
오늘은 tailwind에서 컴포넌트를 재사용하기 쉽도록 만들어주는 라이브러리인 cva에 대해서 복습했다.
먼저 cva 설치해주기!
npm install class-variance-authoritycva 함수를 이용해서 className에 들어갈 함수를 만들어준다!
참고로cva()는 값이 아니라함수를 반환한다!
그래서 className에 넣을 때()를 붙여서 실행까지 해줘야 한다.
[ x ]className={chipVariants}
[ o ]className={chipVariants()}
const chipVariants = cva(...);
...
return <div className={chipVariants(...)}></div>;
cva() 는 크게 두 개의 인자를 받는다.
첫 번째로는 조건에 상관없이 적용될, 베이스가 되는 스타일을 받는다.
srting 형태 혹은 array 형태로 전달할 수 있다.
// string 형태로 전달
const chipVariants = cva("flex flex-col items-cener", ...);
// array 형태로 전달
const chipVariants = cva(["flex", "flex-col", "items-cener"], ...);두 번째로는 객체를 받는데, 여기서 이제 조건부 스타일링을 할 수 있다.
const chipVariants = cva("flex flex-col items-cener", {
variants: {},
compoundVariants: [],
defaultVariants: {}
})variants, compoundVariants, defaultVariants라는 key값에 각각 객체나 배열 형태로 값을 전달한다.
variants에는 우리가 조건부 스타일링을 설정해주면 된다!
const chipVariants = cva(
"hover:opacity-50 transition text-sm border rounded-full px-2.5 py-0.5",
{
variants: {
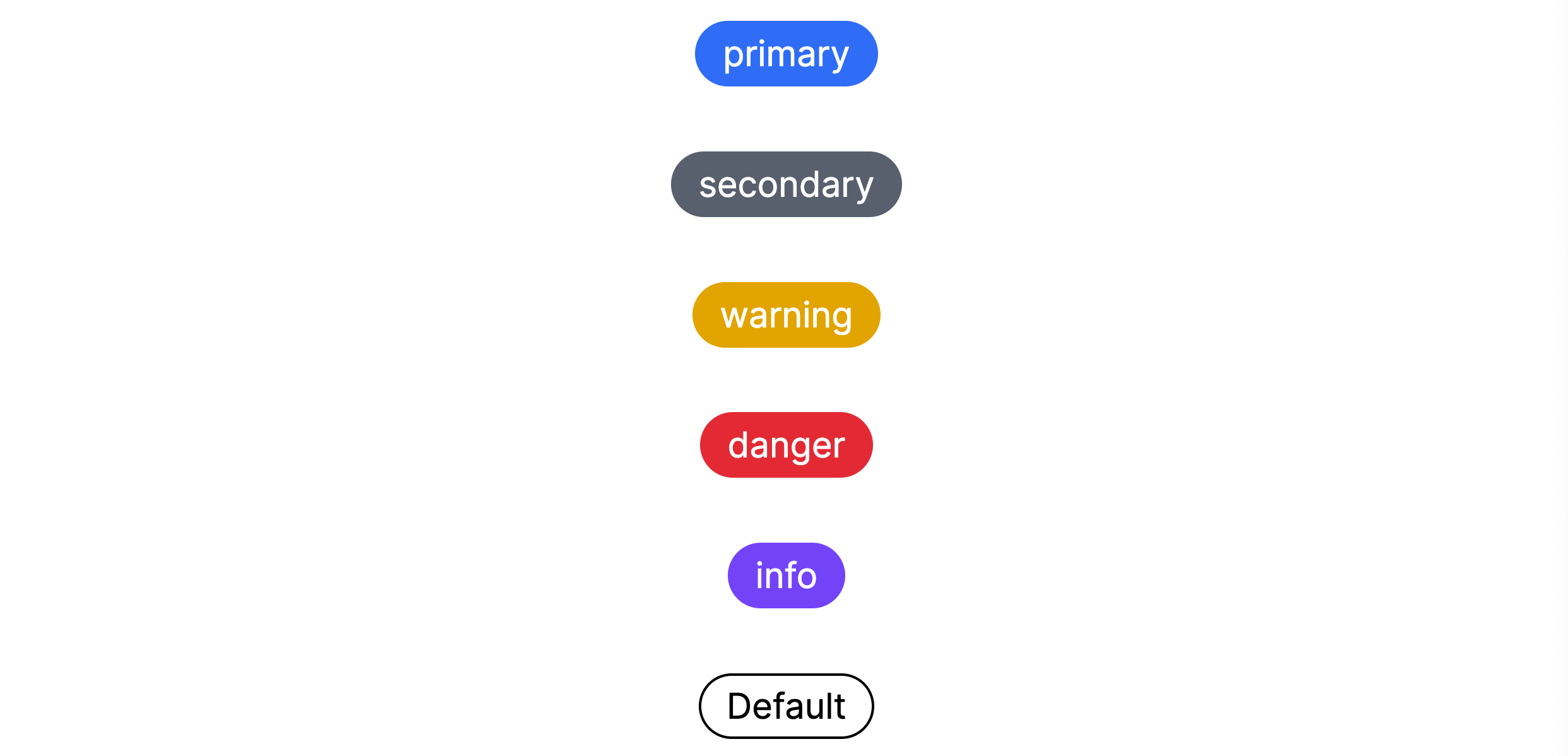
intent: {
primary: "bg-blue-500 border-blue-500 text-white",
secondary: "bg-gray-500 border-gray-500 text-white",
danger: "bg-red-500 border-red-500 text-white",
warning: "bg-yellow-500 border-yellow-500 text-white",
info: "bg-violet-500 border-violet-500 text-white",
default: "bg-white border-black text-black",
},
},
compoundVariants: [],
defaultVariants: {
intent: "default",
},
}
);intent는 고정된 이름은 아닌 것 같은데 다들 intent라고 보통 쓰는 듯 하다.
return <div className={chipVariants({ intent: "primary" })}></div>;이런 형태로 사용하면 된다!
const chipVariants = cva(
"hover:opacity-50 transition text-sm border rounded-full px-2.5 py-0.5",
{
variants: {
intent: {
primary: "bg-blue-500 border-blue-500 text-white",
secondary: "bg-gray-500 border-gray-500 text-white",
danger: "bg-red-500 border-red-500 text-white",
warning: "bg-yellow-500 border-yellow-500 text-white",
info: "bg-violet-500 border-violet-500 text-white",
default: "bg-white border-black text-black",
},
},
compoundVariants: [],
defaultVariants: {
intent: "default",
},
}
);
type ChipVariantsType = VariantProps<typeof chipVariants>;
type ChipProps = {} & ChipVariantsType;
const Chip = ({ children, intent }: PropsWithChildren<ChipProps>) => {
return <div className={chipVariants({ intent })}>{children}</div>;
};
export default Chip;그리고 타입을 설정할 때, VariantsProps<T>를 사용해서 쉽게 타입을 만들 수도 있다고 한다.

오호호 드뎌 공부하셨네요 ! 메모메모 📝