
여는 글
오늘은 개인 프로젝트인 가계부 만들기를 마무리하고 챌린지 과제를 시작했다!
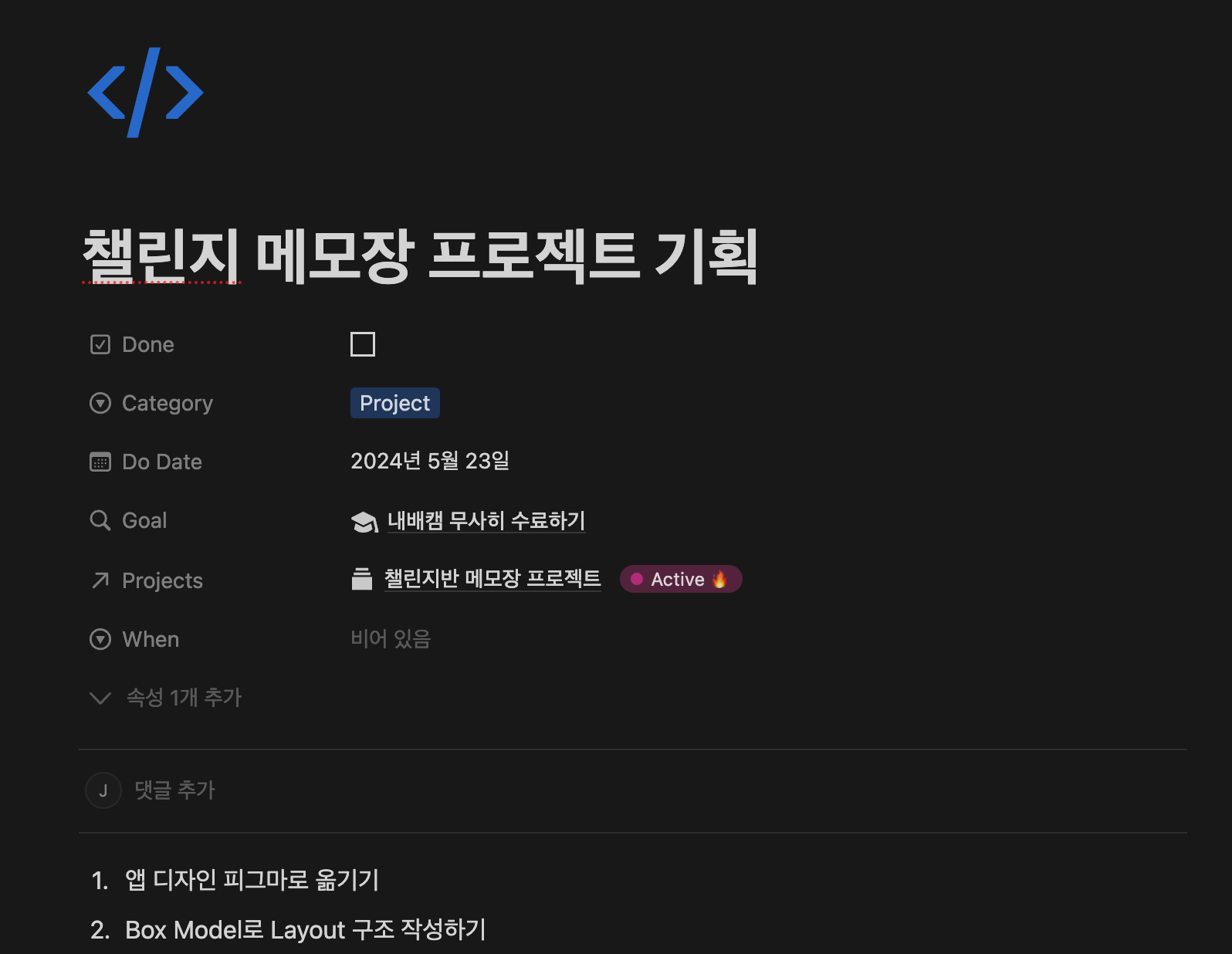
이번 과제는 CSS도 중요한 부분인 만큼, 프로젝트 기획을 미리 작성하고나서 마음 딱 먹고 디자인부터 따기로 했다.
