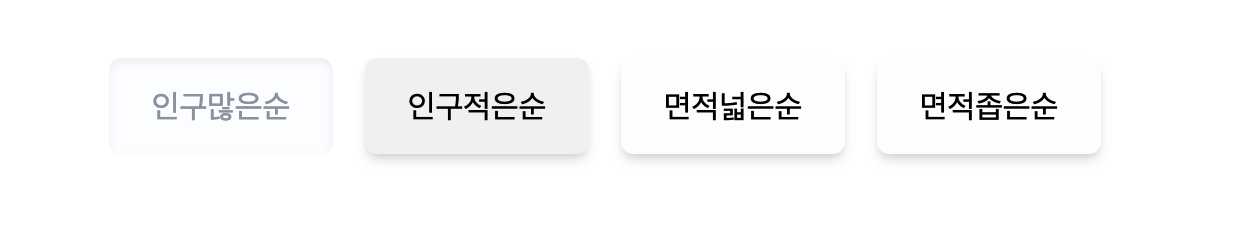
현재 선택된 정렬 옵션, 호버 상태의 디자인 변경


포커스 상태에서의 디자인 변경
Zustand를 통한 전역 상태 관리
현재 선택된 정렬 옵션을 Zustand로 관리
import { useOrderStore } from "../../store/store";
import { Order } from "../../types/country";
import { OrderButton } from "./OrderButton";
const OrderOptions = () => {
const { setOrder } = useOrderStore();
const order = useOrderStore((state) => state.order);
const handleClickButton = (newOrder: Order) => {
if (order === newOrder) {
setOrder(null);
} else {
setOrder(newOrder);
}
};
return (
<div className="flex items-center justify-center w-full h-16 gap-4 md:max-w-[600px] lg:w-[600px] md:mr-4 lg:mr-4">
<ul className="flex gap-4 ">
<li>
<OrderButton onClick={handleClickButton} value={"PopularDesc"}>
인구많은순
</OrderButton>
</li>
<li>
<OrderButton onClick={handleClickButton} value={"PopularAsc"}>
인구적은순
</OrderButton>
</li>
<li>
<OrderButton onClick={handleClickButton} value={"AreaDesc"}>
면적넓은순
</OrderButton>
</li>
<li>
<OrderButton onClick={handleClickButton} value={"AreaAsc"}>
면적좁은순
</OrderButton>
</li>
</ul>
</div>
);
};
export default OrderOptions;




와 반응형에 검색 기능까지 !!!
진짜 대단하셔요 재훈님 🫡🫡🫡