
프로젝트 폴더 구조
📦src
┣ 📂assets
┃ ┣ 📜favicon.ico
┃ ┗ 📜react.svg
┣ 📂components
┃ ┣ 📂Calendar
┃ ┃ ┣ 📜Calendar.jsx
┃ ┃ ┣ 📜Calendar.styled.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂Form
┃ ┃ ┣ 📜Form.jsx
┃ ┃ ┣ 📜Form.styled.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂Input
┃ ┃ ┣ 📜Input.jsx
┃ ┃ ┣ 📜Input.styled.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂SpendingGraph
┃ ┃ ┗ 📜SpendingGraph.jsx
┃ ┣ 📂SpendingList
┃ ┃ ┣ 📜SpendingItem.jsx
┃ ┃ ┣ 📜SpendingList.jsx
┃ ┃ ┣ 📜SpendingList.styled.js
┃ ┃ ┗ 📜index.js
┃ ┗ 📜index.js
┣ 📂pages
┃ ┣ 📂Detail
┃ ┃ ┣ 📜Detail.jsx
┃ ┃ ┣ 📜Detail.styled.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂Home
┃ ┃ ┣ 📜Home.jsx
┃ ┃ ┗ 📜index.js
┃ ┗ 📜index.js
┣ 📂redux
┃ ┣ 📜spendingListSlice.js
┃ ┗ 📜store.js
┣ 📂routes
┃ ┗ 📜router.jsx
┣ 📂utils
┃ ┣ 📜costFormat.js
┃ ┣ 📜dateFormat.js
┃ ┣ 📜index.js
┃ ┗ 📜validation.js
┣ 📜App.jsx
┣ 📜main.jsx
┗ 📜mock.json
프로젝트 경로 설정
resolve: {
alias: [
{ find: "@", replacement: "/src" },
{ find: "@components", replacement: "/src/components" },
{ find: "@utils", replacement: "/src/utils" },
{ find: "@pages", replacement: "/src/pages" },
{ find: "@redux", replacement: "/src/redux" },
{ find: "@routes", replacement: "/src/routes" },
],
},요렇게 경로 설정!

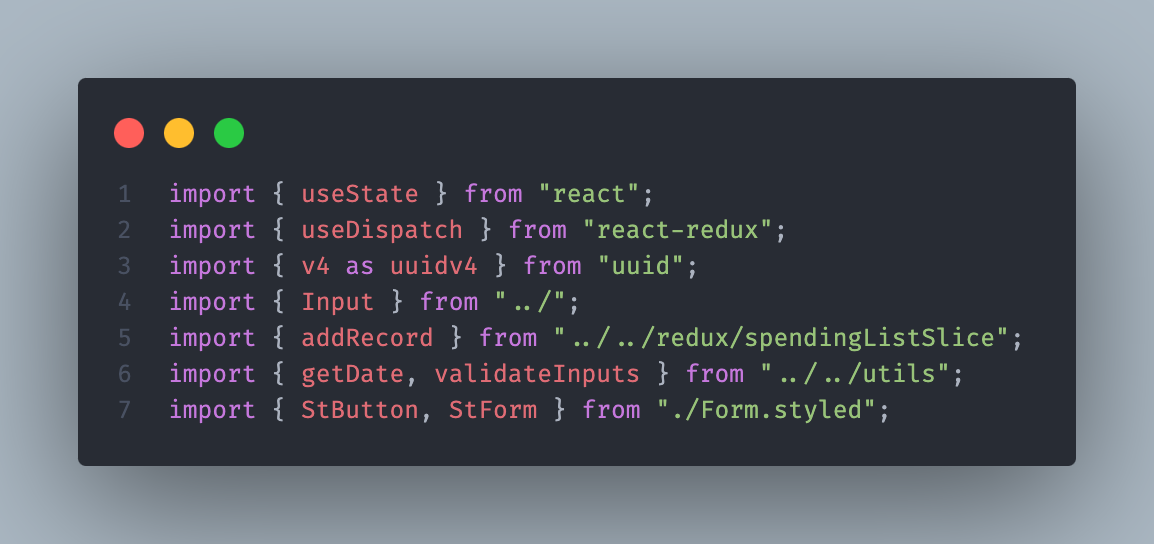
요랬던 import 코드가

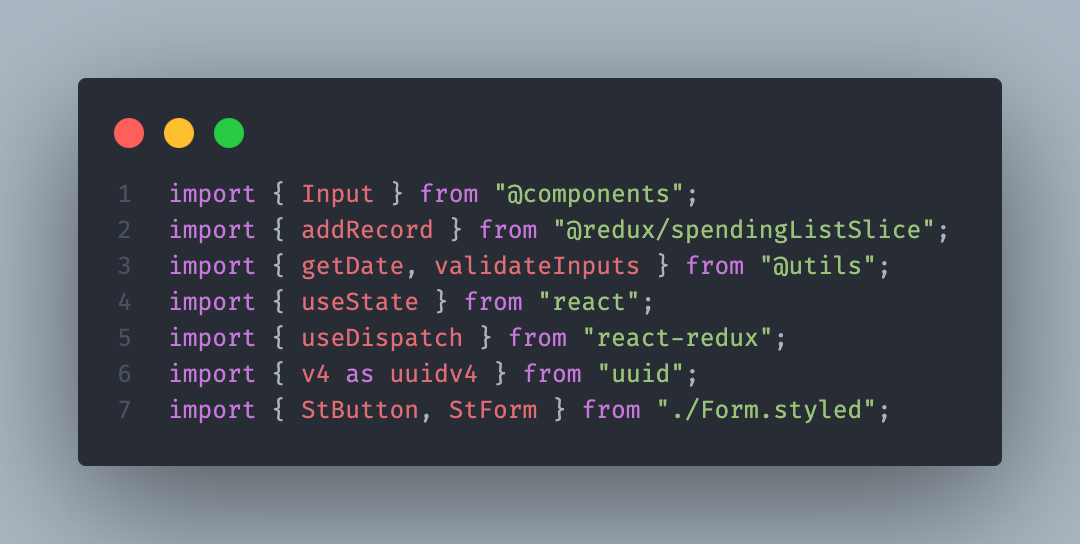
요래 변했습니다! 훨씬 가독성이 좋군요!