1. 일정 관리


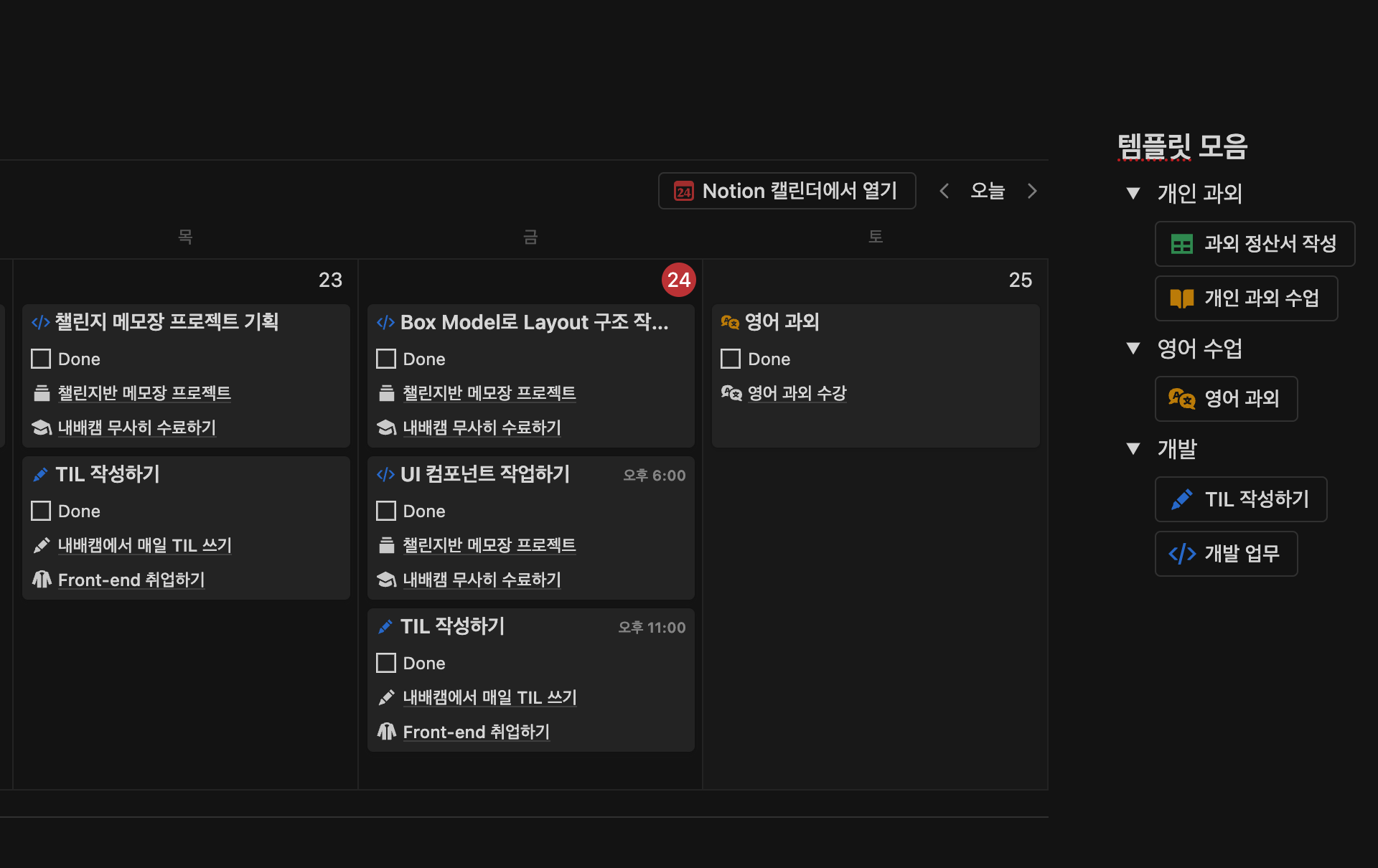
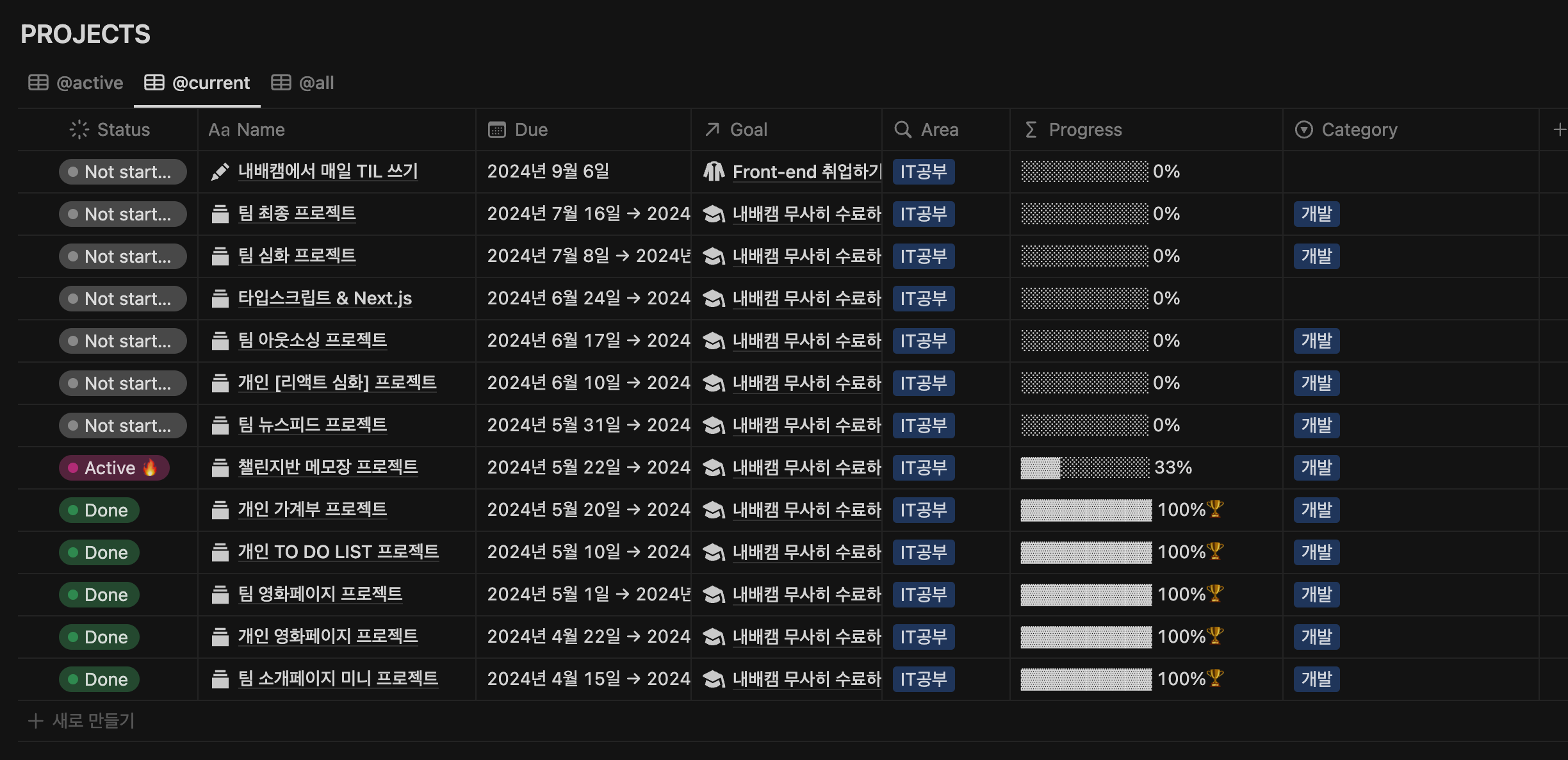
노션에 새로 일정도 작성하기!

벌써 내배캠 시작한지도 시간이 어느덧 이렇게 흘렀다...!
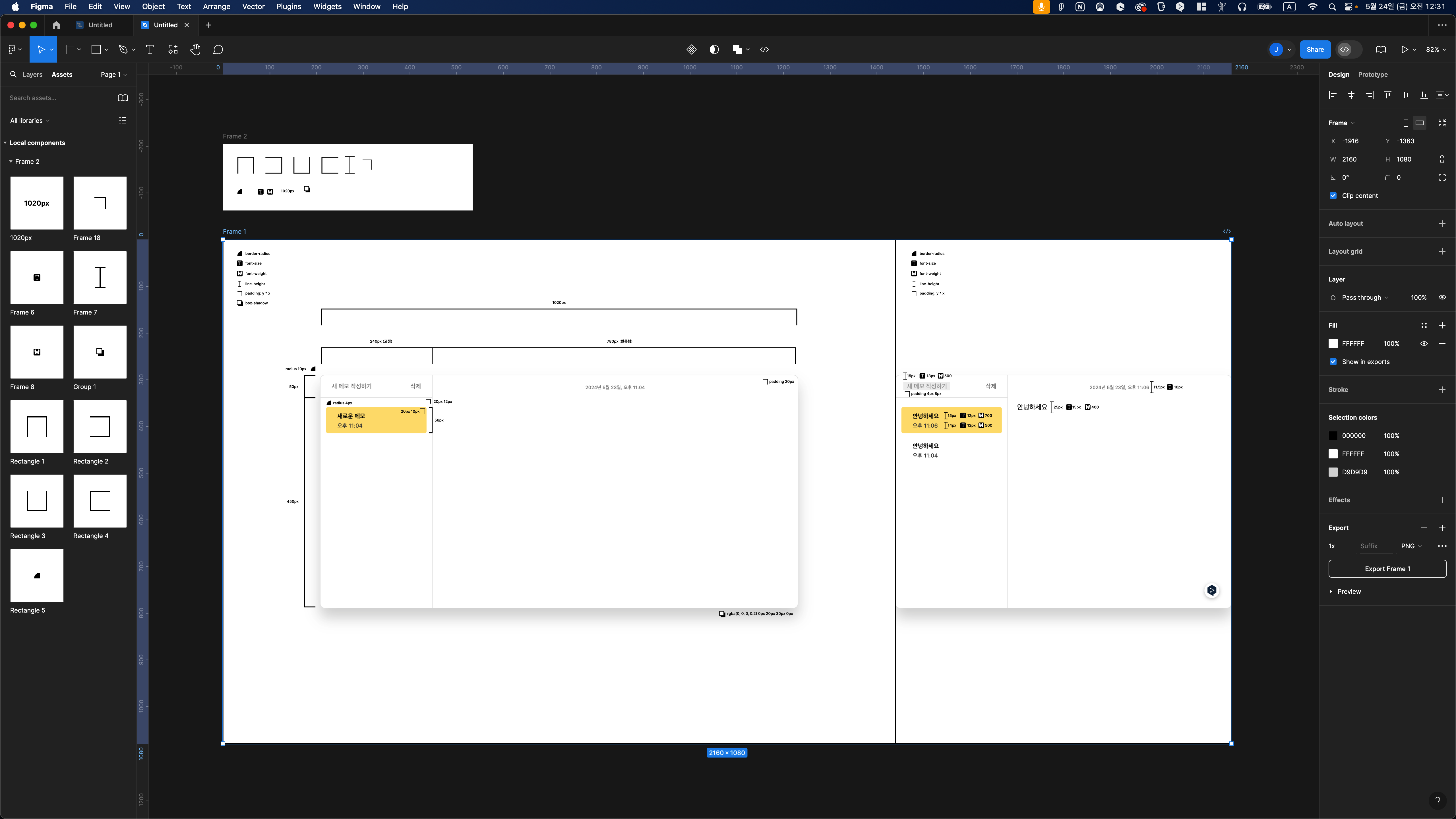
2. 디자인 피그마로 옮기기

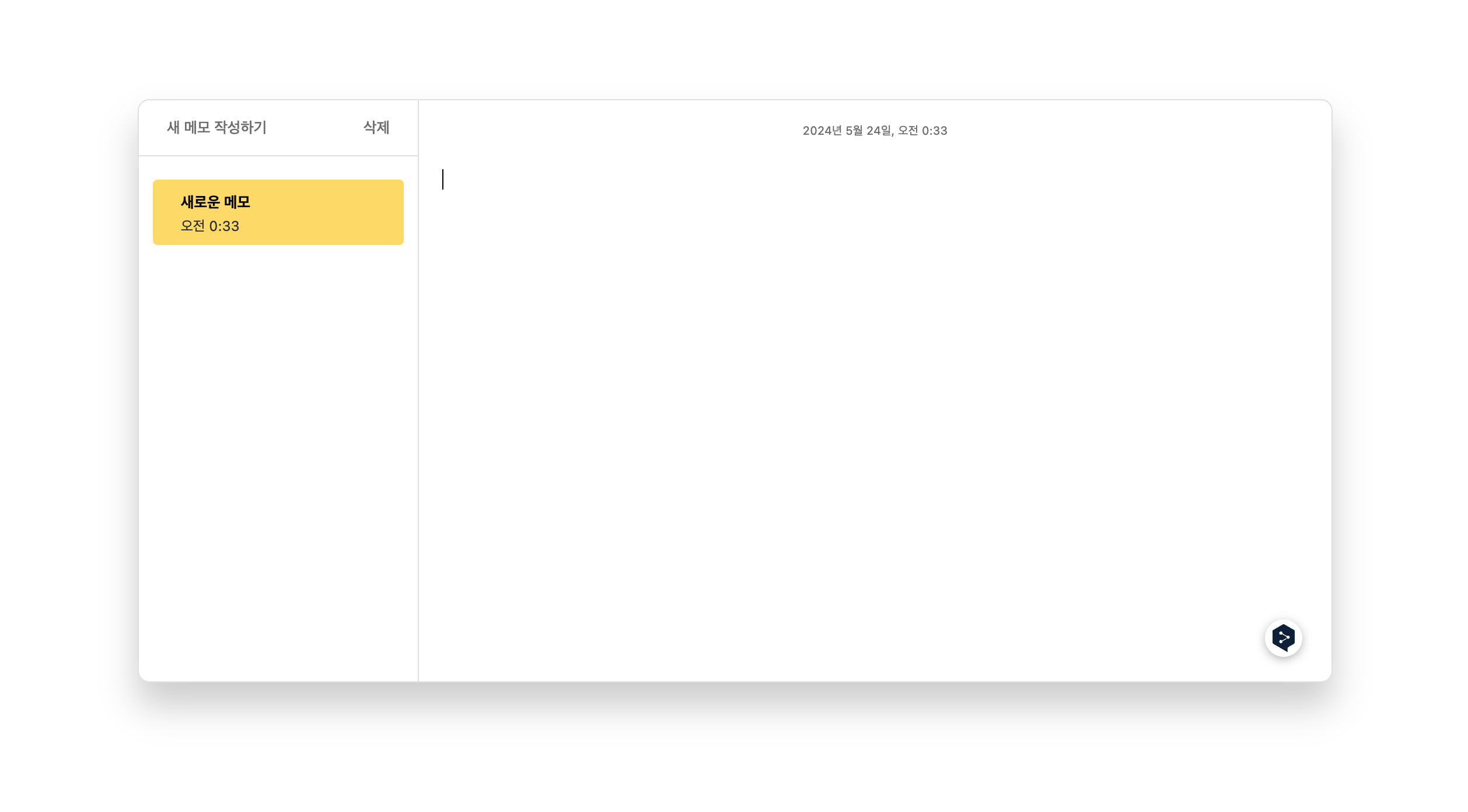
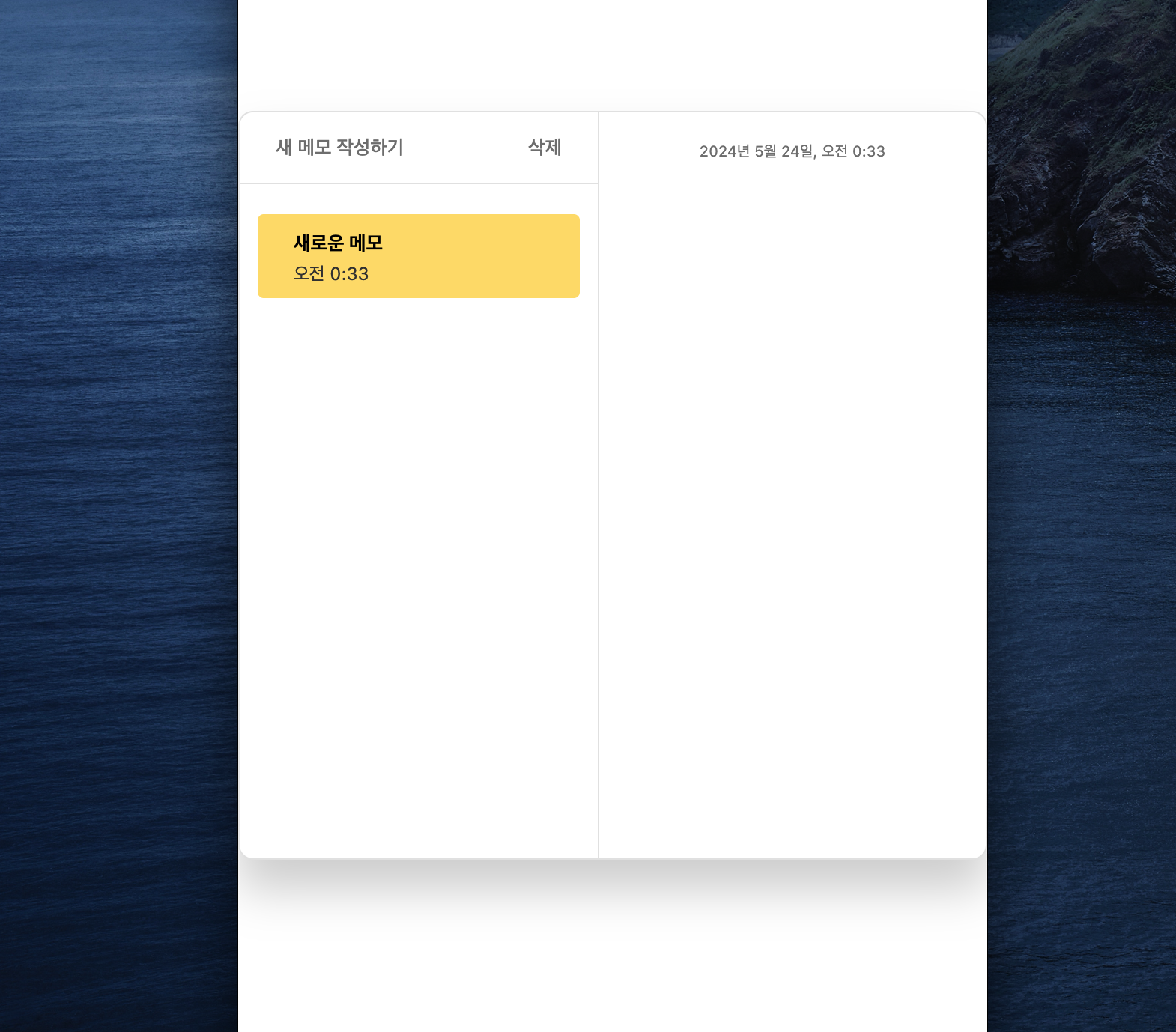
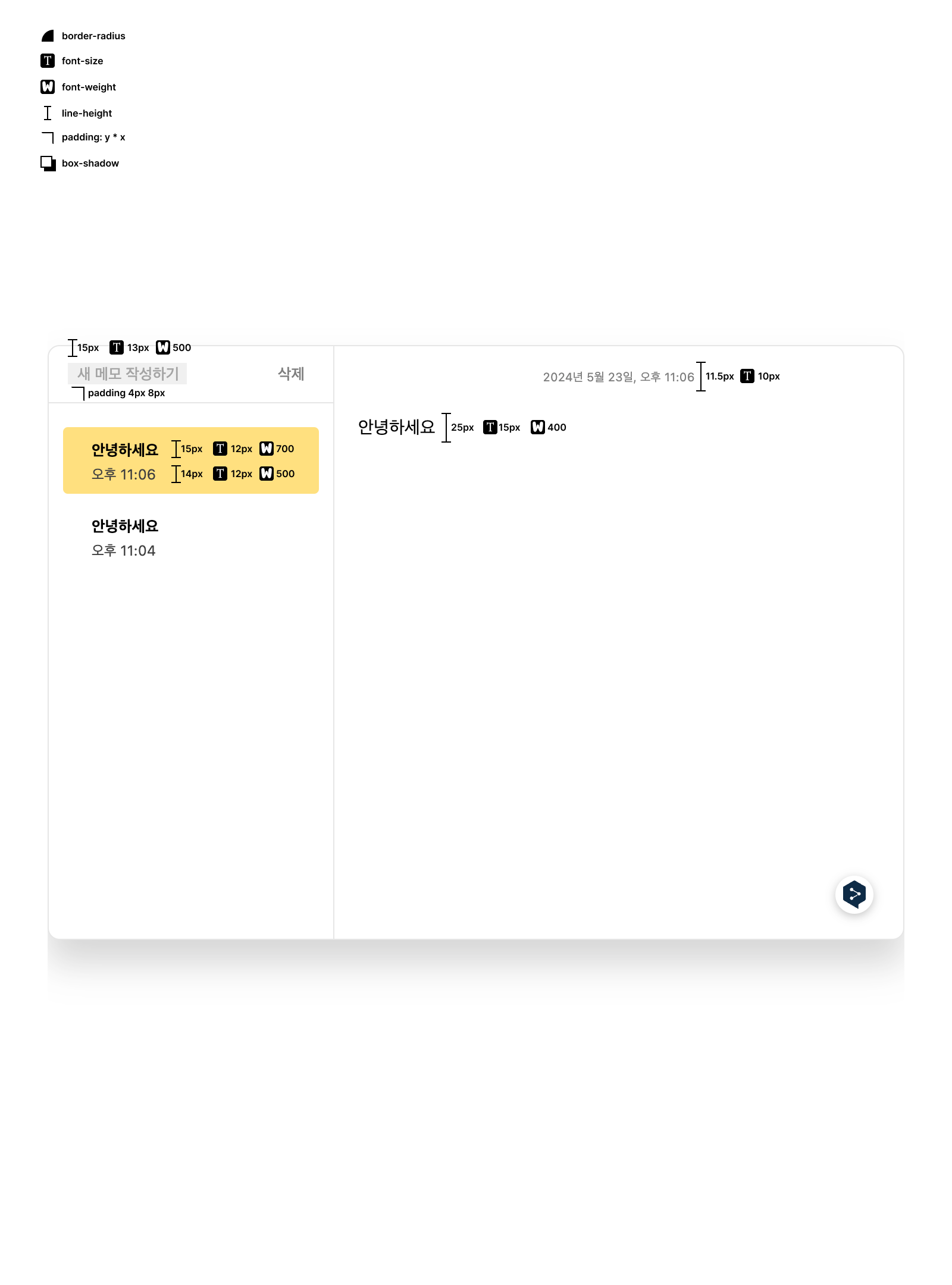
메모 페이지가 이렇게 생겼는데 혹시나 반응형도 되어있나 줄여보니까 역시나 줄어든다...!

왼쪽 메모 리스트 부분은 고정된 크기이고 오른쪽에 메모 내용이 나오는 부분이 반응형으로 제작되어 있었다.

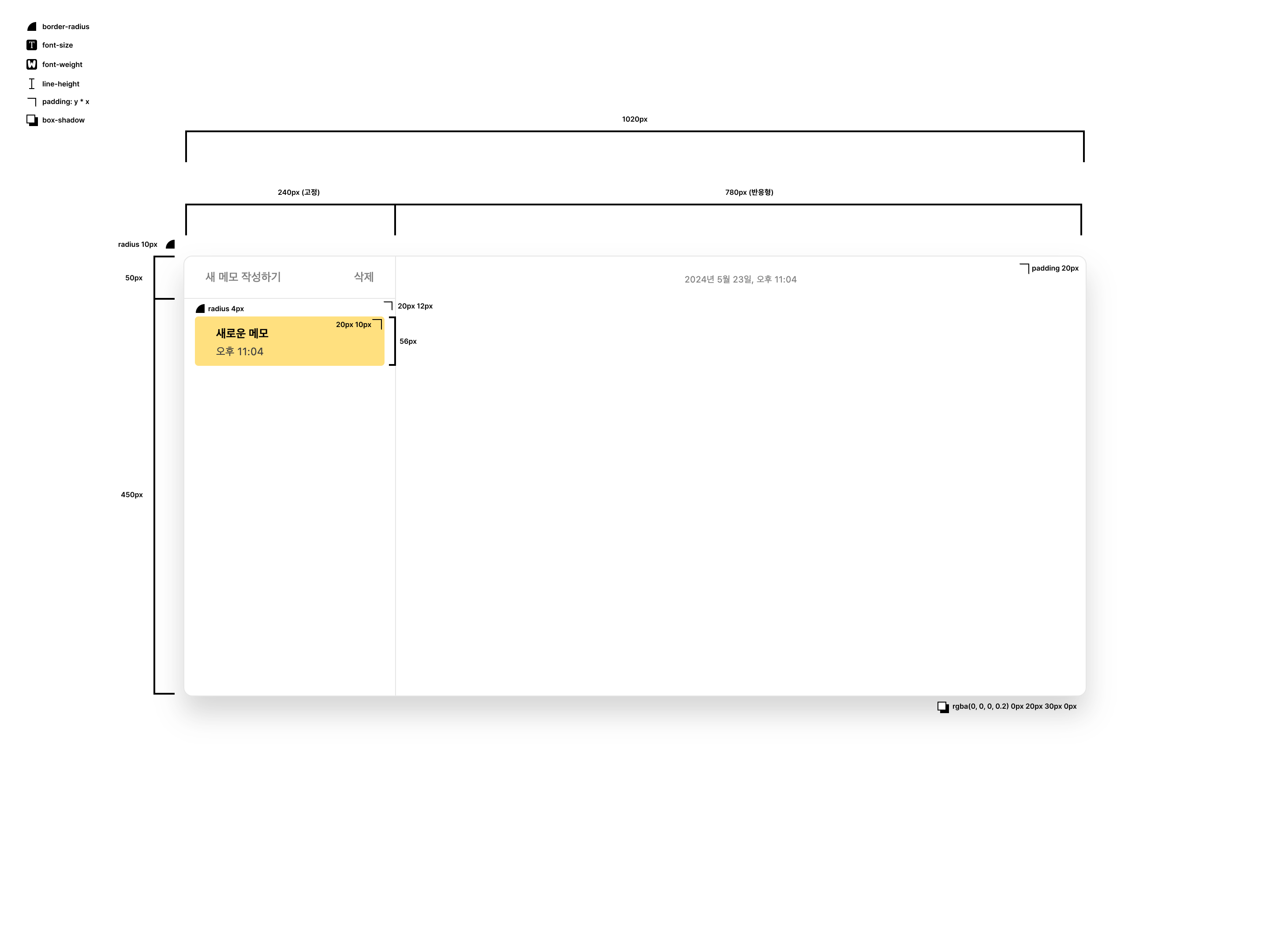
과정은 없는데, 피그마로 옮겨서 이렇게 수치 위주로 재서 작업했다.
width 1440px 일 때

width 720px 일 때

끝! 이제 내일부터 본격적으로 작업하기!



챌린지 과제 정말 만만치 않군요
오늘도 정말 수고 많으셨어용 내일도 화이팅입니다 !!